- 咳嗽篇条文及大青龙汤医案-90天加强学习-周丹
经方临证经验录
咳而上气,咽喉不利,脉数者,麦门冬汤主之。麦门冬汤方麦门冬七升半夏一升人参二两甘草二两(炙)粳米三合大枣十二枚右六味,以水一斗二升,煮取六升,去滓,温服一升,日三服,夜三服。半夏厚朴汤,这个咽中好像吞着烤肉,那个感觉也是咽喉不利,只是半夏厚朴汤它不是咳嗽,他这个东西,半夏厚朴汤他这个感觉是在食道里面,不牵涉到气管。那麦门冬汤这个感觉呢就有牵涉到气管了,那牵涉到气管的咳嗽而咽喉不利,就代表你这个人呢
- 黄厚江谈作文教学的基本定位
水墨青花_7e78
今日阅读《用语文的方法教语文》第四部分——《把作文课上成作文课》之“作文教学的基本定位”:黄老师先引用了王荣生教授的调查发现——不少中学语文教师是没有作文教学的,指出“没有作文教学”,一是指没有正常的作文课,二是指没有明确清晰的作文教学思路,三是指对学生写作能力的提高没有有效的做法。(这三点每一条都切中时弊,正是我们身边的教学常态。)中学作文教学的基本定位要从不同角度来回答:1.从课程目标的角度看
- TensorFlow为AI人工智能航空航天领域带来变革
AI原生应用开发
人工智能tensorflowpythonai
TensorFlow为AI人工智能航空航天领域带来变革关键词:TensorFlow、人工智能、航空航天、机器学习、深度学习、神经网络、自主系统摘要:本文探讨了TensorFlow这一强大的机器学习框架如何推动航空航天领域的创新。我们将从基础概念入手,逐步深入分析TensorFlow在航天器导航、卫星图像处理、飞行器自主决策等关键应用场景中的实现原理。通过实际代码示例和架构图解,展示TensorFl
- 多语言文本分类在AI应用中的实践
AI原生应用开发
人工智能分类数据挖掘ai
多语言文本分类在AI应用中的实践关键词:多语言文本分类、自然语言处理、机器学习、深度学习、BERT、迁移学习、跨语言模型摘要:本文深入探讨多语言文本分类在AI领域的应用实践。我们将从基础概念出发,逐步讲解其核心原理、技术架构和实现方法,并通过实际案例展示如何构建一个高效的多语言文本分类系统。文章将涵盖从传统机器学习方法到最先进的深度学习技术,特别关注跨语言迁移学习在实际业务场景中的应用。背景介绍目
- 尚玩助手学习看广告教程:新人也能快速上手,正规好项目零撸不错的方向!
荟聚时刻
尚玩助手看广告赚钱平台是上线多年的一个项目,想在尚玩助手赚到钱,我们就需要去学习看广告的教程,下载APP就盲目去看,只会让我们的收益越来越低,不能长久获得收益。玩尚玩助手想长期稳定零撸赚钱就有好好学会玩法教程,玩法也是很简单新人也能快速上手,尚玩助手是一个正规的项目,全程咱们都是不需要投入,包括玩法教程都是免费给到大家的。尚玩助手APP下载入口及玩法教学放在文末了,划到文章结尾即可下载尚玩助手AP
- 2025版最新黑客网站整理大全,全新整理黑客网站大全!收藏这一篇就够了_暗域网入口网址
爱吃小石榴16
网络安全前端php数据库
今天给大家分享一些学习网络安全的好去处。对于网络安全的学习,多逛论坛、阅读他人的技术分析帖是非常重要的。但有时候,初学者可能会感到迷茫,不知道去哪里寻找这些技术分析帖,也不知道有哪些相关的论坛或网站。所以,今天我就来给大家分享一些比较常见的国内安全论坛。1、黑客基地:http://www.hackbase.com/黑基网(WWW.HACKBASE.NET)成立于2003年,由IT精英和白帽黑客共同
- 2025年想做黑客?推荐给你4本高质量黑客书籍,让你彻底研究黑客编程技术书!
写在开头在开始之前,我想说的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一
- 天性识别五福觉察日记2023年2月1日
琨姐坤学院智慧家庭陪伴老师
坤学院会长天性识别五福觉察日记姓名:李琨所在团队:4团颜色偏好:绿色1.我今天颜色偏好上发掘自己的优势故事(五大模式)思维模式:问题思维到结果思维转变。31号一个人带仨娃开七个多小时车回到天津,奶奶要到元宵节以后才能过来帮忙,家里要收拾,三宝幼儿园接送,大宝二宝思维导图学习,我们正月十一开始上班,很多事情放在一起,心态竟能如此平静,跟孩子也能不着急了,尽可能用知止的状态活当下,当下即未来。2月1日
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- Selenium 处理表单、弹窗与文件上传:从基础到实战
二向箔reverse
selenium爬虫自动化
在Web自动化领域,表单交互、弹窗处理和文件上传是最常见也最容易踩坑的场景。想象一下:你编写的脚本明明定位到了输入框,却无法输入文字;点击按钮后弹出的对话框让脚本瞬间“卡壳”;好不容易找到文件上传按钮,却发现Selenium无法直接操作系统文件选择框……这些问题往往让新手头疼不已。本文将系统讲解Selenium在这三类场景中的解决方案,结合实战案例帮你突破瓶颈。一、表单处理:搞定输入、选择与提交网
- 从零开始构建AI原生应用的认知架构
AI原生应用开发
AI-native架构ai
从零开始构建AI原生应用的认知架构关键词:AI原生应用、认知架构、机器学习、知识图谱、神经网络、智能决策、系统设计摘要:本文深入探讨如何从零开始构建AI原生应用的认知架构。我们将从基本概念出发,逐步解析认知架构的核心组件,包括知识表示、推理机制和学习能力等。通过生动的比喻和实际代码示例,帮助读者理解如何设计一个能够模拟人类认知过程的AI系统。文章还将介绍当前最先进的认知架构模型,并展望未来发展趋势
- 六项精进
壹念百花開_
六项精进又一次迎来了6位新家人的家人,学习会时听到家人们发自肺腑的分享,自己也好像又参加了一次,当时的一幕幕也在脑海中闪现,那充实的三天,仿佛就在昨天。真的很感谢家人们的真诚分享,感谢公司不仅提供给我工作机会,还为我创造这么好的学习机会,感谢杜总给我们提供的这么好的平台,让我能够在工作中继续学习、锻炼、成长。当我真正的静下心来思考的时候,才发现自己肚子里的那点墨水与公司的需要存在着一定的差距,我只
- ❤️ 成功日记第6天 ❤️
敏敏读书空间
先努力让自己发光,对的人才能迎着光而来。【工作篇】1.听五位大咖的分享《线上时代的创业U选》2.听雷钻挖掘梦想过程3.听麻老师讲新的商业概念【学习篇】1.听镜姐讲《贫穷的本质》2.主持镜姐阅读营的晚复盘3.参加镜姐会长及魔鬼训练营会议,改变了我很多的思维认知。4.听了坚持星球的演讲比赛,开头的敏丹老师自己分享的她的故事感动到了我,一个高位截瘫的人都那么精进自己,都有自己的梦想,并为了自己的梦想不断
- 【华为OD机试真题 Python语言】134、挑选字符串 | 机试真题+思路参考+代码解析
KFickle
华为odpython华为华为OD机试真题挑选字符串
文章目录一、题目题目描述输入输出样例1样例2样例3二、思路参考三、代码参考作者:鲨鱼狼臧个人博客首页:鲨鱼狼臧专栏介绍:2024华为OD机试真题,使用Python进行解答,专栏每篇文章都包括真题,思路参考,代码分析,思路参考超过百字,欢迎大家订阅学习一、题目题目描述给定a-z,26个英文字母小写字符串组成的字符串A和B,其中A可能存在重复字母,B不会存在重复字母,现从字符串A中按规则挑选一些字母可
- 【华为OD机试真题 Python语言】135、采样过滤 | 机试真题+思路参考+代码解析
KFickle
华为odpython华为华为OD机试真题采样过滤
文章目录一、题目题目描述输入输出样例1二、思路参考三、代码参考作者:鲨鱼狼臧个人博客首页:鲨鱼狼臧专栏介绍:2024华为OD机试真题,使用Python进行解答,专栏每篇文章都包括真题,思路参考,代码分析,思路参考超过百字,欢迎大家订阅学习一、题目题目描述在做物理实验时,为了计算物体移动的速率,通过相机等工具周期性的采样物体移动距离。由于工具故障,采样数据存在误差甚至相误的情况。需要通过一个算法过滤
- 【华为OD机试真题 Python语言】132、任务调度 | 机试真题+思路参考+代码解析
KFickle
华为odpython华为华为OD机试真题任务调度
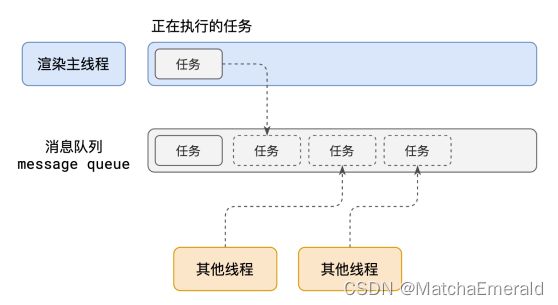
文章目录一、题目题目描述输入输出样例1二、思路参考三、代码参考作者:鲨鱼狼臧个人博客首页:鲨鱼狼臧专栏介绍:2024华为OD机试真题,使用Python进行解答,专栏每篇文章都包括真题,思路参考,代码分析,思路参考超过百字,欢迎大家订阅学习一、题目题目描述现有一个CPU和一些任务需要处理,已提前获知每个任务的任务ID、优先级、所需执行时间和到达时间。CPU同时只能运行一个任务,请编写一个[任务调度]
- 2023-4-4晨间日记
明心279
今天是什么日子起床:7.20就寝:天气:小雨心情:开心纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:学习·信息·阅读筑基课学习录两节课健康·饮食·锻炼站桩60分钟,艾灸2小时早上玉米大茬子粥,香椿拌豆腐中午猪油面晚上猪油面人际·家人·朋友工作·思考最美好的十件事1.是最善良,最可爱,最大度,最宽容,最仁慈,最宽厚,最有魅力的优雅知性女子。我每天都很开心,都很快乐,都很知足,很富有
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
- 足不出户在家就能赚钱的六个线上兼职平台分享给大家,电脑手机可操作
氧惠佣金真的高
今天给大家分享六个正规靠谱的线上兼职副业平台,现在线上兼职已经成为越来越多人赚钱的新选择。这些平台可以提供了许多不同种类的工作,包括调查、写作、设计、数据输入等等。这些工作都可以在家中完成,同时,平台也为那些想要自由工作和拥有灵活工作时间的人提供了机会。毕竟,任何人都可以选择自己想要的工作,而不是被迫接受固定的工作时间和地点。有的平台也有助于提高人们的技能和专业知识。通过平台的研究学习,人们可以学
- 日拱一卒
三毛妈妈
生活习惯差的孩子不可能学习成绩好。有人对此质疑,举了个反面例子,说自己是985毕业的,直到现在工作了还是习惯不好,家里办公室乱作一团,但是也很自洽,在乱糟糟中一样能找见某个东西。可见习惯不好照样能考上好学校。以此来反驳上面的观点。一年级的孩子入学总是被训练做好课前准备,见到老师打招呼,拖拉桌椅要轻轻等规矩,这些规矩当然重要,也很必要。但是如果个别孩子做不到,老师会怎么对待?这些孩子往往是在家里没有
- 中原焦点团队中级第二十六期李月苗坚持分享第169天
aa6d9fcc1298
2021.7.21案例探讨2:爱上老师的学生高二女生,无可救药地爱上了新来的帅气、刚大学毕业、课讲得好的物理男老师。明知道不能喜欢上他,会分散高考的精力。可是,白天上学却是为了见了他,晚上放学后无时无刻去想他。想打听他的过去,他有无女友的消息都让人备受折磨。写了几封情书却不敢给,用借故问题方式去接近他。案例思考:首先看到当事人身上的难得所在,当事人喜欢大学毕业,帅气的,课讲的好的老师,说明女生的爱
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 第2次插花
快乐姐星球
2018.10.20今天又约上插花课了,从前些天约上那一刻起内心充满了期待下午近2点出发,到目地等花瓶又近一小时,3点开始,5点半左右完工,近3小时的慢工细活,很享受这个过程,整个身心愉悦!先上花材和花瓶。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App接下来看看作品形型过程图片发自App图片发自App图片发自App老师的作品图片发自
- 【Web安全】逻辑漏洞之支付漏洞:原理、场景与防御
介一笔记
#Web安全基础web安全安全支付漏洞逻辑漏洞安全性测试安全威胁分析
文章目录前言一、漏洞本质二、攻击原理正常支付流程漏洞触发流程三、抓包的时机选择:生成订单时四、风险场景1.隐藏商品购买(开发人员预留的测试商品)2.付费功能免费使用(添加付费参数:JS中查询、先买个会员抓包查看)3.修改订单类型(0改成-1、1、2、3)4.修改通用参数(自动计算最终折扣)五、检测方式1.黑盒测试:模拟攻击流程2.白盒审计:代码层校验逻辑排查六、防御方案1.严格校验关键参数2.订单
- 焦点技术网络培训中级第23期坚持原创分享陈斌第182天2021年1月1日
65af922df989
新年愿望新的一年不知不觉的到了,看到朋友圈普天同庆新年到来,充满了欢乐的气氛,其中扭转乾坤是最霸气的一句话。新的一年充满期待,充满希望,希望自己在专业技术上能坚持学习,越学越精,越学越好,在新的一年里希望焦点学习越学越好。
- 10.10复盘&计划
蒙蒙简
55/150复盘&计划2021.10.101.昨晚把葡萄弄好,做葡萄酒。这个过程,看似简单,却很磨心力,怪不得那些擅长酿酒的人,酒出出坛时,很陶醉呢!2.健康美肚营开营,对游泳圈说拜拜。3.财富思维共读营结营啦!回首走过来的这个历程,每一段都是学习之路,最喜欢后面复盘时的闲聊。听到许多交流,确实是很有触动。计划:1.写结营报告。2.完成学习作业3.周末放下手机一小时,全心陪孩子们。
- 基于Spring Boot的超市管理系统详细设计方案
漫逗科技
springboot后端java毕业设计课程设计毕设
基于SpringBoot的超市管理系统详细设计方案1.系统总体设计1.1系统架构图┌─────────────────────────────────────────────────┐│客户端层││┌───────────┐┌───────────┐┌───────────┐│││Web端││移动端App││POS终端│││└───────────┘└───────────┘└──────────
- 学习嵌入式第六天
缺口212
学习算法数据结构
一.数组的排序1.冒泡排序冒泡排序是一种简单的排序算法,其核心思想是通过重复遍历待排序的数组,每次比较相邻的两个元素,如果它们的顺序错误就把它们交换过来,直到没有元素需要交换为止。从数组的第一个元素开始,依次比较相邻的两个元素。如果前一个元素大于后一个元素,则交换这两个元素。每完成一轮遍历,最大的元素会“冒泡”到数组的末尾。之后缩小遍历范围(不再考虑已排好的末尾元素),重复上述过程,直到所有元素有
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,