uni-app跨端开发微信小程序之手把手带你写一个用程序自动打开微信开发者工具的小插件
摘要:本文通过获取微信开发者工具安装路径、调用shelljs执行vue-cli编译命令、fs和path组合来读取编译后的目录、动态修改AppId和title这四个方面入手,一步步带领看官制作一个自动打开微信开发者工具的小插件,完美解决日常多环境开发的硬性需求…
注:文章本该于2021-05-03号夜晚发布,但由于发布时突然停电,只好次日发布。
在昨天的文章《uni-app跨端开发微信小程序之HBuilderX项目实现多环境开发》中,我们已经实现了多环境开发的需求。今天接着完结昨天留下的一个小缺陷:如何让程序自动打开微信开发者工具,如果我们能实现这个功能的话,那开发起来简直不要太爽!
文章略长,会涉及到path、fs、shelljs、cli V2等相关的一些操作。我也会尽可能的把自己在实践过程中遇到的一些问题及小坑分享给看官,避免大家继续踩坑。话不多说,开始今天的分享。
一、分析他人源码从而进行优化
首先要感谢@毛学生写的一款插件,插件地址→→open-devtools 让 uni-cli 具有自动打开小程序的能力(戳我访问)。今天的文章是在此插件的基础上进行修改而来,说到这里,可能有看官要问了:既然有人写过插件,那你为啥还要自己再造一个呢?
这个问题问的好,有兴趣的看官可以安装下上面提到的open-devtools插件看看效果。如实说,我在使用过程中发现一些问题,所以才要造一个适合自己项目的插件。
后来我看了下插件的源码,发现有一处逻辑可疑的地方,相关源码见下方。
// 打开微信开发者调试工具, 并运行编译微信小程序
const openWeixinDevTools = () => {
// 当调试器路径为空时, 给予提示并直接运行程序
if (!WEIXIN_DEVTOOLS_PATH) {
shell.echo('当前调试器路径为空, 自动打开调试器功能将失效')
setTimeout(() => {
shell.cd(PRESET_PATH)
shell.exec(EXEC_CODE)
}, 500)
return false
}
// 先写入, 防止无内容导致调试工具报错
utils.mkdirsSync(WEIXIN_PRESET_PATH)
const writeFileStr = JSON.stringify({
appid: 'touristappid', projectname: 'open-devtools' }, null, "\t")
try {
fs.writeFileSync(path.resolve(WEIXIN_PRESET_PATH, './project.config.json'), writeFileStr, {
flag: 'wx' })
} catch (error) {
}
// 打开小程序项目
const openDevToolsShell = `cli open --project ${
WEIXIN_PRESET_PATH} --color=always`
shell.cd(WEIXIN_DEVTOOLS_PATH)
// 打开完毕后, 运行编译工具
shell.exec(openDevToolsShell, () => {
shell.cd(PRESET_PATH)
shell.exec(EXEC_CODE)
})
}
上面的逻辑,乍一看好像并没有什么毛病,但细品的话就有问题了。我个人分析如下:
1、先判断编译目录是否正在,不存在则使用setTimeout延时500ms来处理程序这个操作就显得很鸡肋;
2、原作者是先通过cli命令打开微信开发者工具,在回调中才调用HBuilderX的编译命令;
3、强制手动写入project.config.json文件而非在原文件上修改
我当时的优化方案是:首先把那个延时500毫秒换成一个递归函数,定时执行,找到了就清空定时器。但在实践过程中发现还是有问题呀,于是我思考了一会儿从根源入手。即:为何不先执行编译命令生成目录,再调用V2命令呢?
二、手写插件
这里我们会遇到一些问题,比如:
1、如何读取微信开发者工具安装路径?
2、如何执行vue-cli编译命令?
3、如何动态读取vue-cli命令编译后的源码目录?
4、怎样判断vue-cli编译完成并适时执行V2命令自动打开微信小程序?
伴随着刚提到的4个疑问,我们一步步解答吧!
2.1、先使用vue-cli创建一个uin-app项目
打开命令行,进入日常开发工作目录,然后输入下方代码并回车。
winpty vue.cmd create -p dcloudio/uni-preset-vue my-project
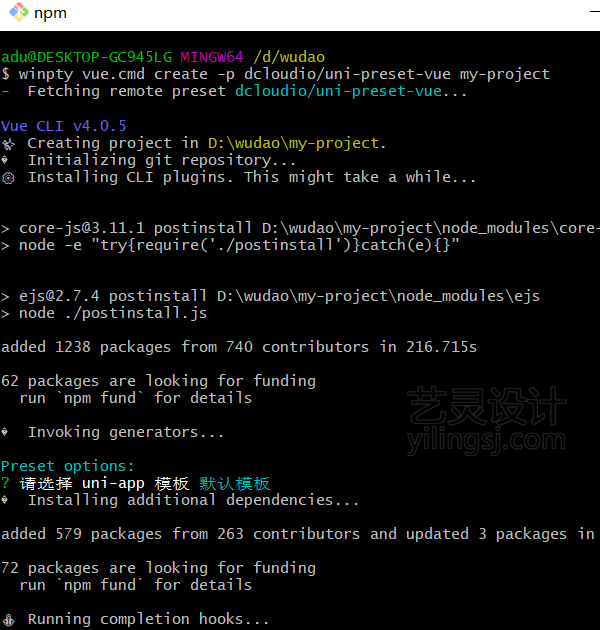
网速快的话会瞬间出现项目模板让你选择,慢的话就多等待一会儿。我们可以使用键盘上的上下方向键来选项模板,默认就用第一个好了。选择好了后并回车,接着耐心等待程序运行。当出现Successfully created project xxx字样时,表示项目已经创建成功了。如图:使用vue-cli创建uni-app项目.png

接下来我们要解决获取微信开发者工具安装路径的问题。
2.2、如何读取微信开发者工具安装路径?
如果是个人开发,这个问题非常好解决,直接写死一个变量就行了。但如果是团队开发呢?不同的开发者安装微信开发者工具的路径也不一样,总不能让大家卸载后安装统一路径吧!虽然简单粗暴最可靠,但这个野蛮方法不太好说出口呀!
那怎么办呢?前面提到的毛学生写的插件open-devtools的做法是:在package.json文件中新增一个名为devtoolsConfig的字段。如实说,个人并不建议直接修改package.json。主要原因还是由于这是一个公用的文件,如果大家修改并上传了此文件,别的同事在拉代码时就会覆盖掉自己的。除非这个文件在一开始的时候就不加入到仓库中或者是大家修改完后这个文件不做提交。也可以每个人都在本地创建一个配置文件,这个文件不做提交。但我思来想去,始终没有找到更好的方案。目前暂时使用的是后者,即本地新建一个配置文件,这个文件大家都不要提交,只给自己使用。相关代码如下: