- pytest-bdd 行为驱动自动化测试
东汉末年出bug
pytestpythonpytest-bdd
引言pytest-bdd是一个专为Python设计的行为驱动开发(BDD)测试框架,它允许开发人员使用自然语言(如Gherkin)来编写测试用例,从而使测试用例更易于理解和维护。安装通过pip安装pipinstallpytest-bdd介绍特性文件(FeatureFile):定义了要测试的系统功能。通常以.feature为扩展名,并使用Gherkin语言编写。特性文件包含特性名称、描述以及一个或多
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 测试学习之——Pytest Day3
别在内卷了
测试学习pytestpython
引言Pytest作为Python中最受欢迎的测试框架之一,以其简洁的语法、强大的功能和丰富的插件生态系统,极大地提升了自动化测试的效率和可维护性。在本文中,我们将深入探讨Pytest的两大核心特性:Fixture和插件管理,帮助您更高效地编写和管理您的测试用例。一、夹具fixtureFixture是Pytest中一个非常强大的特性,它允许您定义在测试用例执行之前或之后自动运行的代码。这对于设置测试
- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- Python桌面应用程序中的自动化测试
master_chenchengg
pythonpython办公效率python开发IT
Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一
- Python:操作 Word 对齐方式
Thomas Kant
Pythonpythonwordc#
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Python:操作Word对齐方式详解(左对齐/右对齐/居中/两端对齐)在日常办公自动化中,我们经常需要对Word文档中的段落设置对齐方式,如左对齐、右对齐、居中、两端对齐等。本文将带你使用python-docx库
- TestCafe ➜ Playwright fixture 架构迁移指南
Thomas Kant
自动化测试playwrighttestcafetypescript测试架构
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】
- Git分支管理:如何实现分支自动化测试?
项目管理实战手册
项目管理最佳实践gitelasticsearch大数据ai
Git分支管理:如何实现分支自动化测试?关键词:Git分支管理、自动化测试、持续集成、CI/CD、测试策略、分支策略、DevOps摘要:本文将深入探讨如何在Git分支管理中实现自动化测试,从基础概念到高级实践,详细介绍如何构建高效的自动化测试流程。我们将分析不同的分支策略对测试的影响,展示如何配置CI/CD流水线来自动触发测试,并通过实际案例演示如何优化测试执行效率。无论您是开发新手还是资深工程师
- TestNG-自动化测试框架
一、TestNG简介TestNG是一套开源的单元测试框架,它的灵感来源于JUnit,但其功能比JUnit强大,它支持更多的注解、并行测试、更多的参数化方法等。TestNG和JUnit都是java中常用的单元测试框架,二者的共同点有:都是基于注解的测试框架都可以对java代码进行单元测试都支持断言机制TestNG相较于JUnit有如下特点:TestNG支持更多的注解;TestNG支持并行测试,在测试
- UI自动化测试 - POM设计模式
什么鬼昵称
selenium自动化设计模式
一、介绍基于selenium的ui自动化测试核心上只要定位到元素,对元素执行相应的操作即可。例如下面的脚本代码:打开Chrome浏览器,在百度页面搜索自动化测试:fromseleniumimportwebdriverimporttimedriver=webdriver.chrome()driver.implicitly_wait(30)#打开浏览器,百度driver.get("http://www
- 微服务架构下的自动化测试策略调优经验分享
微服务架构下,自动化测试策略需针对分布式特性、服务自治性和高耦合风险进行针对性调整的关键调整方向及实施方法:一、测试策略重构:分层与契约驱动1.测试金字塔升级为钻石模型调整逻辑:传统金字塔中UI测试占比过高,而微服务需强化契约测试与组件测试,形成“钻石形”结构(契约测试占比20%-30%)。实施要点:契约测试层:通过消费者驱动契约(CDC)验证服务间API兼容性,使用Pact框架自动生成测试用例,
- 自动化测试策略设计和避坑概要
Alex艾力的IT数字空间
单元测试测试工具压力测试测试用例测试覆盖率安全性测试运维
高效的自动化测试策略需结合分层模型、多维度覆盖及持续优化机制实施框架:一、分层设计测试策略(金字塔模型)单元测试层(基础层)目标:验证最小功能单元(函数/类)的正确性,覆盖率需达80%以上。工具:JUnit(Java)、pytest(Python)、Mockito(模拟依赖)。实践:开发阶段同步编写,通过参数化测试覆盖边界条件(如空值、超限值)。集成测试层(中间层)目标:验证模块间接口交互,如数据
- 单元测试(超详细),一篇足矣
互联网杂货铺
职场和发展python自动化测试软件测试测试工具单元测试测试用例
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快为什么我们需要测试?让产品可以快速迭代,同时还能保持高质量对于一些相对稳定的系统级别页面,自动化测试在提高测试的效率的方面起到非常重要的作用。前端的自动化测试主要包括:浏览器测试和单元测试。Vue官方脚手架自带自动化测试配置,并帮助你完成对组件,函数等的自动化测试。什么是持续集成?它和持续部署有什么区别?代码集成到主分支需要经过一系列的自
- (七)自动化测试
我思故我在6789
测试大神之路测试工具可用性测试
1.简述什么是UI自动化测试?正确回答通过率:78.0%[详情]推荐指数:★★★★试题难度:中级UI自动化测试(UserInterfaceAutomationTesting)是一种通过编写脚本或使用自动化测试工具,对用户界面(UI)进行自动化测试的方法。它可以模拟用户与应用程序或网站的交互,自动化执行用户界面上的操作,如点击按钮、输入文本、选择选项等,并检查应用程序或网站的响应和行为是否符合预期。
- uiautomatorviewer工具在Android 9.0上的应用及优势
小馬锅
本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。
- 使用Gemini实现AI驱动UI自动化测试
测试AI自动化测试
安装依赖pipinstallbrowser-uselangchain-google-genaipydantic编写代码#coding=utf-8importasyncioimportosfrombrowser_use.agent.serviceimportAgentfromlangchain_google_genaiimportChatGoogleGenerativeAIfrompydantici
- 自动化测试 | UI Automator 进阶指南
aihuanshang9340
UIAutomator相关介绍:跨应用的用户界面自动化测试包含在AndroidXTest(https://developer.android.com/training/testing)中支持的Android系统:>=Android4.3(APIlevel18)基于instrumentation,依赖于AndroidJUnitRunner测试运行器设置UIAutomator(SetupUIAutom
- 接口自动化测试的总结与思考
测试老哥
python软件测试自动化测试测试用例职场和发展接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快服务端接口测试介绍什么是服务端?一般所说的服务端是指为用户在APP或PC使用的互联网功能提供数据服务的背后的一切。以天猫精灵智能音箱系列的产品链路为例,服务端便是网关(包括网关在内)之后的链路。什么是接口?官方点说,是计算机系统中两个独立的部件进行信息交换的共享边界。通俗点说,就是服务端对外提供数据服务最常用的信息交换方式。提供数据服务的
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- Python 领域 pytest 的测试用例的可维护性设计
Python领域pytest的测试用例的可维护性设计关键词:pytest、测试用例、可维护性、测试框架、自动化测试、测试设计模式、重构摘要:本文深入探讨了如何在Python测试框架pytest中设计可维护的测试用例。我们将从测试用例可维护性的核心原则出发,分析pytest的特性和最佳实践,介绍多种提高测试代码可维护性的设计模式和技巧。文章包含实际代码示例、项目实战案例以及可维护性评估指标,帮助开发
- 软件测试入门到精通-第9周-接口自动化测试-fixture实现测试控制+集成allure
蓝花楹下
软件测试入门到精通python功能测试
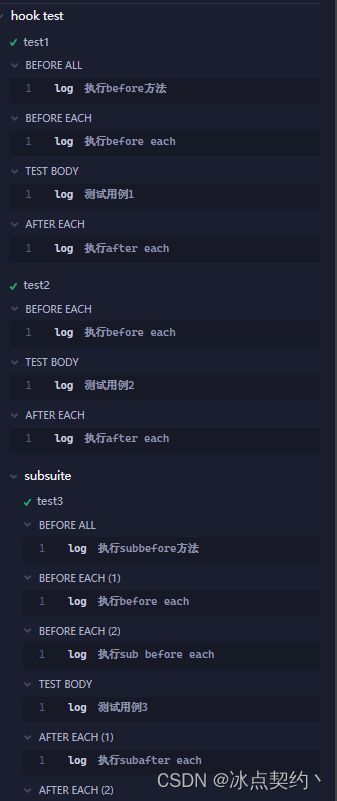
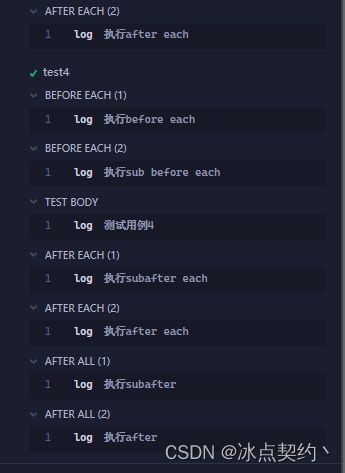
《Pytest跳过测试的艺术:让测试用例学会"偷懒"的正确姿势》幽默指南核心原理:测试界的"请假条"系统想偷懒批准条件批准测试用例举手申请HR审批(@pytest.mark)带薪休假skip弹性办公skipif提交证明文件技术剧场:两幕喜剧第一幕:《霸道测试不想跑》
[email protected](reason="今天心情不好")#测试届的"姨妈假"deftest_imp
- pytest合并allure报告解决方案
X1A0RAN
pytest
背景在执行自动化测试的过程中,为了实现自动化的高通过率,可能会反复的重试,直至大多数甚至全部用例执行通过,以此来需要人为分析的用例量,减少人力投入,提高执行效率;在用例少或者资源消耗小,用例执行快速高效的情况下,可以每次都执行全量用例,但是一旦用例数达到一定量级,全量重试就不再适用,重试失败用例或者指定用例才能满足需求。在前面的文章中pytest构造测试缓存执行指定用例提到构造测试缓存执行指定用例
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- python+requests 搭建接口自动化测试框架【超详细】
测试涛叔
软件测试面试软件测试自动化测试python开发语言软件测试面试职场和发展
一、前言Python是一种简单易学、功能强大的编程语言,广泛应用于各种软件开发和测试场景中。requests是Python中流行的HTTP库,支持发送HTTP请求和处理HTTP响应,它也是开发API自动化测试框架的重要组件之一。在本文中,我们将介绍如何使用Python和requests构建一个简单的接口自动化测试框架,并通过实例来详细说明其具体实现方法。二、环境准备在开始构建接口自动化测试框架之前
- Pytest的yaml格式测试用例读写封装
cgz_csdn
Pytestpytest
1.yaml是一种数据格式,扩展名可以是yaml,yml,支持#注释,通过缩进表示层级,区分大小写yaml读取出来后是一个字典列表格式。用途:用于做配置文件。(yaml、ini)用于编写自动化测试用例2.数据组成。(1)map对象,键:(空格)值。name:百里(2)数组(list),使用'-'表示列表。3.读写封装结果:
- 编程效率的飞跃、创新驱动的测试与行业应用的新篇章
###引言 在人工智能技术飞速发展的今天,AI工具、大模型及行业应用正在深刻改变着开发者的工作模式与各领域的发展格局。从智能编码助手到自动化测试平台,从大模型落地实践到垂直行业解决方案,AI正成为提升效率、驱动创新的核心引擎。本文将围绕“AI技术如何重塑你的工作与行业”这一主题,探讨AI工具、AI编程、AI测试以及AI行业应用和大模型落地等方面的影响。 ###一、AI工具重塑开发工作 #
- 《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)
北京-宏哥
javaselenium测试工具开发语言自动化
1.简介上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。2.为什么要切换窗口?Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL