【个人学习】使用idea搭建SpringBoot,整合Mybatis、Thymeleaf,连接数据库,实现具有前端界面项目:主要功能登录,注册,个人信息查看、更改,不定时更新中...
【个人学习】使用idea搭建SpringBoot,整合Mybatis、Thymeleaf,连接数据库,实现具有前端界面项目:主要功能登录,注册,个人信息查看、更改,不定时更新中...
-
- 项目的搭建
-
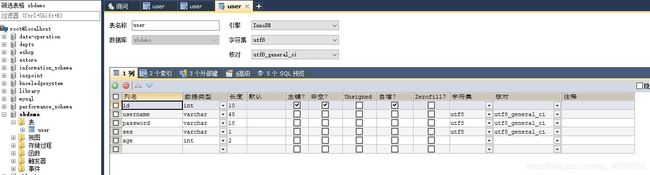
- 一:首先创建数据库和对应的表
- 二:使用idea创建SpringBoot项目
-
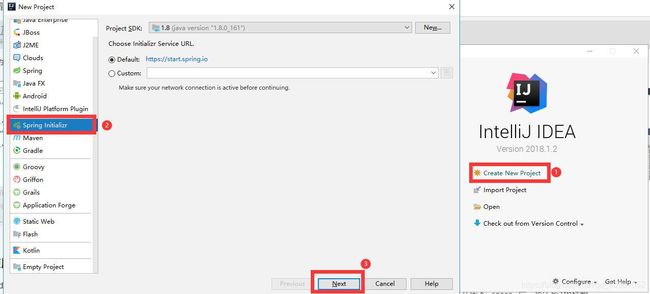
- 1:打开idea,点击**Create New Project **,选择 **Spring Initialize**,在点击**Next**。
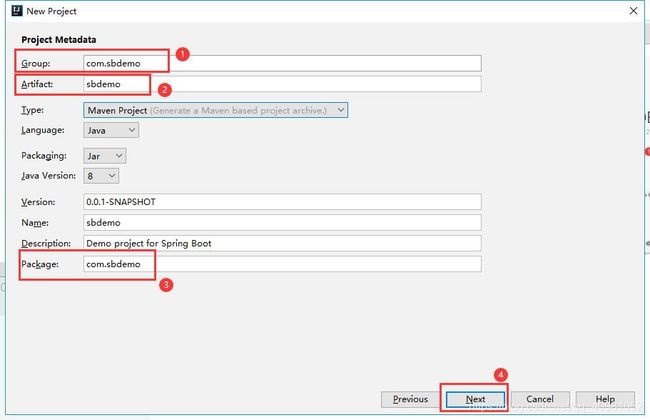
- 2:输入工程信息,我更改了3处,其余没有更改。可能有的将Artifact中内容输入大写英文导致报错,更改为小写即可。
- 3:接着勾选图片右边所需要的驱动和依赖
- 4:修改和保存工程
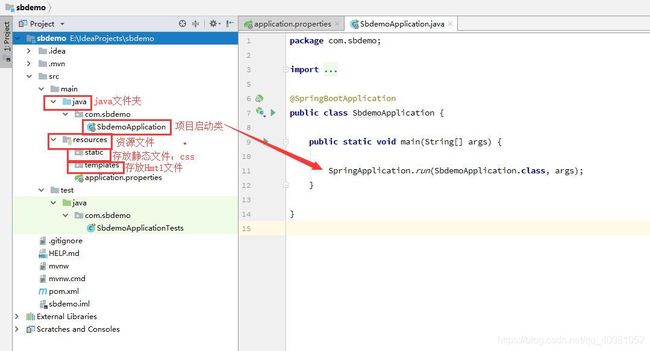
- 三:打开项目和配置文件
-
- 一:配置数据库连接
- 二:项目整合Mybatis
-
- 1:在**application.yml**或者**applictaion.properties**中添加mybatis配置信息。
- 2:在pom.xml的build属性中添加mybatis genreator自动生成代码插件:
- 3:在src/main/resources中创建**generator**文件夹,和创建generatorConfig.xml文件。
- 4:编写访问测试
- 5:编写用户登录功能
- 注册、个人信息查看、更改的模块已完善啦~
-
- 最终结果图
- 最终完成这个项目的全部功能:登陆、注册、信息查看、信息修改(当然后面也会添加更多更有趣的功能,不定时更新)最后附上我GitHub上的源码地址:[https://github.com/ZhangHui-1997/sbdemo](https://github.com/ZhangHui-1997/sbdemo)
本人也是最近大学即将毕业,现在大四在公司实习期间学习了下SpringBoot的框架,也是第一次使用idea软件搭建SpringBoot项目,使用csdn记录一下自己学习过程和分享一下自身经历。
由于也是看别人的博客照着做的,但是刚开始实在不会使用SpringBoot整合Mybatis创建项目,还是有不少的问题出现,在项目中也会把我遇到的问题的解决方法和大家一起分享记录一下,项目也会持续更新完善,在我的github上https://github.com/ZhangHui-1997/sbdemo上也会把最新的项目代码发布上去。
(参考原地址传送门->:https://blog.csdn.net/weixin_42685022/article/details/82215893 )
项目的搭建
一:首先创建数据库和对应的表
二:使用idea创建SpringBoot项目
1:打开idea,点击Create New Project ,选择 Spring Initialize,在点击Next。
2:输入工程信息,我更改了3处,其余没有更改。可能有的将Artifact中内容输入大写英文导致报错,更改为小写即可。
3:接着勾选图片右边所需要的驱动和依赖
SpringWeb:javaWeb项目
Thymeleaf:前端界面框架
JDBC API:jdbc接口
Mybatis :mybatis框架
Mysql :mysql驱动

4:修改和保存工程
三:打开项目和配置文件
一:配置数据库连接
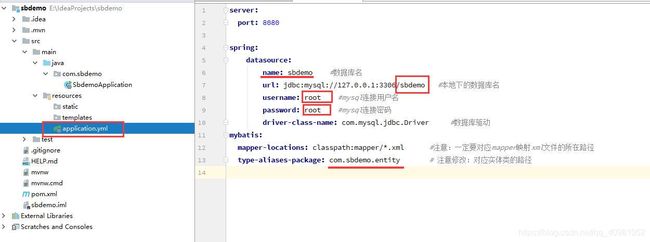
可以使用两种配置applictaion.properties也可以使用application.yml,我使用的是yml进行配置,感觉比properties配置较简单,使用yml需要删除原来产生的applictaion.properties文件。项目中和数据库的属性需要根据自己来配置,下面是我的配置信息。
server:
port: 8080
spring:
datasource:
name: sbdemo #数据库名
url: jdbc:mysql://127.0.0.1:3306/sbdemo #本地下的数据库名
username: root #mysql连接用户名
password: root #mysql连接密码
driver-class-name: com.mysql.jdbc.Driver #数据库驱动
二:项目整合Mybatis
1:在application.yml或者applictaion.properties中添加mybatis配置信息。
mybatis:
mapper-locations: classpath:mapper/*.xml #注意:一定要对应mapper映射xml文件的所在路径
type-aliases-package: com.sbdemo.entity # 注意修改:对应实体类的路径
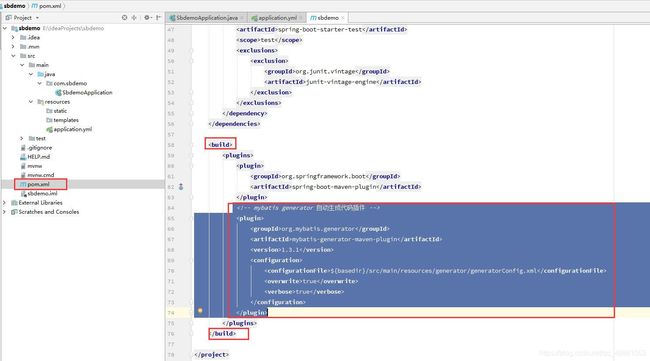
2:在pom.xml的build属性中添加mybatis genreator自动生成代码插件:
org.mybatis.generator
mybatis-generator-maven-plugin
1.3.1
${basedir}/src/main/resources/generator/generatorConfig.xml
true
true
3:在src/main/resources中创建generator文件夹,和创建generatorConfig.xml文件。
xml中的jar包地址、数据库名、密码、自动生成的包路径和表名都需要根据自己配置进行修改。
<generatorConfiguration>
<classPathEntry location="C:\Program Files (x86)\MySQL\Connector.J 5.1\mysql-connector-java-5.1.7-bin.jar"/>
<context id="DB2Tables" targetRuntime="MyBatis3">
<commentGenerator>
<property name="suppressDate" value="false"/>
<property name="suppressAllComments" value="false"/>
commentGenerator>
<jdbcConnection driverClass="com.mysql.jdbc.Driver" connectionURL="jdbc:mysql://127.0.0.1/sbdemo" userId="root" password="root">
jdbcConnection>
<javaTypeResolver>
<property name="forceBigDecimals" value="false"/>
javaTypeResolver>
<javaModelGenerator targetPackage="com.sbdemo.entity" targetProject="src/main/java">
<property name="enableSubPackages" value="true"/>
<property name="trimStrings" value="true"/>
javaModelGenerator>
<sqlMapGenerator targetPackage="mapper" targetProject="src/main/resources">
<property name="enableSubPackages" value="true"/>
sqlMapGenerator>
<javaClientGenerator type="XMLMAPPER" targetPackage="com.sbdemo.mapper" targetProject="src/main/java">
<property name="enableSubPackages" value="true"/>
javaClientGenerator>
<table tableName="user" domainObjectName="User" enableCountByExample="false" enableUpdateByExample="false" enableDeleteByExample="false" enableSelectByExample="false" selectByExampleQueryId="false">table>
context>
generatorConfiguration>
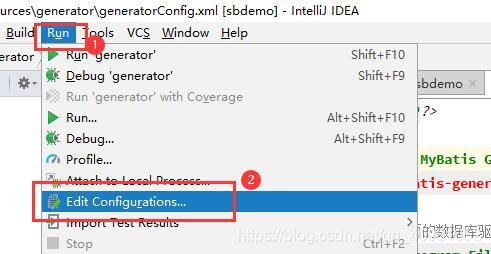
添加完成后进行配置mybatis的genreator,Run—>Edit Config—>+—>Maven进行配置,在Name中输入:generator,在Command line 中输入:mybatis-generator:generate -e,后点击OK。

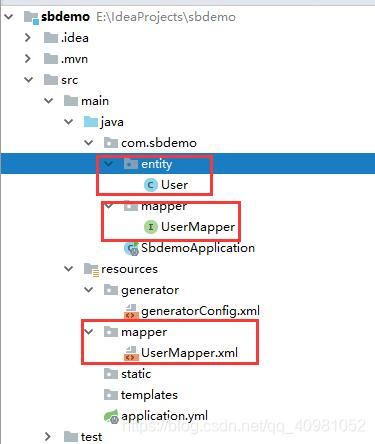
运行generator自动产生三个文件夹和文件,项目现在目录如下,一定要保证自动生成的entity、mapper、mapper.xml所在路径正确。

4:编写访问测试
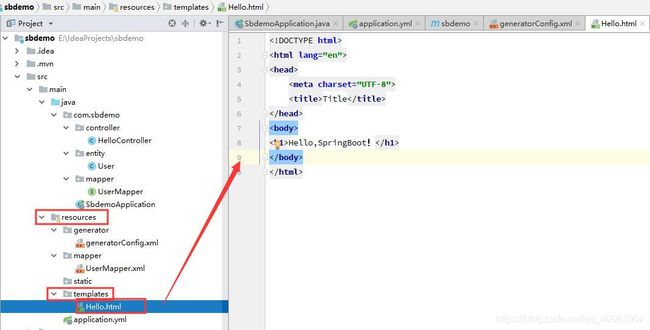
1:在resources的templates文件下编写一个前端Hello.html。

2:在com.sbdemo下创建controller包和创建一个测试HelloController.java类。
package com.sbdemo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value = {"/hello"})
public class HelloController {
@RequestMapping(value = {"/sbdemo"})
public String hello(){
return "Hello"; //返回值和前面Hello.html的名字一致
}
}
3:运行项目启动类(SbdemoApplication.java)并在地址栏输入地址(http://localhost:8080/hello/sbdemo),查看是否成功运行。
浏览器出现一下界面那么恭喜你测试成功了!
如果未能在浏览器输出,在idea控制台中查看报错的原因,是否是访问路径错误、还是缺少注解或者是方法返回值与html的名不一致导致。如果在页面上直接显示了Hello字符串,是由于SpringBoot中的controller层默认注解为**@RestController**,@RestController包含了注解:@Controller和@ResponseBody,而@ResponseBody是会将返回值转换为字符串返回,所以需要自动添加注解:@Controller。

5:编写用户登录功能
1:在resorces包下的mapper的UserMapper.xml中编写sql语句,不懂其中标签中的属性值的含义可以去了解mybatis,确保namespace、resultType、parameterType所对应的路径以及类名正确。
2:编写mapper(dao)层UserMapepr.java,我将原来自动生成的代码全部删除。
package com.sbdemo.mapper;
import com.sbdemo.entity.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Component;
@Mapper
@Component
public interface UserMapper {
//用户登录
User userLogin(@Param("username") String username, @Param("password") String password);
}
3:创建Service层编写UserLoginService.java类。
package com.sbdemo.service;
import com.sbdemo.entity.User;
import com.sbdemo.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class UserLoginService {
//注入dao
@Autowired
private UserMapper userMapper;
//用户登录
public User userLogin(String username, String password){
User user = userMapper.userLogin(username,password);
return user;
}
}
4:编写Controller层中的UserLoginController.java类。
在这里有人可能写完**@Autowired private UserLoginService userLoginService **一直报错,是由于项目启动类和本类所在同一包下,可以将启动类移到com.sbdemo下即可。
package com.sbdemo.controller;
import com.sbdemo.entity.User;
import com.sbdemo.service.UserLoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
@RequestMapping(value = {"/user"})
public class UserLoginController {
@Autowired
private UserLoginService userLoginService;
//访问登录页面:/user/loginPage
@RequestMapping(value = {"/loginPage"})
public String userLogin(){
return "UserLogin";
}
@RequestMapping(value = {"/userLogin"})
public String userLogin(@RequestParam("username")String username,@RequestParam("password")String password){
User user = userLoginService.userLogin(username,password);
if(user != null){
return "Success"; //跳转成功界面Success.html
}
return "Error";
}
}
5:最后编写登录页面UserLogin.html,成功页面Success.html,错误页面Error.html,注意名字是否与controller返回值一致,和跳转链接是否正确。
登录页面UserLogin.html
Title
用户登录
成功页面Success.html
登录成功
恭喜你成功登录
错误页面Error.html
登录失败
登录失败,请重新登录
6:此刻全部步骤完成,在浏览器中输入地址进行测试:http://localhost:8080/user/loginPage

无论你是否输入数据库中存在的数据,都会跳转到错误界面

这是为什么了?难道数据库中没有存入数据?打开控制台显示如下错误

这是什么原因造成的了?经过一番面向*度编程后得知是数据库时区错误,回到applocation.yml或者application.properties追加url更改时区设置**?serverTimezone=UTC**。
server:
port: 8080
spring:
datasource:
name: sbmlogin
url: jdbc:mysql://127.0.0.1:3306/sbmlogin?serverTimezone=UTC //更改时区
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.example.sblogindemo3.entity
再次输入登录地址输入正确的账号密码即登录成功

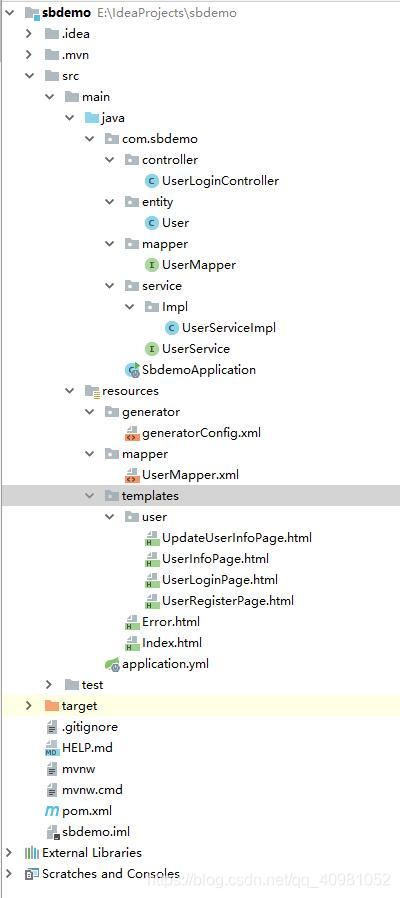
最后附属一张项目整体目录

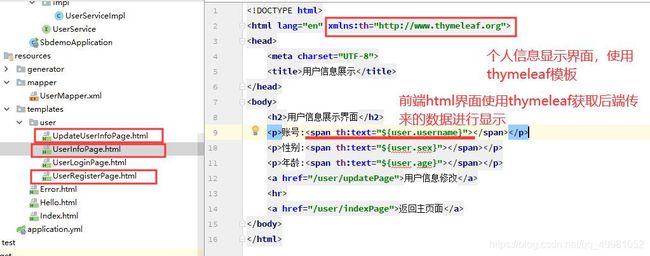
注册、个人信息查看、更改的模块已完善啦~
controller类中的方法:
//访问登录页面路径
@RequestMapping(value = {"/loginPage"})
public String userLogin(){
return "/user/UserLoginPage";
}
//访问注册页面
@RequestMapping(value = {"/registerPage"})
public String userRegister(){
return "/user/UserRegisterPage";
}
//访问用户信息修改页面
@RequestMapping(value = {"/updatePage"})
public String userUpdateInfo(){
return "/user/UpdateUserInfoPage";
}
//用户注册
@RequestMapping(value ={"/userRegiser"})
public String userRegister(User user,HttpServletRequest request){
int u = userServiceImpl.userRegister(user);
if(u > 0){
request.getSession().setAttribute("username",user.getUsername());
return "Index";
}
return "Error";
}
//用户信息显示
@RequestMapping(value = {"/userInfo"})
public String userInfo(Model model , HttpServletRequest request){
Object requsername = request.getSession().getAttribute("username");
String username = (String) requsername;
User user = userServiceImpl.userInfo(username);
System.out.println("用户信息:"+user.toString());
if(user != null){
model.addAttribute("user",user);
return "/user/UserInfoPage";
}
return "Error";
}
//用户信息更改
@RequestMapping(value = {"/userUpdateInfo"})
public String userUpdateInfo(@RequestParam("sex")String sex,@RequestParam("age")int age, HttpServletRequest request){
Object obj =request.getSession().getAttribute("username");
//System.out.print("obj:"+obj);
String username = (String) obj;
//System.out.print("username:"+username);
int result = userServiceImpl.userUpdateInfo(sex,age,username);
if(result > 0){
request.getSession().setAttribute("username",username);
return "Index";
}
return "Error";
}
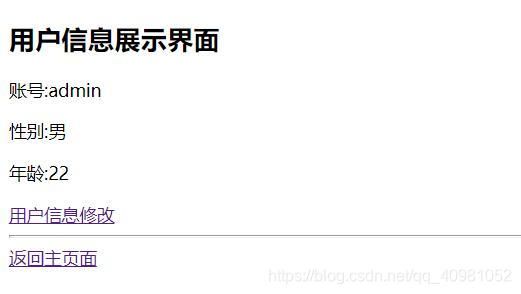
最终结果图
最终完成这个项目的全部功能:登陆、注册、信息查看、信息修改(当然后面也会添加更多更有趣的功能,不定时更新)最后附上我GitHub上的源码地址:https://github.com/ZhangHui-1997/sbdemo
如果使用SHH下载:[email protected]:ZhangHui-1997/sbdemo.git
下载公钥为:zhanghui