HTTP协议客户端是如何向服务器发送请求
一、HTTP协议解读
HTTP协议:超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。 所有的HTML文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的 方法。
HTTPS协议(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在 HTTP下加入SSL层。
SSL (Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加 密,保障在Internet上数据传输的安全。
HTTP 的端口号为 80,
HTTPS 的端口号为 443
1、HTTP请求的过程:
客户端:PC端应用程序 浏览器 APP 小程序 ,爬虫(代码) HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息

-
当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请 求。HTTP请求主要分为“Get”和“Post”两种方法。
-
当我们在浏览器输入URL http://www.baidu.com 的时候,浏览器发送一个Request请求去获取 ht tp://www.baidu.com 的html文件,服务器把Response文件对象发送回给浏览器。
-
浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件, JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
-
当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。 URL(Uniform / Universal Resource Locator的缩写):统一资源定位符,是用于完整地描述Internet 上网页和其他资源的地址的一种标识方法。
基本格式: scheme://host[:port#]/path/…/[?query-string][#anchor]
scheme:协议(例如:http, https, ftp)
host:服务器的IP地址或者域名
port#:服务器的端口(如果是走协议默认端口,缺省端口80)
path:访问资源的路径
query-string:参数,发送给http服务器的数据
anchor:锚(跳转到网页的指定锚点位置)
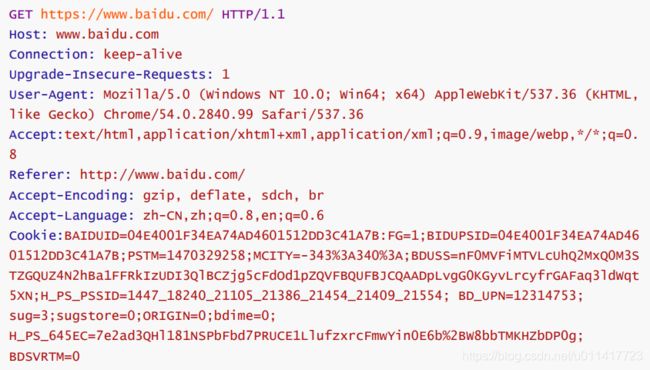
2、HTTP请求信息
在浏览器中输入URL地址,访问某个网站,发送一个HTTP请求到服务器的请求消息,包括以下格式:
请求行 请求头部 空行 请求数据

1.Host (主机和端口号) Host:对应网址URL中的Web名称和端口号(域名)
2.Connection (链接类型) Connection:表示客户端与服务连接类型:keep-alive表示长连接(HTTP/1.1使用 keep-alive 为默 认值。)
3.Upgrade-Insecure-Requests (升级为HTTPS请求) Upgrade-Insecure-Requests:升级不安全的请求,意思是会在加载 http 资源时自动替换成 https 请求,让浏览器不再显示https页面中的http请求警报。
4、User-Agent (浏览器名称) User-Agent:是客户浏览器的名称。
5、Accept (传输文件类型) Accept:指浏览器或其他客户端可以接受的文件类型,服务器可以根据它判断并返回适当的文件 格式。 Accept: text/html, application/xhtml+xml;q=0.9, image/*;q=0.8 :表示浏览器支持的 MIME 类型分别是 html文本、xhtml和xml文档、所有的图像格式资源。 Text:文本信息,可以是多种字符集和或者多种格式的; Application:用于传输应用程序数据或者二进制数据。 q是权重系数,范围 0 =< q <= 1,q 值越大,越靠前。默认为1,按从左到右排序顺序;若赋 值为0,表示浏览器不接受此类型
6. Referer (页面跳转处) Referer:表明产生请求的网页来自于哪个URL,用户是从该 Referer页面访问到当前请求的页面。 这个属性可以用来跟踪Web请求来自哪个页面,是从什么网站来的等。
7. Accept-Encoding(文件编解码格式) Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文 件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式,许多情形 下这可以减少大量的下载时间。
8. Accept-Language(语言种类) Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us指英语,zh或者zh-cn指中 文,当服务器能够提供一种以上的语言版本时要用到。
9、Cache-Control:max-age=0 明确表示不会缓存服务器资源、
10、Accept-Charset(字符编码) Accept-Charset:指出浏览器可以接受的字符编码。 如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
11. Cookie (Cookie) Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可 以记载和服务器相关的用户信息,也可以用来实现会话功能,以后会详细讲。
12. Content-Type (POST数据类型) Content-Type:POST请求里用来表示的内容类型
3、HTTP响应信息
服务器接收到请求后,返回的HTTP响应也由四个部分组成,分别是:
状态行 消息报头 空行 响应正文

1,Cache-Control:must-revalidate, no-cache, private。 这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能 从缓存副本中获取资源。 Cache-Control是响应头中很重要的信息,当客户端请求头中包含Cache-Control:max-age=0请 求,明确表示不会缓存服务器资源时,Cache-Control作为作为回应信息,通常会返回no-cache, 意思就是说,“那就不缓存呗”。 当客户端在请求头中没有包含Cache-Control时,服务端往往会定,不同的资源不同的缓存策略,比 如说oschina在缓存图片资源的策略就是Cache-Control:max-age=86400,这个意思是,从当前时 间开始,在86400秒的时间内,客户端可以直接从缓存副本中读取资源,而不需要向服务器请求。
2. Connection:keep-alive 这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接, 客户端可以继续使用这个tcp连接发送http请求。
3. Content-Encoding:gzip 告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行 解码。 状态行 消息报头 空行 响应正文 HTTP/1.1 200 OK Access-Control-Allow-Credentials: true Access-Control-Allow-Origin: https://m.baidu.com,https: Connection: keep-alive Content-Encoding: gzip Content-Type: text/html Date: Tue, 12 Mar 2019 07:58:18 GMT Search_result: OK Server: Apache Tracecode: 34988465750563182602031215 Tracecode: 34988458200827947786031215 Vary: Accept-Encoding Transfer-Encoding: chunked
4. Content-Type:text/html;charset=UTF-8 告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行 html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
5. Date:Sun, 21 Sep 2016 06:18:21 GMT 这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都 是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
6. Expires:Sun, 1 Jan 2000 01:00:00 GMT 这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存 在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应 头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时 间,不仅更好理解,也更准确。
7. Pragma:no-cache 这个含义与Cache-Control等同。
8.Server:Tengine/1.4.6 这个是服务器和相对应的版本,只是告诉客户端服务器的信息。
9. Transfer-Encoding:chunked 这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态 生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标 示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
10. Vary: Accept-Encoding 告诉缓存服务器,缓存压缩文件和非压缩文件两个版本,现在这个字段用处并不大,因为现在的浏览器 都是支持压缩的。
11. Cookie:通过在 客户端 记录的信息确定用户的身份。
12. Session:通过在 服务器端 记录的信息确定用户的身份
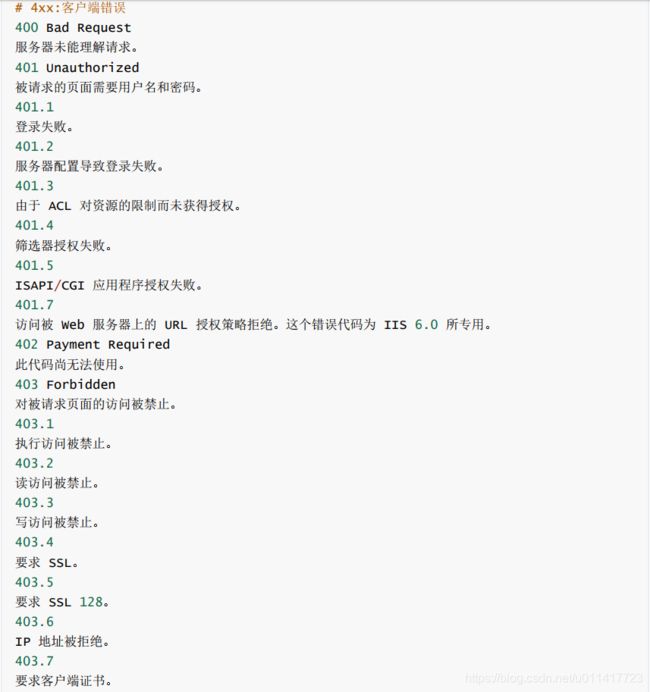
4、HTTP响应状态码







5、HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。

HTTP请求常用的 Get 和 Post 两种方法
GET是从服务器上获取数据,POST是向服务器传送数据
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生 响应内容,即“Get”请求的参数是URL的一部分。 例如: http://www.baidu.com/s? wd=Chinese&tt=9999
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服 务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在 “Content-Type”消息头里,指明该消息体的媒体类型和编码