Java-JavaWeb—(10)Veu和Element
1.Vue快速入门
1.1Vue的介绍
-
Vue是一套构建用户界面的渐进式前端框架。
-
只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
-
通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
-
特点
-
易用:在有HTMLCSSJavaScript的基础上,快速上手。
-
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
-
性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
1.2Vue快速入门
-
下载和引入vue.js文件。
-
编写入门程序。视图:负责页面渲染,主要由HTML+CSS构成。脚本:负责业务数据模型(Model)以及数据的处理逻辑。
快速入门
{{msg}}
1.3Vue快速入门详解
Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({
选项列表;
});
选项列表
el选项:用于接收获取到页面中的元素。(根据常用选择器获取)。data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。methods选项:用于定义方法。方法可以直接通过对象名调用,this代表当前Vue对象。
数据绑定
在视图部分获取脚本部分的数据。{{变量名}}
1.4Vue快速入门的升级
快速入门升级
姓名:{{name}}
班级:{{classRoom}}
2.Vue常用指令
2.1指令介绍
-
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
-
使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
-
常用指令
2.2文本插值
v-html:把文本解析为 HTML 代码。
文本插值
{{msg}}
2.3绑定属性
v-bind:为 HTML 标签绑定属性值。
绑定属性
2.4条件渲染
-
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
-
v-else:条件性的渲染。
-
v-else-if:条件性的渲染。
-
v-show:根据条件展示某元素,区别在于切换的是display属性的值。
条件渲染
div1
div2
div3
div4
2.5列表渲染
v-for:列表渲染,遍历容器的元素或者对象的属性。
列表渲染
-
{{name}}
-
{{value}}
2.6事件绑定
v-on:为 HTML 标签绑定事件。
事件绑定
{{name}}
2.7表单绑定
-
表单绑定v-model:在表单元素上创建双向数据绑定。
-
双向数据绑定更新data数据,页面中的数据也会更新。更新页面数据,data数据也会更新。
-
MVVM模型(ModelViewViewModel):是MVC模式的改进版在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。将Model和View关联起来的就是ViewModel,它是桥梁。ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
表单绑定
3.Element基本使用
3.1Element介绍
-
Element:网站快速成型工具。是饿了么公司前端开发团队提供的一套基于Vue的网站组件库。
-
使用Element前提必须要有Vue。
-
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~
-
Element官网:Element - The world's most popular Vue UI framework
-
Element 提供的按钮
3.2Element快速入门
-
下载 Element 核心库。
-
引入 Element 样式文件。
-
引入 Vue 核心 js 文件。
-
引入 Element 核心 js 文件。
-
编写按钮标签。
-
通过 Vue 核心对象加载元素。
快速入门
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
朴素按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
圆角按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
3.3基础布局
将页面分成最多 24 个部分,自由切分。
基础布局
 3.4容器布局
3.4容器布局
将页面分成头部区域、侧边栏区域、主区域、底部区域。
容器布局
头部区域
侧边栏区域
主区域
底部区域
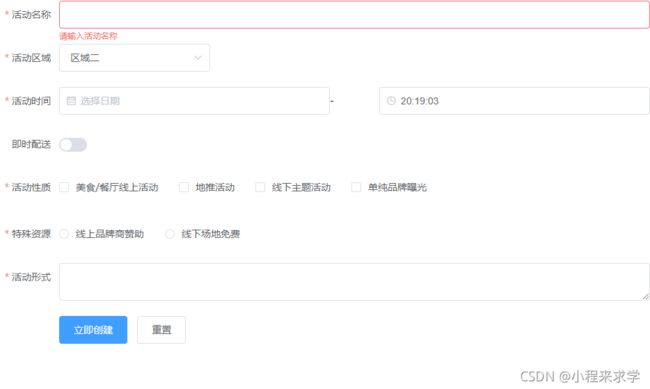
3.5表单组件
由输入框、下拉列表、单选框、多选框等控件组成,用以收集、校验、提交数据。
表单组件
-
立即创建
重置
3.6表格组件
用于展示多条结构类似的数据,可对数据进行编辑、删除或其他自定义操作。
表格组件
编辑
删除
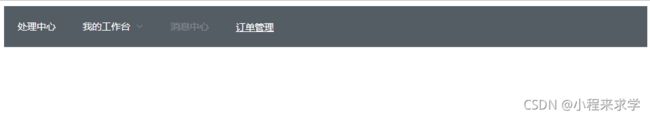
 3.7顶部导航栏组件
3.7顶部导航栏组件
顶部导航栏
处理中心
我的工作台
选项1
选项2
选项3
选项4
选项1
选项2
选项3
消息中心
订单管理
3.8侧边导航栏组件
侧边导航栏
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
4.学生列表
学生列表
处理中心
我的工作台
选项1
选项2
选项3
首页
学工部
在校学生管理
学生升级/留级
学生就业情况
咨询部
意向学生管理
未报名学生管理
已报名学生管理
教研部
已有课程管理
正在研发课程管理
新技术课程管理
学生列表
添加学生
编辑
删除
5.Vue高级使用
5.1自定义组件
-
学完了 Element 组件后,我们会发现组件其实就是自定义的标签。例如 就是对的封装。
-
本质上,组件是带有一个名字且可复用的 Vue 实例,我们完全可以自己定义。
-
定义格式
Vue.component(组件名称, {
props:组件的属性,
data: 组件的数据函数,
template: 组件解析的标签模板
})
自定义组件
我的按钮
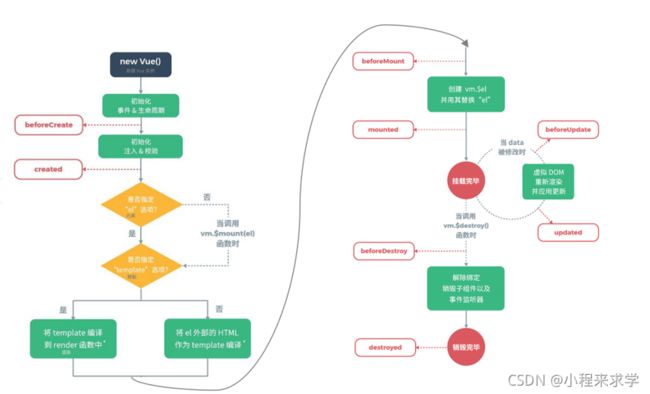
5.2Vue生命周期
生命周期
{{message}}
5.3Vue异步操作
-
在Vue中发送异步请求,本质上还是AJAX。我们可以使用axios这个插件来简化操作!
-
使用步骤1.引入axios核心js文件。2.调用axios对象的方法来发起异步请求。3.调用axios对象的方法来处理响应的数据。
-
axios常用方法
异步操作
{{name}}
package com.itheima;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/testServlet")
public class TestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置请求和响应的编码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
//获取请求参数
String name = req.getParameter("name");
System.out.println(name);
//响应客户端
resp.getWriter().write("请求成功");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
---------------------------------------------------------------------------------------------------------------------------------
内容有部分存在书籍、课堂、网络记录,如有雷同纯属巧合