- . 如何在 Vue 3 中使用组合式 API 进行代码的逻辑复用?
JJCTO袁龙
Vuevue.jsjavascript前端
如何在Vue3中使用组合式API进行代码的逻辑复用?在Vue3的生态中,组合式API(CompositionAPI)引入了全新的方式来构建组件,使得逻辑复用变得更加简单和灵活。在传统的选项API中,逻辑复用通常依赖于混入(mixins)和高阶组件(HOCs),并且这两者在某种程度上可能导致代码的复杂性及可读性问题。而组合式API通过函数的方式,使得逻辑复用变得更加明确且易于管理。本文将通过示例,带
- Vue Router 中如何获取路由传递过来的参数?
晚夜微雨问海棠呀
面试题整理专题vue.jsjavascript前端
在VueRouter中,可以通过多种方式获取路由传递过来的参数。以下是几种常见的方法:使用this.$route.params在组件中,可以通过this.$route.params来访问路由参数。例如,假设你有一个路由配置如下:constroutes=[{path:'/user/:id',component:UserComponent}];在UserComponent组件中,你可以这样获取id参数
- JavaScript 运算符详解
一蓑烟雨..
javascript笔记javascriptjs
JavaScript(3)运算符详解1.算数运算符//当对非Number类型的值进行运算时,会将其转换为Number类型//任何值和NaN做运算都为NaN//对字符串做加法,结果返回字符串//任何值和字符串做加法运算,都会先转化为字符串再计算vara=123+223;vara=true+1;vara='123'+'456';vara='123'+456;//转化成字符串vara=123+'';//
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 深入剖析Vue的provide与inject:如何实现跨层级数据共享
后端
引言在Vue开发中,provide与inject是两个非常有用的特性,它们常用于父子组件关系之外的跨层级数据传递。相比于props和$emit的传统方式,provide和inject可以更轻松地在多个组件之间传递数据,尤其是在深层嵌套的组件树中。它们在Vue2.2版本首次引入,Vue3中也得到了进一步的优化。尽管provide和inject的使用看起来非常简单,但其背后隐藏了复杂的实现原理。在这篇
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- 小明,谈谈Vue组件动态加载有哪些方式
程序员
动态加载组件可以显著提高应用的性能,优化用户体验,尤其是在大型应用中,合理的组件加载策略尤为重要。本文将探讨几种在Vue中实现组件动态加载的具体方案。1.异步组件Vue允许将组件定义为异步组件,从而在需要时动态加载它们。这可以通过使用import()函数来实现,具体示例如下:constAsyncComponent=()=>import('./components/MyComponent.vue')
- 小明,谈谈你对Vue nextTick的理解
程序员
一、nextTick的实现细节在Vue中,nextTick是一个重要的异步操作工具,用于在DOM更新完成后执行回调函数。其实现依赖于微任务机制,以确保操作在下一个“事件循环”中执行。以下是nextTick的具体实现过程:任务队列:当调用nextTick时,Vue会将回调函数存入一个数组(任务队列)中。每次触发数据变化时,这个队列会被处理。微任务调度:Vue首先尝试使用Promise.resolve
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- 你不知道的javascript-13(var的接替者let与const)
我爱学习_zwj
你不知道的javascriptjavascript前端开发语言面试
1.let与const的基本使用在ES5中我们声明变量都是使用的var(variable)关键字,从ES6开始新增了两个关键字可以声明变量:let、constlet、const在其他编程语言中都是有的,所以也并不是新鲜的关键字但是let、const确确实实给JavaScript带来一些不一样的东西从使用角度来说,只是在原有基础上换一个名字而已,使用的位置和方式是一样的varname='zs'let
- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 在线CAD绘制条形码和二维码的方法(VUE集成DWG)
一、条形码绘制1.原理绘制条形码需要根据不同的应用场景选择适当的条形码标准,如常见的codabar、CODE30、CODE128等,每一种条形码标准都有它特定的数据编码规则,调用这些编码规则进行数据编码时会将数据字符按照所选编码规则转换成条和空的组合(一组二进制数据)。不同的条形码标准使用不同的编码规则来表示0到9的数字或26个英文字母。其中,为了确保扫描的准确性,条形码中还包括一个校验字符。这个
- Springboot毕设项目动物园售票管理系统96zau(java+VUE+Mybatis+Maven+Mysql)
韩元计算机毕设
mybatisjavaspringboot
项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也
- 【2023华为OD-C卷-第三题-跳马】100%通过率(JavaScript&Java&Python&C++)
塔子哥学算法
java华为odc语言
本题已有网友报告代码100%通过率OJ&答疑服务购买任意专栏,即可私信博主,获取答疑/辅导服务题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或直着走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称马走“日”字。给定mmm行n
- 深入理解 JavaScript 引擎与消息队列的底层原理
D.eL
javascript开发语言ecmascript
深入理解JavaScript引擎与消息队列的底层原理JavaScript是现代Web开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解JavaScript的执行过程,我们需要深入探索JavaScript引擎的工作原理,尤其是事件循环(EventLoop)、消息队列(MessageQueue)以及它们如何协同工作来处理异步任务。在这篇文章中,我们将深入分析Java
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置


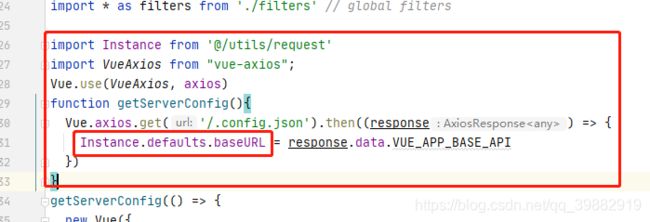
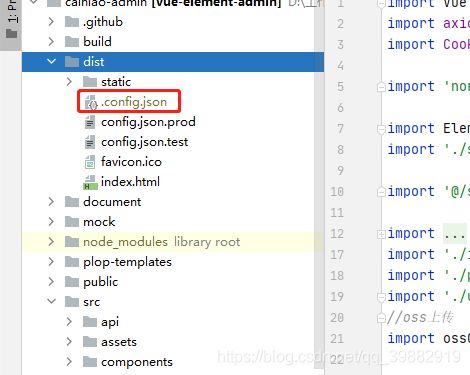
 因为我们引用的域名配置在这里 所以就需要动态加载一次域名
因为我们引用的域名配置在这里 所以就需要动态加载一次域名