- 【华为机试】HJ61 放苹果
不爱熬夜的Coder
算法华为机试golang华为golang算法面试
文章目录HJ61放苹果描述输入描述输出描述示例1示例2解题思路算法分析问题本质分析状态定义与转移递推关系详解动态规划表构建算法流程图示例推导过程代码实现思路时间复杂度分析关键优化点边界情况处理递归解法对比实际应用场景测试用例分析算法特点数学原理完整题解代码HJ61放苹果描述我们需要将m个相同的苹果放入n个相同的盘子中,允许有的盘子空着不放。求解有多少种不同的分法。输入描述输入两个整数m,n(0B[
- 2025.07.09华为机考真题解析-第一题100分
春秋招笔试突围
最新互联网春秋招试题合集华为
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ01.花园灯具照明设计问题描述K小姐正在为她的私人花园设计照明系统。花园是一条长廊,由nnn
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查
weixin_47690215
数据库mysql
前言随着信息技术应用创新产业的快速发展,ARM64架构处理器与麒麟操作系统(KylinOS)已成为我国关键信息基础设施建设的核心组合。MySQL作为全球最流行的开源关系型数据库,在金融、政务等关键领域的国产化替代进程中发挥着重要作用。本文档针对ARM64架构与KylinOSV10SP2/SP3的深度适配需求,提供完整的MySQL8.0部署方案及故障排查体系。背景意义技术自主可控:基于华为鲲鹏、飞腾
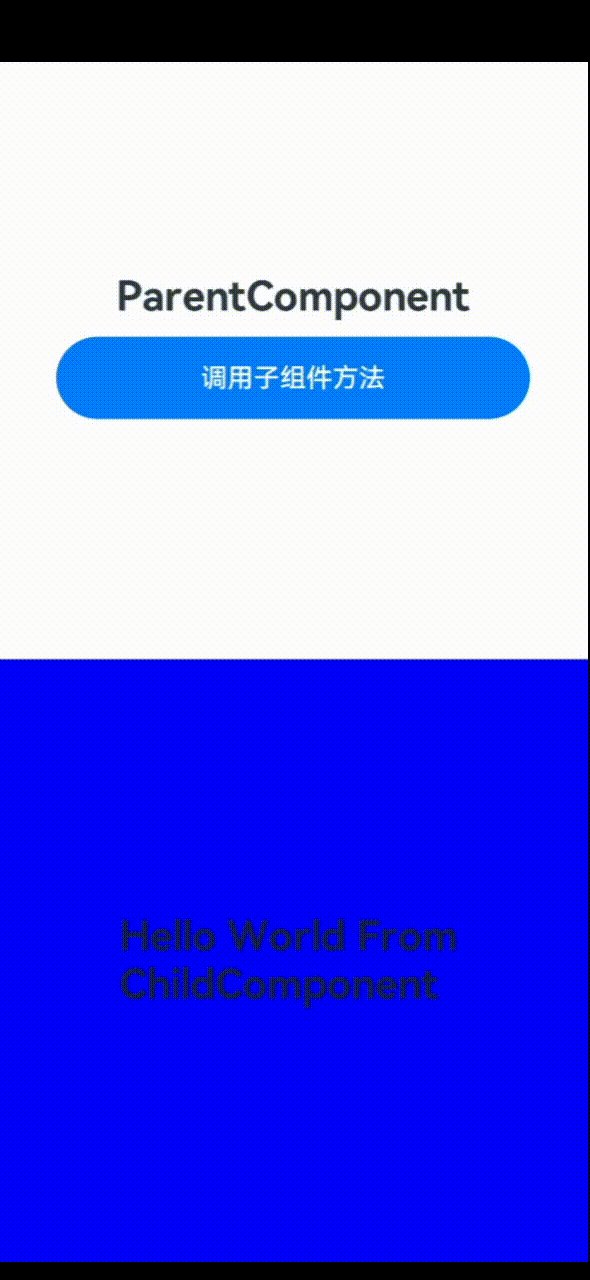
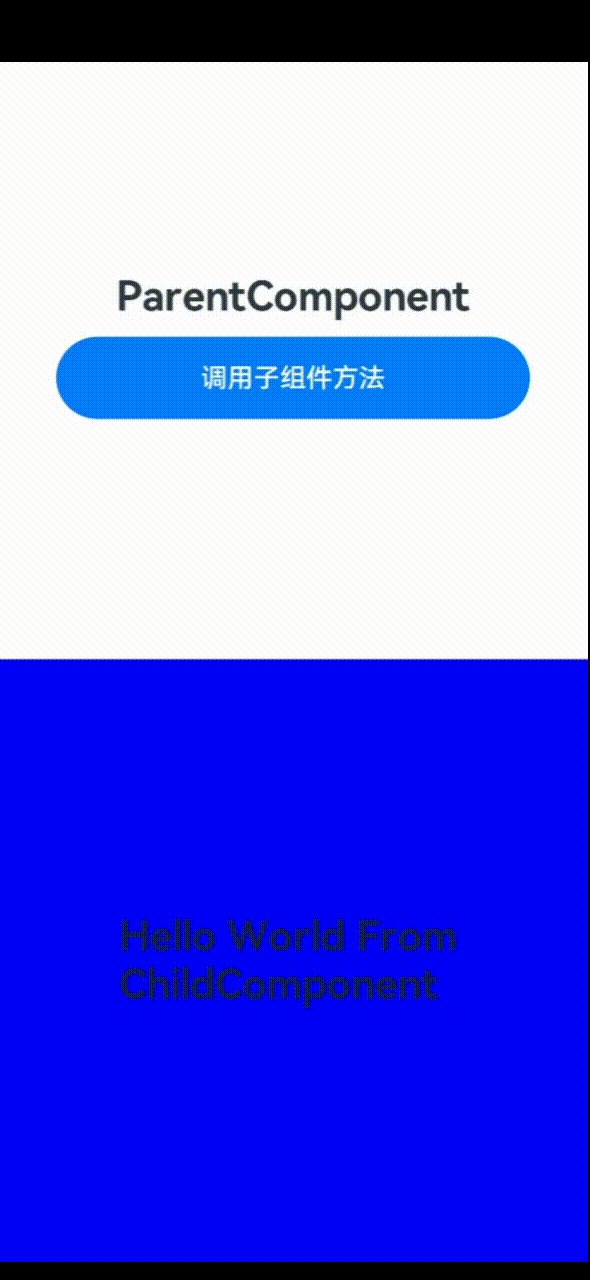
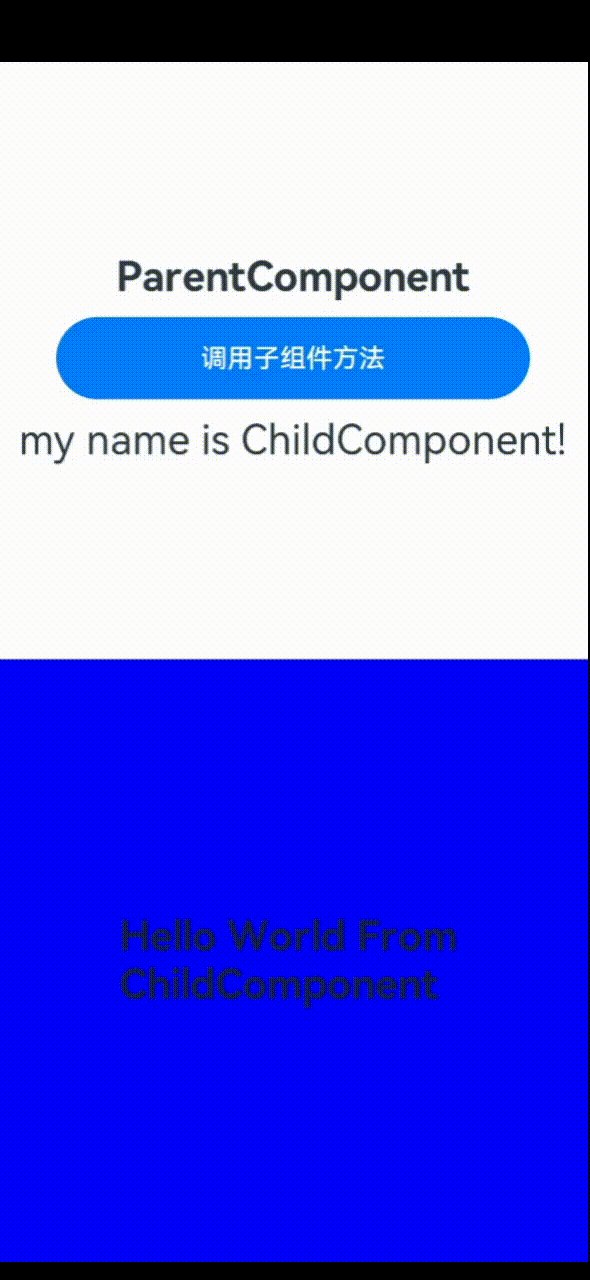
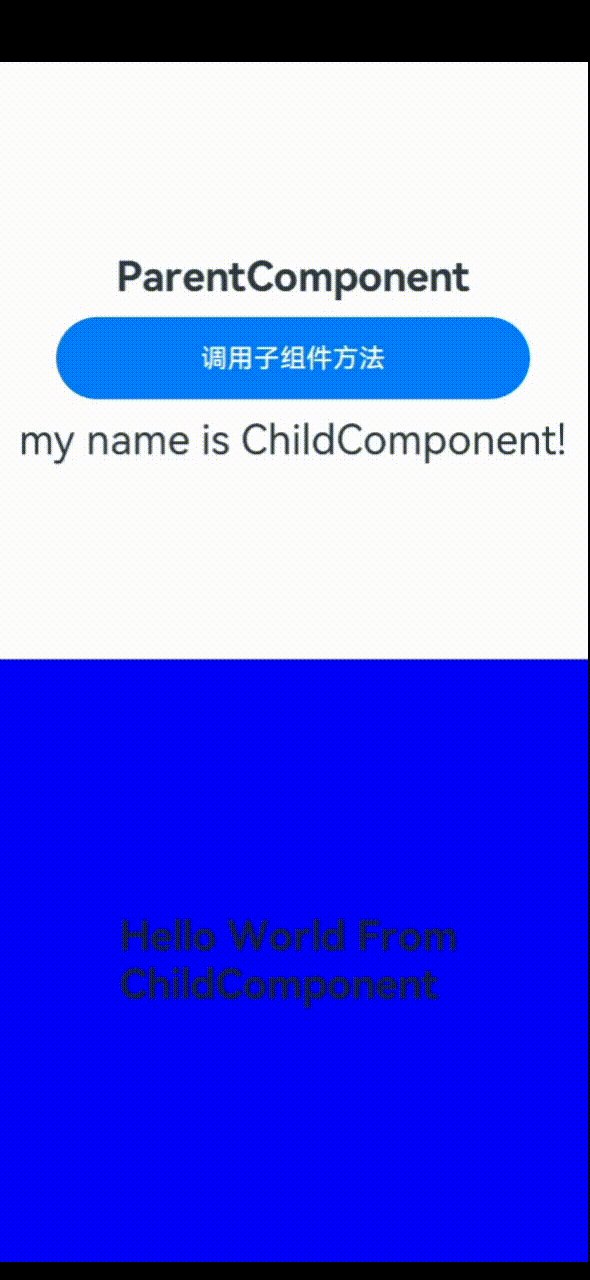
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 华为L1-L6流程体系核心框架
jmoych
华为大数据数据库
最近项目上讨论流程体系比较多,结合前面笔者发布的关于流程的文章,今天将华为的L1-L6流程体系简单分享一下,该体系是企业级流程管理的核心框架,通过分层设计实现战略到执行的垂直贯通。想获取完整资料的朋友,可加入知识星球,会员可无限制下载所有资料。流程分类框架体系设计应该梳理到L5还是L6?面向离散制造企业复杂业务,流程体系建设覆盖从L1到L5/L6的全层级框架?以下从架构设计、功能定位、层级关系三个
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 2025.07.09华为机考真题解析-第二题200分
春秋招笔试突围
最新互联网春秋招试题合集华为算法
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ02.地铁线路故障预警系统问题描述LYA负责管理一个城市的地铁网络系统。地铁网络由nnn
- 华为 Mate 80 影像配置揭秘:硬软双升
RUZHUA
华为
7月7日,知名数码博主爆料了华为Mate80系列的影像配置,引发广泛关注。从曝光信息来看,Mate80系列在影像方面延续华为的技术探索,通过硬件升级与算法优化,力图为用户带来更出色的拍摄体验。爆料显示,Mate80系列主摄将采用5000万像素的1/1.28英寸超大底传感器,支持物理可变光圈与定制模组。这一配置虽未达到“超大杯”的极致堆料,但在影像硬件上的创新依旧可圈可点。其主摄传感器型号为SC59
- 【鸿蒙实战开发】HarmoneyOS如何添加首选项功能
「已注销」
鸿蒙安卓前端harmonyosjava华为android鸿蒙前端
什么是用户首选项?用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。当用户希望有一个全局唯一存储的地方,可以采用用户首选项来进行存储。Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据,当需要持久化时可以使用flush接口将内存中的数据写入持久化文件中。用户首选项运作机制用户首选项的使用场景Preferen
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- 开源 Arkts 鸿蒙应用 开发(六)数据持久--文件和首选项存储
文章的目的为了记录使用Arkts进行Harmonyapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源Arkts鸿蒙应用开发(一)工程文件分析-CSDN博客开源Arkts鸿蒙应用开发(二)封装库.har制作和应用-CSDN博客开源Arkts鸿蒙应用开发(三)Arkts的介绍-CSDN博客开源Ark
- 国内主流云服务平台对比:选型指南与价格全初解
大家好!在数字化转型的浪潮下,云服务器已成为企业和开发者的基础设施首选。面对阿里云、腾讯云、华为云、百度智能云等主流服务商,如何根据性能、价格和场景需求做出最优选择?本文结合最新市场数据,为你深度解析!一、四大云服务商核心特点与适用场景1.阿里云优势:国内市场份额超40%,全球覆盖最广(49个可用区),服务稳定性强,尤其适合电商、金融、政务等高并发场景。提供飞天操作系统、弹性计算ECS等核心技术,
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- 揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系
揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系作为一名深耕IT培训领域的博主,今天带大家客观认识“华为欧拉”——这个在云计算领域频频出现的名词。一、华为欧拉究竟是什么?严格来说,“华为欧拉”核心包含两部分1.openEuler操作系统:一个由华为支持的企业级开源Linux操作系统发行版,专为云计算、云原生平台等场景设计优化。2.华为openEuler认证体系(HCIA/HCIP/HCIE-
- 鸿蒙系统安全机制全解:安全启动 + 沙箱 + 动态权限实战落地指南
harmonyos
摘要随着鸿蒙系统在智能设备、可穿戴设备、车载终端等领域不断扩展,系统的安全性也成为用户和开发者关注的重点。为了保护系统不被恶意代码破坏,同时保护用户的隐私和数据安全,鸿蒙系统设计了完整的安全机制。其中,安全启动机制负责系统的可信链构建,而运行时的沙箱机制与动态权限管理则在系统运行后继续保障安全。引言鸿蒙系统从底层安全启动,到上层应用的权限控制,设计了一整套可信、安全、可控的机制。这些机制不仅能防止
- 鸿蒙 Secure Boot 全流程解析:从 BootROM 到内核签名验证的实战指南
摘要随着智能设备应用的深入,操作系统安全成为设备可信运行的基础。在物联网和多终端场景中,一旦系统被恶意篡改,将带来数据泄露、设备被控等严重后果。鸿蒙系统在安全启动方面设计了完整的机制,从最底层的BootROM开始逐级校验,确保每一阶段软件的完整性和可信度。引言鸿蒙系统作为一款面向全场景的操作系统,支持手机、电视、可穿戴设备等多种形态,安全性要求远高于传统系统。为了防止设备在启动过程中被注入恶意代码
- 华为云对碳管理系统的全生命周期数据处理流程
Hy行者勇哥
华为云知识华为云
碳管理系统的全生命周期数据处理流程包含完整的数据采集、处理、治理、分析和应用的流程架构,可以理解为是一个核心是围绕数据的“采集-传输-处理-存储-治理-分析-应用”链路展开。以下是对每个阶段的解释,以及它们与数据模型、算法等的关系:1.设备接入(IoTDA)功能:负责将园区、工厂、建筑内的各种能源设备(电表、水表、蒸汽、废气排放传感器等)接入系统,采集原始数据。与数据模型、算法的关系:这是数据源头
- Hcia知识汇总
小鱼快快游
服务器网络php
一.什么是HCIAHCIA—华为体系下的初级网络工程师二.网络的概念网络就是利用传输介质将世界不同位置的计算机连接在一起,就形成了一张网----可以实现信息传递和资源共享。三.网络基础计算机——电脑:处理电流信号--数字信号,实现电信号到数学信号的转换。1.应用层:抽象语言,电脑不认识,会转换成编码,软件是加到应用层的2.表示层:将编码转成二进制,所以表示层之下都是二进制应用层,表示层都是将各种类
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 【华为od刷题(C++)】HJ59 找出字符串中第一个只出现一次的字符
我的代码:#include//引入输入输出流,允许使用cin和cout进行输入输出操作#include//引入字符串类,允许使用string类型#include//引入map容器,允许使用map来存储键值对数据usingnamespacestd;/*使得可以直接使用标准库中的标识符(如cin,cout,string等)而不需要每次都写std::*/intmain(){stringstr;//定义一
- 【华为od刷题(C++)】HJ60 查找组成一个偶数最接近的两个素数
m0_64866459
华为odc++开发语言
我的代码:#include//用于输入输出操作(例如cin和cout)#include//用于动态数组操作,存储可能的质数对usingnamespacestd;//判断一个数字x是否是质数(素数)//质数是指只能被1和它本身整除的数boolisprime(intx){for(inti=2;i*i>even){//读取输入的偶数vectorvec;for(inti=2;i<=even/2;++i){
- Dify小白入门指南:通过官方文档学习工作流编排和API调用
伟大无须多言
学习difyai
Dify小白入门指南:通过官方文档学习工作流编排和API调用一、Dify平台简介与核心功能Dify是一个开源的LLM应用开发平台,被设计为一个"生成式AI应用创新引擎",它提供了从Agent构建到AI工作流编排、RAG检索、模型管理等全方位能力,帮助用户轻松构建和运营生成式AI原生应用。作为一个强大的LLMOps平台,Dify已成为众多开发者构建AI应用的首选工具,尤其适合想要快速开发AI应用但缺
- 华为OD机试统一考试D卷C卷 - 整数对最小和 python
打卡第二十六天#和牛牛一起刷题打卡#第一天第一天南京市电信有消息了吗有没有投递IT岗的兄弟啊树米科技嵌入式实习面经1在tcp三次握手中,假如第三次握手失败,客户端仍然发送数据到服务端,此时服务端和会怎么处理?发#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#三环到底是什么套路#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#国能技经院博士待遇#牛客在线求职答疑中心(357
- 华为OD技术面试高频考点(算法篇、AI方向)
一、Transformer核心机制:自注意力(Self-Attention)公式:Attention=softmax(QK^T/√d_k)v运作原理:1.Q/K/V矩阵:输入向量通过线性变换生成Query(查询)、Key(键)、Value(值)2.注意力权重:Softmax(QKT/√d_k)→计算词与词之间的关联度3.输出:权重与Value加权求和→捕获长距离依赖-优势:并行计算、全局上下文感知
- 华为交换机 SSH 与 Telnet 配置指南
IT摆渡者
运维网络经验分享
一、配置准备工作连接Console口:使用Console线将计算机与交换机的Console口相连,通信波特率设置为9600。进入系统视图并修改设备名称:plaintextsystem-view[Huawei]sysnameSW1#将设备名称修改为SW1二、SSH配置步骤(推荐用于安全连接)1.生成RSA密钥对用于加密SSH通信,默认密钥长度为2048位:plaintext[SW1]rsalocal
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR