使用 vue-3-socket.io 插件以及node.js实现实时聊天(1)
这篇文章使用选项式API的写法,以实现群聊和私聊为主
客户端自然是对应使用vue3框架,服务端使用node.js配合express、http、socket.io、file等库来实现,具体如下:
一、完成客户端部分的配置代码
1、下载所需的依赖
npm install vue-3-socket.io socket.io-client2、做socket客户端配置
// 引入相关依赖
import VueSocketIO from "vue-3-socket.io";
import SocketIO from "socket.io-client";
// 创建一个 Socket 连接
const socketio = new VueSocketIO({
debug: false, // 布尔值,控制是否打印调试信息
// SocketIO库的客户端连接对象,指定连接服务端的地址和传输方式
connection: SocketIO("http://localhost:3000", {
transports: ["websocket"],
}),
// 额外添加的请求头信息
extraHeaders: { "Access-Control-Allow-Origin": "*" },
// SocketIO库的配置项对象,用于控制自动连接
options: {
autoConnect: false,
},
});
注:"http://localhost:3000",该地址端口是对应后面配置服务端时所开放的端口。
将 socketio 引入app
const app = createApp(App);
app.use(socketio)二、完成服务端的配置代码
1、创建一个 node.js 项目
会的直接跳过到下一步
具体如下:
① 先新建一个项目文件夹
注:尽量不要放在前端的项目文件夹中
② 使用命令行创建项目
npm init -y此时生成一个json文件,如下
{
"name": "chat",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
③ 在同级下建立一个index.js文件
注:这是对应上述代码中"main"字段的值
操作如下:
至此创建完毕,后面开始配置服务端socket
2、开始配置服务端socket
注:配置代码写在 index.js 文件
① 下载所需的依赖
npm install express file http socket.io
② 做socket服务端配置
// 引入express库
var app = require("express")();
// 创建http服务器并将express应用程序作为参数传入
var http = require("http").Server(app);
// 引入Socket.IO库,并将http服务器和配置选项作为参数传入来创建Socket.IO实例
var io = require("socket.io")(http, {
// 允许使用EIO3协议
allowEIO3: true,
// 跨域配置,指定允许跨域的源地址、请求方法和凭据(credentials)设置
cors: {
origin: "http://localhost:3000",
methods: ["GET", "POST"],
credentials: true,
},
});
// 定义根路由"/"的GET请求处理函数
app.get("/", (req, res) => {
// 发送index.html文件作为响应
res.sendFile(__dirname + "/index.html");
});
// 监听客户端发送的连接,端口一定要和客户端的匹配上
http.listen(3000, () => {
console.log("listening on *:3000");
});
③ 启动 node 服务端
如果没有启动服务端。客户端会一直报websocket的错,属于正常现象,启动node项目就行了
打开chat下的终端,输入 node index.js 启动项目,建立网络连接,客户端就不会再报错了
注:每次修改服务端代码都要重新启动一次
④ connection 钩子的使用
// 定义根路由"/"的GET请求处理函数
app.get("/", (req, res) => {
// 发送index.html文件作为响应
res.sendFile(__dirname + "/index.html");
});
// 新增的代码
// 监听客户端连接
io.on("connection", (socket) => {
console.log("有用户连接");
})
// 监听客户端发送的连接,端口一定要和客户端的匹配上
http.listen(3000, () => {
console.log("listening on *:3000");
});
connection钩子是on方法内置的, 当有客户端发起连接并成功时会触发该钩子,效果如下
至此已经完成所有配置,下面分别介绍怎么通过socket实现群聊和私聊的逻辑
三、实现群聊
1、服务端代码
io.on("connection", (socket) => {
console.log("有用户连接");
// 自定义一个chat监听方法,当客户端发布到这个方法时,我们可以获取到发布的消息
socket.on("chat", (msg) => {
// broadcast: 是指你发送了消息,但是服务端会发送给除你之外的客户端,不会返回给你
socket.broadcast.emit("advertise", msg);
});
});2、客户端代码
先写一些基本样式,随意写一下用于发送消息就行了,主要还是围绕功能讲
send
js代码
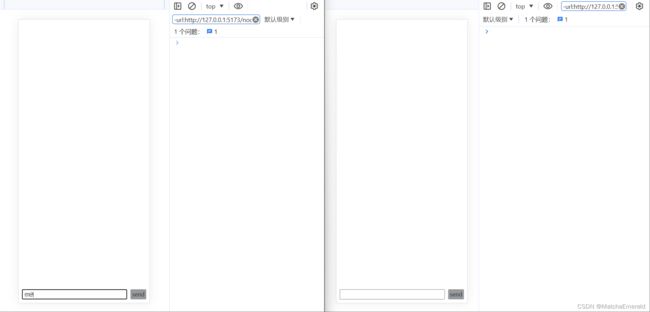
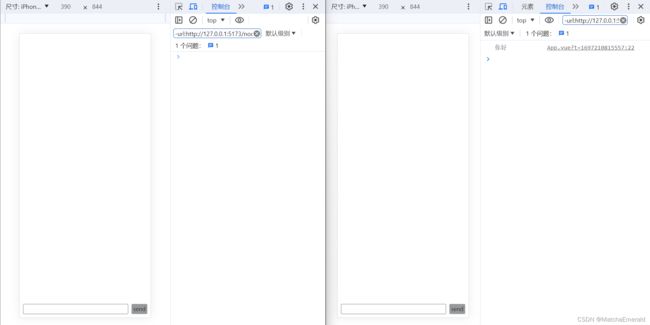
尝试一下
先是输入消息,然后点击send按钮,结果如下
在别的客户端接收到了消息打印在控制台中,并且发布消息的客户端没有监听到消息,至此我们就实现了群聊功能。
但是上述的群聊并非真正意义上的群聊,只是类似广播的功能,将信息发布到全部客户端中,可以用来做类似广场这样的功能;而群聊应该是创建一个聊天室,跟socket.io中的room属性有关,等后面再介绍这个功能。
这篇文章暂时写到这里,这两天会继续更新私聊的功能;下篇文章会讲到如何在宝塔中部署node项目并让你的代码在生产环境中正常运行,最后会在发布一篇有关群聊的文章,如果有疑惑可以在评论区留言,我每天都会追踪最新动态,如果有帮助就留下你的赞或关注吧