minmax css_如何使用minmax()CSS网格
CSS网格布局模块通过引入前所未有的新型灵活性 ,将响应式设计提升到了新的水平。 现在,我们不仅可以仅使用纯CSS来快速定义自定义网格 ,而且CSS Grid还具有许多隐藏的功能 ,使我们可以进一步调整网格并获得复杂的布局。
minmax()函数是这些鲜为人知的功能之一。 可以将网格轨迹的大小定义为最小到最大范围,以便网格可以以最佳方式适应每个用户的视口。
句法
minmax(min, max) 我们可以使用minmax()函数作为grid-template-columns或grid-template-rows属性(或两者)的值 。 在我们的示例中,我们将使用前者,因为它是一个更为频繁的用例。
.container {
display: grid;
grid-template-columns: minmax(100px, 200px) 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
}在下面的Codepen演示中,您可以找到我们将在本文中使用的HTML和CSS代码 。
我们可以在minmax()函数中使用不同类型的值 ,这完全取决于我们要创建哪种自定义网格。
静态长度值
我们可以使用两种基本方法将minmax()函数与静态长度值一起使用 。
首先,我们只能将minmax() 用于一个网格列 ,并将其他列的宽度定义为简单的静态值(此处为像素)。
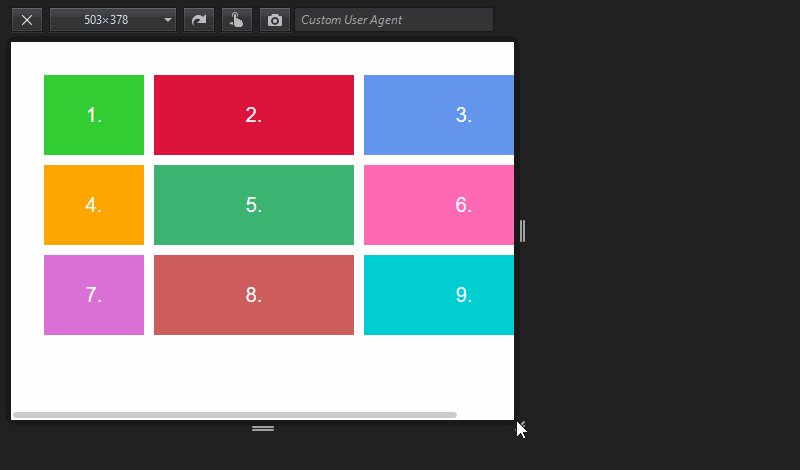
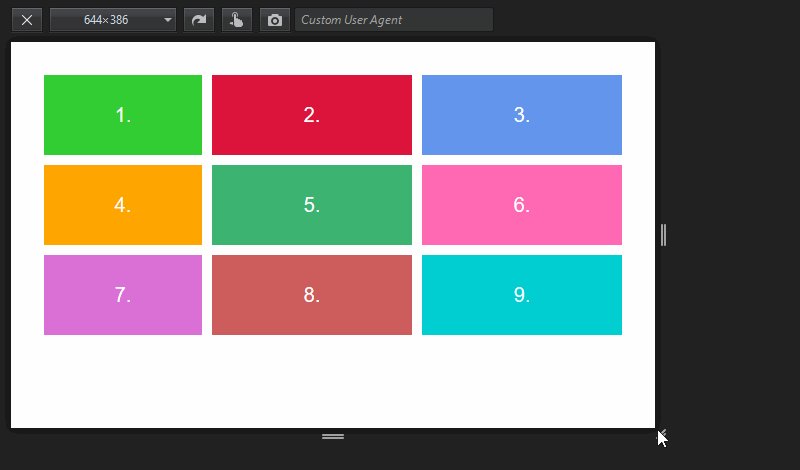
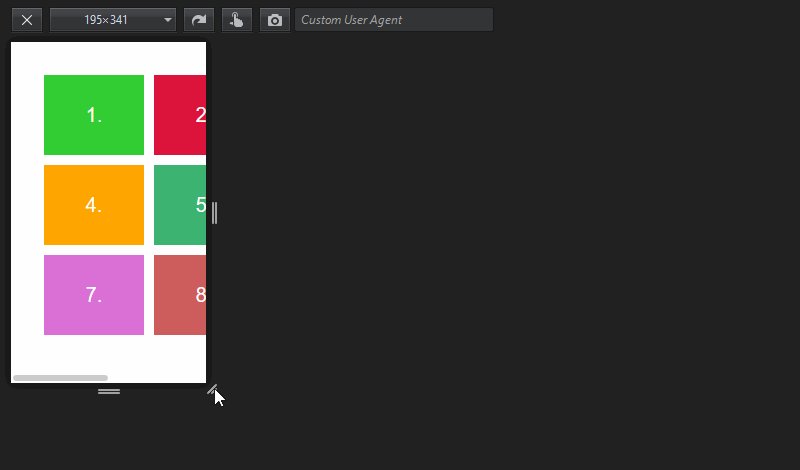
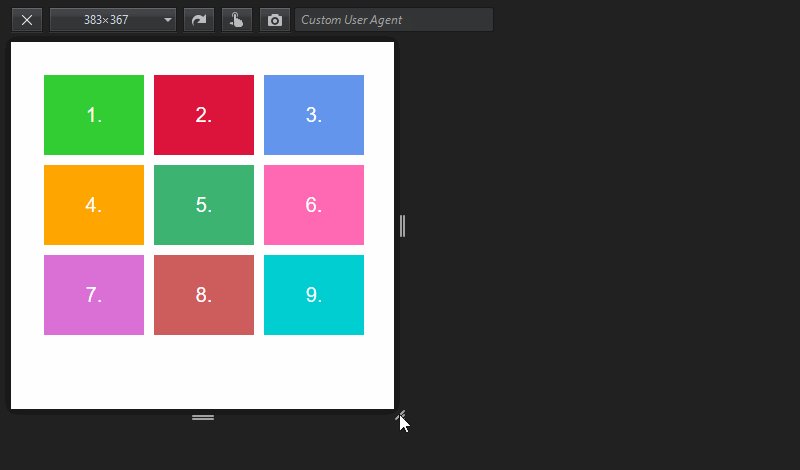
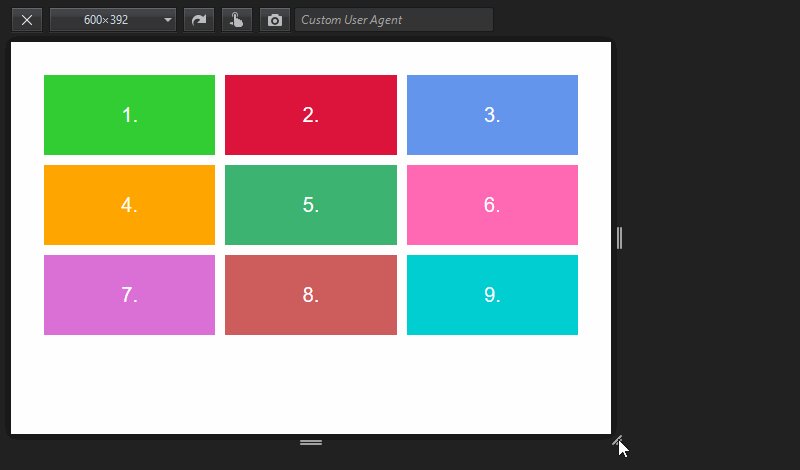
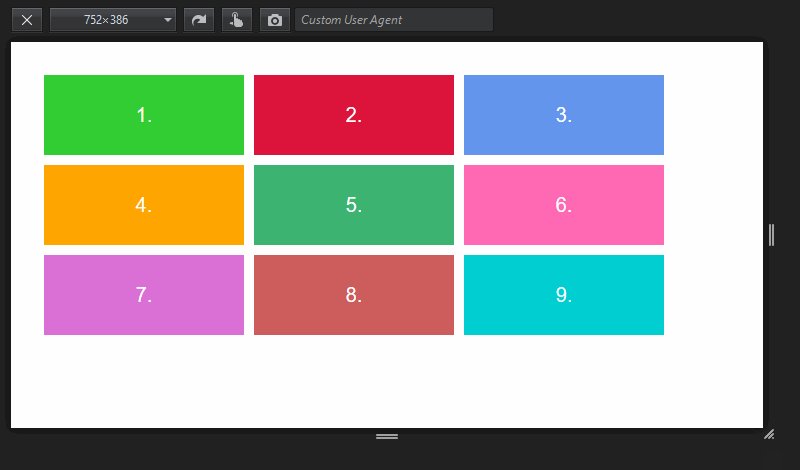
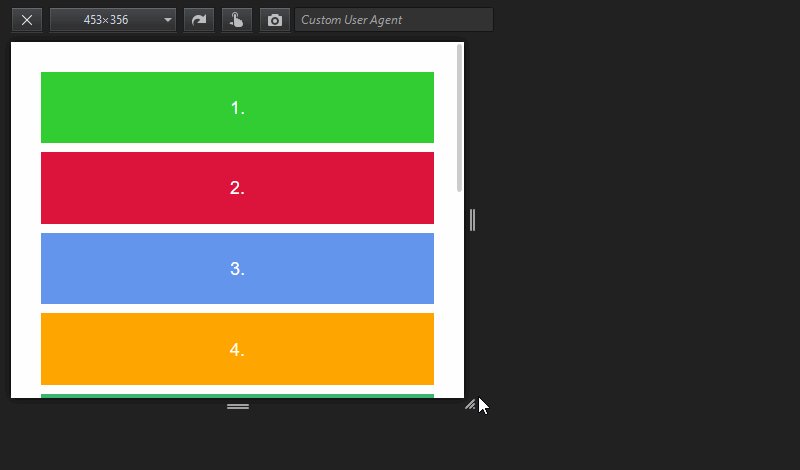
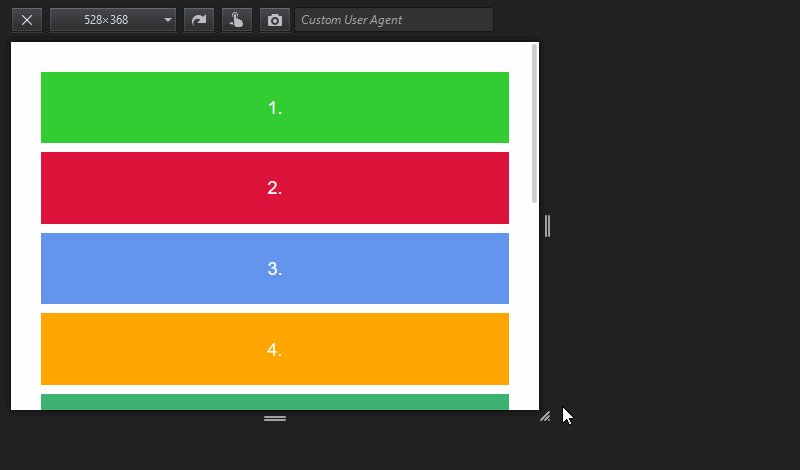
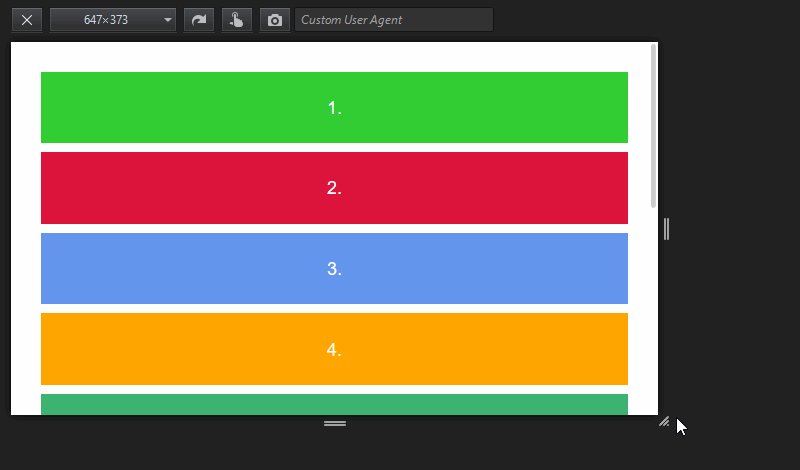
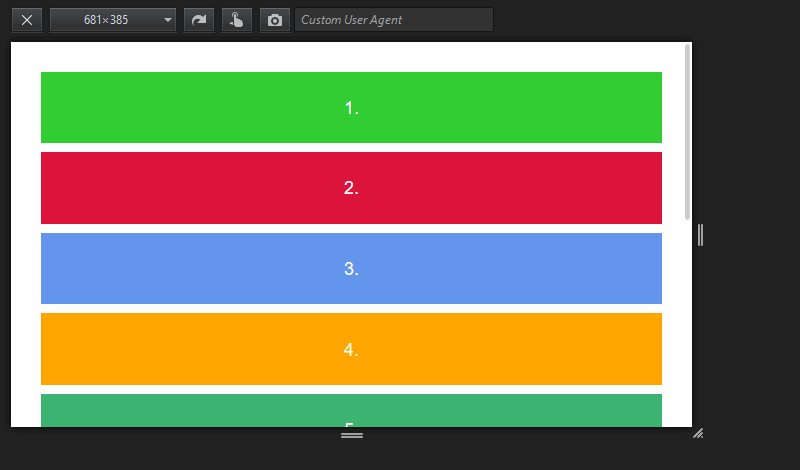
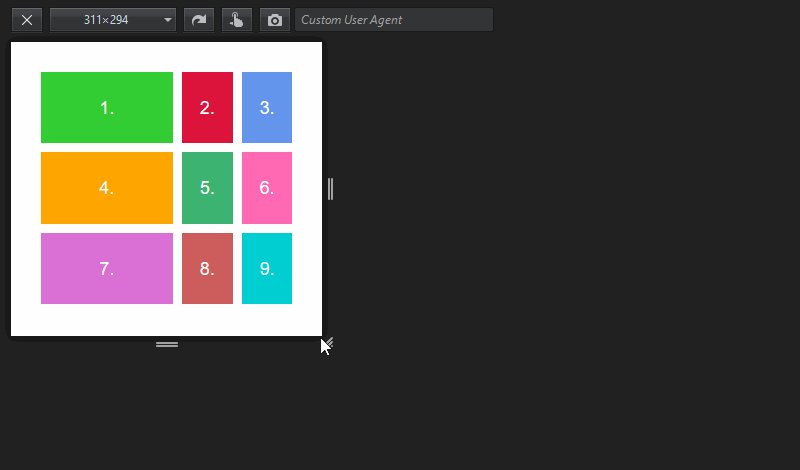
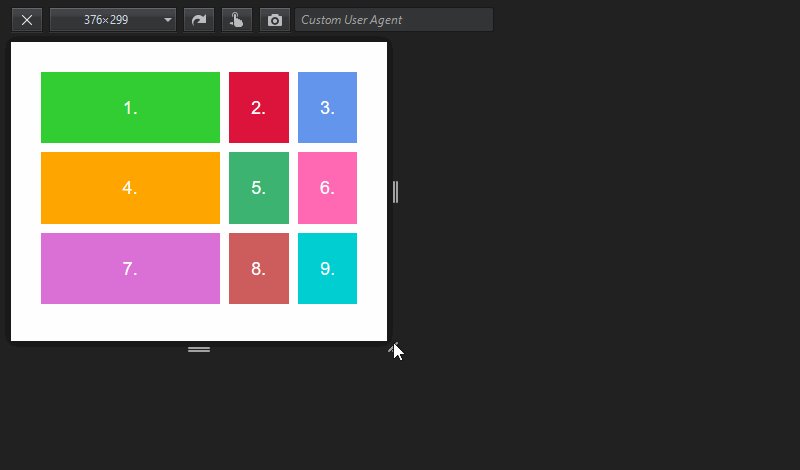
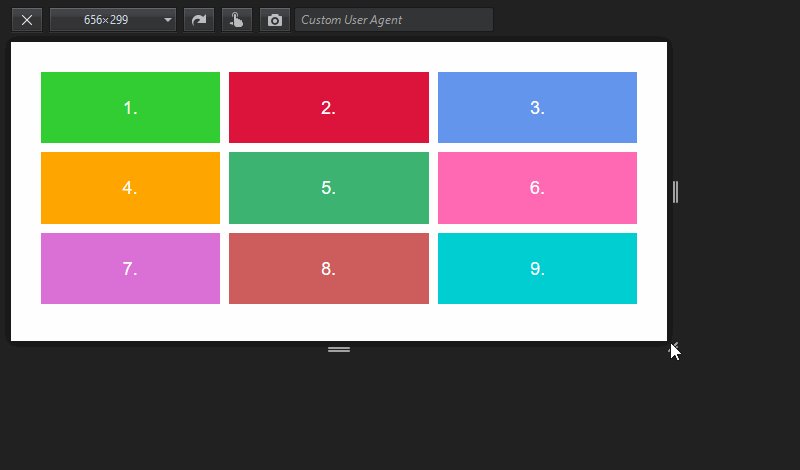
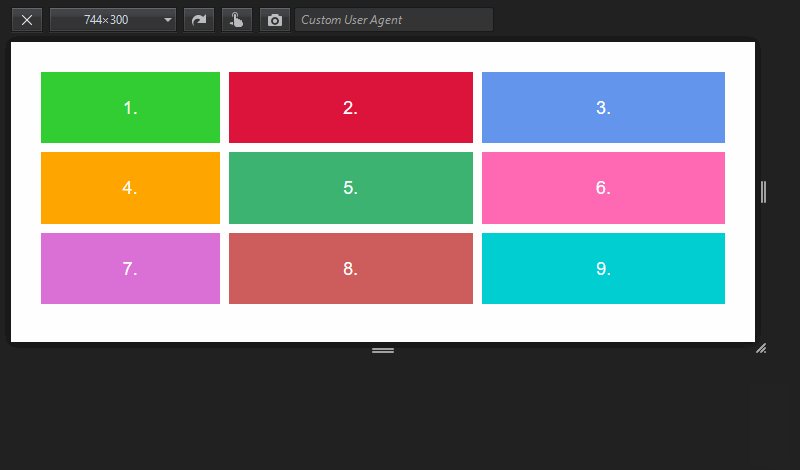
grid-template-columns: minmax(100px, 200px) 200px 200px;在下面的gif演示中,您可以看到此布局没有响应 ,但是第一列具有一定的灵活性 。 根据可用空间 ,第二列和第三列保留其固定宽度(200px),而第一列的范围从100px到200px。
其次,我们可以使用minmax()定义多个网格列的宽度。 最小值和最大值均为静态,因此默认情况下,网格不响应 。 但是,列本身是灵活的 ,但只能在100px和200px之间。 随着我们更改视口大小,它们会同时增长和收缩 。
grid-template-columns: minmax(100px, 200px) minmax(100px, 200px)
minmax(100px, 200px); 请注意,我们还可以将repeat()函数与minmax() 。 因此,先前的代码片段也可以这样编写:
grid-template-columns: repeat(3, minmax(100px, 200px));动态长度值
除了静态值, minmax()函数还接受百分比单位和新的分数(fr)单位作为参数。 通过使用它们,我们可以实现既可响应又可根据可用空间更改其尺寸的自定义网格。
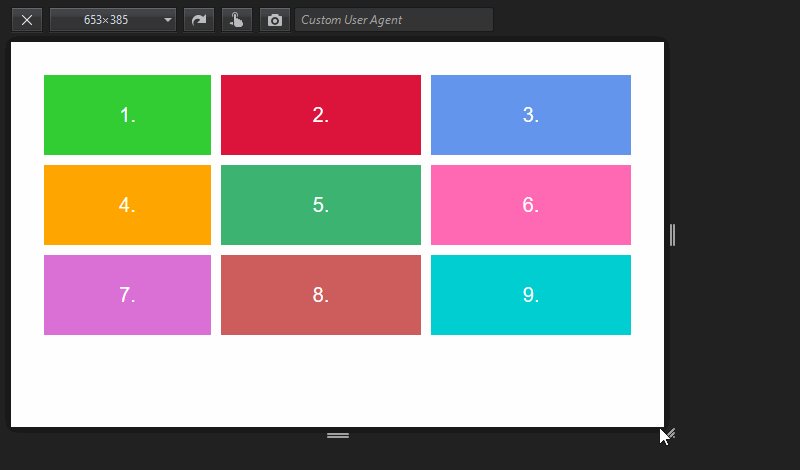
以下代码生成一个网格,其中第一列的宽度在50%到80%之间,而第二列和第三列的宽度均匀地共享剩余空间 。
grid-template-columns: minmax(50%, 80%) 1fr 1fr; 当我们在minmax()函数中使用动态值时,建立有意义的规则至关重要。 让我向您展示一个网格破裂的示例:
grid-template-columns: minmax(1fr, 2fr) 1fr 1fr; 该规则没有任何意义,因为浏览器无法决定将哪个值分配给minmax()函数。 最小值将导致1fr 1fr 1fr列宽,而最大值将2fr 1fr 1fr 。 但是,即使在很小的屏幕上,两者都可能。 浏览器没有任何关系 。
结果如下:
结合静态和动态值
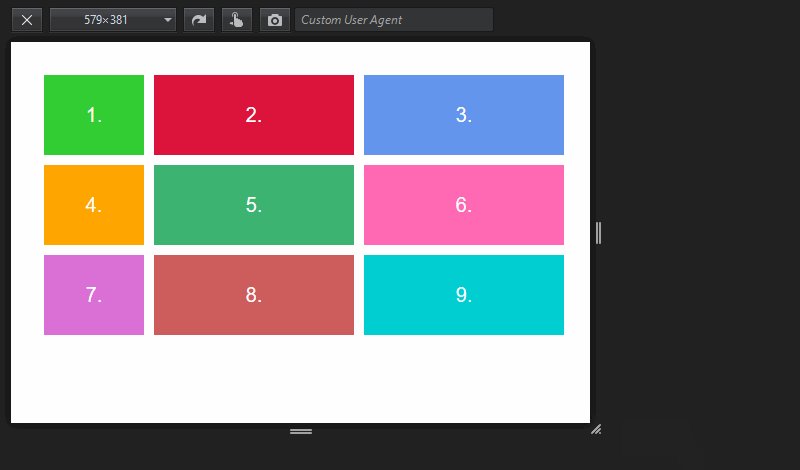
也可以将静态和动态值组合在一起 。 例如,在上面的Codepen演示中,我使用了minmax(100px, 200px) 1fr 1fr; 规则生成一个网格,其中第一列的范围在100px和200px之间 ,其余空间在其他两者之间均匀分配 。
grid-template-columns: minmax(100px, 200px) 1fr 1fr;有趣的是,随着视口的增长,首先,第一列从100px增长到200px。 由fr单位控制的其他两个仅在第一个达到最大宽度后才开始增长。 这是合乎逻辑的,因为分数单位的目标是划分可用(剩余)空间。
我们可以将第三种值分配给minmax()函数。 min-content , max-content和auto关键字将网格轨道的尺寸与其包含的内容相关联 。
max-content
在下面的演示中,我在第一个网格轨道内放置了一个400px宽的图像 ,并使用了以下CSS规则(您可以在本文末尾找到具有完整修改后代码的Codepen演示) :
.container {
grid-template-columns: max-content 1fr 1fr;
/**
* The same with the minmax() notation:
* grid-template-columns: minmax(max-content, max-content) 1fr 1fr;
*/
} 我还没有使用minmax()表示法,但是在上面的代码注释中,您可以看到相同的代码看起来是什么样子(尽管在这里是多余的)。
如您所见,第一个网格列与它的最宽元素一样宽(在此为图像)。 这样,用户始终可以看到完整尺寸的图像。 但是,在一定的视口大小下,此布局没有响应 。
min-content
让我们看看如果将第一列的值更改为min-content则带有图像的上一个演示的样子:
.container {
grid-template-columns: min-content 1fr 1fr;
/**
* The same with the minmax() notation:
* grid-template-columns: minmax(min-content, min-content) 1fr 1fr;
*/
}我将绿色背景留在了图像下方,以便您可以看到第一个网格单元的完整大小。
如您所见,第一列保留了没有溢出就可以实现的最小宽度。 在此示例中,这将由第4和第7网格单元的最小宽度定义,该最小宽度源自padding和font-size属性,因为第一个单元中的图像可以缩小到零而不会溢出。
如果网格单元格包含文本字符串,则min-content 等于最长单词的宽度 ,因为这是最小元素,不能进一步缩小而不会发生溢出。 这是BitsOfCode的精彩文章 ,您可以在其中看到当网格单元格包含文本字符串时min-content和max-content行为。
一起使用
如果我们在minmax()函数中一起使用min-content和max-content ,我们将得到一个网格列:
- React灵敏
- 没有任何溢出
- 没有比其最广泛的元素更广泛
.container {
grid-template-columns: minmax(min-content, max-content) 1fr 1fr;
} 我们还可以在minmax()函数中将min-content和max-content关键字与其他长度值一起使用 ,直到规则有意义为止。 例如, minmax(25%, max-content)或minmax(min-content, 300px)都是有效规则。
auto
最后,我们还可以将auto关键字用作minmax()函数的参数。
当auto 用作最大值时 ,其值等于 max-content 。
当它用作最小值时 ,其值由min-width/min-height规则指定,这意味着auto有时与min-content相同,但并不总是相同 。
在前面的示例中, min-content等于auto ,因为第一网格列的最小宽度始终小于其最小高度。 因此,所属CSS规则:
.container {
grid-template-columns: minmax(min-content, max-content) 1fr 1fr;
}也可以这样写:
.container {
grid-template-columns: minmax(auto, auto) 1fr 1fr;
} 您可以在以下Codepen演示中测试min-content , max-content和auto关键字如何与minmax()函数一起使用:
翻译自: https://www.hongkiat.com/blog/css-grid-layout-minmax/