前端零基础入门CSS个人笔记
CSS基础笔记
- 一、CSS基础
-
- 1. CSS 选择器的作用
- 2. CSS基础选择器
-
- 2.1 标签选择器
- 2.2 类选择器
- 2.3 多类名选择器
- 2.4 id选择器
- 2.5 id选择器和类选择器的区别
- 2.6 通配符选择器
- 2.7 选择器总结
- 3. CSS字体属性
-
- 3.1 字体系列
- 3.2 字体大小
- 3.3 字体粗细
- 3.4 字体样式
- 3.5 字体的综合写法
- 3.6 字体总结
- 4. css文本属性
-
- 4.1 文本颜色
- 4.2 文本对齐
- 4.3 修饰文本
- 4.4 文本缩进
- 4.5 行间距
- 4.6 文本属性总结
- 5. CSS样式表
-
- 5.1 行内样式表(行内式)
- 5.2 内部样式表(嵌入式)
- 5.3 外部样式表(链接式)
- 5.4 CSS 引入方式总结
- 6. Chrome 调试工具
- 7. CSS 的复合选择器
-
- 7.1 后代选择器 (重要)
- 7.2子选择器 (重要)
- 7.3 并集选择器 (重要)
- 7.4 伪类选择器
-
- 7.4.1链接伪类选择器
- 7.4.2 :focus 伪类选择器
- 7.5 复合选择器总结
- 8. CSS的显示模式
-
- 8.1 元素显示模式的分类
-
- 8.1.1 块元素
- 8.1.2 行内元素
- 8.1.3 行内块元素
- 8.1.4 元素显示模式总结
- 8.1.5 元素显示模式的转换
- 9. CSS的背景
-
- 9.1 背景颜色
- 9.2 背景图片
- 9.3 背景平铺
- 9.4 背景图片位置
- 9.5 背景图片固定
- 9.6 背景样式合写
- 9.7 背景色半透明
- 9.8 背景总结
- 10. CSS 的三大特性
-
- 1. 层叠性
- 2、继承性
- 3、优先级
- 二、盒子模型
-
- 1、网页布局的本质
- 2、盒子模型(Box Model)组成
- 3、边框(border)
-
- 3.1、边框的使用
- 3.2、表格的细线边框
- 3.3、边框会影响盒子实际大小
- 4、内边距(padding)
-
- 4.1、内边距的使用方式
- 4.2、内边距会影响盒子实际大小
- 5、外边距(margin)
-
- 5.1、外边距的使用方式
- 5.2、外边距典型应用
- 5.3、外边距合并
- 5.4、清除内外边距
- 三、PS 基本操作
一、CSS基础
1. CSS 选择器的作用
我是div
我是div
我是段落
- 我是ul里面小li哦
- 我是ol里面小li哦
如何实现一下要求:
- div 里面的文字改为红色?
- 第一个div 里面的文字改为红色?
- ul 里面的 li 文字改为红色?
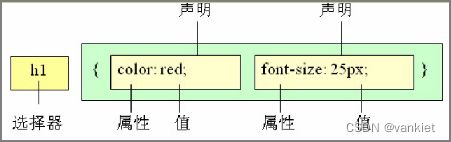
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
- 找到所有的 h1 标签。 选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
2. CSS基础选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
2.1 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的 div 标签和所有的 span 标签。
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签。
2.2 类选择器
差异化选择不同的标签,单独选一个或者某几个标签 —— 类选择器.
语法:
- CCS 中定义类选择器
.类名 {
属性1: 属性值1;
...
}
- HTML 中给标签添加 class 属性
XXX
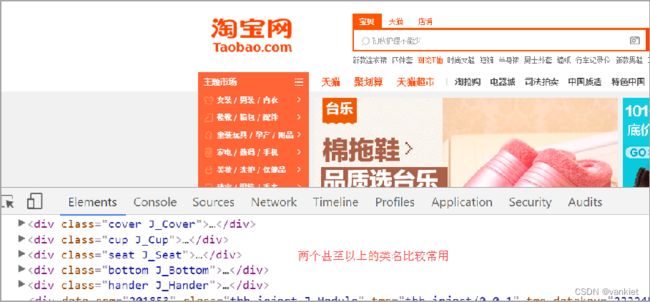
2.3 多类名选择器
给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单理解就是一个标签有多个名字.
XXX
注意:
- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
2.4 id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
语法:
- CSS 中 id 选择器以“#" 来定义
#id名 {
属性1: 属性值1;
...
}
- HTML 元素以 id 属性来设置 id 选择器
XXX
注意:id 属性只能在每个 HTML 文档中出现一次
2.5 id选择器和类选择器的区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.6 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
}
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
- 特殊情况才使用,例如清除所有的元素标签的内外边距
* {
margin: 0;
padding: 0;
}
2.7 选择器总结
- 修改样式, 类选择器是使用最多的
3. CSS字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
3.1 字体系列
CSS 使用 font-family 属性定义文本的字体系列。
语法:
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
语法:
p {
font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
3.3 字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}
- 学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
- 实际开发时,一般用数字表示粗细 400不加粗 700加粗
3.4 字体样式
CSS 使用 font-style 属性设置文本的风格。
语法:
p {
font-style: normal;
}
3.5 字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family;}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
3.6 字体总结
4. css文本属性
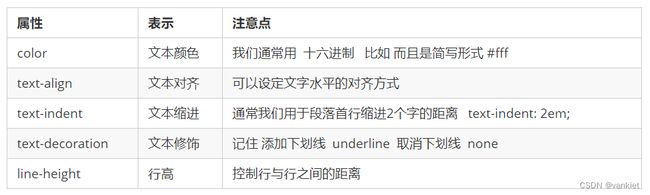
4.1 文本颜色
color 属性用于定义文本的颜色。
语法:
div {
color: red;
}
- 开发中最常用的是十六进制
4.2 文本对齐
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法:
div {
text-align: center;
}
4.3 修饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
语法:
div {
text-decoration:underline;
}
- 添加下划线删除下划线最常用
4.4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
语法:
div {
text-indent:20px;
}
- 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
div {
text-indent:2em;
}
- em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
4.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
语法:
p {
line-height: 26px;
}
4.6 文本属性总结
5. CSS样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
5.1 行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法:
青春不常在,抓紧谈恋爱
- style 其实就是标签的属性,在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
5.2 内部样式表(嵌入式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
- 一般会放在文档的 head标签中
- 可以方便控制当前整个页面中的元素样式设置
5.3 外部样式表(链接式)
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用
引入外部样式表分为两步:
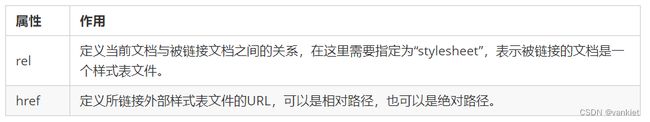
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用 标签引入这个文件。
语法:
5.4 CSS 引入方式总结
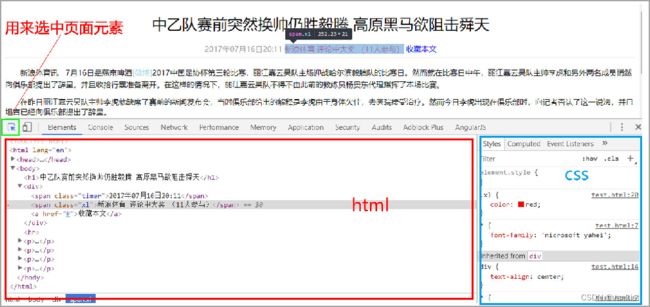
6. Chrome 调试工具
- Ctrl+滚轮 可以放大开发者工具代码大小。
- 左边是 HTML 元素结构,右边是 CSS 样式。
- 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
- Ctrl + 0 复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
7. CSS 的复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
7.1 后代选择器 (重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
表示选择元素 1 里面的所有元素 2 (后代元素)。
eg:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
说明:
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
7.2子选择器 (重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。(简单理解就是选亲儿子元素)
语法:
元素1 > 元素2 { 样式声明 }
表示选择元素1 里面的所有直接后代(子元素) 元素2
。
例子:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
说明:
- 元素1 和 元素2 中间用 > 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
7.3 并集选择器 (重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
表示选择元素1 和 元素2。
eg:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
说明:
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
7.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如
:hover
:first-child
7.4.1链接伪类选择器
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
注意:
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
语法:
a 是标签选择器 所有的链接
a {
color: gray;
}
:hover 是链接伪类选择器 鼠标经过
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
7.4.2 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 input 类表单元素才能获取
eg:
input:focus {
background-color:yellow;
}
7.5 复合选择器总结
8. CSS的显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如 div 自己占一行,比如一行可以放多个 span。
HTML 元素一般分为块元素和行内元素两种类型。
8.1 元素显示模式的分类
8.1.1 块元素
常见的块元素:
~
、、
、
、
、
div 标签是最典型的块元素。
块级元素的特点:
- 独占一行。
- 高度,宽度、外边距以及内边距可控。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 文字类的元素内不能放块级元素
- p 标签主要用于存放文字,因此 p 里面不能放块级元素,特别是不能放 div
- 同理, h1>~h6 等都是文字类块级标签,里面也不能放其他块级元素
8.1.2 行内元素
常见的行内元素:
、、、、、、、、、
span 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全
8.1.3 行内块元素
常见的行内块标签:
![]() 、、
、、
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
8.1.4 元素显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,当网页布局的时候,在合适的地方用合适的标签元素。
8.1.5 元素显示模式的转换
一个模式的元素需要另外一种模式的特性
比如想要增加链接 a 的触发范围。
转换方式:
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
9. CSS的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
9.1 背景颜色
background-color 定义元素的背景颜色
语法:
background-color:颜色值;
元素背景颜色默认值是 transparent(透明)
background-color:transparent;
9.2 背景图片
background-image 定义元素的背景图片
语法:
background-image : none | url (url)
- 背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
9.3 背景平铺
background-repeat 设置元素背景图像的平铺
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
9.4 背景图片位置
background-position 属性可以改变图片在背景中的位置
语法:
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

说明:
参数是方位名词:
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
参数是精确单位:
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
参数是混合单位:
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
9.5 背景图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
语法:
background-attachment : scroll | fixed
- background-attachment 可以制作视差滚动的效果。
9.6 背景样式合写
没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
语法:
background: transparent url(image.jpg) repeat-y fixed top ;
9.7 背景色半透明
CSS3 提供了背景颜色半透明的效果。
语法:
background: rgba(0, 0, 0, 0.3);
-
最后一个参数是 alpha 透明度,取值范围在 0~1之间
-
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
9.8 背景总结
- 实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置.
10. CSS 的三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
1. 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9yfxNrdN-1658322117890)(images\1571490015544.png)]
2、继承性
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BjuNFSbX-1658322117890)(images\1571490049279.png)]
子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性:
body {
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
3、优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器优先级计算表格:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ug6lZlxa-1658322117891)(images\1571490129794.png)]
优先级注意点:
-
权重是有4组数字组成,但是不会有进位。
-
可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值。
-
可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
-
继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
二、盒子模型
1、网页布局的本质
网页布局的核心本质: 就是利用 CSS 摆盒子。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dIhaD7Ik-1658322117891)(images\1571492334739.png)]
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容
2、盒子模型(Box Model)组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9icNqiMI-1658322117892)(images\1571492536942.png)]
3、边框(border)
3.1、边框的使用
1、border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色;
2、语法:
border : border-width || border-style || border-color;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-54NSbq9e-1658322117892)(images\1571492659260.png)]
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
3、边框的合写分写
边框简写:
border: 1px solid red;
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
3.2、表格的细线边框
1、border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
2、语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
3.3、边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
4、内边距(padding)
4.1、内边距的使用方式
1、padding 属性用于设置内边距,即边框与内容之间的距离。
2、语法:
合写属性:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WSK2kPAO-1658322117892)(images\1571493298248.png)]
分写属性:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t0qk69YZ-1658322117893)(images\1571493260536.png)]
4.2、内边距会影响盒子实际大小
1、当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
2、内边距对盒子大小的影响:
- 如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
3、解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
5、外边距(margin)
5.1、外边距的使用方式
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-05JXjxuW-1658322117893)(images\1571493741272.png)]
5.2、外边距典型应用
外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
5.3、外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZuuRteMO-1658322117894)(images\1571494239103.png)]
解决方案:
尽量只给一个盒子添加 margin 值。
2、嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CNZkujS2-1658322117894)(images\1571494373778.png)]
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
5.4、清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
三、PS 基本操作
因为网页美工大部分效果图都是利用 PS(Photoshop)来做的,所以以后我们大部分切图工作都是在 PS 里面完成。
部分操作:
- 文件→打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图→标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Bmt7PVau-1658322117894)(images\1571494543539.png)]
我们大部分切图工作都是在 PS 里面完成。
部分操作:
- 文件→打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图→标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+ 加号(+)可以放大视图, Ctrl+ 减号(-)可以缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
[外链图片转存中…(img-Bmt7PVau-1658322117894)]