前端复习7:JavaScript基础
前端复习7:JavaScript基础
- 1 基础
-
- 1.1 编程语言
- 1.2 JavaScript
- 2 JS基础语法
-
- 2.1 变量
- 2.2 数据类型
- 2.3 运算符(操作符)
- 2.4 流程控制
- 2.5 数组
- 2.6 函数
- 2.7 作用域
- 2.8 对象
- 2.9 内置对象
- 2.10 简单数据类型和复杂数据类型
1 基础
1.1 编程语言
(1)编程:
- 就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
(2)计算机程序:
- 就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
(3)计算机语言
- 计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
- 计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
- 实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
- 汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
- 高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。
(4)翻译器
- 高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。
(5)编程语言和标记语言区别
- 编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。
- 标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。
(6)解释型语言和编译型语言
- 1)计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
- 2)翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
(7)总结
- 计算机可以帮助人类解决某些问题
- 程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
- 编程语言有机器语言、汇编语言、高级语言
- 高级语言需要一个翻译器转换为计算机识别的机器语言
- 编程语言是主动的有很强的逻辑性
(8)程序运行,计算机运行软件的过程:
- 打开某个程序时,先从硬盘中把程序的代码加载到内存中
- CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
(9) 关键字和保留字
- 1) 标识符:就是指开发人员为变量、属性、函数、参数取的名字,不能是关键字或保留字。
- 2)关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
- 包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
- 3) 保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
- boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
- 注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
1.2 JavaScript
(1)JavaScript :是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
(2) JavaScript的作用:
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
(3)HTML/CSS/JS 的关系
HTML/CSS 标记语言–描述类语言
- HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
- CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆
JS 脚本语言–编程类语言
- 实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作
(4)浏览器执行 JS
浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
- 浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
(5)JS 的组成:ECMAScript、DOM、BOM
- ECMAScript :JavaScript 语法
1)ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
2)ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
3)手册: [MDN手册](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/JavaScript_technologies_overview - DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) - BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
(6)JS 有3种书写位置,分别为行内、内嵌和外部。
- 行内式
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
<input type="button" value="Hello World" onclick="alert('Hello World')" />
- 内嵌式
- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
<script>
alert('Hello World~!');
</script>
- 外部JS文件
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
<script src="my.js"></script>
(7)JavaScript输入输出语句
- alert(msg):浏览器弹出警示框
- console.log(msg):浏览器控制台打印输出信息
- prompt(info):浏览器弹出输入框,用户可以输入
- alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
2 JS基础语法
2.1 变量
(1)概念:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
(2)在内存中的存储,本质:变量是程序在内存中申请的一块用来存放数据的空间。类似酒店的房间,一个房间就可以看做是一个变量。
(3)使用:声明 、赋值
-
变量的声明
var age; // 声明一个 名称为age 的变量- var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
-
变量的赋值
age = 10; // 给 age 这个变量赋值为 10- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
(4)语法扩展
- 更新变量:一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
- 同时声明多个变量:同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
- 声明变量特殊情况

(5)变量命名规范 - 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
2.2 数据类型
(1)简介
- 为什么需要数据类型
- 在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据的类别型号。
- 变量的数据类型
- 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定:
- 在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
- 数据类型的分类(JS)
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
- 数字型 Number : 既可以保存整数,也可以保存小数(浮点数)。
- 数字型进制:二进制、八进制、十进制、十六进制,八进制前面加0,十六进制前面加 0x
- 数字型范围:最大和最小值
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-32
- 数字型三个特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值
- isNaN:用来判断一个变量是否为非数字的类型,返回 true 或者 false
2)字符串型 String
- 引号嵌套:字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
- 长度:字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
- 拼接:多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串;拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串,+ 号总结口诀:数值相加 ,字符相连
- 拼接加强:经常会将字符串和变量来拼接,变量可以很方便地修改里面的值;变量是不能添加引号的,因为加引号的变量会变成字符串;如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
- 转义符: \ 开头

3)布尔型Boolean
- 两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
4)Undefined和 Null
- 一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果)
- 一个声明变量给 null 值,里面存的值为空
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
(3)获取变量数据类型
- 获取检测变量的数据类型:typeof 可用来获取检测变量的数据类型
- 字面量:字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:‘黑马程序员’, “大前端”
- 布尔字面量:true,false
(4)数据类型转换
- 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另一种数据类型,通常会实现3种方式的转换:转换为字符串类型、转换为数字型、转换为布尔型
- 转换为字符串
- 转换为数字型
- 转换为布尔型
2.3 运算符(操作符)
(1)是用于实现赋值、比较和执行算数运算等功能的符号
(2)JS中常用的运算符有:算数运算符、递增和递减运算符、比较运算符、逻辑运算符、赋值运算符
2.3.1 算数运算符
(1)算术运算使用的符号,用于执行两个变量或值的算术运算。+ 、 - 、* 、/ 、%(取余数,如7%3=1)
(2)注意浮点数的精度问题,浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。不要直接判断两个浮点数是否相等 !
(3)表达式和返回值
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合,即由数字、运算符、变量等组成的式子
- 表达式最终都会有一个结果,返回给开发者,称为返回值
2.3.2 递增和递减运算符
(1)如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( - - )运算符来完成。
(2)在 JS 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。
- 放在变量前面:前置递增(递减)运算符,先自加减,后返回值
- 放在变量后面:后置递增(递减)运算符,先返回原值,后自加 减
2.3.3 比较运算符
(1)比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
- 隐式转换: 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以,如:‘12’ == 12 为真
2.3.4 逻辑运算符
(1)逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断, && 、|| 、!
(2)短路运算(逻辑中断)
- 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
- 逻辑与: 表达式1 && 表达式2 ,如果第一个表达式的值为真,则返回表达式2;如果第一个表达式的值为假,则返回表达式1
- 逻辑或: 表达式1 || 表达式2,如果第一个表达式的值为真,则返回表达式1;如果第一个表达式的值为假,则返回表达式2
2.3.5 赋值运算符
(1)用来把数据赋值给变量的运算符。

2.4 流程控制
(1)在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能,即流程控制就是来控制代码按照一定结构顺序来执行
(2)流程控制主要有三种结构:顺序结构、分支结构和循环结构,代表三种代码执行的顺序。
(3)顺序流程控制:程序会按照代码的先后顺序,依次执行
(4) 分支流程控制:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
- JS 语言提供了两种分支结构语句:if 语句、switch 语句
- 三元表达式:
表达式1 ? 表达式2 : 表达式3;- 如果表达式1为 true ,则返回表达式2的值;
- 如果表达式1为 false,则返回表达式3的值
- switch语句:匹配条件为全等(===)
- switch 语句和 if else if 语句的区别
- 1)一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高;当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
(5)循环
- for 循环案例
1、打印n行n列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
console.log(str);
2、打印倒三角形案例
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数
for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j = i
str = str + '★';
}
str += '\n';
}
console.log(str);
- while循环与do-while循环
- while先判断后执行
- do-while先执行一次后判断再执行
- continue、break
- continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)
- break 关键字用于立即跳出整个循环(循环结束)
- 代码规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词-
2.5 数组
(1)数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组将一组数据存储在单个变量名下。
(2)创建数组(JS)
- 利用 new 创建数组
var 数组名 = new Array() ; - 利用数组字面量创建数组
var 数组名 = []; - 数组的初始化:声明数组并赋值
(3)获取数组中的元素
- 索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
- 数组可以通过索引来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数组中的元素。
- 如果访问时数组没有和索引值对应的元素,则得到的值是undefined
(4)遍历数组
- 数组遍历:把数组中的每个元素从头到尾都访问一次,可以通过 for 循环索引遍历数组中的每一项
- 数组的长度:默认情况下表示数组中元素的个数,使用“数组名.length”可以访问数组元素的数量(数组长度)
arr.length动态监测数组元素的个数- 如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素
- 如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
(5)数组中新增元素
- 数组中可以通过以下方式在数组的末尾插入新元素:
数组[ 数组.length ] = 新数据;, length 属性是可读写的 - 通过修改数组索引新增数组元素,不能直接给数组名赋值,否则会覆盖掉以前的数据
(6)示例
- 筛选数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
// 刚开始 newArr.length 就是 0
for (var i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 新数组索引号应该从0开始 依次递增
newArr[newArr.length] = arr[i]; // 或 newArr.push(arr[i]);
}
}
console.log(newArr);
- 数组去重
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] != 0) {
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
- 翻转数组
var arr = ['red', 'green', 'blue', 'pink', 'purple', 'hotpink'];
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i]
}
console.log(newArr);
- 冒泡排序
var arr = [4, 1, 2, 3, 5];
for (var i = 0; i <= arr.length - 1; i++) { // 外层循环管趟数
for (var j = 0; j <= arr.length - i - 1; j++) { // 里面的循环管 每一趟的交换次数
// 内部交换2个变量的值 前一个和后面一个数组元素相比较
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
2.6 函数
(1)函数:封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
(2) 函数的使用:声明函数、调用函数
// 声明函数
function 函数名(形参) {
//函数体代码
}
// 调用函数
函数名(实参); // 通过调用函数名来执行函数体代码
(3)函数的封装:函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
(4)函数的参数:形参、实参
(5)函数的返回值:return 语句
- 返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
- 在使用 return 语句时,函数会停止执行(即后面的代码不会被执行),并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
- break ,continue ,return 的区别、
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
(6)arguments的使用:
- 当不确定有多少个参数传递的时候,可以用 arguments 来获取。
- 在函数内部使用该对象,用此对象获取函数调用时传的实参。
- JS中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,其中存储了传递的所有实参。
- arguments展示形式是一个伪数组,因此可以进行遍历。
- 伪数组具有以下特点:具有 length 属性;按索引方式储存数据;不具有数组的 push , pop 等方法;
(7)函数内部可以调用另一个函数,在同一作用域代码中,函数名即代表封装的操作,使用函数名加括号即可以将封装的操作执行。
(8)函数的两种声明方式
- 自定义函数方式(命名函数):利用函数关键字 function 自定义函数方式
声明定义方式
function fn() {...}
调用,调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
fn();
- 函数表达式方式(匿名函数)
var fn = function(){...};
函数调用必须写到函数体下面
fn();
2.7 作用域
(1)通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
(2)JS(es6前)中的作用域有两种:全局作用域、局部作用域(函数作用域)
- 全局作用域:作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
- 局部作用域:作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
- 块级作用域(es6新增):由 { } 包括,代码中 { } 即一块作用域,其中声明的变量 在 “{ }” 之外不能使用。if {} for {}
(3) 变量的作用域:全局变量、局部变量
- 在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量
如:在函数中,var a=b=c=10;,即var a=10; b=10; c=10,则a为局部变量,b、c为全局变量
- 局部变量:在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
- 全局变量和局部变量的区别
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
(4)作用域链:根据在**[内部函数可以访问外部函数变量]**的这种机制,用链式查找决定哪些数据能被内部函数访问
- 作用域链:采取就近原则的方式来查找变量最终的值。
(5)预解析
- JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。
- 代码执行: 从上到下执行JS语句。
- 预解析会把变量和函数的声明在代码执行之前执行完成
- 变量预解析(变量提升):变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
- 函数预解析(函数提升):函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
- 函数表达式声明函数问题:函数表达式创建函数,会执行变量提升,如果调用函数写在声明函数之前,此时接收函数的变量名无法正确的调用,结果会报错
2.8 对象
(1)在 JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
(2)为什么需要对象:为了让更好地存储一组数据,对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结构清晰,表意明显,方便开发者使用。
(3)创建对象的三种方式: 利用字面量创建对象 、利用 new Object 创建对象、利用构造函数创建对象
1、利用**字面量**创建对象
var obj = {
属性名:属性值,
方法名:function() {} //匿名函数
};
2、利用 **new Object** 创建对象
var obj = new Object();
obj.属性名 = 属性值;
obj.方法名:方法名:function() {}
此时obj 变量已经保存了创建出来的空对象
3、利用**构造函数**创建对象
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
new 构造函数名();
- 构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
- 利用构造函数创建对象的过程我们也称为对象的实例化
- 注意事项
- 1) 构造函数约定首字母大写。
- 2)函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 3)构造函数中不需要 return 返回结果。
- 4)当我们创建对象的时候,必须用 new 来调用构造函数。
- 构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
- new关键字的作用
- 1) 在构造函数代码开始执行之前,new 构造函数在内存中创建了一个空的对象;
- 2)修改this的指向,把this指向创建出来的空对象;
- 3) 执行函数的代码
- 4) 在函数完成之后,返回this—即创建出来的对象
(4)对象的使用
- 对象的属性:对象中存储具体数据的 "键值对"中的 "键"称为对象的属性,即对象中存储具体数据的项
- 对象的方法:对象中存储函数的 "键值对"中的 "键"称为对象的方法,即对象中存储函数的项
- 访问对象的属性:对象.属性名 或 对象[‘属性名’]
- 调用对象的方法:对象.方法名()
(5) 变量、属性、函数、方法的区别
1.变量和属性的相同点 他们都是用来存储数据的
- 变量 单独声明并赋值 使用的时候直接写变量名 单独存在
- 属性 在对象里面的不需要声明的 使用的时候必须是 对象.属性
- 函数和方法的相同点 都是实现某种功能 做某件事
- 函数是单独声明 并且调用的 函数名() 单独存在的
- 方法 在对象里面 调用的时候 对象.方法()
(6)遍历对象:for…in 语句用于对数组或者对象的属性进行循环操作。
- 语法中的变量是自定义的,它需要符合命名规范,通常会将这个变量写为 k 或者 key。
for (变量 in 对象名字) {
// 在此执行代码
}
for (var k in obj) {
console.log(k); // k 属性名
console.log(obj[k]); // obj[k] 属性值
}
2.9 内置对象
(1)JS中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于 JS 独有的, JS API 讲解内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
- JS 提供了多个内置对象:Math、 Date 、Array、String等
(2)Math对象
- Math 对象不是构造函数,不需要new 来调用 而是直接使用里面的属性和方法即可。它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。

- Math.round() 其他数字都是四舍五入,但是 .5 特殊 它往大了取,即-1.5会取-1
- 获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
(3)日期对象
- Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
- 获取当前时间必须实例化:
1、获取当前时间必须实例化
var now = new Date();
2、获取指定时间的日期对象
var future = new Date('2021/3/16');
注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
实例化Date对象
var now = new Date();
1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
2. 简单写可以这么做
var now = + new Date();
3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
- 示例:倒计时
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2019-5-1 18:00:00'));
var date = new Date();
console.log(date);
(4)数组对象
- 创建数组的两种方式:字面量方式、new Array()
字面量方式
var arr = [1,"test",true];
new Array()方式
var arr = new Array();
- 注意new Array()方式中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数,参数传递规则如下:
- 如果只传入一个参数,则参数规定了数组的长度
- 如果传入了多个参数,则参数为数组的元素
- 检测是否为数组:instanceof 运算符 、Array.isArray(),返回布尔值
- instanceof 可以判断一个对象是否是某个构造函数的实例
arr instanceof Array - Array.isArray()用于判断一个对象是否为数组,是 HTML5 中提供的方法,ie9以上版本支持
Array.isArray(arr)
- instanceof 可以判断一个对象是否是某个构造函数的实例
- 添加删除数组元素的方法

- 数组排序

- 注意:sort方法需要传入参数来设置升序、降序排序
数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
(5)字符串对象
- 为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
- 基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
- 按理基本数据类型是没有属性和方法的,而对象才有属性和方法,但
str.length却可以执行,这是因为js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
- 字符串的不可变
- 指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
- 当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
- 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
- 根据字符返回位置

示列:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
// console.log(index);
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);
判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);
-
replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
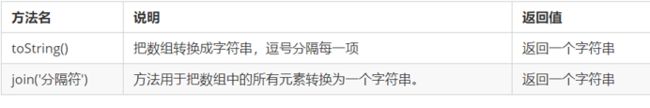
字符串.replace(被替换的字符串, 要替换为的字符串); -
split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。字符串.split("分割字符")
2.10 简单数据类型和复杂数据类型
(1)简单数据类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
- 注意:null 返回的是一个空的对象 object
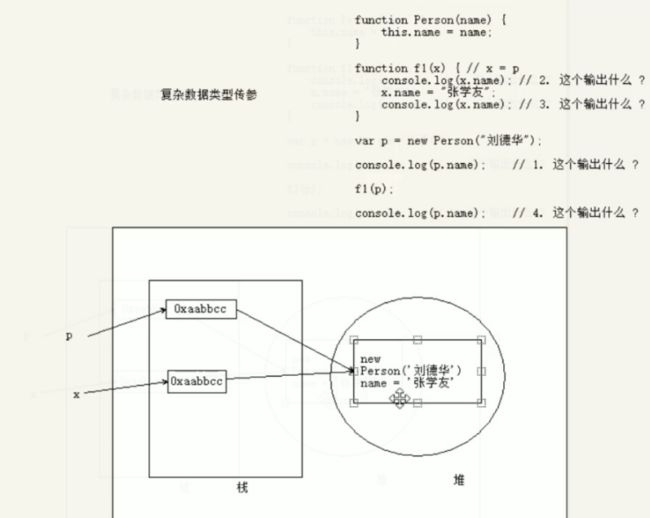
(2)复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
(3)堆栈
- 堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈
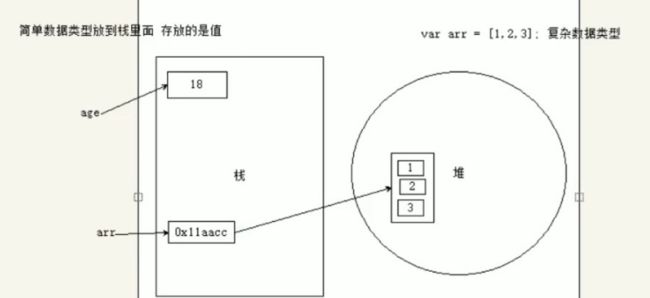
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。 - 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
- 复杂数据类型的存储方式:引用类型变量(栈空间)里存放的是地址,由地址指向真正的对象实例存放的堆空间中(首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据)

(4)简单类型传参
- 函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
(5)复杂数据类型传参