React框架核心知识及代码
目录
1.入门须知
2.创建React项目手动/自动
3.React基础知识点
组件
事件取消
Hooks
props,state
DOM对象和useRef( )
useSelector
类组件
获取当前触发事件onChange的对象
protal
CSS Module
Fragment
引入FontAwesome
Context
一个元素中引入多个className
ReactDOM.createPortal
Effect副作用
Reducer
React.memo
useCallback
strapi
fetch
Redux,RTK,RTKQ
React-Router5,6
createSlice
1.入门须知
react.developmengt.js
react是react核心库,只要使用react就必须使用
下载地址:https://unpkg.com/[email protected]/umd/react.development.js
react-dom.development.js
react-dom是react的dom包,使用react开发web必须使用
下载地址:https://unpkg.com/[email protected]/umd/react-dom.development.js
babel.min.js
将JSX转换为JS代码
下载地址:https://unpkg.com/babel-standalone@6/babel.min.js
基本代码原理:(实际不用,知道即可)
JSX注意事项:
map渲染列表
const arr=
- {data.map(item=>
- {item} )}
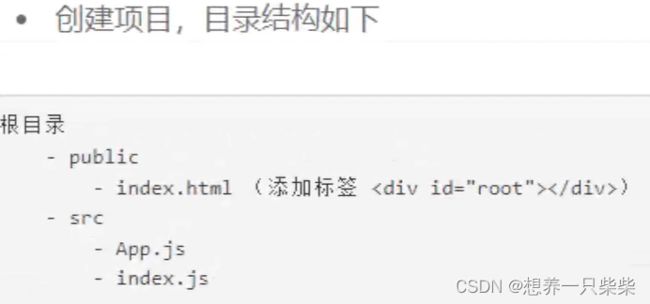
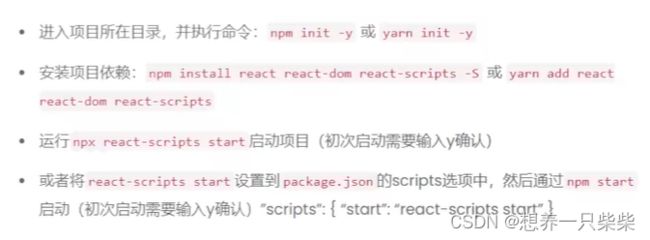
2.创建React项目手动/自动
手动:
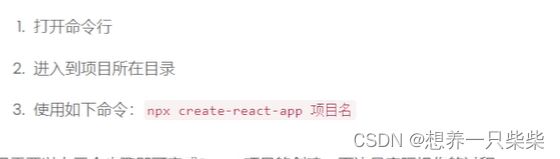
自动
3.React基础知识点
组件
事件取消
Hooks
顾名思义,Hook就是“钩子”的意思。
在React中,Hooks就是把某个目标结果钩到某个可能会变化的数据源或者事件源上,那么当被钩到的数据或者事件发生变化时,产生这个目标结果的代码会重新执行,产生更新后的结果。
对于函数组件,这个结果是最终的DOM树;
对于存在缓存的useCallback、useMemo组件,则是在依赖项发生变化时去更新缓存。
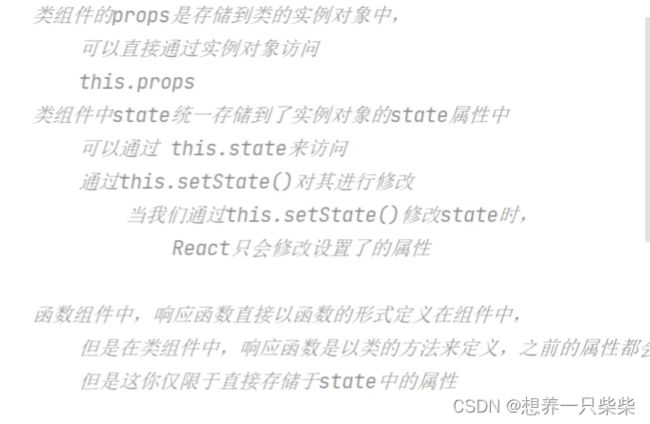
props,state
例子:
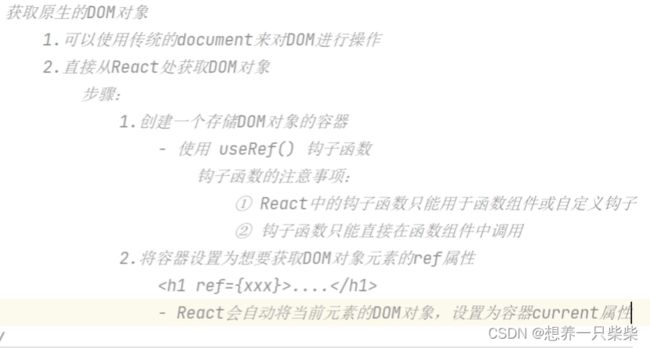
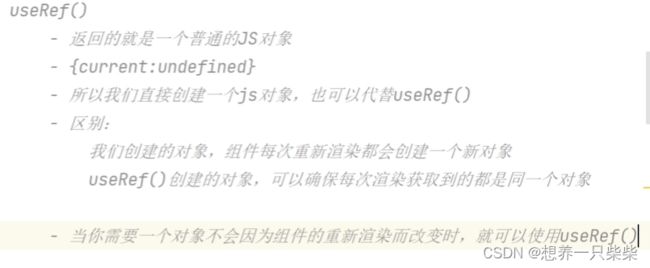
DOM对象和useRef( )
返回一个可变的 ref 对象,该对象只有个 current 属性,初始值为传入的参数( initialValue )。
返回的 ref 对象在组件的整个生命周期内保持不变
当更新 current 值时并不会 re-render ,这是与 useState 不同的地方
更新 useRef 是 side effect (副作用),所以一般写在 useEffect 或 event handler 里
useRef 类似于类组件的 this
useSelector
const result : any = useSelector(selector : Function, equalityFn? : Function)这个是干啥的呢?就是从redux的store对象中提取数据(state)。
注意: 因为这个可能在任何时候执行多次,所以你要保持这个selector是一个纯函数。
这个selector方法类似于之前的connect的mapStateToProps参数的概念。并且useSelector会订阅store, 当action被dispatched的时候,会运行selector。
当然,仅仅是概念和mapStateToProps相似,但是肯定有不同的地方,看看selector和mapStateToProps的一些差异:
- selector会返回任何值作为结果,并不仅仅是对象了。然后这个selector返回的结果,就会作为
useSelector的返回结果。 - 当action被dispatched的时候,
useSelector()将对前一个selector结果值和当前结果值进行浅比较。如果不同,那么就会被re-render。 反之亦然。 - selector不会接收ownProps参数,但是,可以通过闭包(下面有示例)或使用柯里化selector来使用props。
- 使用记忆(memoizing) selector时必须格外小心(下面有示例)。
useSelector()默认使用===(严格相等)进行相等性检查,而不是浅相等(==)。
类组件
获取当前触发事件onChange的对象
protal
CSS Module
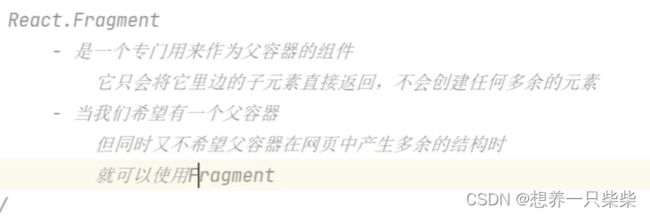
Fragment
或者用幽灵组件< >
引入FontAwesome
安装依赖
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/react-fontawesome@latest
引入组件
import {FontAwesomeIcon} from '@fortawesome/react-fontawesome'
引入图标
import {faPlus} from '@fortawesome/free-solid-svg-icons'
使用组件
Context
第二种方法只能用于函数组件,一般放在store文件夹下
一个元素中引入多个className
className={ `${classes.Xxx } ${classes.Xxx} ` }
ReactDOM.createPortal
Portal ,将子节点渲染到存在于父组件以外的 DOM 节点。
ReactDOM.createPortal(child, container)
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment。第二个参数(container)是一个 DOM 元素。
通过createPortal渲染的元素会被添加到另外的节点,同时点击事件会被触发;
而通过ReactDOM.render渲染的元素添加到新节点,但是点击事件没有触发。
Effect副作用
< React.StrictMode>标签
React的严格模式,在处于开发模式下,主动的重复调用一些函数,使他们的副作用显现。这些函数会被调用两次。
useEffect
依赖项
如果传一个空数组,那useEffect只会执行一次
举例:
useEffect(( )=>{
const timer=setTimerout(( )=>{ },)
return ( )=>{
clearTimeout(timer)
}
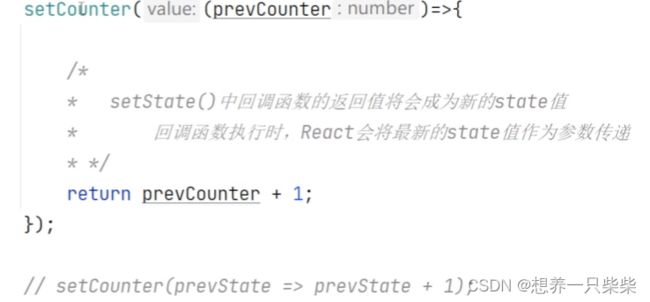
})Reducer
useReducer(reducer,initiaArg,init)
为了避免重复创建,通常reducer会创建到组件外部
加减举例:
const countReducer=(statem,action)=>{
if(action.type==='ADD'){
return state+1;
}else if(action==='SUB'){
return state-1
}
return state; 返回一个默认值
}
const [count,countDispatch]=useReducer(countReducer,1)
const addHandler=( )=>{
countDispatch({type:'ADD'})
}
const subHandler=( )=>{
countDispatch({type:'SUB'})
}React.memo
useMemo用来储存函数的执行结果
参数:1.回调函数 2.依赖数组
useCallback
用来记录缓存函数
strapi
帮助我们方便快捷的搭建一个API服务器
创建项目
fetch
fetch( )需要两个参数:1.请求地址 2.请求信息
Redux,RTK,RTKQ
Redux是一个专为JS应用设计的可预期的状态容器
RTK可以帮助我们处理使用Redux过程中的重复性工作,简化Redux中的各种操作
RTKQ
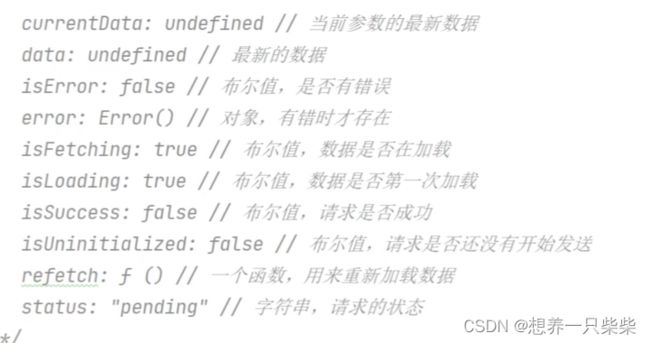
useQuery的返回值
useQuery的参数
selectFromResult 用来指定useQuery的返回结果
React-Router5,6
React-Router提供一种被称为客户端路由的东西,通过客户端路由可以将URL地址和React组件进行映射,当URL地址发生变化时,它会根据设置自动的切换到指定组件,并不是由服务器处理,而是通过客户端路由进行切换。
使用步骤
Router组件
Promt组件 弹出提示
Redirect组件 重定向页面位置参考replace
Link和NavLink
两种Router
Router6新特性
createSlice
接受初始状态、化简器函数的对象和“切片名称”,并自动生成与化简器和状态对应的操作创建者和操作类型的函数。
此 API 是编写 Redux 逻辑的标准方法。
在内部,它使用createAction和createReducer
示例:
import { createSlice } from '@reduxjs/toolkit'
const initialState = { value: 0 }
const counterSlice = createSlice({
name: 'counter',
initialState,
reducers: {
increment(state) {
state.value++
},
decrement(state) {
state.value--
},
incrementByAmount(state, action) {
state.value += action.payload
},
},
})
export const { increment, decrement, incrementByAmount } = counterSlice.actions
export default counterSlice.reducer参数:
initialState
此状态切片的初始状态值。
这也可能是一个“惰性初始值设定项”函数,它在调用时应返回初始状态值。每当使用化简器作为其状态值调用化简器时,都会使用此选项,并且主要用于从 中读取初始状态等情况。undefinedlocalStorage
name
此状态切片的字符串名称。生成的操作类型常量将使用此作为前缀。
reducers
包含 Redux “case reducer” 函数(用于处理特定操作类型的函数,等效于交换机中的单个 case 语句)的对象。
对象中的键将用于生成字符串操作类型常量,这些常量将在调度时显示在 Redux DevTools 扩展中。此外,如果应用程序的任何其他部分碰巧调度具有完全相同类型字符串的操作,则将运行相应的化简器。因此,应为函数指定描述性名称。
这个对象将被传递给 createReducer,因此化简器可以安全地“改变”它们被赋予的状态。