微信小程序学习笔记
一、简介
1、组件
- 视图容器
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表的效果
- swiper 和 swiper-item
- 轮播图容器组件和轮播图 item 组件
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
2、API
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:
wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果。可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:
wx.setStorageSync('key', 'value')向本地存储中写入内容
- 异步 API
- 特点:类似于 jQuery 中的
$.ajax(option)函数,需要通过 success、fail、complete 接收回调的结果 - 举例:
wx.request()发起网络数据请求,通过 success 回调函数接收数据
- 特点:类似于 jQuery 中的
二、WXML 模板语法
1、数据绑定
-
数据绑定的基本原则
-
在 data 中定义数据
-
在 WXML 中使用数据
-
把 data 中的数据绑定到页面中渲染,使用
Mustache语法(双大括号) 将变量包起来{{要绑定的数据名称}}
-
-
Mustache 语法的使用场景
- 绑定内容
- 绑定属性
demo.jsPage({ data: { src: 'www.baidu.com' } })demo.wxml<image src="{{ src }}">image>- 运算(三元运算、算术运算等)
demo.jsPage({ data: { randomNum: Math.random()*10 // 生成 10 以内的随机数 } })deom.wxml<view>{{ randomNum >= 5 ? '随机数字大于或等于5' : '随机数小于5' }}view>
2、事件绑定
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层的行为,反馈到逻辑层进行业务处理。
2.2.1 小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 band:tap | 手指触摸后马上离开,类似于 HTML 中的 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
2.2.2 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象
event,它的详细属性如下所示
2.2.3 target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。
点击内部的按钮,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
e.target指向的是触发事件得到源头组件,因此,e.target是内部的按钮组件e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的 view 组件
2.2.4 bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为
-
通过
bindtap,可以为组件绑定 tap 触摸事件<button type="primary" bindtap="btnHandle">按钮button> -
在页面的
.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成 e)来接受Page({ // 定义按钮的事件处理函数 btnHandle(e) { // 事件对象 event console.log(e); // 获取自定义属性(参数) console.log(e.target.dataset.val); } })
2.2.5 在事件处理函数中为 data 中的数据赋值
通过调用
this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值
Page({
data: {
count: 0
}
// 修改 count 的值
changeCount() {
this.setData({
count: this.data.count + 1
})
}
})
2.2.6 事件传参
可以为组件提供
data-*自定义属性传参,其中 * 代表的是参数的名字
如果不使用 Mustache 语法(双大括号),参数 2 会被解析为字符串格式
<button type="primary" bindtap="btnHandle" data-val="{{2}}">事件传参button>
- val 会被解析为参数的名字
- 数值 2 会被解析为参数的值
在事件处理函数中,通过
event.target.dataset.参数名来获取到具体参数的值
btnHandle(e) {
// 获取自定义属性(参数)val
console.log(e.target.dataset.val);
}
2.2.7 bindinput 的语法格式
在小程序中,通过
input事件来响应文本框的输入事件
-
通过
bindinput,可以为文本框绑定输入事件<input bindinput="inputHandle" type="text"/> -
在页面的
.js文件中定义对应的事件处理函数inputHandle(e) { // 通过 e.detail.value 获取文本框最新的值,是变化过后的值 console.log(e.detail.value); }
2.2.8 实现文本框和 data 之间的数据同步(双向数据绑定)
实现思路:
- 先将文本框的内容和 data 的 msg 进行动态绑定
- 监听文本框输入事件,
通过 this.setData()将文本框的最新值(event.detail.value)赋给msg
具体步骤:
-
定义数据
Page({ data: { msg: '你好' } }) -
渲染结构
-
绑定 input 事件处理函数
inputHandle(e) { this.setData({ // 通过 e.detail.value 获取文本框最新的值 msg: e.detail.value }) }
3、条件渲染
2.3.1 wx:if
在小程序中,使用
wx:if="{{ condition }}"来判断是否需要渲染该代码块
<view wx:if="{{ condition }}">Trueview>
也可以使用
wx:elif和wx:else来添加判断
<view wx:if="{{ type === 1 }}">男view>
<view wx:elif="{{ type === 2 }}">女view>
<view wx:else>保密view>
2.3.2 结合
如果要一次性控制多个组件的展示与隐藏,可以使用一个
标签将多个组件包装起来,并在标签上使用wx:if控制属性。标签只起包裹作用,不参与页面渲染,相当于vue中的
<block wx:if="{{true}}">
<view>view1view>
<view>view2view>
block>
2.3.3 hidden
在小程序中,直接使用
hidden="{{ condition }}"也能控制元素的现实与隐藏
<view hidden="{{ condition }}">条件为 true 隐藏,条件为 false 显示view>
2.3.4 wx:if 与 hidden 的对比
- 运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏hidden以切换样式的方式(display: none/block;),控制元素的现实与隐藏
- 使用建议
- 频繁切换是,建议使用
hidden - 控制条件复杂时,建议使用
wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
- 频繁切换是,建议使用
4、列表渲染
2.4.1 wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构
默认情况下,当前循环项的索引用
index表示;当前循环项用item表示
wx:key="index"绑定key值。不加 {{}}
<view wx:for="{{arr}}" wx:key="index">
当前项的索引:{{index}}, 当前项:{{item}}
view>
三、WXSS 模板样式
1、WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特征,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发,与 CSS 相比,WXSS 扩展的特征有:
-
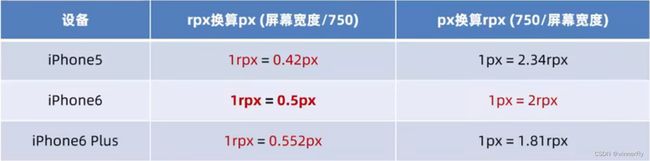
rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏幕适配的尺寸单位
实现原理:
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕在宽度上等分为 750 份(即:当前屏幕的总宽度为 750 rpx)
- 在较小的设备上,1 rpx 所代表的宽度较小
- 在较大的设备上,1 rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
官方建议:开发微信小程序时,设计师可以使用 iPhone6 作为视觉稿的标准(1px 正好等于 2rpx)。
开发举例:在 iPhone6 上如果要绘制宽 100px,高 20px 的盒子,换算成 rpx 单位,宽高分别为 200rpx 和 40rpx。
-
@import 样式导入
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
/** common.wxss **/ body { margin: 0; padding: 0; }@import "common.wxss"; .box1 { padding: 10px; }
2、全局样式和局部样式
- 在
app.wxss文件中定义的样式为全局样式,作用于每一个页面。 - 在页面的
.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
四、全局配置
1、 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件时小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局配置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
2、 window
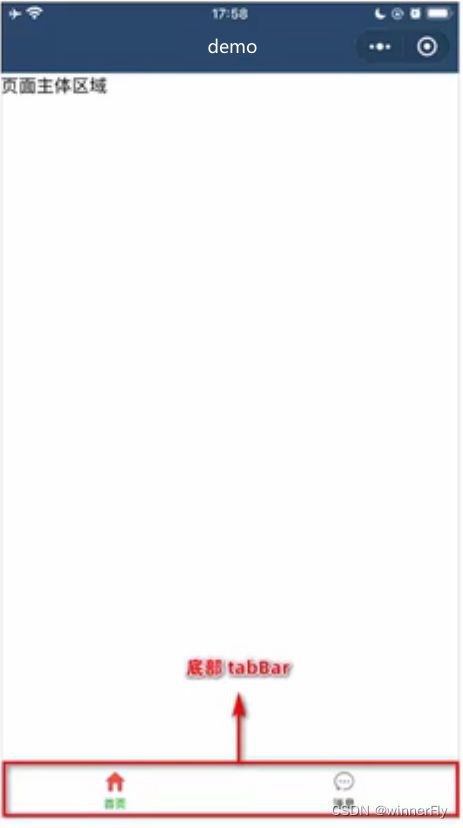
4.2.1 小程序窗口的组成部分
4.2.2 window 节点常用的配置项
设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true(在 app.json 中开启下拉刷新会作用于每一个页面)
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认窗口背景颜色为白色。
设置步骤:app.json -> window -> 为 backgroundColor 指定 16 进制的颜色值(如:#efefef)
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色。
设置步骤:app.json -> window -> 为 backgroundTextStyle 指定 dark 值。(可选值只有 dark 和 light)
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,指的是通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json -> window -> 把 onReachBottomDistance 设置新的数值
示例
"window": {
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "第一个小程序",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#999",
"backgroundTextStyle": "dark",
"onReachBottomDistance": 50
}
3、 tabBar
4.3.1 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar 中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
4.3.2 tabBar 的六个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
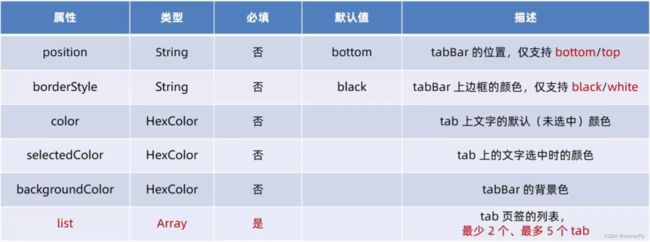
4.3.3 tabBar 节点的配置项
4.3.4 每个 tab 项的配置选项
示例
"pages": [
"pages/demo01/demo01",
"pages/list/list",
],
"tabBar": {
"selectedColor": "#C00000", // tab 上的文字选中时的颜色
"list": [
{
"pagePath": "pages/demo01/demo01", // 页面路径,必须在 pages 中预先定义
"text": "demo01" // tab 上显示的文字
"iconPath": "图片路径", // 未选中时的图标路径
"selectedIconPath": "图片路径" // 选中时的图标路径
},
{
"pagePath": "pages/list/list",
"text": "demo02"
"iconPath": "图片路径",
"selectedIconPath": "图片路径"
}
]
}
五、网络数据请求
1、小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
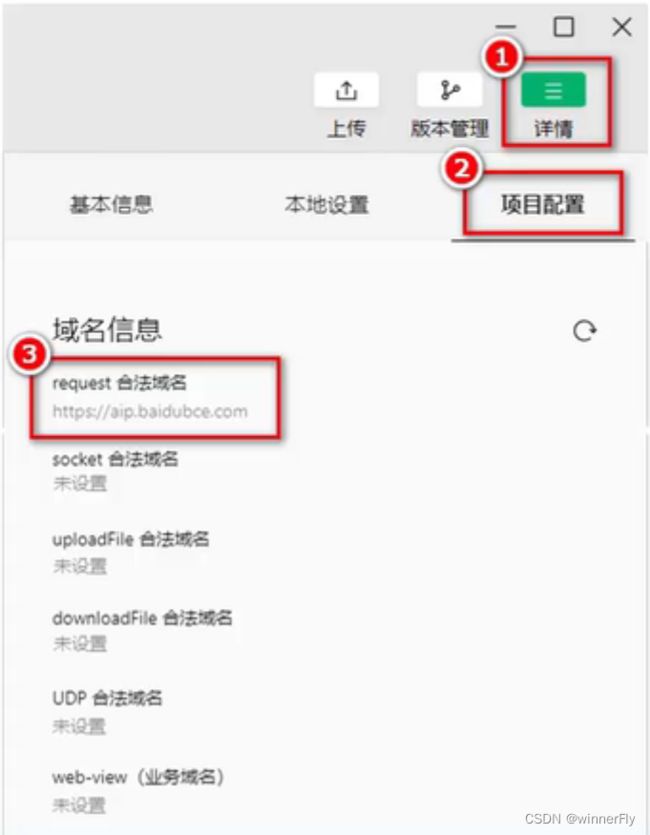
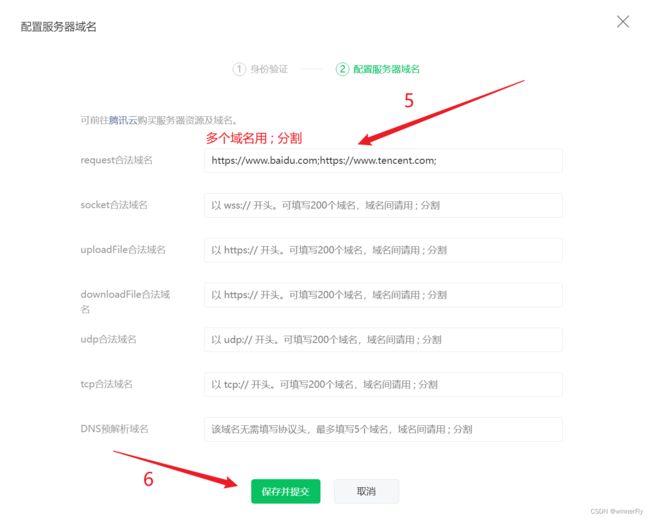
2、配置 request 合法域名
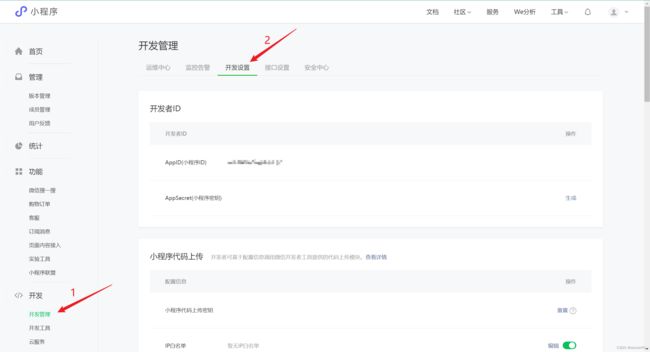
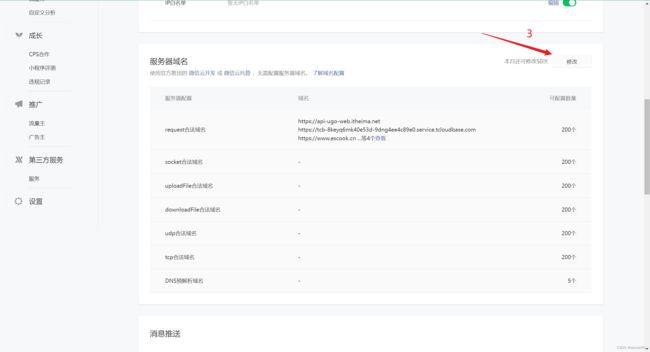
配置步骤:
登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名


注意事项
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月最多可申请 50 次修改
3、发起 GET 请求
调用微信小程序提供的
wx.request()方法,可以发起 GET 数据请求
wx.request({
// 请求的接口地址,必须基于 https 协议
url: 'https://www.escook.cn/api/get',
// 请求方式
method: 'GET',
// 带给服务器的数据
data: {
name: 'andy',
age: 18
},
// 请求成功后的回调
success: res => {
console.log(res);
}
})
4、发起 POST 请求
调用微信小程序提供的
wx.request()方法,可以发起 POST 数据请求(配置 method 为 POST)
wx.request({
// 请求的接口地址,必须基于 https 协议
url: 'https://www.escook.cn/api/get',
// 请求方式
method: 'POST',
// 带给服务器的数据
data: {
name: 'jack',
age: 20
},
// 请求成功后的回调
success: res => {
console.log(res);
}
})
5、在页面刚加载时请求数据
在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数
/**
* 生命周期函数--监听页面加载(页面一加载就触发这个函数)
*/
onLoad(options) {
this.getInfo()
},
// 发送 get 请求
getInfo() {
wx.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data: {
name: 'andy',
age: 18
},
success: res => {
console.log(res);
}
})
},
6、跳过 request 合法域名校验
在开发过程中,如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口,此时,为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启【不校验请求域名、web-view(业务域名)、TLS 版本及 HTTPS 证书】选项,跳过 request 合法域名的校验
注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的
XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
六、页面导航
6.1 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
6.2 小程序中实现页面导航的两种方式
6.2.1 声明式导航
在页面上声明一个
导航组件通过点击
组件实现页面跳转
-
导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。在使用
url属性和open-type属性,其中:-
url表示要跳转的页面的地址,必须以 / 开头 -
open-type表示跳转得到方式,必须为switchTab<navigator url="/pages/message/message" open-type="switchTab">消息页面navigator>
-
-
导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。在使用
url属性和open-type属性,其中:-
url表示要跳转的页面的地址,必须以 / 开头 -
open-type表示跳转得到方式,必须为navigate<navigator url="/pages/index/index" open-type="navigate">普通页面navigator>
注意:为了简便在导航到非 tabBar 页面时,
open-type="navigate"属性可以省略 -
-
后退导航
如果要后退到上一页面或多级页面,则需要指定
open-type属性和delta属性,其中:-
open-type的值必须是 navigateBack,表示要进行后退导航 -
delta的值必须是数字,表示要后退的层级<navigator open-type="navigateBack" delta="1">后退导航navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略
delta属性,因为其默认值就是 1 -
6.2.2 编程式导航
调用小程序的导航 API,实现页面的跳转
-
导航到 tabBar 页面
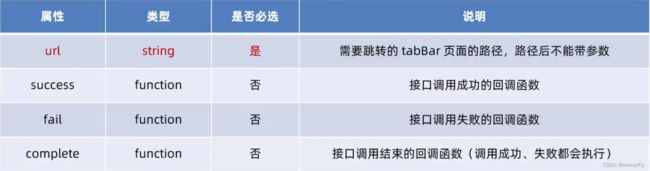
调用
wx.switchTab(Object object)方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:// 页面结构 // 通过编程式导航,跳转到 message 页面 goMessage() { wx.switchTab({ url: '/pages/message/message', }) } -
导航到非 tabBar 页面
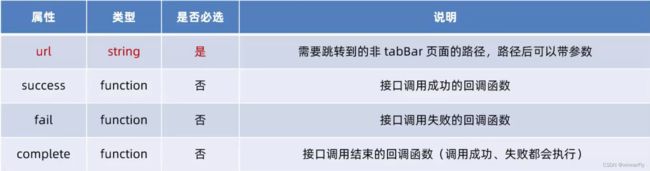
调用
wx.navigateTo(Object object)方法,可以跳转到非 tabBar 页面。其中 Object 参数对象的属性列表如下:// 页面结构 // 通过编程式导航,跳转到 info 页面 goMessage() { wx.navigateTo({ url: '/pages/info/info', }) } -
后退导航
调用
wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:// 页面结构 // 通过编程式导航,跳转到 info 页面 goMessage() { wx.navigateBack() }注意:为了简便,如果只是后退到上一页面,则可以省略
delta属性,因为其默认值就是 1
6.3 导航传参
6.3.1 声明式导航传参
navigate 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
<navigator url="/pages/message/message?name=zs&age=20">消息页面navigator>
6.3.2 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数
// 页面结构
// 通过编程式导航,跳转到 info 页面
goMessage() {
wx.navigateTo({
url: '/pages/info/info?name=zs&age=20',
})
}
6.3.3 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到
/**
* 生命周期函数--监听页面加载(页面一加载就触发这个函数)
*/
onLoad(options) {
// options 就是导航传递过来的参数对象
console.log(options)
}
七、页面事件
7.1 下拉刷新事件
7.1.1 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
7.1.2 启用下拉刷新
启用下拉刷新的两种方式:
-
全局开启下拉刷新
在
app.json的 window 节点中,把enablePullDownRefresh的值设置为 true"window": { "enablePullDownRefresh": true, } -
局部开启下拉刷新
在页面的
.json配置文件中,把enablePullDownRefresh的值设置为 true{ "usingComponents": {}, "enablePullDownRefresh": true }
在实际开发中,推荐使用第二种方式,为需要的页面单独开启下拉刷新的效果
7.1.3 监听页面的下拉刷新事件
在页面的
.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log('触发了下拉刷新事件');
}
7.1.4 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log('触发了下拉刷新事件');
// 当下拉刷新操作成功后,调用此函数,关闭下拉刷新效果
wx.stopPullDownRefresh()
}
八、生命周期
8.1 什么是生命周期
生命周期(LIfe Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
8.2 生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
8.3 什么是生命周期函数
-
生命周期函数
是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
-
生命周期函数的作用
允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
8.4 生命周期函数的分类
在小程序中,生命周期函数分为两类,分别是:
- 应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
- 页面的生命周期函数
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁期间依次调用的那些函数
8.5 应用的生命周期函数
小程序的应用生命周期函数需要在
app.js中进行声明
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {}
})
8.6 页面的生命周期函数
小程序的页面生命周期函数需要在页面的
.js中进行声明
// pages/home/home.js
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {},
/**
* 生命周期函数--监听页面显示
*/
onShow() {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {}
})
-
onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数:
名称 类型 说明 query Object 打开当前页面路径中的参数 -
onShow()
页面显示/切入前台时触发。
-
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如 wx.setNavigationBarTitle(修改页面标题),请在
onReady之后进行。详见生命周期 -
onHide()
页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部
tab切换到其他页面,小程序切入后台等。 -
onUnload()
页面卸载时触发。如 wx.redirectTo 或 wx.navigateBack 到其他页面时。
九、wxs 脚本
9.1 概念
9.1.1 什么是 wxs
WXS(WeiXin Script) 是小程序独有的一套脚本语言,结合
wxml,可以构建出页面的结构
9.1.2 wxs 的应用场景
wxml中无法调用在页面的.js中定义的函数,但是,wxml中可以调用wxs中定义的函数。因此,小程序中wxs的典型应用场景就是“过滤器”
9.1.3 wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致
9.2 基本语法
9.2.1 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的