你不知道的CSS函数,Min、Max、Clamp()函数基础用法
目录
-
-
- 1.Min函数
- 2.Max函数
- 3.clamp函数
-
- 1.流体尺寸
- 2.反响应式
-
- 计算工具
- 参考文档
- 3.动态分割线
- 4.兼容性
- 5.总结
-
1.Min函数
min() 函数会从表达式的值中选择一个最小值作为 CSS 的属性值,支持多值多单位的列表(包括vmax、vmin),如min(1px,2px,3px,4px),一般应该只包含一个具体的绝对单位,多个绝对单位其实没有意义(仍会选择一个最小的值做对比)。
可以由一个绝对单位和多个计算单位组成,如min(1px,2rem,3vw,4vmax)
width: min(50%, 500px);
/* 等同于以下写法 */
width: 50%; min-width: 500px;
浏览器在50%和500px中选择一个最小值,所以最终结果取决于浏览器的视口宽度。如果50%计算值大于500px,那么就选择500px;否则就选择50%的计算值。
如图所示:
2.Max函数
max()与min()用法是一致的,只是min函数返回的是最小值,而max函数返回的是最大值。
width: max(50%, 500px);
/* 等同于以下写法 */
width: 50%; max-width: 500px;
代码地址:https://codepen.io/szy018/pen/KKeZNrM
3.clamp函数
clamp() 函数的作用相当于min()和max()的结合,它接收三个参数:最小值、首选值、最大值clamp(MIN, VAL, MAX),可以将当前值控制在一个闭区间内。
意思是如果计算结果在最小值和最大值之间时,则使用首选值作为返回值;如果计算结果小于最小值或大于最大值时,就使用最小值或最大值作为返回值。

1.流体尺寸
响应式的页面原理就是根据不同设备大小渲染不同的CSS,而clamp函数也是根据VAL的大小,返回不同的值。所以可以利用clamp函数来实现响应式布局。clamp可以实现容器宽度自适应,并能控制容器的极限值,这是百分比值没有的控制。
/* 使盒子宽度控制在[300px,500px]内 */
width: clamp(300px, 50vw, 500px);
/* 等同于以下写法 */
width: min(300px, max(50vw, 500px));
如图所示:
代码地址:https://codepen.io/szy018/pen/PoaEpye
2.反响应式
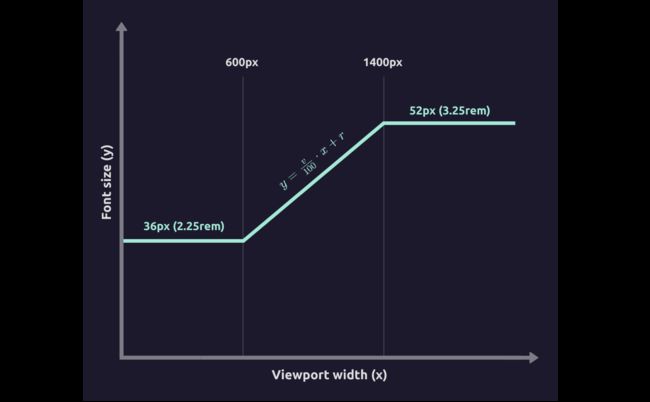
还有一个技巧,利用clamp()首选值的负数可以实现反向操作,得到屏幕越大,数值越小的反向响应式效果。
font-size: clamp(1rem, 6.333rem + -10.67vw, 5rem);
/* 由于 6.333rem + -10.67vw 的计算值会随着屏幕的变小而增大,实现了一种反向的响应式变化。 */
如下图:
代码地址:https://codepen.io/szy018/pen/BaVJPay
计算工具
中间的首选值可能不太容易计算出来,可以使用这个计算器( https://min-max-calculator.9elements.com ) 得到一个适应的首选值。
这个计算器只需要输入盒子想要的最大值和最小值,以及视口的最大值与最小值,就能够给出一个clamp的首选值结果。
参考文档
如果各位小伙伴想要精确学习一下clamp函数首选值的算法,可以参考文档,里面有比较详细的clamp函数首选值算法,但是字太多了,在下看不明白。https://news.sangniao.com/p/1729687518。

3.动态分割线
响应式中,有时候不同尺寸的视口需要分配不同的排版,如两个元素在大屏下是左右分割排列,在小屏下是上下分割排列。
一般情况下通常会通过媒体查询修改不同尺寸视口的样式,同样也可以通过clamp函数进行实现。
--len: 500px;
width: clamp(200px, (var(--len) - 100%) * 999, 100%);
–len是一个css变量,值为500px。(var(–len) - 100%) * 999为首选值,其中(var(–len) - 100%)相当于拿500px减去视口宽度,所以视口宽度在500px以外时,结果为负数;视口宽度在500px以内时,结果为正数。
而999是一个很大的数,它可以保证即便(var(–len) - 100%)==1px时也能使首选值比最大值大或者比最小值小;所以此时的首选值只有两种值,200px和100%。
(因为我在代码里给图片加了20px的外边距而且还没用弹性盒子,所以在520px时就变化了)
代码地址:https://codepen.io/szy018/pen/wvXpepo?editors=1100
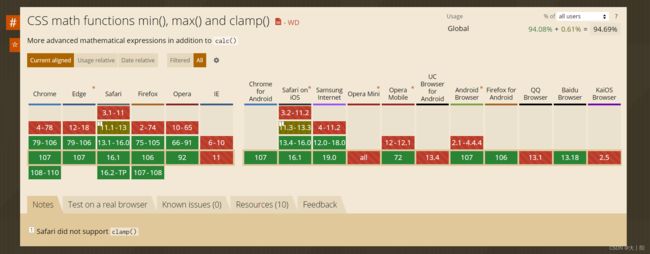
4.兼容性
三个属性算是三位一体了,可能还未普及,兼容性不算特别友好。虽然clamp函数2020年4月才开始被支持,但大部分主流浏览器也都是支持的。

5.总结
clamp函数除了可以应用在width、margin、font-size这些长度属性,还可以在angle(颜色渐变相关属性)、time(过度、动画相关属性)、number(css变量)等几乎所有的css数值上。
不得不说,clamp函数可以节省很多媒体查询的代码,肥肠好用,移动端可以用起来了,但是由于一些浏览器的兼容性,pc端可能还有待考虑。
可以在公司官网使用,一般官网的数据不会有太大的变更,而且IE现在也可以不用考虑了。