- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 智慧水库信息化系统建设产品需求文档V2.0
小赖同学啊
testTechnologyPrecious物联网
智慧水库信息化系统建设产品需求文档1.引言1.1文档目的本文档旨在明确智慧水库信息化系统的建设需求,为系统设计、开发和实施提供全面依据,确保系统功能满足水库管理业务需求,提升水库管理的智能化水平和决策效率。1.2背景介绍传统水库管理面临数据采集不及时、分析手段有限、决策依赖经验等问题,难以应对复杂多变的水文情势和日益增长的管理需求。随着物联网、大数据、人工智能等技术的发展,智慧水库建设成为必然趋势
- 物联网系统中-告警配置功能的定义
小赖同学啊
testTechnologyPrecious物联网strutsservlet
物联网系统中的告警配置功能是用户定义异常事件触发条件、通知方式和处理流程的核心管理模块。它通过对设备数据、系统状态的实时监控,在满足预设规则时主动推送风险信息,确保运维人员及时响应。以下是其详细定义与技术实现要点:一、核心定义告警配置功能允许用户通过可视化界面或API,为物联网系统设定异常检测规则与响应策略,包含三大核心要素:触发条件:基于设备数据/系统指标的逻辑判断(如温度>100℃持续5分钟)
- 2024年圈子社交APP源码开发:仿小红书垂直社区小程序搭建详解
宠友信息
IM即时通讯APP源码社交APP源码小程序微信javauni-appspringboot微服务
目录核心功能模块及技术解析多平台适配与技术架构结语在社交网络迅速发展的今天,垂直社交平台逐渐成为主流。特别是类似小红书的圈子社交应用,它们不仅为用户提供了一个分享和交流的空间,还满足了特定群体的个性化需求。2024年您可以打造一个深度互动、功能丰富的垂直社区。本文将详细描述如何基于这些技术构建社交平台,并结合相关的技术术语和代码片段。演示下载地址:社交源码_语音聊天软件_即时通信软件-社交软件-宠
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 物联网系统中的可视化大屏定义
小赖同学啊
testTechnologyPrecious物联网
物联网系统中的可视化大屏(也称数据驾驶舱或数字孪生看板)是通过图形化界面集中展示设备状态、业务指标和地理信息的实时监控与决策支持系统。它聚合多源物联网数据,将复杂信息转化为直观图表,帮助管理者快速掌握全局态势并驱动行动。以下是其系统化定义与实现要点:一、核心定义与价值维度说明核心目标实现“一屏知天下”:设备状态透明化、异常可视化、决策数据化数据时效性支持实时流(<3秒延迟)、近实时(1-5分钟)、
- 原来这些是真的——币圈褪不去的东西
Thehrdertheluck
已不知不觉All-in区块链公司快一个月了,在这一个月做过小程序、写过白皮书、听过圈子大佬画饼,积压了很多心得体会,趁这次后台审核注册用户的身份认证,写几点在脑海中无法褪去的感想。第一点:造势先行,技术滞后所谓圈外看热闹,圈内看门道。不进不知,一进才发觉原来这是真的,圈子乱!乱!乱!“贵圈太乱”同样适用于币圈,也可以用“乱象丛生”来形容,不用说具体项目,你们打开交易平台看到“琳琅满目”的项目,各种
- 发美团饿了么外卖优惠券红包,完整版教程
直返APP淘客项目
揭秘外卖券背后的财富密码:直返APP的盈利之旅在这个快节奏的时代,外卖已不仅仅是果腹之选,更成为了我们生活中不可或缺的一部分。你是否也曾被“一元点外卖”、“低价外卖薅羊毛”的诱人广告所吸引?当你享受着低价外卖的喜悦时,是否好奇过这些大额优惠券的来源?它们为何频繁出现,又藏着怎样的商机?今天,就让我们一同揭开外卖券小程序,特别是直返APP的神秘面纱,探索其背后的盈利之道。直返APP:外卖券的新领地想
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- 推客小程序系统开发全攻略:从0到1构建社交电商平台
一、推客小程序系统概述推客小程序是近年来快速崛起的社交电商模式,结合了小程序轻量级优势和社交裂变传播特性,成为企业拓展线上渠道的重要工具。推客小程序本质上是一种基于社交关系的分销系统,用户通过分享商品链接或小程序码,促成交易后获得相应佣金。1.1推客小程序的核心价值对于企业:低成本获客,通过用户社交关系实现裂变传播对于推客:零门槛创业,通过分享赚取佣金对于消费者:获得更优惠的价格和可信的商品推荐1
- 边缘计算物联网关如何优化数据处理流程-天拓四方
职业影评人
边缘计算物联网人工智能
在物联网技术日新月异的今天,数据的产生、传输与处理已成为推动行业智能化转型的关键。边缘计算物联网关,作为这一生态系统中的核心组件,正以其独特的优势,在数据处理效率、实时性、安全性及成本效益等方面展现出非凡的潜力。本文将聚焦于边缘计算物联网关如何优化数据处理流程,深入探讨其技术原理、应用优势及未来发展趋势。一、边缘计算物联网关概述边缘计算物联网关,简而言之,是位于物联网设备边缘,负责数据收集、初步处
- 物联网安装调试-继电器
速易达网络
物联网技术实训课程物联网
以下为物联网继电器安装调试的全流程技术指南,涵盖选型、接线、控制逻辑及安全防护,结合工业自动化、智能家居和农业物联三大场景实操方案:一、继电器选型核心参数表参数工业控制智能家居农业物联选型建议负载类型电机/加热管(10-30A)灯具/插座(5-10A)水泵/风机(8-15A)工业选固态继电器(SSR),家居选电磁继电器触点材质银氧化镉(耐电弧)银镍合金(万次寿命)镀金触点(防腐蚀)频繁开关场景用磁
- 前后端分离小程序(django)- 聚合推客(微信小程序分享)
Y大壮
djangopython
https://juejin.cn/post/7124615000785682462/#heading-0
- 微信小店推客系统小程序搭建
2501_91869443
微信营销微信推客微信小店推客系统推客
推客招募与管理在系统加持下轻松许多。商家通过系统生成邀请码、分享二维码海报,一键触达潜在推客,无论是员工、老客户,还是社交达人,都能便捷加入。系统支持一级、二级分销管理,推客可邀请下级,上级能从下级推客出单中获相应比例佣金,激发推客裂变。商家还能在后台实时监测推客业绩,对表现优异的推客给予更多资源倾斜,实现精准管理,构建活跃推客团队。
- 二供设备运维不再困难,云边一体物联网系统助力水务行业数字化转型
随着城市边际越来越模糊,城市规模变得越来越大,承载着越来越多人口的生活与工作活动,对于用水、用电、网络、交通等基础民生工程的要求越来越高。二次供水泵站是对高层小区及大型建筑提供用水加压的重要场所。随着二次供水泵站站点越来越多,越来越分散,监控管理设备也愈发困难,对于大量设备的运维工作也十分艰巨,往往只有在出了问题后才能安排人员抢修,严重影响居民用水体验甚至存在安全隐患。针对以上现状,物通博联提供由
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- 智慧水厂怎么建?物联网数据采集+SCADA升级,水务工业智能转型
在智慧工业与“双碳”目标的双重驱动下,智慧水厂已成为水务行业数字化转型的必选项。通过物联网(IoT)技术实现水厂数据采集的实时化、自动化,不仅能提升供水效率与水质安全,还能降低能耗与运维成本。一、智慧水厂的核心痛点:数据孤岛与效率瓶颈传统水厂依赖人工巡检和分散式监控系统,普遍存在以下问题:1.数据滞后:人工抄表与离线分析导致决策延迟;2.设备盲区:水泵、阀门等关键设备状态无法实时感知;3.能耗浪费
- 为什么品牌商纷纷搭建商城小程序?
有调琳琳
商城小程序近年来备受品牌商青睐。作为新型的电商形态,商城小程序有什么优势呢?搭建商城小程序需要注意什么?商城小程序能为品牌带来什么与众不同的效应?微信在2017年1月上线小程序功能,目的在于将用户使用APP的频率降低,将用户整合到微信小程序。与APP相比,小程序有不需要安装及删除,用完即走的特点,不占用手机内存,不需要APP之间来回切换。最近微信小程序有了星标功能,可以让用户在使用过小程序之后,小
- Python领域制造业的Python应用
Python编程之道
Python编程之道python开发语言ai
Python在制造业中的应用:从自动化到智能制造关键词:Python、制造业、工业自动化、数据分析、机器学习、物联网、智能制造摘要:本文深入探讨Python编程语言在制造业中的广泛应用。从基础的自动化脚本到复杂的智能制造系统,Python凭借其丰富的库生态系统和易用性,正在重塑现代制造业。我们将分析Python在制造业中的核心应用场景,包括设备监控、质量控制、预测性维护和供应链优化等,并通过实际案
- 算力网异构协同与能效优化驱动工业物联及智慧民生实践
内容概要算力网络作为数字基础设施的核心载体,正通过异构协同架构与能效优化框架的深度融合,构建起支撑工业物联网与智慧民生应用的技术底座。随着边缘计算节点的快速部署与模型压缩技术的突破性发展,工业场景中的设备健康检测与实时故障分析已实现毫秒级响应,典型应用场景包括产线异常识别、设备寿命预测等关键领域。与此同时,数据预处理技术的迭代升级有效缓解了工业传感器数据维度爆炸带来的算力压力,通过特征提取与噪声过
- 基于开源AI大模型、AI智能名片与S2B2C商城小程序源码的用户价值引导与核心用户沉淀策略研究
摘要:在数字化商业生态中,用户留存与核心用户培育是产品成功的关键。本文聚焦开源AI大模型、AI智能名片与S2B2C商城小程序源码的协同应用,探讨如何通过技术赋能实现用户价值引导与核心用户沉淀。研究结合工业品供应链、美妆品牌、健康食品行业等案例,提出“认知渗透-行为引导-价值沉淀”的三阶段策略,验证了技术组合在提升用户活跃度、延长生命周期、促进商业价值转化方面的有效性。关键词:开源AI大模型;AI智
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http
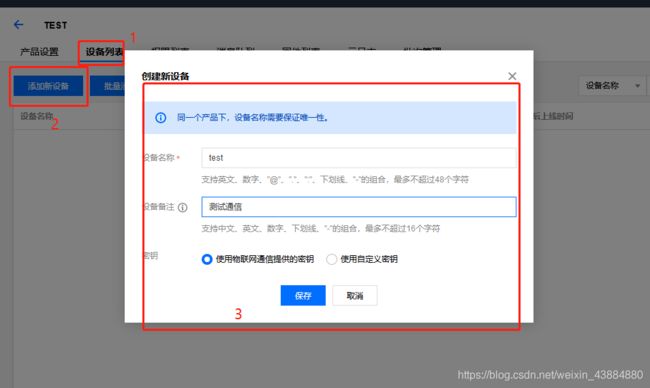
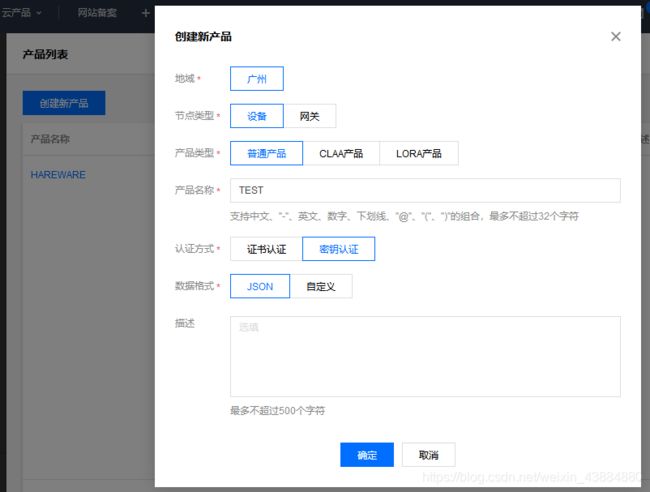
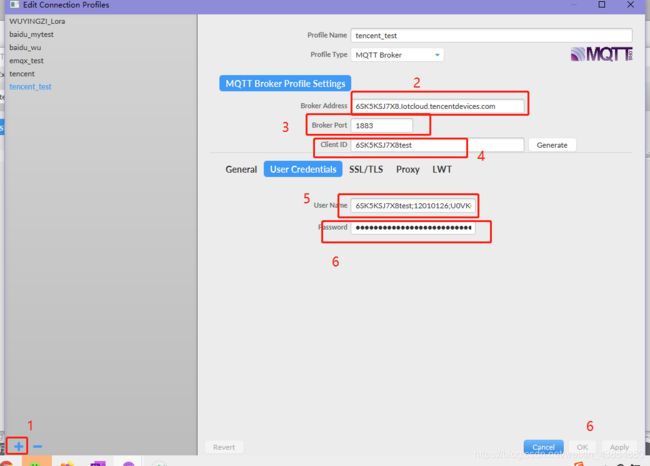
 接着创建新产品
接着创建新产品


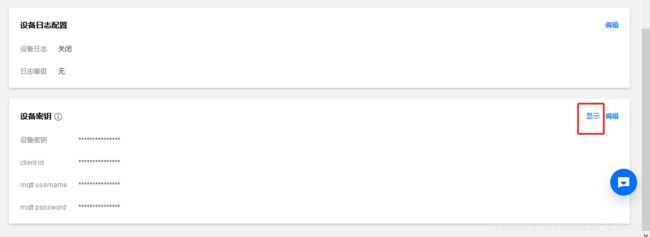
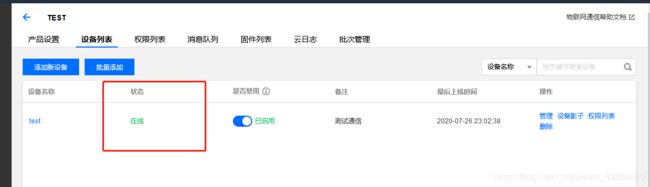
 之后保存进入到主页面选择tencent_test并连接,界面右上角红灯变绿及表示连接成功。此时可以登录至腾讯云官网查看设备状态。
之后保存进入到主页面选择tencent_test并连接,界面右上角红灯变绿及表示连接成功。此时可以登录至腾讯云官网查看设备状态。 2.通信
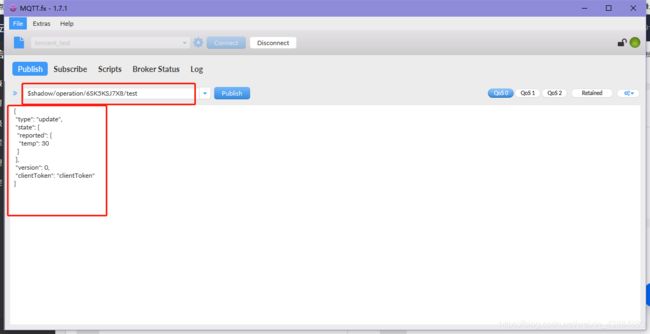
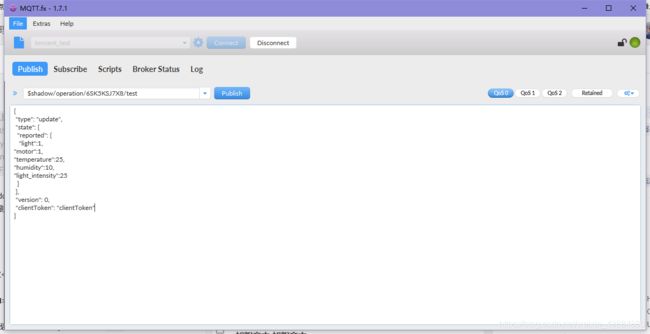
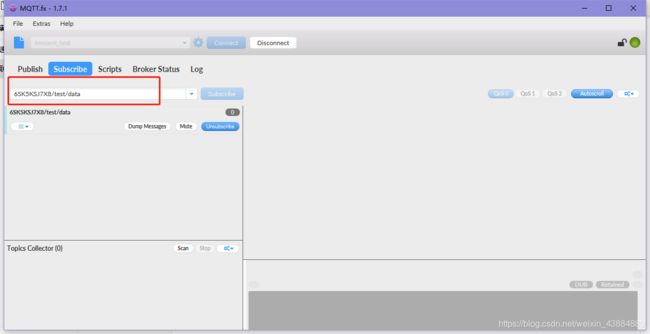
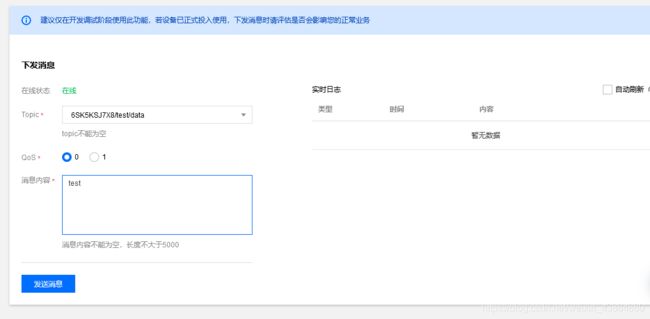
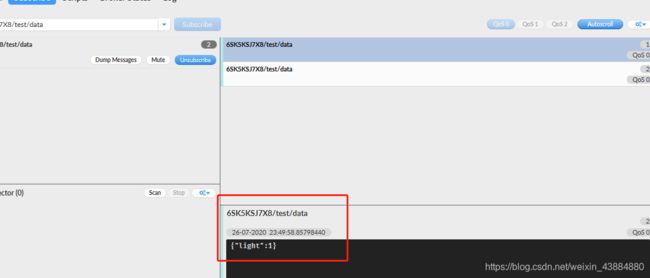
2.通信 网页发送测试信息
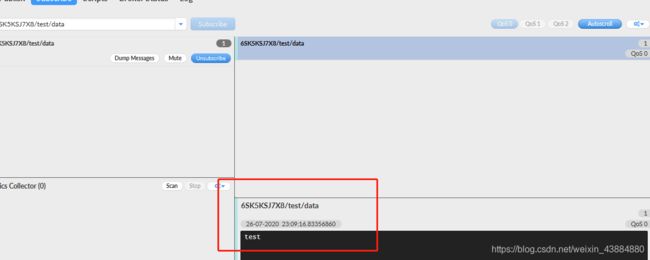
网页发送测试信息 可以在mqtt.fx中查看到接受到的信息
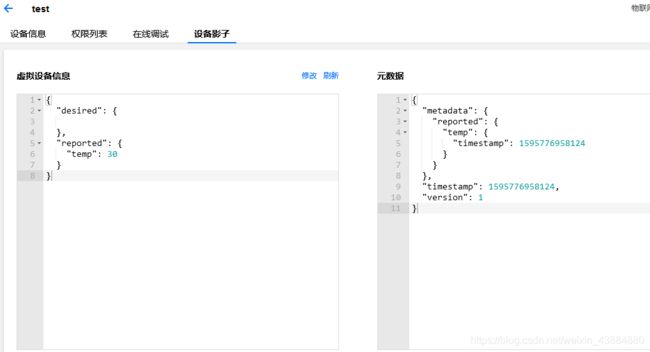
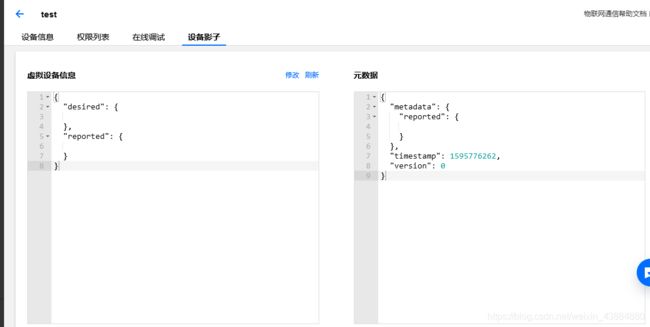
可以在mqtt.fx中查看到接受到的信息 3.设备影子
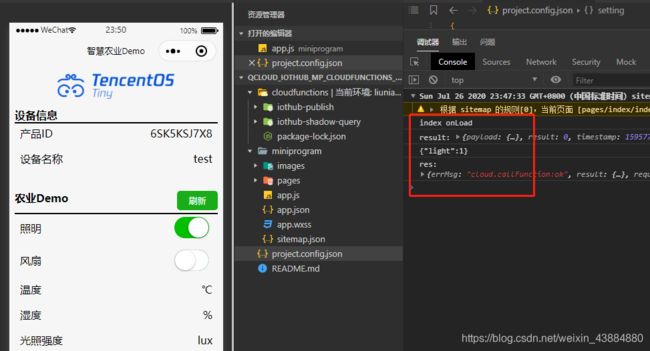
3.设备影子 发布消息到设备影子
发布消息到设备影子 在onLaunch函数中更改env为自己的云开发环境id
在onLaunch函数中更改env为自己的云开发环境id
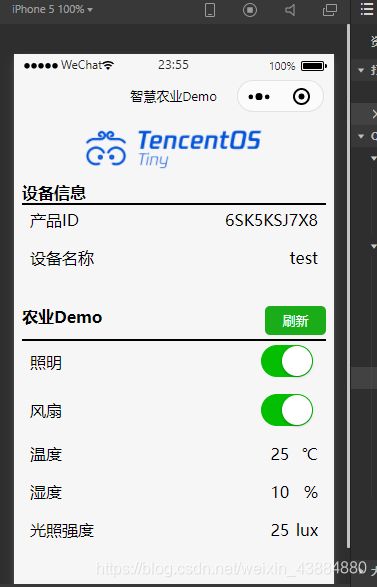
 同样向$shadow/operation/产品ID/设备名称 发送json数据后,在小程序中点击刷新按钮触发云函数iot-shadow-query获取到数据。其实现的机制也是通过订阅相关设备影子进行获取最新的数据并将此值在前端界面中显示。
同样向$shadow/operation/产品ID/设备名称 发送json数据后,在小程序中点击刷新按钮触发云函数iot-shadow-query获取到数据。其实现的机制也是通过订阅相关设备影子进行获取最新的数据并将此值在前端界面中显示。