Web前端开发CSS学习笔记2—五大类选择器
目录
CSS选择器分类—五大类:基本、复合、伪元素、伪类、属性选择器:
第一类:基本选择器
1.通用选择器
2.元素选择器
3.类选择器
4.id选择器
第二类:复合选择器
1.交集选择器
2.并集选择器
3.后代选择器
4.子元素选择器
5.相邻兄弟选择器
6.通用兄弟选择器
第三类:伪元素选择器
1. ::first-line 选择器
2. ::first-letter选择器
3. ::before 和::after 选择器
4. ::selection选择器
第四类:伪类选择器
1.动态伪类选择器:
(1):link、:visited、:hover、:active
(2):focus焦点选择器
2.Ul伪类选择器:
(1):enabled—可用,:disabled—禁用
(2):checked伪类选择器(按钮、复选框、下拉框之类)
(3):required和:optional选择器,必选和可选
(4):default伪类选择器
(5):valid和:invalid伪类选择器,合法和非法
(6):in-range在输入范围内:out-of-range在输入范围外
(7):read-only 和:read-write只读和可读
3.结构伪类选择器:
(1):root根元素伪类选择器
(2):empty选择器
(3):first-child和:last-child选择器(子元素选择器)
(4):only-child——父元素中的唯一子元素(子元素选择器)
(5):only-of-type——父元素下唯一一个类型的子元素(子元素选择器)
(6):first-of-type和:last-of-type(子元素选择器)
(7):nth-child(3) ——第三个子元素
(8):nth-last-child
(9):nth-of-type和:nth-last-of-type
4.其他伪类选择器:target、:lang、:not
(1):target 实现跳转,跳转到改行文字上,该行文字出现CSS样式
(2):lang——语言
(3):not(selecter)除……外
第五类:属性选择器
1. [attribute] 选择器用于选取带有指定属性的元素
2. [attribute=value]选择器用于选择带有指定值属性的元素
3. [attribute~=value]选择器用于选取属性值中包含指定词汇的元素
4. [attribute|=value]选择器用于选取带有以指定值开头的属性值的元素
5. [attribute^=value]选择器匹配属性值中且以value开头的元素
6. [attribute$=value]选择器用于选取属性值中且以value结尾的元素
7. [attribute*=value]选择器匹配属性值包含指定值的每个元素
CSS选择器分类—五大类:基本、复合、伪元素、伪类、属性选择器:
第一类:基本选择器
1.通用选择器
通用选择器*号:整篇格式一样。
例子04-1:
滕王阁序
滕王阁序
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。




2.元素选择器
例04-2:
滕王阁序
滕王阁序
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。




3.类选择器
类选择器,用“.”开头。
4.id选择器
id选择器,在前面加“#”开头。
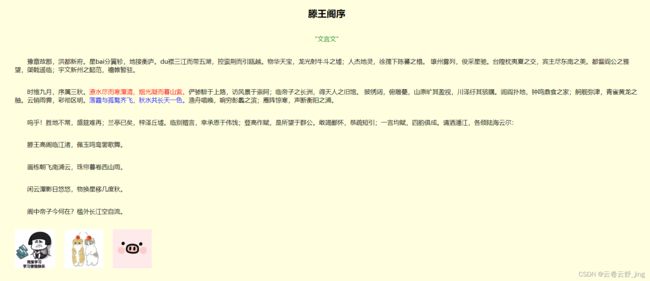
例04-3.
滕王阁序
滕王阁序
“文言文”
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。
披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。



第二类:复合选择器
1.交集选择器
语法:
element.class || element#id
{
css样式;
}
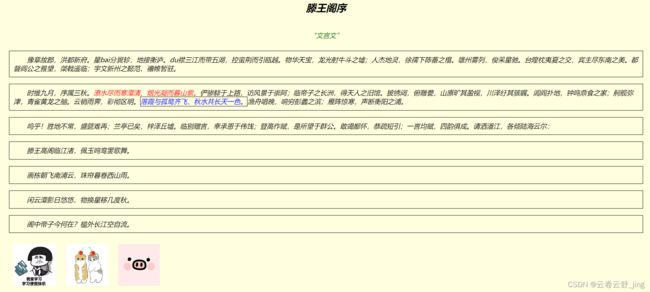
例05:
云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦
2.并集选择器
语法:
element1,element2,element3,...
{
css 样式;
}
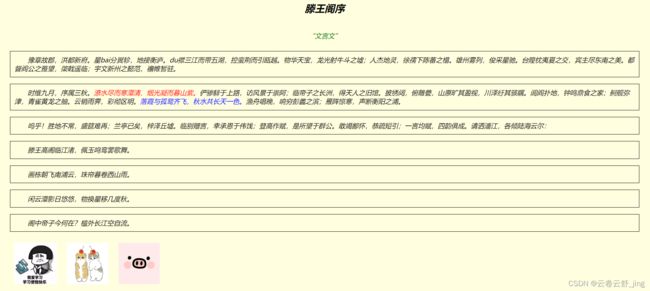
h2,p,span{
font-style: italic;/*斜体*/
}
3.后代选择器
后代选择器:可以选择不是直接子元素的选择器。选择elment1元素内部的element2元素。
elment1、elment2之间用空格隔开
语法:
element1 element2
{
css样式;
}
body .content{
border: thin black solid;
}
/*注:body后面空一格,意为body里面所有的content(直接/非直接)都加上框。*/例06:
滕王阁序
滕王阁序
“文言文”
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。



4.子元素选择器
子元素选择器,选择element1元素中符合直接子元素的element2元素,只能匹配元素中的直接子元素,如果元素不是父元素的直接子元素,则不会被选择。
语法:
element1 > element2
{
css 样式;
}
body>.content{
border: thin black solid;
}
/*像非直接子元素的就没有框了。(落霞与孤鹜齐飞.......)*/例07:
滕王阁序
滕王阁序
“文言文”
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。



5.相邻兄弟选择器
相邻兄弟选择器,选择具有相同父元素且同级的element1相邻的element2 。即在element1后面紧挨着的element2会被匹配到。
语法:
element1 + element2
{
css样式;
}
.slogan+p{
color: pink;
}
/*在slogan后面紧挨着的p,会被匹配到 */例08:
滕王阁序
滕王阁序
“文言文”
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。



6.通用兄弟选择器
通用兄弟选择器,选择具有相同父元素且同级的element1之后的element2。注:通用兄弟选择器,选择具有相同父元素且同级的element1之后的element2。
语法:
element1 ~ element2
{
css样式;
}
.slogan~p{
color: green;
}
例子09:slogan后面所有的p
滕王阁序
滕王阁序
“文言文”
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。
呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:
滕王高阁临江渚,佩玉鸣鸾罢歌舞。
画栋朝飞南浦云,珠帘暮卷西山雨。
闲云潭影日悠悠,物换星移几度秋。
阁中帝子今何在?槛外长江空自流。



第三类:伪元素选择器
1. ::first-line 选择器
::first-line 选择器用于选取指定选择器的首行。设置文本块第一行样式。只对块级元素第一行有用,对行内元素没有用。
语法:
element::first-line
{
CSS 样式
}
例子10-1:设置body,div块级元素的第一行,对a这种行内元素没用。
使用::first-line选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
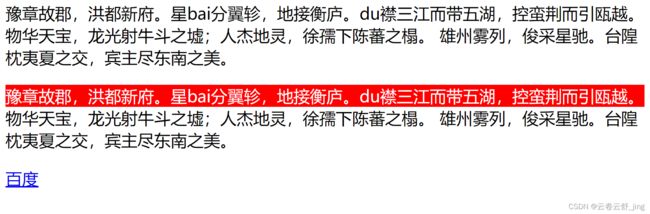
p::first-line{}
p::first-line{
background-color: red;
color: white;
}
例10-2:p::first-line
使用::first-line选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
2. ::first-letter选择器
::first-letter 选择器用于选取指定选择器的首字母。设置文本块第一个字符的样式。对块级元素有作用。请使用 content 属性来指定要插入的内容。
语法:
element::first-letter
{
CSS 样式
}
例子11-1:(::first-letter)
使用::first-letter选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
div::first-letter{ }
div::first-letter{
background-color: red;
color: white;
}
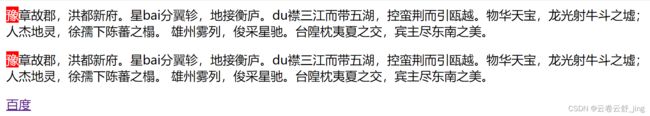
例子11-2:div::first-letter
选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
3. ::before 和::after 选择器
::before 选择器在被选元素的内容前面插入内容。
::after 选择器在被选元素的内容后面插入内容。
例子12-1:插入文字
选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
例子12-2:插入图片
选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
4. ::selection选择器
设置后鼠标选中的会变色。
例子13:
选择器
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
豫章故郡,洪都新府。星bai分翼轸,地接衡庐。du襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。
雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。
百度
第四类:伪类选择器
1.动态伪类选择器:
请使用 :link选择器对指向未被访问页面的链接设置样式,:visited用于设置指向已访问页面的链接的样式,:hover选择器用于设置鼠标指针浮动到链接上时的样式。:active选择器设置当你点击链接时的样式。
设置时需要按顺序:link- visited- hover- active
(1):link、:visited、:hover、:active
例子14-1::link、:visited、:hover、:active设置链接
例14-2::hover、:active设置div
动态伪类选择器设置div
来,把鼠标移过来。
点一下变黄
(2):focus焦点选择器
例15:光标放在哪里,哪里就会变成设置的样子。
2.Ul伪类选择器:
:enabled、:disabled、:checked、:required、:optional:default、:valid、:invalid、:in-range、:out-of-range:read-only、:read-write、:indeterminate。
(1):enabled—可用,:disabled—禁用
:disabled 选择器匹配每个被禁用的元素(大多用在表单元素上)。
:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。
例16:设置文本框样式,禁用的文本框无法选中。
可以和禁用
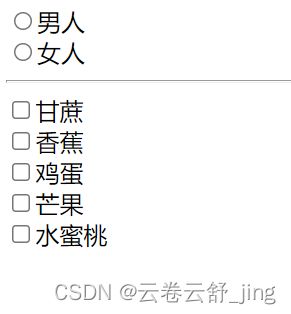
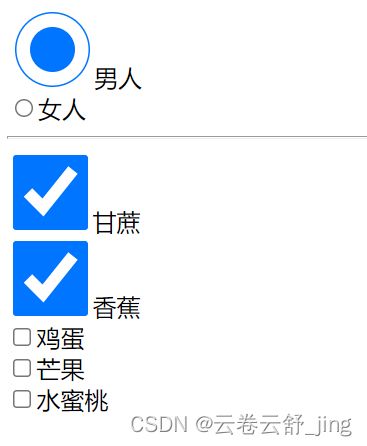
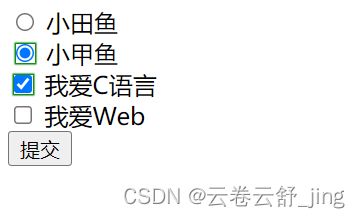
(2):checked伪类选择器(按钮、复选框、下拉框之类)
:checked 选择器用于表示选中状态的radio(), checkbox () 或select元素中的option HTML元素(“option”)。用户通过勾选/选中元素或取消勾选/取消选中,来改变该元素的 :checked 状态。
例子17-1:选中按钮或者复选框后,会按照CSS设置变大。
例子17-2:
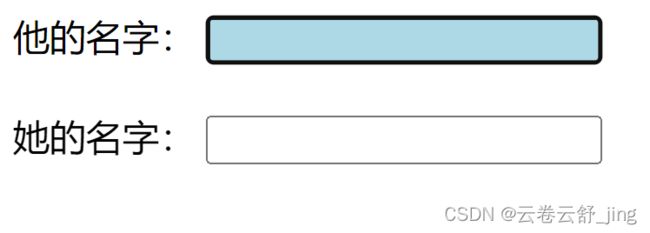
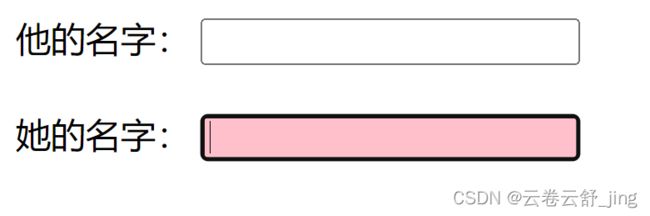
(3):required和:optional选择器,必选和可选
:required 选择器在表单元素是必填项时设置指定样式。:required 选择器只适用于表单元素: input, select 和 textarea。
:optional 选择器在表单元素是可选项时设置指定样式。:optional 选择器只适用于表单元素: input, select 和 textarea。表单元素中如果没有特别设置 required 属性即为 optional 属性。
例子18:设置按钮文本框样式,required属性的为必选,其余为可选,必选属性的文本框不填无法提交。
(4):default伪类选择器
:default 伪类选择器只能作用在表单元素上,表示默认状态的表单元素。
:default 伪类选择器作用设计的作用是让用户在选择一组数据的时候,依然知道默认选项是什么,否则其他选项一多,选着选着就不知道默认提供的是哪个了,算是一种体验增强策略。作用不是很强烈,但是关键时刻却很有用。
:default 选择可用于以下元素:
举个例子,一个下拉框,可能有多个选项,我们默认会让某个
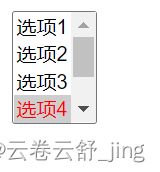
例子19-1:下拉框
默认是选项4的,但当我们选择其他选项,选项4依旧标红,有助于我们知道原来的默认选项是什么。
例子19-1:checked为设置默认选择
例子19-2:设置
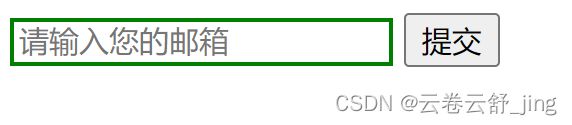
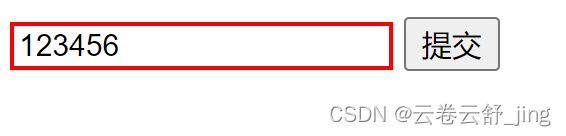
(5):valid和:invalid伪类选择器,合法和非法
例子:输入合法邮箱地址,边框为绿色,不合法边框为红色。
(6):in-range在输入范围内:out-of-range在输入范围外
:in-range选择器用于标签的值在指定区间值时显示的样式。只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性。
:out-of-range 选择器用于标签的值在指定区间之外时显示的样式。:out-of-range 选择器只作用于能指定区间之外值的元素,例如 input 元素中的 min 和 max 属性。
例子:值设置在0-99之间,显示绿色,超出这个值则显示红色。默认值66.
(7):read-only 和:read-write只读和可读
例子:
普通的input输入框:
只读的input输入框:
只读的文本框选中不了。
3.结构伪类选择器:
:root、:nth-child、:nth-last-child、:nth-of-type、
:nth-last-of-type、:first-child、:last-child、:first-of-type:last-of-type、:only-child、:only-of-type、:empty
(1):root根元素伪类选择器
:root 选择器匹配文档根元素。在 HTML 中,根元素始终是 html 元素。
例子:全部页面都是紫色的
为中华之崛起而读书!!!
(2):empty选择器
例子:设置空元素样式
不忘初心,牢记使命
(3):first-child和:last-child选择器(子元素选择器)
:first-child 选择器用于匹配父元素下第一个子元素。
比如:以下p:first-child就是设置body下的第一个
标签
这个段落P是其父元素(body)的首个子元素。
2
3
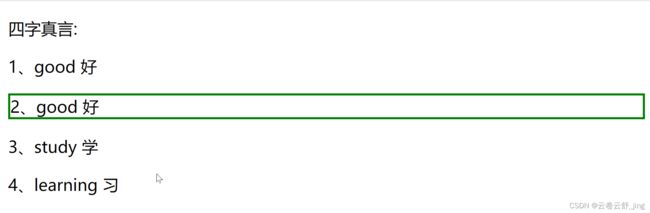
例子:p的第一个子元素设置边框
四字真言:
1、good 好
2、good 好
3、study 学
4、learning 习
图1:
图2:
图1是没有设置no-repeat,图2是设置了no-repeat。
no-repeat的作用:是针对背景图来说的。当你设置了no-repeat这个属性后,你的背景图将不会被重复,再换一种说法,你在网站上所看见的背景图就是你所增加的图, 不会出现平铺或重复的现象。
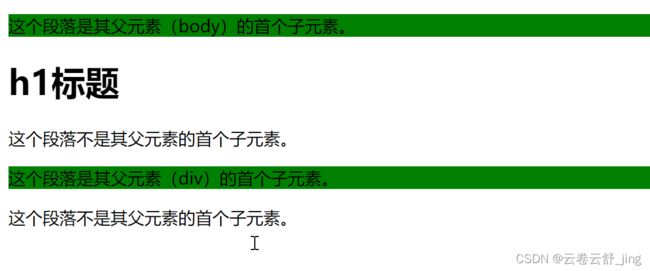
例子:
这个段落是其父元素(body)的首个子元素。
h1标题
这个段落不是其父元素的首个子元素。
这个段落是其父元素(div)的首个子元素。
这个段落不是其父元素的首个子元素。
(4):only-child——父元素中的唯一子元素(子元素选择器)
:only-child 选择器匹配父元素下唯一子元素,父元素中的唯一子元素。
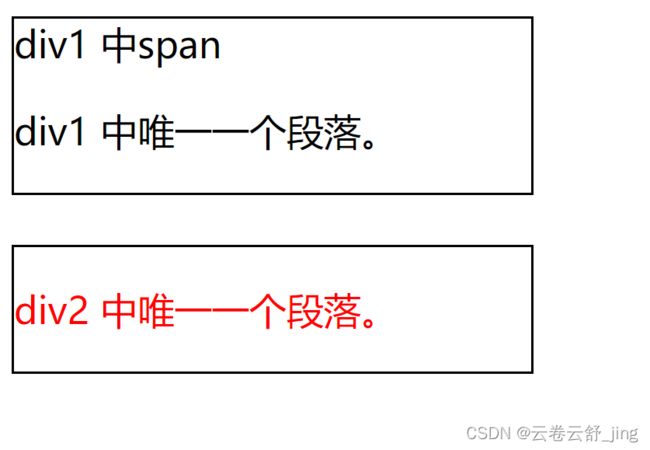
例子:
鱼C-零基础入门学习Web(Html5+Css3)
div1 中span
div1 中唯一一个段落。
div2 中唯一一个段落。
(5):only-of-type——父元素下唯一一个类型的子元素(子元素选择器)
:only-of-type 选择器匹配父元素下唯一类型的子元素
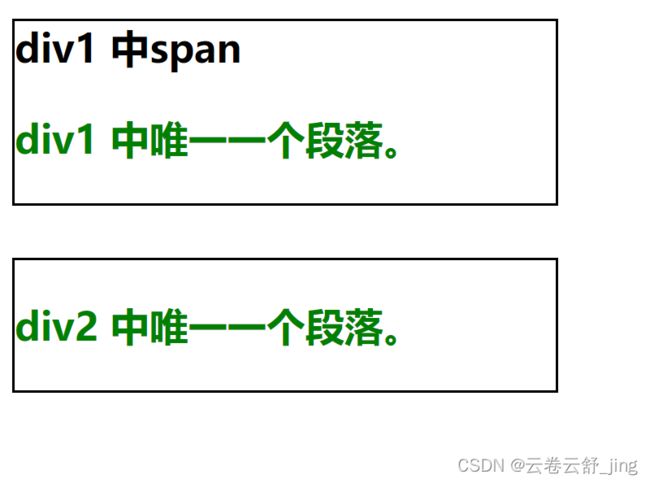
例子26:
div1 中唯一一个段落。
div2 中唯一一个段落。
(6):first-of-type和:last-of-type(子元素选择器)
:first-of-type 选择器匹配父元素下相同类型的子元素中的第一个。
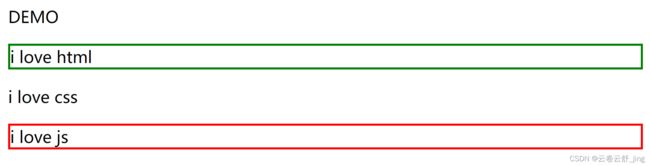
例子:
i love html
i love css
i love js
(7):nth-child(3) ——第三个子元素
:nth-child(n) 选择器匹配属于其父元素的第 n 个子元素,不论元素的类型。n 可以是数字、关键词或公式。
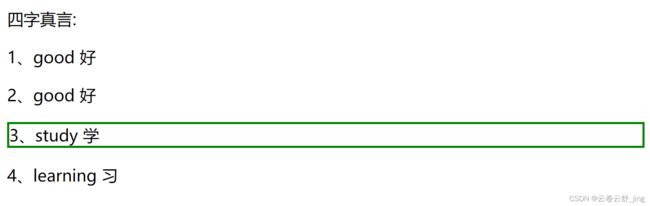
例子:
四字真言:
1、good 好
2、good 好
3、study 学
4、learning 习
(8):nth-last-child
:nth-last-child(n):选中某个元素,该元素必须是某个父元素下的倒数第n个子元素;
p:nth-last-child(n) :选中p元素,且该p元素必须是某个父元素下的倒数第n个子元素
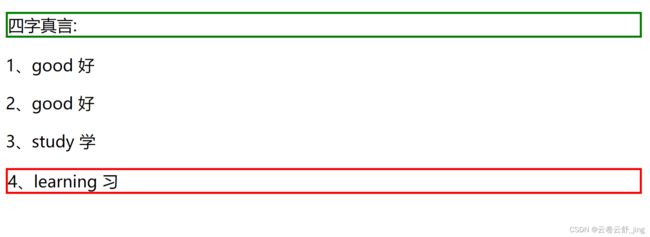
例子:
四字真言:
1、good 好
2、good 好
3、study 学
4、learning 习
(9):nth-of-type和:nth-last-of-type
因为某些浏览器底下会生成几个脚本,所以会导致倒着数的时候从最底下的脚本开始数,如何避免上述问题,:nth-of-type和:nth-last-of-type可以。
例子:
四字真言:
1、good 好
2、good 好
3、study 学
4、learning 习
4.其他伪类选择器:target、:lang、:not
(1):target 实现跳转,跳转到改行文字上,该行文字出现CSS样式
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
例子:
业内锚点
这是标题
请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。
内容 1...
内容 2...
内容 3...
(2):lang——语言
例子:为不同语言设置不同背景色
不同语言设置不同风格
我爱中国!
i love china.
(3):not(selecter)除……外
例子31:设置span样式,颜色为绿,not(span)即除了span之外的样式,颜色为红。
否定选择器
demo
我爱中国!
i love china.
第五类:属性选择器
1. [attribute] 选择器用于选取带有指定属性的元素
语法:
[attribute]
{
CSS 样式
}
例:
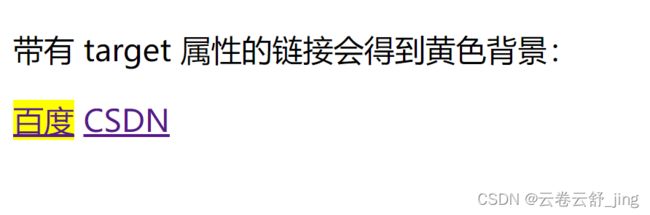
带有 target 属性的链接会得到黄色背景:
百度
CSDN
2. [attribute=value]选择器用于选择带有指定值属性的元素
语法:
[attribute=value]
{
CSS 样式
}
例:
带有 title 属性且值为 shezhi 的链接会得到黄色背景:
百度
CSDN
B站
3. [attribute~=value]选择器用于选取属性值中包含指定词汇的元素
语法:
[attribute~=value]
{
CSS 样式
}
例:
title 属性中包含单词 "learning" 的图片会获得绿色边框.


4. [attribute|=value]选择器用于选取带有以指定值开头的属性值的元素
该值必须是整个单词!!
选择 lang 属性值以 "en" 开头的元素,并设置其样式:
[lang|=en] { background-color:yellow; }注:该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。
例子:
class属性值以top开头的元素,设置背景色为黄色:
Welcome
Hello world!
Are you learning CSS?
5. [attribute^=value]选择器匹配属性值中且以value开头的元素
语法:
[attribute^=value]
{
CSS 样式
}
例子:
设置 class 属性值以 "test" 开头的所有 div 元素的背景色:
第一个 div 元素。
第二个 div 元素。
第三个 div 元素。
这是段落中的文本。
6. [attribute$=value]选择器用于选取属性值中且以value结尾的元素
[attribute$=value] 选择器选取每个带有指定属性且以指定字符串结尾的元素。
语法:
[attribute$=value]
{
CSS 样式
}
例子:
title 属性中末尾包含单词 "learning" 的图片会获得绿色边框。


7. [attribute*=value]选择器匹配属性值包含指定值的每个元素
语法:
[attribute*=value]
{
CSS 样式
}
例子:
鱼C-零基础入门学习Web(Html5+Css3)
将class里面包含“test”的所有元素背景设置成粉红色,宽度设置为222px,将class的值是second的设置为浅蓝色背景:
第一个div元素。
第二个div元素。
第三个div元素。
第四个div元素
最后一个元素