列表标签,表格标签,form表单
1.列表标签
主要作用:给一堆数据添加列表语义, 也就是告诉搜索引擎告诉浏览器这一堆数据是一个整体。
列表标签分类
1.无序列表(unordered list)
2.有序列表(ordered list)
3.定义列表(difinition list)
1.1无序列表介绍
给一堆数据添加列表语义,并且这堆数据没有先后之分
应用场景:
新闻列表
商品列表
导航栏
无序列表代码格式:
<ul type="circle">
<li>苹果li>
<li>芒果li>
<li>桃子li>
ul>
效果图展示:
disc(实心圆效果)

circle(空心圆效果)

square(实心方块效果)

如果不想要这种效果可以通过css(list-style)去除:
<ul style="list-style:none ;">
<li>苹果li>
<li>芒果li>
<li>桃子li>
ul>
注意点:
1.一定要记住ul标签是用来给一堆数据添加列表语义的, 而不是用来给他们添加小圆点的
2.ul标签和li标签是一个整体, 是一个组合. 所以一般情况下ul标签和li标签都是一起出现, 不会单个出现. 也就是说不会单独使用一个ul标签或者单独使用一个li 标签, 都是结合在一起使用
3.由于ul标签和li标签是一个组合, 所以ul标签中不推荐包含其它标签, 也就是说以后你在ul标签中只会看到li标签
1.2有序列表的介绍
给一堆数据添加列表语义, 并且这一堆数据中所有的数据都有先后之分
应用场景
数据需要进行先后排序的情况
有序列表代码格式
<ol type="">
<li>绿豆粥li>
<li>八宝粥li>
<li>玉米粥li>
ol>
1.3定义列表介绍
给一堆数据添加列表语义,先通过dt标签定义列表中的所有标题, 然后再通过dd标签给每个标题添加描述信息
应用场景:
做网站尾部的相关信息
做图文混排
定义列表代码格式:
<dl>
<dt>螺蛳粉dt>
<dd>螺蛳粉是广西柳州的特产dd>
<dt>阳澄湖大闸蟹dt>
<dd>阳澄湖大闸蟹是江苏苏州的特产dd>
dl>
2. 表格标签
在过去表格标签用的很多, 绝大多数的网站的布局都是使用表格标签来制作的, 也就是说表格标签是一个时代的代表。但在现在,多用于数据的展示。
表格标签作用:
用来给一堆数据添加表格语义
其实表格是一种数据的展现形式, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形式
表格标签代码格式:
<table border="1"
width="300px" height="100px"
align="center" cellspacing="20" cellpadding="20" bgcolor="black">
<tr bgcolor="white">
<th>姓名th>
<th>性别th>
<th>年龄th>
tr>
<tr bgcolor="white">
<th>李四th>
<th>女th>
<th>13th>
tr>
table>
<table>
<caption>表格的标题caption>
<thead>
<tr>
<th>每一列的标题th>
tr>
thead>
<tbody>
<tr>
<td>数据td>
tr>
tbody>
<tfoot>
<tr>
<td>数据td>
tr>
tfoot>
table>
caption作用: 指定表格的标题
thead作用: 指定表格的表头信息
tbody作用: 指定表格的主体信息
tfoot作用: 指定表格的附加信息
注意点:
如果我们没有编写tbody, 系统会系统给我们添加tbody
如果指定了thead和tfoot, 那么在修改整个表格的高度时, thead和tfoot有自己默认的高度, 不会随着表格的高度变化而变化(chrome下可以,Firefox下不可以)
单元格合并
水平方向单元格合并:
效果代码和图:
<table border="1" align="center">
<tr align="center">
<td colspan="3">11td>
tr>
<tr align="center">
<td>111td>
<td>222td>
<td>333td>
tr>
<tr align="center">
<td>1111td>
<td>2222td>
<td>3333td>
tr>
table>
垂直方向单元格合并:
<table border="1" align="center">
<tr align="center">
<td rowspan="2">11td>
<td>22td>
<td>33td>
tr>
<tr align="center">
<td>222td>
<td>333td>
tr>
<tr align="center">
<td>1111td>
<td>2222td>
<td>3333td>
tr>
table>
注意点:
由于把某一个单元格当做了多个单元格来看待, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示.
一定要记住单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并.
3.form表单
作用:用来收集用户信息的
表单元素其实还是HTML中的一些标签, 只不过这些标签比较特殊, 在浏览器中所有的表单标签都有特殊的外观和默认的功能
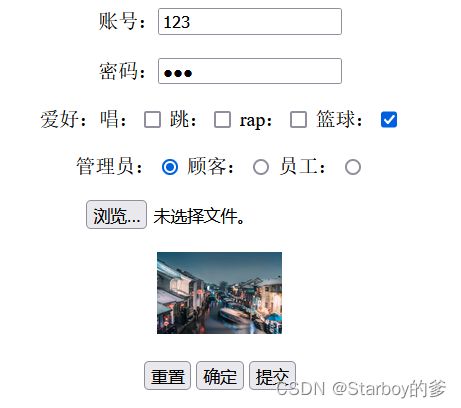
表单代码格式:
<div style="text-align: center;">
<form action="">
账号:<input type="text" name="account" placeholder="请输入账号">
<br>
<br>
密码:<input type="password" name="password" placeholder="请输入密码">
<br>
<br>
爱好:
唱:<input type="checkbox" name="hobbies" value="sing">
跳:<input type="checkbox" name="hobbies" value="dancing">
rap:<input type="checkbox" name="hobbies" value="rap">
篮球:<input type="checkbox" name="hobbies" value="basketball" checked>
<br>
<br>
管理员:<input type="radio" name="role" value="admin">
顾客:<input type="radio" name="role" value="customer">
员工:<input type="radio" name="role" value="employee">
<br>
<br>
<input type="file" name="file">
<br>
<br>
<input type="image" src="../day01\swipe\src=http___inews.gtimg.com_newsapp_match_0_12043800710_0.jpg&refer=http___inews.gtimg.jpeg" width="100px">
<br>
<input type="hidden" name="token" value="wsndwsndwsndwsndwsndwsnd">
<br>
<input type="reset" value="重置">
<input type="button" value="确定">
<input type="submit" value="提交">
form>
div>
label标签
1.默认情况下文字和输入框是没有关联关系的, 也就是说点击文字输入框不会聚焦, 如果想点击文字时让对应的输入框聚焦, 那么就需要让文字和输入框进行绑定
2.要想让输入框和文字绑定在一起, 那么我们可以使用label标签
3.绑定的格式:
3.1将文字利用label标签包裹起来
3.2给输入框添加一个id属性
3.3在label标签中通过for属性和输入框中的id进行绑定即可
没有使用label标签时点击文字部分:
效果:输入光标不在输入框中![]()
使用label标签后:
<label for="account">用户名:label>
<input type="text" name="username" id="account">
select标签
作用: 用于定义下拉列表
标签代码格式:
<select name="schoool" id="">
<optgroup label="学校">
<option value="实验中学" selected>实验中学option>
<option value="民族中学">民族中学option>
optgroup>
select>
多行文本框标签
定义一个多行输入框
代码:
注意点:
1.默认情况下输入框可以无限换行
2.默认情况下输入框有自己的宽度和高度
3.可以通过cols和rows来指定输入框的宽度和高度, 但是虽然指定了列数和行数, 但是还是可以无限往下输入
4.默认情况下输入框是可以手动拉伸的
可以通过右下角,可进行拖动调整大小

fieldset组件
fieldset组件用于在一个web表单中对多个控件和标签进行分组,类似于div加边框
代码格式:
<fieldset>
<legend>请登录legend>
账号:<input type="text">
<br>
<br>
密码:<input type="password">
<br>
<br>
fieldset>
H5新增表单元素
datalist标签
1.作用: 给输入框绑定待选项
如何给输入框绑定待选列表
1.搞一个输入框
2.搞一个datalist列表
3.给datalist列表标签添加一个id
4.给输入框添加一个list属性,将datalist的id对应的值赋值给list属性即可
代码部分:
<form action="">
<input type="text" list="input_ref">
<datalist id="input_ref">
<option value="11111">11111option>
<option value="22222">22222option>
<option value="33333">33333option>
<option value="44444">44444option>
<option value="55555">55555option>
datalist>
form>
progress标签
70%
progress表示任务的完成情况,常用于进度条
max 定义进度元素所要求的任务的工作量,默认值为1
value 定义已经完成的工作量,如果max值为1,该值必须是介于0~1之间的小数。
代码部分:
<progress value="70" max="100">70%progress>
<br><br>
效果图:
![]()
range标签
range是一个可拖动的滑块
max定义最大长度
value定义滑块开始位置
代码部分:
<input type="range" value="80" step="20" max="100">
效果图:
![]()
![]()
邮箱 邮箱:
可以自动校验输入的内容是否符合邮箱的格式
效果:

手机号验证 手机号:
pattern中填写的是正则表达式
效果:

时间标签
日期:
<input type="date">
<br>
<input type="submit">
可以通过日历来选择时间
效果图:
数字
输入框中只能输入数字
域名
可以自动校验输入的内容是否是URL地址
颜色 颜色:
可以通过取色板来选择颜色
效果:

其他新特性:
<mark>高亮效果mark>
<cite>倾斜效果cite>
<pre>
<code>var a=1;code>
pre>
<strike>qqqqstrike>