ajax基础3--使用原生xhr发起get,post请求
使用原生js发起ajax请求
- `XMLHttpRequest`的基本使用
-
- 什么`XMLHttpRequest`
- 使用`xhr`发起GET请求(⭐⭐⭐)
-
- 了解`xhr`对象的`readyState`属性
- 使用`xhr`发起带参数的GET请求
- 查询字符串
-
- 什么是查询字符串
- GET请求携带参数的本质
- URL编码与解码
-
- 什么是URL编码
- 如何对URL进行编码与解码
- 使用`xhr`发起`POST`请求(⭐⭐⭐)
- 数据交换格式
-
- 什么是数据交换格式
- `JSON(⭐⭐⭐)`
-
- 什么是`JSON`
- `JSON`的两种结构
-
- **对象结构**
- **数组结构**
- `JSON`语法注意事项
- `JSON`和`JS`对象的关系
- `JSON`和`JS`对象的互转
- 序列化和反序列化
- 封装自己的Ajax函数(⭐⭐⭐)
-
- 要实现的效果
- 定义options参数选项
- 处理data参数
- 定义`itheima`函数
- 判断请求的类型
- `XMLHttpRequest Level2`的新特性
-
- 旧版`XMLHttpRequest`的缺点
- `XMLHttpRequest Level2`的新功能
- 设置`HTTP`请求时限
XMLHttpRequest的基本使用
什么XMLHttpRequest
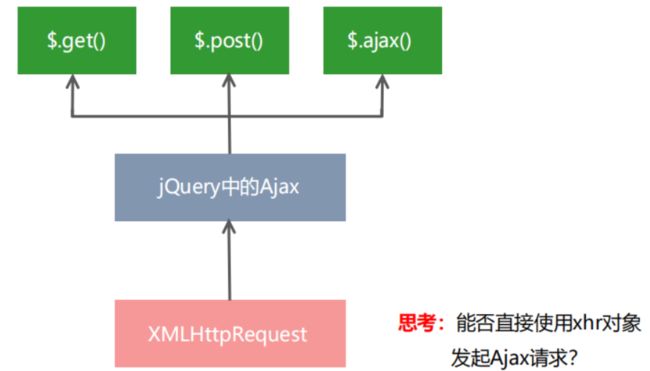
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的

使用xhr发起GET请求(⭐⭐⭐)
步骤
-
创建
xhr对象 -
调用
xhr.open()函数 -
调用
xhr.send()函数 -
监听
xhr.onreadystatechange事件
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
// 3. 调用 send 函数
xhr.send()
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据
console.log(xhr.responseText)
}
}
了解xhr对象的readyState属性
XMLHttpRequest 对象的 readyState 属性,用来表示当前 Ajax 请求所处的状态。每个 Ajax 请求必然处于以
使用xhr发起带参数的GET请求
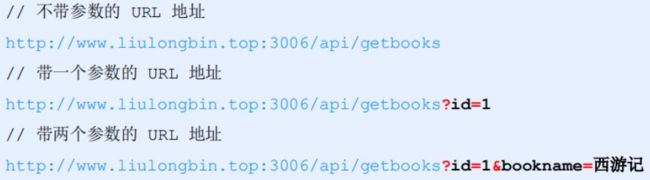
使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可:
![]()
这种在 URL 地址后面拼接的参数,叫做查询字符串。
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
查询字符串
什么是查询字符串
**定义:**查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。
**格式:**将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以
这个形式,可以将想要发送给服务器的数据添加到 URL 中。
GET请求携带参数的本质
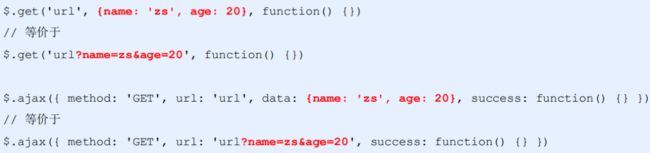
无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。
URL编码与解码
什么是URL编码
URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。
如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
URL编码原则的通俗理解:使用英文字符去表示非英文字符
如何对URL进行编码与解码
浏览器提供了 URL 编码与解码的 API,分别是:
-
encodeURI()编码的函数 -
decodeURI()解码的函数
由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编码
与解码操作
更多关于 URL 编码的知识,请参考如下博客:
https://blog.csdn.net/Lxd_0111/article/details/78028889
使用xhr发起POST请求(⭐⭐⭐)
步骤
-
创建
xhr对象 -
调用
xhr.open()函数 -
设置 Content-Type 属性(固定写法)
-
调用
xhr.send()函数,同时指定要发送的数据 -
监听
xhr.onreadystatechange事件
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send 函数
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社')
// 5. 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
数据交换格式
什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式
前端领域,经常提及的两种数据交换格式分别是 XML 和 JSON。其中 XML 用的非常少,所以,我们重点要学
习的数据交换格式就是 JSON
JSON(⭐⭐⭐)
什么是JSON
概念:JSON 的英文全称是 JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,
JSON 就是 Javascript 对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,
JSON 的本质是字符串。
作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但
是 JSON 比 XML 更小、更快、更易解析。
现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交
换格式
JSON的两种结构
JSON 就是用字符串来表示 Javascript 的对象和数组。所以,JSON 中包含对象和数组两种结构,通过这
两种结构的相互嵌套,可以表示各种复杂的数据结构。
对象结构
对象结构在 JSON 中表示为 { } 括起来的内容。数据结构为 { key: value, key: value, … } 的键
值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、
布尔值、null、数组、对象6种类型。
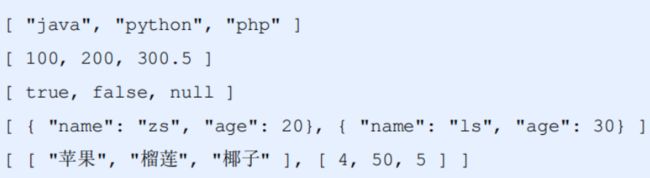
数组结构
数组结构在 JSON 中表示为 [ ] 括起来的内容。数据结构为 [ "java", "javascript", 30, true … ] 。
数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。
JSON语法注意事项
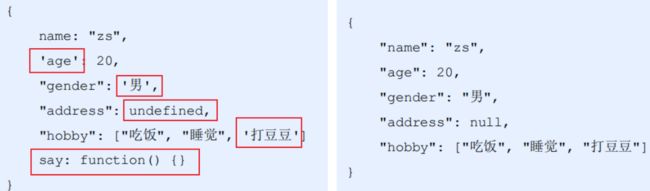
① 属性名必须使用双引号包裹
② 字符串类型的值必须使用双引号包裹
③ JSON 中不允许使用单引号表示字符串
④ JSON 中不能写注释
⑤ JSON 的最外层必须是对象或数组格式
⑥ 不能使用 undefined 或函数作为 JSON 的值
**JSON 的作用:**在计算机与网络之间存储和传输数据。
**JSON 的本质:**用字符串来表示 Javascript 对象数据或数组数据
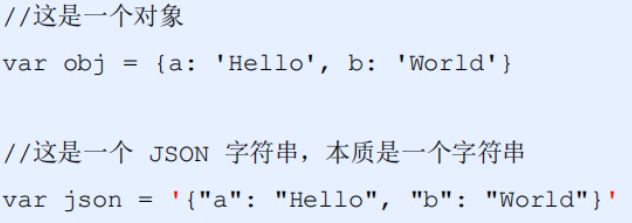
JSON和JS对象的关系
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。例如:
JSON和JS对象的互转
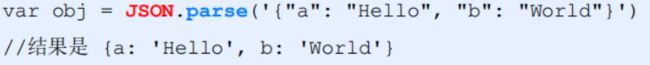
要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse() 方法:
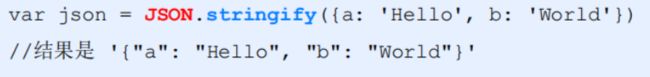
要实现从 JS 对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
应用场景
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
console.log(typeof xhr.responseText)
var result = JSON.parse(xhr.responseText)
console.log(result)
}
}
序列化和反序列化
把数据对象 转换为 字符串的过程,叫做序列化,例如:调用 JSON.stringify() 函数的操作,叫做 JSON 序列化。
把字符串 转换为 数据对象的过程,叫做反序列化,例如:调用 JSON.parse() 函数的操作,叫做 JSON 反序列化。
封装自己的Ajax函数(⭐⭐⭐)
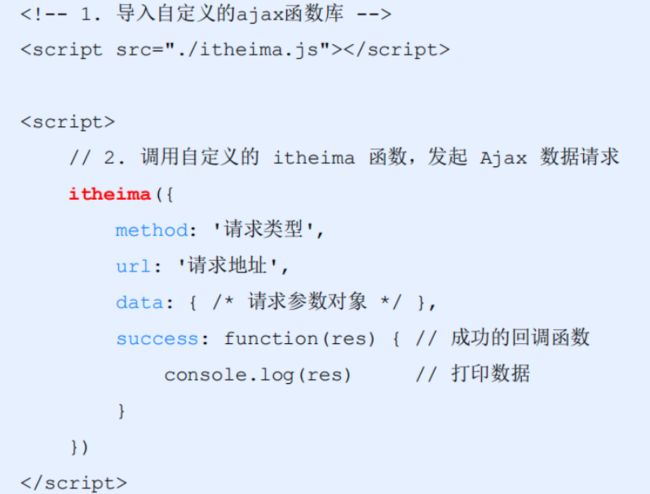
要实现的效果
定义options参数选项
itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性:
-
method请求的类型 -
url请求的URL地址 -
data请求携带的数据 -
success请求成功之后的回调函数
处理data参数
需要把 data 对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义 resolveData 函数如下:
/*** 处理 data 参数
* @param {data} 需要发送到服务器的数据
* @returns {string} 返回拼接好的查询字符串 name=zs&age=10
*/
function resolveData(data) {
var arr = []
for (var k in data) {
var str = k + '=' + data[k]
arr.push(str)
}
return arr.join('&')
}
定义itheima函数
在 itheima() 函数中,需要创建 xhr 对象,并监听 onreadystatechange 事件:
function itheima(options) {
var xhr = new XMLHttpRequest()
// 把外界传递过来的参数对象,转换为 查询字符串
var qs = resolveData(options.data)
// 注册监听
xhr.onreadystatechange = function () {
// 注册监听
if (xhr.readyState === 4 && xhr.status === 200) {
// 把服务器的json字符串转成js对象
var result = JSON.parse(xhr.responseText)
options.success(result)
}
}
}
判断请求的类型
不同的请求类型,对应 xhr 对象的不同操作,因此需要对请求类型进行 if … else … 的判断:
if (options.method.toUpperCase() === 'GET') {
// 发起GET请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
XMLHttpRequest Level2的新特性
旧版XMLHttpRequest的缺点
-
只支持文本数据的传输,无法用来读取和上传文件
-
传送和接收数据时,没有进度信息,只能提示有没有完成
XMLHttpRequest Level2的新功能
-
可以设置 HTTP 请求的时限
-
可以使用
FormData对象管理表单数据 -
可以上传文件
-
可以获得数据传输的进度信息
设置HTTP请求时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的 XMLHttpRequest 对象,增加了 timeout 属性,可以设置 HTTP 请求的时限:
上面的语句,将最长等待时间设为 3000 毫秒。过了这个时限,就自动停止HTTP请求。与之配套的还有一个
timeout 事件,用来指定回调函数:
<script>
var xhr = new XMLHttpRequest()
// 设置 超时时间
xhr.timeout = 30
// 设置超时以后的处理函数
xhr.ontimeout = function () {
console.log('请求超时了!')
}
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
</script>