【django+vue】连接数据库、登录功能
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~
【django+vue专栏】
1.【django+vue】项目搭建、解决跨域访问
【django+vue】连接数据库、登录功能
- django连接数据库
-
- 1.安装MySQL驱动程序
- 2.创建数据库
- 3.配置settings.py文件
- 4.创建表
- 5.添加数据
- 登录功能
-
- 1.django实现登录功能
-
- URL映射
- 视图函数
- 2.vue实现登录功能
-
- 需要用到的扩展或依赖
-
- vue-router
- qs
- less less-loader@6
- 使用 Vue Router 的API定义路由规则和创建路由实例
- main.js使用 Vue Router 插件
- 登录页面组件Login.vue
django连接数据库
参考博客:
【python】Django——连接mysql数据库
https://blog.csdn.net/weixin_44319595/article/details/134411910
1.安装MySQL驱动程序
首先,确保你已经安装了适用于Python的MySQL驱动程序。
安装mysqlclient
pip install mysqlclient -i https://pypi.tuna.tsinghua.edu.cn/simple
mysqlclient #2.2.0
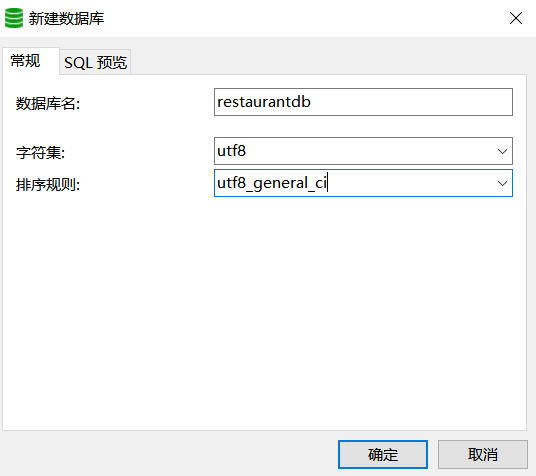
2.创建数据库
3.配置settings.py文件
打开你的Django项目中的settings.py文件,找到DATABASES设置部分,并进行如下配置:
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": "restaurantdb", # 数据库名称
'USER': 'root',
'PASSWORD': 'root', # 修改为自己的mysql密码
'HOST': 'localhost',
'PORT': '3306',
}
}
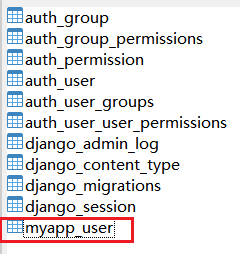
4.创建表
用户表
用户:id,用户名,密码,权限
# 在models.py中定义模型
from django.db import models
# Create your models here.
class User(models.Model):
id = models.AutoField(primary_key=True)
username = models.CharField(max_length=50, unique=True)
password = models.CharField(max_length=100) # 实际应用中建议使用加密存储,比如 bcrypt
permission = models.CharField(max_length=20)
使用Django的管理命令manage.py来执行数据库迁移操作,将模型映射到实际的数据库表。在命令行中执行以下命令:
python manage.py makemigrations # 生成数据库迁移文件
python manage.py migrate # 应用数据库迁移
5.添加数据
登录功能
1.django实现登录功能
URL映射
用于将特定的URL请求与相应的视图函数关联起来。例如,当用户访问"/login/"路径时,Django将调用名为"login"的视图函数来处理该请求。
urls.py
from django.urls import path
from myapp import views
urlpatterns = [
# path('admin/', admin.site.urls),
path("login/", views.login),
视图函数
views.py
# views.py
from django.http import HttpResponse, JsonResponse
from django.views.decorators.csrf import csrf_exempt
from myapp.models import User
# Create your views here.
@csrf_exempt
def login(request):
username = request.POST.get("username")
password = request.POST.get("password")
try:
user = User.objects.get(username=username)
except User.DoesNotExist:
date = {'flag': 'no', "msg": "no such user"}
return JsonResponse({'request': date})
if password == user.password:
date_msg = "Login successful"
date_flag = "yes"
response = JsonResponse({'request': {'flag': date_flag, 'msg': date_msg}})
# 在这里设置Cookie
response.set_cookie(key='sessionid', value='yourSessionId', httponly=True)
return response
else:
date_msg = "Incorrect password"
date_flag = "no"
date = {'flag': date_flag, 'msg': date_msg}
return JsonResponse({'request': date})
上面登录函数的示例下面是对代码的一些解释:
@csrf_exempt:这个装饰器用于取消对该视图函数的CSRF保护。CSRF(Cross-Site Request Forgery)是一种攻击方式,Django通过在表单中生成和验证CSRF令牌来防止这种攻击。在某些情况下,可以使用@csrf_exempt来取消对特定视图函数的CSRF保护。def login(request):这是一个名为login的视图函数,它接收一个request参数,代表用户的HTTP请求。username = request.POST.get("username")和password = request.POST.get("password"):这两行代码从POST请求中获取username和password参数的值。try-except块:这里使用try语句来尝试从数据库中获取与给定username匹配的用户对象。如果用户不存在,会触发User.DoesNotExist异常,并返回一个JSON响应,指示用户不存在。- 密码验证:如果用户存在,代码将检查输入的密码是否与数据库中存储的密码匹配。如果匹配成功,将返回一个JSON响应,指示登录成功,并设置一个名为
sessionid的cookie,用于在用户的浏览器中存储会话ID。 - 密码不匹配:如果密码不匹配,将返回一个JSON响应,指示密码错误。
这段代码的主要功能是接受用户的登录请求,验证用户名和密码,并根据验证结果返回相应的JSON响应。在成功登录时,它还设置了一个sessionid cookie,用于管理用户的会话。
这只是一个简单的示例,实际的登录过程可能涉及更多安全性和验证步骤。对于真实的生产环境,建议使用Django内置的认证系统或其他验证机制来处理用户登录。
2.vue实现登录功能
需要用到的扩展或依赖
vue-router
Vue Router 是 Vue.js 的官方路由管理器。它与 Vue.js 框架深度集成,用于构建单页面应用程序(SPA)中的前端路由。
Vue Router 提供了以下主要特性:
- 嵌套路由:允许你在一个路由规则中嵌套另一个路由规则,从而构建复杂的页面结构和嵌套的组件关系。
- 路由参数:支持在路由规则中定义参数,以便在 URL 中传递数据,并在组件中进行处理。
- 编程式导航:提供了一组方法,允许你在 Vue 组件中进行页面跳转和导航操作。
- 命名路由:可以为路由规则指定名称,以便更方便地进行跳转和导航。
- 路由视图:通过
- 导航守卫:允许你在路由切换前后执行一些逻辑,比如权限验证、页面加载状态管理等。
- 路由懒加载:通过动态导入组件,可以优化应用的性能,减少初始加载时间。
- HTML5 历史模式:支持使用 HTML5 的历史模式来实现路由,不再需要 URL 中带有
#符号。
使用 Vue Router 可以使得在 Vue.js 应用程序中进行前端路由管理变得更加简单和灵活,同时也提供了丰富的功能和扩展性,适用于各种规模的应用程序开发。
安装vue-router
npm install vue-router
qs
在 Vue 3 中,你可以使用 qs 模块来处理查询字符串。你可以使用 npm 安装 qs 模块,然后在 Vue 3 的项目中使用它来进行查询字符串的处理。
安装 qs
npm install qs
使用 qs 模块示例
import qs from 'qs';
// 创建一个包含用户名和密码的对象
const data = {
username: this.loginForm.username,
password: this.loginForm.password
};
// 将对象转换为 URL 查询字符串
const encodedData = qs.stringify(data);
// 现在 encodedData 就是 URL 编码后的字符串
// 你可以将其用于发送请求等操作
在这个示例中,我们使用了 qs.stringify 方法将一个对象转换为 URL 查询字符串的格式,并将结果保存在 encodedData 变量中。这样,你就可以在 Vue 3 项目中使用 qs 模块来处理查询字符串了。
less less-loader@6
在Vue项目中,可以使用less和less-loader@6来处理样式文件,从而提供更加灵活和可维护的样式代码。通过使用less的特性,可以减少样式代码的冗余和重复,同时也可以更方便地管理样式表的结构和层次。而less-loader@6则是将less文件编译成CSS的关键工具,它可以让开发者更加便捷地使用less语法,并将其转换为浏览器可识别的CSS格式。
在Vue项目中使用less作为样式预处理器
npm install less less-loader@6
使用 Vue Router 的API定义路由规则和创建路由实例
src下创建router.js
// 导入vue-router
import { createRouter, createWebHistory } from 'vue-router';
// 导入你的组件
import HelloWorld from './components/HelloWorld.vue';
import Login from './components/Login.vue' // 引入Login组件
// 定义路由规则
const routes = [
{ path: '/',component: Login},
{ path: '/login',component: Login},
// 其他路由...
];
// 创建路由实例
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
这段代码使用 Vue Router 的 API 定义了路由规则和创建了一个路由实例。
具体来说,这段代码的作用如下:
- 定义了一组路由规则(routes),用于匹配不同的 URL 路径和对应的组件。每个路由规则都是一个对象,包含以下属性:
path:指定路由的 URL 路径;component:指定匹配到该路由时要渲染的组件。
- 使用
createRouterAPI 创建了一个路由实例(router)。该实例通过传入的routes配置项来初始化路由规则。 - 通过
createWebHistory()创建了一个 HTML5 历史模式的路由记录管理器,并将其作为参数传递给createRouter方法,从而创建了一个支持 HTML5 历史模式的路由实例。 - 最终将创建的路由实例导出,供应用程序使用。
这段代码定义了一组路由规则,并创建了一个路由实例,以便在 Vue.js 应用程序中进行前端路由管理。路由实例可以根据 URL 路径自动匹配对应的组件,并进行页面跳转和导航操作。
main.js使用 Vue Router 插件
使用 Vue Router 插件
import { createApp } from 'vue'
import App from './App.vue'
// 导入router
import router from './router.js';
// createApp(App).mount('#app')
const app = createApp(App)
app.use(router)
这段代码是在 Vue.js 应用程序中使用 Vue Router 插件的方式。
具体来说,它的作用如下:
- 使用
import关键字导入了router对象,该对象是一个 Vue Router 路由实例,可以处理应用程序中的前端路由管理。 - 在 Vue.js 应用程序中使用
app.use()方法,将router对象作为参数传递给该方法,以便在应用程序中使用 Vue Router 插件。 - 通过上述操作,Vue.js 应用程序就能够使用 Vue Router 提供的各种功能,比如路由跳转、导航守卫、路由参数等。
总之,这段代码是在 Vue.js 应用程序中使用 Vue Router 插件的标准方式,可以使应用程序具备前端路由管理能力,并提供一些方便的 API 来进行页面跳转和导航操作。
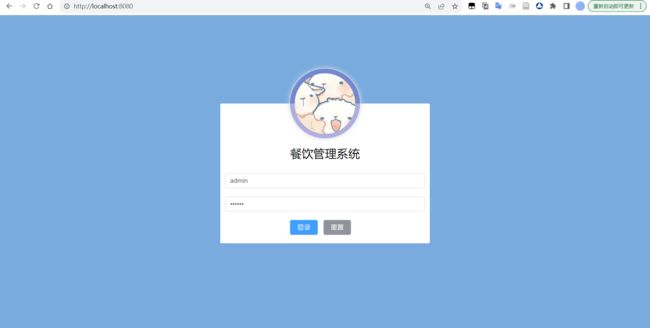
登录页面组件Login.vue
登录页面组件,它包含了登录表单、用户名和密码输入框、登录按钮、重置按钮等元素。该组件使用了Element UI组件库中的表单、输入框和按钮组件,同时使用了less预处理器编写样式。
数据方面
该组件定义了loginForm对象,包含了用户名和密码两个属性,设置了相应的验证规则loginRules。
在方法方面
定义了resetLoginForm方法用于重置表单内容
定义了login方法用于登录操作,并使用了$http实现异步请求,发送POST请求到后台,验证用户身份。在登录成功或失败时,该组件会进行相应的提示操作,并跳转到对应的页面。
 餐饮管理系统
餐饮管理系统
登录
重置
实现效果: