- 单片机串口打印printf函数显示内容(固件库开发)
单片机开发小白
单片机开发学习单片机嵌入式硬件
1.hal_usart.c文件#include#include"hal_usart.h"#include"stm32F10x.h"//**要根据使用的是哪个串口对应修改串口号eg:USART1**voidUSART_PUTC(charch){/*等待数据寄存器为空*/while((USART1->SR&0x40)==0);/*写入数据寄存器*/USART1->DR=(uint8_t)ch;}//重
- 01-ESP32开发的多语言选择及适用场景总结
薇憨
ESP32学习经验篇开发语言嵌入式硬件
ESP32可以通过多种编程语言进行开发,最常见的包括:1.C/C++(ArduinoIDE)ArduinoIDE是开发ESP32的最流行的工具之一。通过使用Arduino框架和C/C++编程语言,开发者可以快速地编写、编译和上传代码。使用Arduino库的好处是有丰富的社区支持,许多库和示例代码使得上手开发非常方便。2.EspressifIDF(C/C++)EspressifIoTDevelopm
- 在 MicroPython ESP32-C3 单片机 中调用 DeepSeek API 以及部分问题的解决
电池漏液
python单片机嵌入式硬件
在MicroPythonESP32-C3单片机中调用DeepSeekAPI的实践与问题解决背景本文记录在MicroPythonESP32-C3上调用DeepSeekAPI时遇到的问题及解决方案,包含中文编码异常处理和请求报文长度限制问题。依赖代码使用到urequests模块(requests模块的micropython版本)安装方法参考mpremote安装第三方库mpremotemipinstal
- 蓝桥杯单片机快速开发笔记——超声波测距
木木不迷茫(˵¯͒¯͒˵)
蓝桥杯单片机快速开发笔记蓝桥杯单片机笔记
一、原理分析超声波测距是一种常见的测距方法,其原理是利用超声波在空气中传播的速度恒定且较快的特性,通过发送超声波信号并接收回波,计算出物体与传感器之间的距离。以下是超声波测距的原理和应用:原理:发送超声波信号:超声波传感器发送一个短脉冲的超声波信号。接收回波:超声波信号遇到物体后会被反射回来,传感器接收到回波信号。计算时间差:通过测量发送超声波和接收回波之间的时间差,可以计算出超声波在空气中传播的
- 51单片机智能小车——超声波
点灯代师
单片机stm32物联网
材料:(1)51单片机开发板(2)l298n电机驱动模块1个(3)四个电机(4)超声波模块一、组装(1)L298N电机驱动模块与开发板接线如下图:(2)超声波模块接线:超声波的TRIG端插在了P2.5口超声波的ECHO端插在了P2.6口超声波传感器的使用方法:控制口发一个10US以上的高电平,就可以在接收口等待高电平输出.一有输出就可以开定时器计时,当此口变为低电平时就可以读定时器的,此时就为此次
- JSON( JSON基础,ESP8266 JSON解析)ESP8266通过JSON实现物联网数据通讯( ESP8266客户端请求JSON信息, ESP8266客户端发送JSON信息)
@@庆
json物联网esp8266嵌入式硬件
JSONJSON基础JSON(JavaScriptObjectNotation)是一种通用的轻量级数据交换文本格式。它很容易让人阅读和编写,也便于机器进行解析和生成。它使用JavaScript语法来存储和描述数据对象,但是JSON完全独立于JavaScript。JSON可适用于多种流行编程语言。这些特性使JSON成为理想的数据交换格式。数据以“名”“值”对呈现数据“名”和“值”之间由冒号分隔大括号
- 超实用的Python深度学习教程 - 基于TensorFlow和Keras框架(含实例及完整代码)
AI_DL_CODE
人工智能python深度学习tensorflow
一、深度学习概述(一)深度学习的定义与发展历程深度学习在当今的科技领域占据着极为重要的地位。它是人工智能的一个重要分支,其定义为通过构建具有很多层的神经网络模型,让计算机自动从大量数据中学习复杂模式的一种技术。深度学习的发展历程可谓波澜壮阔,早期它源于对人工神经网络的研究,从简单的感知机模型开始。在发展初期,由于计算资源的限制以及数据量的不足等因素,发展较为缓慢。然而,随着计算机技术的飞速发展,尤
- esp8266 初始化 重置 恢复出厂设置
thegirl0001
1024程序员节
如果你机器上装了python请继续。如果没装请划走。1.pip安装:pipinstallesptool2.找到安装位置:pipshowesptool我的是这个目录:c:\users\pc\appdata\local\programs\python\python37\lib\site-packages3.找到这个目录:c:\users\pc\appdata\local\programs\python
- 软件复位 ESP8266
armcsdn
NodemcuESP8266
ThistutorialshowshottosoftwareresetESP8266inArduinoIDE.Thissketch/exampleshowssoftwareresetusingsimplecommandESP.restart()orESP.reset().SoftwareresetforESP8266isrequiredwhenyougettroubletoconnectWiFir
- 简单的avr c语言程序,avr单片机c语言编程风格介绍 - 全文
望止洋
简单的avrc语言程序
摘要:作为一个初学者如何具有良好的程序设计风格呢?下面小编将以avr单片机介绍它的c语言编程风格。C语言编程风格介绍1.变量定义在定义变量时,前缀使用变量的类型,之后使用表现变量用途的英文单词或单词缩写,且每个单词或缩写的首字母大写,各种前缀缩写如下:无符号变量使用u8,u16,u32;例:unsignedcharu8Temp;有符号变量使用s8,s16,s32;例:chars8Temp;浮点数变
- AVR单片机状态与编程
正义飞
单片机AVR
(1)在AVR的器件手册中,使用已编程(Programmed)和未编程(Unprogrammed)定义熔丝位的状态。未编程表示熔丝位状态为“1”(禁止);已编程表示熔丝位状态为“0”(允许)。(2)AVR的熔丝位可以多次编程,不是一次性的OPT熔丝。(3)熔丝位的配置可以通过并行方式、ISP串行方式和JTAG串行方式实现。(4)AVR芯片加密锁定后(LB2/LB1=1/0,0/0)不能通过任何方式
- 单片机:独立按键与矩阵按键的
巴罢2
c语言51单片机
前言:前面是单片机IO口的输出使用,(比如:IO口控制电平高低来显示LED灯和数码管蜂鸣器等。)本次开始使用IO口的输入。1.52单片机板载4个黑色的独立按键,其独立应当是因为各自用一个I/O口进行控制。ps:按键与IO口之间的对应关系是不同于以往的顺序升序是对应关系。K1->p3.1k2->p3.0//两个口子的位置是相反的。k3->p3.2k4->p3.4流程:1)检测是否有按键按下2)延时消
- 【Proteus仿真】【51单片机】多功能计算器系统设计
qq_215138327
proteus51单片机嵌入式硬件
目录一、主要功能二、使用步骤三、硬件资源四、软件设计五、实验现象联系作者一、主要功能1、LCD1602液晶显示2、矩阵按键3、加减乘除,开方运算4、带符号运算5、最大999*999二、使用步骤基于51单片机多功能计算器包含:程序,仿真,文档等三、硬件资源1、51单片机核心模块2、按键模块3、LCD1602显示模块四、软件设计#include#include#include#include#incl
- stm32hal库can使用记录
田彼南山
stm32嵌入式硬件单片机
一、单片机最小系统板使用can资料:https://blog.csdn.net/yoie01/article/details/136921034https://blog.csdn.net/qq_36561846/article/details/117431769这里面有一个问题,最小系统板没有can收发器,所以没法直接用,只能测试一下回环模式二、stm32f103vet6测试达妙电机我用的是正点原
- ESP8266恢复出厂设置指南
纪想娇
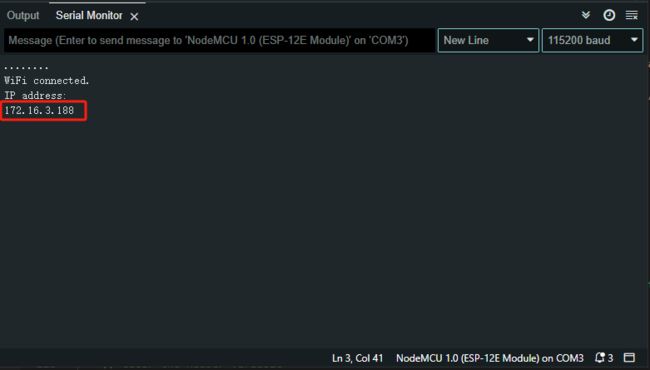
ESP8266恢复出厂设置指南ESP8266恢复出厂设置项目地址:https://gitcode.com/Resource-Bundle-Collection/b8579简介本文档旨在指导用户如何将ESP8266Wi-Fi模块恢复到其出厂默认状态。ESP8266是一款广受欢迎的嵌入式Wi-Fi解决方案,常用于物联网项目。当遇到配置混乱、固件问题或想要清除自定义设置时,恢复出厂设置变得尤为重要。恢复
- Microchip 系列:SAM L 系列 (基于 ARM Cortex-M0+)_(9).UART通信接口开发
kkchenkx
单片机开发arm开发嵌入式硬件单片机架构硬件架构
UART通信接口开发1.UART通信接口简介UART(UniversalAsynchronousReceiver/Transmitter)是一种通用的串行通信接口,用于实现两个设备之间的异步数据传输。异步通信的特点是数据在发送和接收之间没有固定的时钟同步,而是通过起始位和停止位来标识数据帧的开始和结束。UART广泛应用于嵌入式系统中,如单片机与PC、单片机与传感器、单片机与无线模块之间的通信。在M
- Microchip 系列:SAM L 系列 (基于 ARM Cortex-M0+)_(15).闪存编程技术
kkchenkx
单片机开发arm开发mongodb数据库嵌入式硬件单片机物联网
闪存编程技术闪存编程概述闪存编程是指将数据或代码写入单片机的闪存存储器中的过程。在Microchip系列的SAML系列(基于ARMCortex-M0+)单片机中,闪存编程是一个重要的功能,用于存储应用程序代码、配置数据和用户数据。闪存编程通常涉及以下几个步骤:擦除闪存:在写入新的数据之前,需要先擦除目标闪存区域。编程闪存:将新的数据写入闪存。验证编程:确保写入的数据正确无误。闪存编程可以通过多种方
- 物联网智能项目
周盛欢
物联网
一、物联网是什么?物联网(IoT)就是把各种设备通过网络连接起来,让它们能够互相“聊天”。比如,你的灯可以听从手机的指令自动开关,或者你的空调可以根据室温自动调节温度。二、做一个物联网项目需要哪些东西?硬件设备:比如传感器(温度、湿度、光照等),还有控制器(比如Arduino或ESP32开发板)。网络连接:设备需要通过Wi-Fi、蓝牙或NB-IoT等方式连接到网络。软件平台:用来处理数据和控制设备
- golang学习教程
chengxuyuan66666
golang学习开发语言
以下是一个详细的Golang(又称Go语言)学习教程概览:一、Golang简介与安装了解Golang:Golang起源于2007年,并在2009年正式对外发布。Golang是一种编译型、静态类型的语言,具有垃圾回收功能。Golang的语法简洁明了,支持并发编程,具有强大的标准库和工具链。安装Golang:从Golang官方网站下载并安装Golang。安装完成后,通过运行goversion命令验证G
- scratch学习教程
chengxuyuan66666
学习
Scratch是一个由麻省理工学院媒体实验室开发的可视化编程平台,以其友好的界面和直观的操作方式,成为引导孩子和编程初学者踏入编程世界的理想桥梁。以下是一个Scratch学习教程的概述:一、Scratch平台简介Scratch的官方网站可以直接在线使用,无需安装。Scratch界面分为舞台、角色区、代码块区、造型和背景库等部分。舞台是展示程序效果的地方;角色区管理角色;代码块区提供编程积木;造型和
- STM32 ADC
Asa319
stm32#定时器外设stm32嵌入式硬件单片机
stm32单片机-ADC-技术详细解+程序示范(FREERTOS+HAL+多通道+DMA)-知乎(zhihu.com)记录自己的嵌入式学习之路-CSDN博客【STM32】ADC_stm32adc-CSDN博客STM32——ADC篇(ADC的使用)_stm32adc-CSDN博客【STM32ADC】-CSDN博客
- 单片机与人工智能:融合创新的未来之路
嵌入式大圣
单片机人工智能嵌入式硬件
摘要:本文深入探讨了单片机与人工智能的融合,阐述了单片机在人工智能应用中的角色、挑战与机遇。通过对相关技术的分析、实际案例的展示以及未来发展趋势的展望,揭示了这一融合在推动科技创新和产业发展中的巨大潜力。目录一、引言二、单片机与人工智能的基础概念三、单片机与人工智能的融合技术四、单片机与人工智能融合的应用场景五、单片机与人工智能融合面临的挑战六、单片机与人工智能融合的发展趋势七、结论一、引言随着科
- 【花雕学编程】Arduino FOC 之双足机器人的追踪目标移动控制
驴友花雕
机器人嵌入式硬件单片机c++ArduinoFOC双足机器人的追踪目标移动控制
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
- 【花雕学编程】Arduino BLDC 之工业机器人关节伺服控制程序
驴友花雕
ArduinoBLDC机器人嵌入式硬件单片机c++ArduinoBLDC工业机器人关节伺服控制程序
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
- 【花雕学编程】Arduino BLDC 之仓储机器人抓取控制
驴友花雕
ArduinoBLDC机器人嵌入式硬件单片机c++ArduinoBLDC仓储机器人抓取控制
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
- 【嵌入式DIY实例-Arduino篇】-DIY便携式粉尘分析仪
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式电子工程物联网DIY
DIY便携式粉尘分析仪文章目录DIY便携式粉尘分析仪1、硬件准备2、硬件接线3、代码实现细粉尘分析仪是一种用于监测废气通过管道、烟囱或烟道时悬浮在废气中的粉尘或细颗粒浓度的装置;通常,来自工业燃烧过程或空气过滤系统的废气。悬浮在大气中一段时间的固体颗粒构成尘埃。这些颗粒可以由玻璃、石头或金属等无机材料或细菌、木材、真菌孢子或面粉等有机材料形成。空气中的微粒是可吸入的,这意味着它们非常小,可以穿透人
- 蓝桥杯单片机模块练习之AD/DA
我的头绝不是面团捏的
蓝桥杯单片机单片机
蓝桥杯单片机比赛系列6AD/DA转换AD/DA原理相关电路pcf8591器件地址代码解释修改代码AD自写代码ADDAAD/DA原理相关电路通过pcf8591芯片实现ad转换。板子上ad采集主要采集滑动变阻器的电压值和与光敏电阻串联电阻的电压值。ad为8位精度,采集电压0-5V对应的值为0-255。根据需要可以对读取的值进行调整。da也通过pcf8591输出,对应引脚在外部引出,在20PIN中19位
- 单片机基础模块学习——PCF8591芯片
promising-w
单片机单片机学习嵌入式硬件
一、A/D、D/A模块A——Analog模拟信号:连续变化的信号(很多传感器原始输出的信号都为此类信号)D——Digital数字信号:只有高电平和低电平两种变化(单片机芯片、微控制芯片所能处理的都是数字信号)下面是模拟信号和连续信号的区别为什么需要进行模拟信号和数字信号之间的转换呢?例如,传感器的模拟信号需要给单片机进行处理,但是单片机没法直接读取模拟信号此时需要进行A/D转换(模拟信号——>数字
- 04-标准库开发STM32-UART串口通信
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
六、USART同步/异步串口6.1基本介绍USART(UniversalSynchronous/AsynchronousReceiver/Transmitter)是STM32内部集成的硬件外设,用于实现通用同步/异步串行通信。USART不仅可以作为全双工通信接口,还支持多种通信模式,包括同步和异步通信。这使得STM32能够与其他设备(如单片机、电脑、模块等)进行高效的数据传输。USART与UART
- Python 3.9它来啦!!!
python程序员小'鹏
python编程语言经验分享程序人生
Python3.9,来了!小编本身就是一名python开发工程师,我自己花了三天时间整理了一套python学习教程,从最基础的python脚本到web开发,爬虫,数据分析,数据可视化,机器学习,等,这些资料有想要的小伙伴"点击"即可领取过去一年,来自世界各地的开发者们一直在致力于Python3.8的改进。Python3.9beta版本已经存在了一段时间,第一个正式版本于2020年10月5日发布。每
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round