Ajax、HTTP基础笔记
一、服务器的基本概念与初识
1.1、URL地址的概念
URL(全称是JniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能征确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
- http://www.baidu.com
- http://www.taobao.com
- http://www.cnblogs.com/liulongbinblogs/p/11649393.html
1.2、URL地址的组成部分
UL地址一般由三部组成:
1.3、图解客户端与服务器的通信过程
- 客户端与服务器之间的通信过程,分为请求-处理-响应三个步骤。
- 网页中的每一个资源,都是通过请求-处理-响应的方式从服务器获取回来的。
1.4、资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种情求方式分别为get和post请求。
- get请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件、css文件、js文件、图片文件、数据资源等 - post请求通常用于向服务器提交数据(往服务器发送资源)
例如:登绿录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
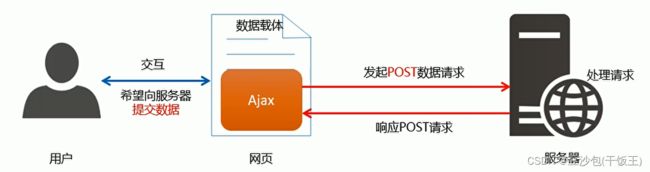
二、了解Ajax
2.1、什么是Ajax
Ajax的全称是 Asynchronous Javascript And XML(异步JavaScript和XML)。
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
2.2、为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

2.3、Ajax的典型应用场景
用户名检测:注册用户时,通过ajax的形式,动态检测用户名是否被占用

搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表

数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据

数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过ajax的形式,来实现数据的交互

2.4、了解jQuery中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest:进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
jQuery中发起Ajax请求最常用的三个方法如下:
- $.get()
- $.post()
- $.ajax()
2.4、$.get()函数的语法
jQuery中 . g e t ( ) 函 数 的 功 能 单 一 , 专 门 用 来 发 起 g e t 请 求 , 从 而 将 服 务 器 上 的 资 源 请 求 到 客 户 端 来 进 行 使 用 。 ∗ ∗ ∗ ∗ .get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。** ** .get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。∗∗∗∗.get()函数的语法如下:
$.get(url,【data】,【callback】)
2.4.1、$.get()发起不带参数的请求
使用$.get()函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可,示例代码如下:
<script>
$(function () {
$('button').on('click', function () {
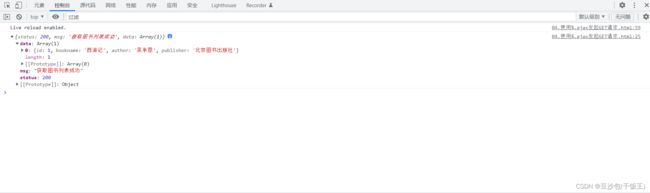
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
console.log(res);
})
})
})
</script>
2.4.2、$.get()发起带参数的请求
使用$.get()函数发起带参数的请求时,示例代码如下:
<script>
$(function () {
$('button').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res);
})
})
})
</script>
2.5、$.post()函数的语法
jQuery中$.post()函数的功能弹一,专门用来发起post请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(url,[data],[callback])
其中,三个参数各自代表的含义如下:
![]()
2.5.1、$.post()向服务器提交数据
使用$post()向服务器提交数据的示例代码如下:
<script>
$(function () {
$('button').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', { bookname: '水浒传', author: '施耐庵', publisher: '天津图书出版社' }, function (res) {
console.log(res);
})
})
})
</script>
2.6、$.ajax()函数的语法
相比于 . g e t ( ) 和 .get()和 .get()和.post()函数,jQuery中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax()函数的基本语法如下:
$.ajax({
type:' ',/请求的方式,例如GET或PosT
ur1:' ',//请求的URL地址
data:{},//这次请求要携带的数据
success:function(res){ }//请求成功之后的回调函数
})
2.6.1、使用$.ajax()发起GET请求
使用$.ajax()发起GET请求时,只需要将type属性的值设置为‘GET ‘即可:
<script>
$(function () {
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function (res) {
console.log(res);
}
})
})
})
</script>
2.6.2、使用$.ajax()发起POST请求
使用$.ajax()发起POST请求时,只需要将type属性的值设置为‘POST ‘即可:
<script>
$(function () {
$('#btnGET').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
bookname:'史记',
author:'司马迁',
publisher:'上海图书出版社'
},
success: function (res) {
console.log(res);
}
})
})
})
</script>
2.7、接口
2.7.1、接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
- http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
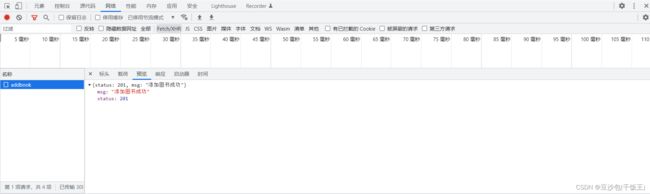
- http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
2.7.2、分析接口的请求过程
2.7.3、接口测试工具
1.什么是接口测试工具
为了验证接口能香被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。

2.下载并安装PostMan
访问PostMan的官方下载网址htps:www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可。

3、了解PostMan界面的组成部分

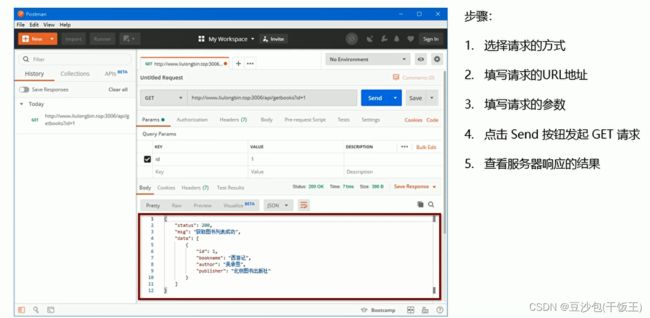
4、使用PostMan测试GET接口

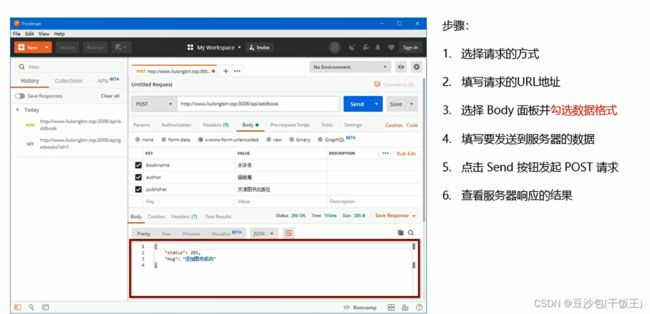
、使用PostMan测试POST接口

2.7.4、接口文档
1.什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
2.7.5、接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 1.接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 2.接口URL:接口的调用地址。
- 3.
- 4.参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 5.响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
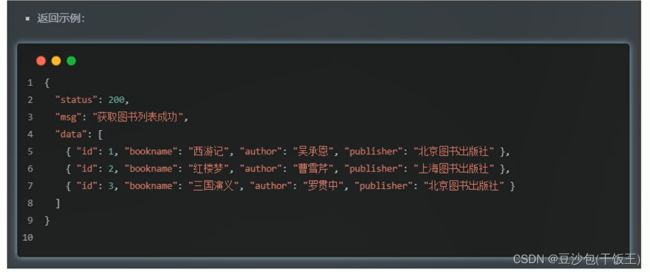
- 6.返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
2.7.6、接口文档示例


三 、什么是表单
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并通过标签的提交操作,把采集到的信息提交到服务器端进行处理。

3.1、表单的组成部分
3.1.1、
标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器。

3.1.2、action
- actio属性用来规定当提交表单时,向何处发送表单数据。
- action属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。
- 当表单在未指定action属性值的情况下,action的默认值为当前页面的URL地址。
注意:当提交表单后,页面会立即跳转到action属性指定的URL地址
3.1.3、target
target属性用来规定在何处打开action URL。
它的可选值有5个,默认情况下,target的值是_self,表示在相同的框架中打开action URL。

3.1.4、method
method属性用来规定以何种方式把表单数据提交到action URL。它的可选值有两个,分别是get和post。默认情况下,method的值为get,表示通过URL地址的形式,把表单数据提交到action URL。
注意:
- get方式适合用来提交少量的、简单的数据。
- post方式适合用来提交大量的、复杂的、或包含文件上传的数据。
- 在实际开发中,表单的post提交方式用的最多,很少用get。例如登绿、注册、添加数据等表单操作,都需要使用post方式来提交表单。
3.1.5、enctype
enctype属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype的值为application/,x-www-form-urlencoded,表示在发送前编码所有的字符。

注意:
- 在涉及到文件上传的操作时,必须将enctype的值设置为multipart/form-data
- 如果表单的提交不涉及到文件上传操作,则直接将enctype的值设置为application/.x-www-form-urlencoded即可!
3.2、表单的同步提交及缺点
3.2.1、什么是表单的同步提交
通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
3.2.2、表单同步提交的缺点
- 表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差。
- 表单同步提交后,页面之前的状态和数据会丢失。
3.2.3、如何解决表单同步提交的缺点
如果使用表单提交数据,则会导致以下两个问题:
- 页面会发生跳转
- 页面之前的状态和数据会丢失
解决方案:表单只负责采集数据,Ajax负责将数据提交到服务器。
3.2.4、监听表单提交事件
在jQuery中,可以使用如下两种方式,监听到表单的提交事件:
<script>
$(function () {
$('form').on('submit', function () {
alert('监听表单提交事件1');
})
$('form').submit( function () {
alert('监听表单提交事件2');
})
})
</script>
3.2.5、阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的event.preventDefault()函数,来阻止表单的提交和页面的跳转,示例代码如下:

3.2.6、快速获取表单中的数据
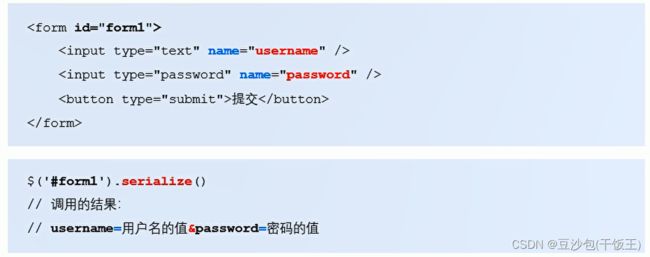
1、serialize()函数
为了简化表单中数据的获取操作,jQuery提供了serialize0函数,其语法格式如下:
$(selector).serialize()
serialize()函数的好处:可以一次性获取到表单中的所有的数据。
2、serialize()函数示例

注意:在使用serialize()函数快速获取表单数据时,必须为每个表单元素添加name属性!
3.3、模板引擎的基本概念
3.3.1、渲染U1结构时遇到的问题
var rows = [];
$.each(res.data, function (i, res) {
rows.push(' 评论人:' + res.username + '评论时间:' + res.time + '' + res.content + ' ')
})
$('#cmt-list').empty().append(rows.join('')); // 渲染列表ui结构
上述代码是通过字符串拼接的形式,来渲染U结构。
如果U结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且一具需求发生变化,修改起来也非常麻烦。
3.3.2、什么是模板引擎
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。

3.3.3、模板引擎的好处
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
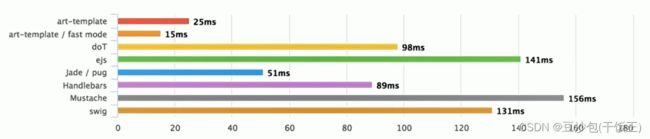
3.3.4、art-template简介
**art-template是一个简约、超快的模板引擎。中文官网首页为http://aui.github.io/art-template/zh-cn/index.html

3.3.5、art-template的安装
在浏览器中访问http://aui.github.io/art-template/zh-cn/docs/installation.html页面,找到下载链接后,鼠标右键,
选择““链接另存为”,将art-template下载到本地,然后,通过/
3.3.6、art-template的使用步骤
- 1、导入art-template
- 2、定义数据
- 3、定义模板
- 4、调用template函数
- 5、渲染HTML结构
3.3.7、art-template的标准语法
art-template提供了{{ }}这种语法格式,在{{ }}内可以进行变量输出,或循环数组等操作,这种{{ }}语法在art-template中被称为标准语法。
3.3.7.1、标准语法——输出

在{{ }}语法中,可以进行变量的输出、对像属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
3.3.7.2、标准语法——原文输出
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
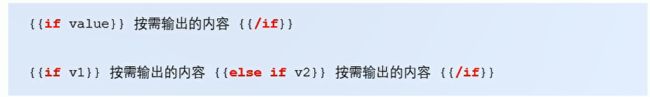
3.3.7.3、标准语法——条件输出
如果要实现条件输出,则可以在{{ }}中使用if…else if…/if的方式,进行按需输出。

3.3.7.4、标准语法-循环输出
如果要实现循环输出,则可以在{{ }}内,通过each语法循环数组,当前循环的索引使用$index进行访问,当前的循环项使用$value进行访问。

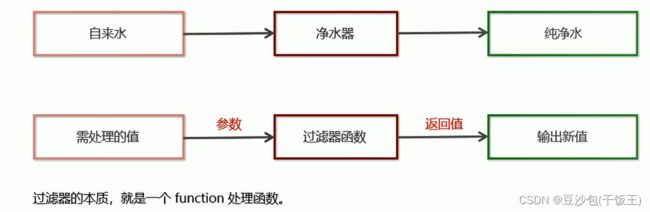
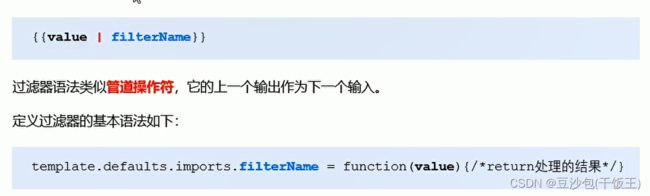
3.3.7.5、标准语法-过滤器
<h3>{{regTime | dateFormat}}h3>
// 定义一个格式化时间的过滤器 dateFormat 如下:
template.defaults.imports.dateFormat = function (date) {
var date = new Date();
var y = date.getFullYear()
var m = date.getMonth() + 1
var d = date.getDate()
var hh = padZero(date.getHours());
var mm = padZero(date.getMinutes());
var ss = padZero(date.getSeconds());
return y + '-' + m + '-' + d + ' ' + hh + ':' + mm + ':' + ss;
}
3.4、正则与字符串操作
1、基本语法
exec( )函数用于检索字符串中的正则表达式的匹配。
如果字符串中有匹配的值,则返回该匹配值,否则返回null。

3.4.1、分组
正则表达式中()包起来的内容表示一个分组,可以通过分组来提取自己想要的内容,示例代码如下:

3.4.2、字符串的replace函数
replace( )函数用于在字符串中用一些字符替换另一些字符,语法格式如下:
<script>
var result = '123456'.replace('123', 'abc'); console.log(result); //abc456
script>
<script>
var str = '我是{{name}}'
var pattern = /{{([a-zA-Z]+)}}/
var patternResult = pattern.exec(str)
// console.log(patternResult)
str = str.replace(patternResult[0], patternResult[1])
console.log(str)
script>
3.4.3、使用while循环replace
<script>
var str = '{{name}}今年{{ age }}岁了'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while (patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], patternResult[1])
}
console.log(str)
script>
3.4.4、replace替换为真值
<script>
var str = '{{name}}今年{{ age }}岁了'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var data = { name: '豆沙包', age: 18 };
var patternResult = null
while (patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], data[patternResult[1]])
}
console.log(str)//豆沙包今年18岁了
script>
四、ajax增强
4.1、什么是XMLHttpRequest
XMLHttpRequest(简称xhr)是浏览器提供的Javascript对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来的。

4.1.1、使用xhr发起GET请求
步骤:
- 创建xhr对象
- 调用xhr.open( )函数
- 调用xhr.send( )函数
- 监听xhr.onreadystatechange事件
<script>
//1.创建XHR 对象
var xhr = new XMLHttpRequest();
//2.调用open
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
//3. 调用send函数
xhr.send()
//4. 监听
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
//获取服务器响应的数据
console.log(xhr.responseText);
}
}
script>
4.1.2、了解xhr对象的readyState属性
XMLHttpRequest对象的readyState属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必然处于以
下状态中的一个:

4.1.3、使用xhr发起带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可:

这种在URL地址后面拼接的参数,叫做查询字符串。
4.1.4、什么是查询字符串
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
格式:将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。

4.1.5、GET请求携带参数的本质
无论使用 . a j a x ( ) , 还 是 使 用 .ajax(),还是使用 .ajax(),还是使用.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。

4.1.6、URL编码与解码
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
4.1.7、如何对URL进行编码与解码
浏览器提供了URL编码与解码的API,分别是:
- encodeURL( ) 编码的函数
- decodeURL( )解码的函数
<script>
console.log(encodeURI('豆沙包')); //%E8%B1%86%E6%B2%99%E5%8C%8
console.log(decodeURI('%E8%B1%86%E6%B2%99%E5%8C%8'))//豆沙包
console.log(decodeURI('%E8%B1%86'));//豆 每三个为一个字
console.log(decodeURI('%E6%B2%99'))//沙
console.log(decodeURI('%E5%8C%85'))//包
script>
URL编码的注意事项
由于浏览器会自动对URL地进行编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码
与解码操作。
4.1.7、使用xhr发起POST请求
步骤:
- 创建xhr对象
- 调用xhr.open()函数
- 设置Content-Type属性(固定写法)
- 调用xhr.send()函数,同时指定要发送的数据
- 监听xhr.onreadystatechange事件
<script>
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send 函数
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社')
// 5. 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
script>
4.1.8、什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
前端领域,经常提及的两种数据交换格式分别是XML和JSON。其中XML用的非常少,所以,我们重点要学习的数据交换格式就是JSON。

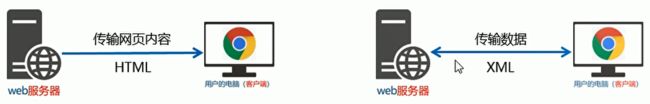
4.1.9、什么是XML
XML的英文全称是EXtensible Markup Language,即可扩展标记语言。因此,XML和HTML类似,
也是一种标记语言。

4.1.10、XML和HTML的区别
XML和HTML虽然都是标记语言,但是,它们两者之间没有任何的关系。
HTML被设计用来描述网页上的内容,是网页内容的载体
XML被设计用来传输和存储数据,是数据的载体

4.1.11、XML缺点
4.2、JSON
概念:JSON的英文全称是JavaScript Object Notation,即“JavaScript对象表法”。简单来讲,
JSON就是Javascript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此,JSON的本质是字符串。
作用:JSON是一种轻量级的文本数据交换格式,在作用上类似于ML,专门用于存储和传输数据,但是JSON比XML更小、更快、更易解析。
现状:JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经成为了主流的数据交
换格式。
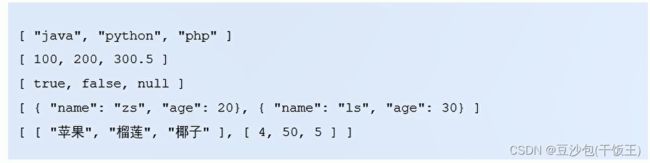
4.2.1、JSON的两种结构
JSON就是用字符串来表示Javascript的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
对象结构:对象结构在JSON中表示为{ }括起来的内容。数据结构为{key:value,key:value,.}的键值对结构。其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可以是数字、字符串、布尔值、nul、数组、对象6种类型。

数组结构:数组结构在JSON中表示为[ ]括起来的内容。数据结构为【java“,‘javascript“,30,true】。数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

4.2.2、JSON语法注意事项
-
属性名必须使用双引号包裹
-
字符串类型的值必须使用双引号包裹
-
JSON中不允许使用单引号表示字符串
-
JSON中不能写注释
-
JSON的最外层必须是对象或数组格式
-
不能使用undefined或函数作为JSON的值
-
JSON的作用:在计算机与网络之间存储和传输数据。
-
JSON的本质:用字符串来表示Javascript对象数据或数组数据
4.2.3、JSON和JS对象的关系
JSON是JS对像的字符串表示法,它使用文本表示一个JS对像的信息,本质是一个字符串。例如:

4.2.4、JSON和JS对象的互转
要实现从JSON字符串转换为JS对象,使用JSON.parse( )方法:
<script>
var jsonStr = '{"a": "Hello", "b": "world"}'
var obj = JSON.parse(jsonStr)
console.log(obj)
script>
要实现从JS对像转换为SON字符串,使用SON.stringify( )方法:
<script>
var obj2 = { a: 'hello', b: 'world', c: false }
var str = JSON.stringify(obj2)
console.log(str)
console.log(typeof str)
script>
4.2.5、序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化,例如:调用SON.stringify(0函数的操作,叫做JSON序列化。
把字符串转换为数据对像的过程,叫做反序列化,例如:调用SON.parse0函数的操作,叫做SON反序列化。
4.3、封装自己的AJAX函数
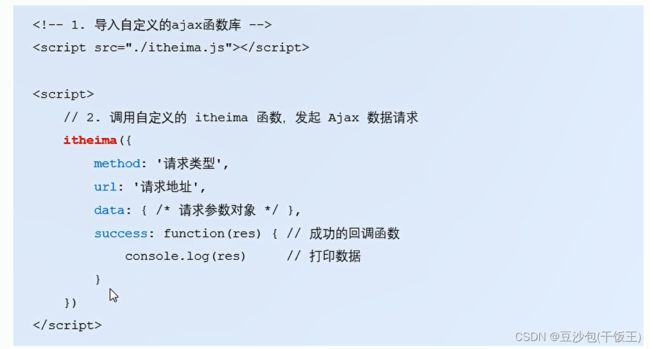
4.3.1、
4.3.2、定义options参数选项
itheima ()函数是我们自定义的Ajax函数,它接收一个配置对像作为参数,配置对像中可以配置如下属性:
- method 请求的类型
- url 请求的URL地址
- data 请求携带的数据
- success 请求成功之后的回调函数
4.3.3、处理data参数
需要把data对像,转化成查询字符串的格式,从而提交给服务器,因此提前定义resolveData函数如下:

4.3.4、判断请求的类型
不同的请求类型,对应xhr对象的不同操作,因此需要对请求类型进行if…else…的判断:

4.3.5、封装的ajax代码
function resolveData(data) {
var arr = []
for (var k in data) {
var str = k + '=' + data[k]
arr.push(str)
}
return arr.join('&')
}
var res = resolveData({ name: 'zs', age: 20 })
console.log(res) //name=zs&age=20
function itheima(options) {
var xhr = new XMLHttpRequest()
// 把外界传递过来的参数对象,转换为 查询字符串
var qs = resolveData(options.data)
if (options.method.toUpperCase() === 'GET') {
// 发起GET请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText)
options.success(result)
}
}
}
4.4、XMLHttpRequest Level2的新特性
4.4.1、认识XMLHttpRequest Level2
1.旧版XMLHttpRequest的缺点
- 只支持文本数据的传输,无法用来读取和上传文件
- 传送和接收数据时,没有进度信息,只能提示有没有完成
4.4.2、XMLHttpRequest Level22的新功能
- 可以设置HTTP请求的时限
- 可以使用FormData对象管理表单数据
- 可以上传文件
- 可以获得数据传输的进度信息
4.4.3、设置HTTP请求时限
有时,AJAX操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。新版本的XMLHttpRequest对像,增加了timeout属性,可以设置HTTP请求的时限:
xhr.timeout =3000
上面的语句,将最长等待时间设为3000毫秒。过了这个时限,就自动停止HTTP情求。与之配套的还有一个timeout事件,用来指定回调函数:
xhr.ontimeout function(event){
alert(‘请求超时!)
}
4.4.4、FormData对象管理表单数据
Ajax操作往往用来提交表单数据。为了方便表单处理,HTML5新增了一个FormData对象,可以模拟表单操作:
<script>
// 1. 创建 FormData 实例
var fd = new FormData()
// 2. 调用 append 函数,向 fd 中追加数据
fd.append('uname', 'zs')
fd.append('upwd', '123456')
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
}
}
</script>
4.4.5、 FormData对象管理表单数据
FormData对象也可以用来获取网页表单的值,示例代码如下:
<script>
// 1. 通过 DOM 操作,获取到 form 表单元素
var form = document.querySelector('#form1')
form.addEventListener('submit', function (e) {
// 阻止表单的默认提交行为
e.preventDefault()
// 创建 FormData,快速获取到 form 表单中的数据
var fd = new FormData(form)
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(JSON.parse(xhr.responseText)) //{uname: 'name', upwd: 'doushabao'}
}
}
})
</script>
4.4.6、 上传文件
<input type="file" id="file1">
<button id="btnUpload">上传文件button>
<br>
<img src="" alt="" id="img" style="width: 800px;">
<script>
//1.获取上传文件的按钮
var btnUpload = document.querySelector('#btnUpload');
//2、监听上传文件按钮的点击事件
btnUpload.addEventListener('click', function () {
var files = document.querySelector('#file1').files;
if (files.length <= 0) {
return alert('你还未选择文件,请重新选择文件');
}
var fd = new FormData();
fd.append('avatar', files[0]);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar');
xhr.send(fd); //将fd 上传
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText)
if (data.status === 200) {
//上传成功
document.querySelector('#img').src = 'http://www.liulongbin.top:3006' + data.url;
} else {
//图片上传失败
console.log('图片上传失败' + data.message);
}
}
}
})
script>
4.4.7、显示上传文件进度
4.4.8、监听上传进度的事件
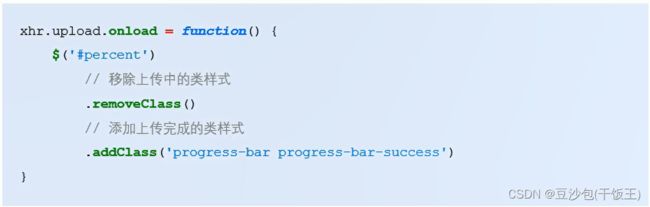
4.4.9、监听上传完成的事件
4.4.10、使用jQuery发起上传文件的请求
4.4.11、jQuery:实现loading效果
1、ajaxStart(callback)
Ajax请求开始时,执行ajaxStart函数。可以在ajaxStart的callback中显示loading效果,示例代码如下:

注意:$(document).ajaxStart( )函数会监听当前文档内所有的Ajax请求。
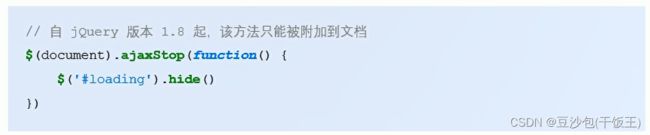
2、ajaxStop(callback)
Ajax请求结束时,执行ajaxStop函数。可以在ajaxStop的callback中隐藏loading效果,示例代码如下:

4.5、axios
4.5.1、什么是axios
- Axios是专注于网络数据请求的库。
- 相比于原生的XMLHttpRequest对象,axios简单易用。
- 相比于jQuery,axios更加轻量化,只专注于网络数据请求。
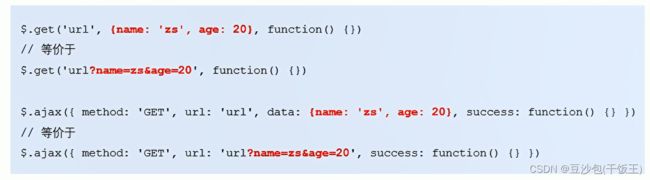
4.5.2、axios发起GET请求
4.5.3、axios发起POST请求
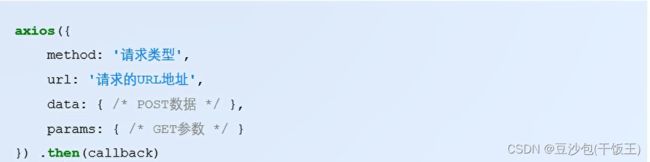
4.5.4、直接使用axios发起请求
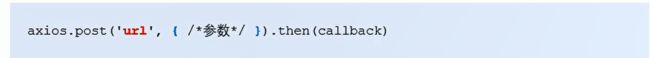
axios也提供了类似干jQuery中$.ajax( )的函数,语法如下:

4.5.5、直接使用axios发起GET请求
4.5.6、直接使用axios发起POST请求
4.6跨域与JSONP
4.6.1、同源策略
4.6.1.1、什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于http/www.test.com/index.html页面的同源检测:

4.6.1.2、什么是同源策略
同源策略(英文全称Same origin policy)是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略部限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A网站的vaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
- ①无法读取非同源网页的Cookie、LocalStorage和IndexedDB
- ②无法接触非同源网页的DOM
- ③无法向非同源地址发送Ajax请求
4.6.2、跨域
4.6.2.1、什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的UL之间进行资源的交互。
网页:http:/www.test.com/index.html
接口:http:/www.api.com/userlist
4.6.2.2、浏览器对跨域请求的拦截
4.6.2.3、浏览器对跨域请求的拦截
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS。
JSONP:出现的早,兼容性好(兼容低版本)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求,不支持POST请求。
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
4.7.1、什么是JSOP
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
4.7.2、JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是源策略的影响,可以通过src属性,请求非同源的js脚本。
因此,JSONP的实现原理,就是通过script:标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。