selenium和python的关系,Selenium+python
1、页面元素识别与定位
页面元素由标签对组成
标签有各种属性
标签对之间可以有文本数据
标签有层级关系
Webdriver提供了8种元素定位方法,在python中对应的方法为:
Id定位:find_element_by_id()
Name定位: find_element_by_name()
Tag定位: find_element_by_tag_name()
Class定位: find_element_by_class_name()
Link_text定位: find_element_by_link_text()
Xpath定位: find_element_by_xpath()
Css_selector定位: find_element_by_css_selector
Link_text定位: find_element_by_link_text()
Partial link定位:find_element_by_partial_link_text()
Partial link定位是对link定位的一种补充,有些文字链接比较长,这个时候我们可以取部分文字进行定位,只要是可以唯一标识即可。比如find_element_by_partial_link_text(“首页”)
2、Xpath定位
XPath在XML文档中定位元素的语言。selenium 用户可是使用这种 强大语言在web应用中定位元素。
Xpath定位 find_element_by_xpath()
用Xpath定位百度输入框与百度搜索按钮
1、绝对路径定位(主要用标签名的层级关系)
Find_element_by_xpath(“/html/body/div/div[2]/div/div/div/form/span/input”)
Find_element_by_xpath(“/html/body/div/div[2]/div/div/div/form/span[2]/input”)
2、利用元素属性定位
Find_element_by_xpath(“//input[@id=‘kw’]”)
Find_element_by_xpath(“//input[@id=‘su’]”)
//input 表示当前页面某个input标签,[@id=‘kw’]表示这个元素id是kw
Find_element_by_xpath(“//*[@name=‘wd’]”)
Find_element_by_xpath(“//*[@class=‘s_ipt’]”)
如果不想指定标签名,可以用星号(*)代替
元素的任何属性都可以使用,只要能唯一标识
Find_element_by_xpath(“//input[@tupe=‘submit’]”)
3、层级与属性结合(通过搜索框的父元素下面的子标签)
find_element_by_xpath("//span[@class='bg s_ipt_wr quickdelete-wrap']/input")
4、使用逻辑运算符(一个属性不能唯一区分一个元素,那么可以用逻辑运算符连接多个属性来查找)
Find_element_by_xpath(“//input[@id=‘kw’and @class=‘s_ipt’ ]”)
And表示满足俩个条件
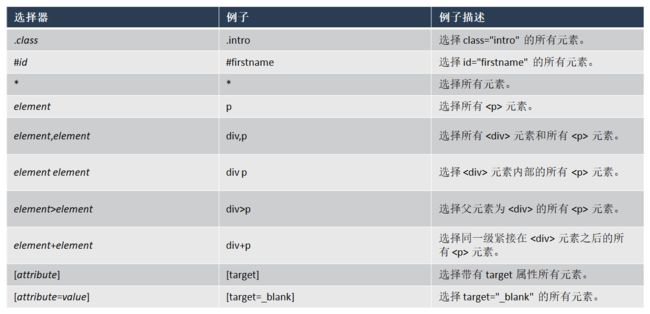
3、Css定位
# 通过class定位
driver.find_element_by_css_selector(".s_btn")
# 通过id定位
driver.find_element_by_css_selector("#kw")
# 通过标签名定位
driver.find_element_by_css_selector("input")
# 通过标签层级关系定位(选择父元素为 span 的所有 input元素)
driver.find_element_by_css_selector("span>input")
# 通过属性定位
driver.find_element_by_css_selector("[type='submit]")
driver.find_element_by_css_selector("[name='kw]")
# 组合定位
driver.find_element_by_css_selector("form.fm>span>input.s_ipt")
driver.find_element_by_css_selector("form#form>span>input#kw")
4、浏览器基本操作
# 控制浏览器窗口大小
# 浏览器高400,宽200像素
driver.set_window_size(400,200)
# 浏览器最大化
driver.maximize_window()
# 控制浏览器后退、前进
driver.back()
driver.forward()
# 模拟浏览器刷新
driver.refresh()
# 关闭当前窗口
driver.close()
# 退出驱动关闭所有窗口
driver.quit()
5、鼠标操作
# 与鼠标操作相关方法是封装在ActionChains类中
# 引入ActionChains类
from selenium.webdriver import ActionChains
# context_click():右击
# double_click():双击
# drag_and_drop():拖动
# move_to_element():鼠标悬停
# perform():执行ActionChains类中存储的行为
above = driver.find_element_by_link_text("设置")
# 对定位到的元素执行鼠标悬停操作
ActionChains(driver).move_to_element(above).perform()
6、键盘操作
# send_keys(Keys.BACK_SPACE):删除键
# send_keys(Keys.SPACE):空格键
# send_keys(Keys.TAB):制表键
# send_keys(Keys.ESCAPE):回退键
# send_keys(Keys.ENTER):回车键
# send_keys(Keys.CONTROL,'a'):全选
# send_keys(Keys.CONTROL,'c'):复制
# send_keys(Keys.CONTROL,'x'):剪切
# send_keys(Keys.CONTROL,'v'):黏贴
# send_keys(Keys.F1):键盘F1
driver.find_element_by_id("kw").send_keys("ceshi")
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
7、等待时间
现实:当浏览器加载页面时,页面上的元素并不会同时被加载, 因此增加了定位元素的困难(ElementNotVisibleException错误)。
WebDriver提供了2种类型的等待
显示等待(WebDriverWait类):使WebDriver等待某个条件成立时继续执行,否则在达到最大时间长时抛出超出时间异常(TimeoutException)
隐式等待(implicitly_wait):通过一定时长的等待页面上元素加载完成。如果超出了设置的时间长,元素还未被加载,则抛出异常NoSuchElementException
显示等待(WebDriverWait类):使WebDriver等待某个条件成立时继续执行,否则在达到最大时间长时抛出超出时间异常(TimeoutException)
具体格式WebDriver(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
• Driver:浏览器驱动
• Timeout:最长超时,默认以秒为单位
• Poll_frequency:检测间隔的(步长)时间,默认为0.5s
• Ignored_exceptions:超时后的异常信息,默认情况下抛出 NoSuchElementException
• WebDriverWait一般与until()与until_not()方法配合使用。
隐式等待(implicitly_wait):通过一定时长的等待页面上元素加载完成。如果超出了设置的时间长,元素还未被加载,则抛出异常NoSuchElementException
implicitly_wait单位是秒,设置10秒,并不是一个固定的等待时间,不影响脚本的执行速度。其次会等待页面上的所有元素。如果第6s找到就继续执行,超过10秒没找到则抛出异常。
8、文件上传
文件上传操作也较常见,上传功能操作webdriver并没有提供对应的方法。
上传过程一般要打开一个系统的window 窗口,从窗口选择本地文件添加(问题:如何操作 本地window 窗口)。 上传本地文件;只要定位上传按钮,通send_keys 添加本地文件路径就可以了。绝对路径和 相对路径都可。
# 文件上传
# 若上传的元素是 类似这样的,可以直接将路径send_keys到该元素
driver.get("file:///D:/BestTesting/pyStudy/%E8%A2%AB%E6%B5%8Bdemo/uploadfile.html").
driver.find_element_by_name("file").send_keys("C:\\Users\Administrator\Pictures\katyperry.png")
9、表单处理
frame/iframe嵌 套,webdriver 只能在一个页面 上对元素进行定位。
switch_to.frame()方法进行切换。
# 表单切换
driver.get("file:///D:/BestTesting/pyStudy/%E8%A2%AB%E6%B5%8Bdemo/iframe.html")
iframe = driver.find_element_by_id("iname")
driver.switch_to.frame(iframe)
driver.find_element_by_id("sb_form_q").send_keys("selenium")
driver.find_element_by_id("sb_form_go").click()
# 跳到iframe上一级driver.switch_to.parent_frame()
driver.switch_to.parent_frame()
# 跳到最外层的页面driver.switch_to.default_content()
# driver.switch_to.default_content()
driver.find_element_by_link_text("baidu").click()
10、警告框
在WebDriver中处理javascript所生成的alert、confirm、prompt十分简单,具体方法是使用switch_to.alert方法。
alert = driver.switch_to.alert
alert.accept() # 相当于点击确定
alert.dismiss() # 相当于点击取消
alert.text #获取弹出框里的文
driver.switch_to_alert()
driver.switch_to.alert
selenium3.7.0中switch_to_alert()方法虽然被“画了横杠”,但是可以正常使用!
11、下拉框处理
# 导入select类
from selenium.webdriver.support.select import Select
# select_by_value()通过value值定位下拉框选项
# select_by_visible_text()通过text值定位下拉选项
# select_by_index()通过下拉选项索引来定位。0,1
# 定位到下拉框
driver.get("file:///D:/BestTesting/pyStudy/被测demo/select.html")
sel =driver.find_element_by_name("select")
Select(sel).select_by_value("1")
# Select(sel).select_by_visible_text("苹果")
# Select(sel).select_by_index("1")
12、窗口截图
# 窗口截图
driver.get("http://www.baidu.com")
# 截取当前窗口,指定图片保存位置
driver.save_screenshot("C:\\Users\\Administrator\\Pictures\\test.png")
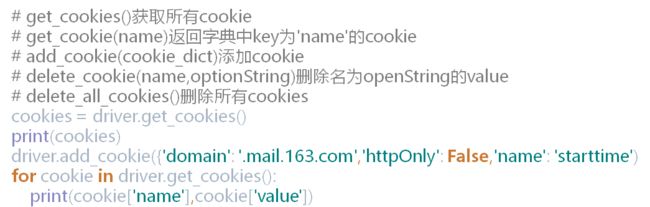
13、操作cookies
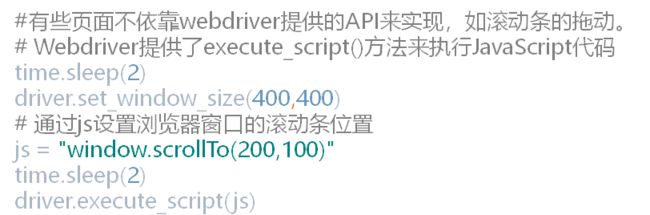
14、调用JS操作滚动条