黑马React18: 基础Part II
黑马React: 基础2
Date: November 16, 2023
Sum: 受控表单绑定、获取DOM、组件通信、useEffect、Hook、优化B站评论
受控表单绑定
受控表单绑定
概念:使用React组件的状态(useState)控制表单的状态
- 准备一个React状态值
const [value, setValue] = useState('')
- 通过value属性绑定状态,通过onChange属性绑定状态同步的函数
setValue(e.target.value)}
/>
Case:
Code:
// 受控绑定表单
import { useState } from "react"
// 1. 声明一个react状态 - useState
// 2. 核心绑定流程
// 1. 通过value属性绑定 react 状态
// 2. 绑定 onChange 事件 通过事件参数e拿到输入框最新的值 反向修改到react状态
function App() {
const [value, setValue] = useState('')
return (
setValue(e.target.value)}
/>
)
}
export default App
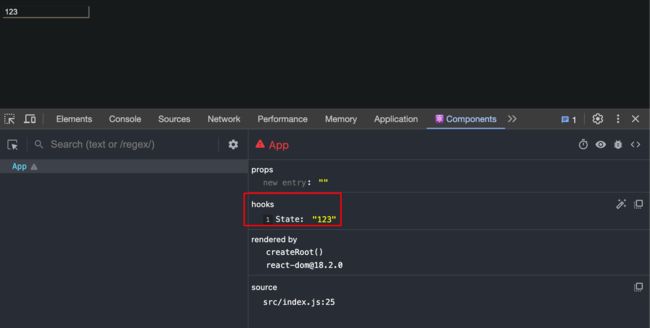
Res:
React中获取DOM
在 React 组件中获取/操作 DOM,需要使用 useRef React Hook钩子函数,分为两步:
- 使用useRef创建 ref 对象,并与 JSX 绑定
const inputRef = useRef(null)
- 在DOM可用时,通过 inputRef.current 拿到 DOM 对象
console.log(inputRef.current)
Case:
Code:
import React, { useRef } from "react"
// React中获取DOM
// 1. useRef生成ref对象, 绑定到dom标签身上
// 2. dom可用时, ref.current获取dom对象
// 渲染完毕之后dom生成之后可用
function App() {
const inputRef = useRef(null)
const showDom = () => {
console.log(inputRef.current)
}
return (
)
}
export default App
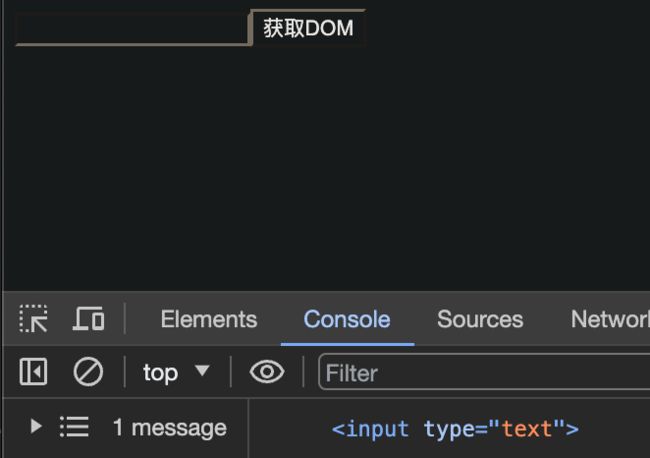
Res:
案例:B站评论—发表评论
B站评论案例 —— 核心功能实现
- 获取评论内容
- 点击发布按钮发布评论
Code:
- 获取评论内容
const [content, setContent] = useState('')
...
{/* 评论框 */}