JS(JavaScript)基本语法以及其它语法
JS基本语法
1.JS内嵌在HTML中的任何位置,一般放在head或body。
<head>
<script type="text/javascript">
.....js代码
</script>
</head>
2.在JS文件中,直接编写JavaScript代码,并嵌入在HTML
<script src="script.js"></script>
注意:
1.在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2.变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
3.JS的代码,是按照顺序执行语句
3.JavaScript-流程控制语句
判断语句(if…else)
<script type="text/javascript">
var myage = 18;
if(myage>=18) //myage>=18是判断条件
{ document.write("你是成年人。");}
else //否则年龄小于18
{ document.write("未满18岁,你不是成年人。");}
</script>
switch语句
<script type="text/JavaScript">
var myweek =3;//myweek表示星期几变量
switch(myweek)
{
case 1:
case 2:
document.write("学习理念知识");
break;
case 3:
case 4:
document.write("到企业实践");
break;
case 5:
document.write("总结经验");
break;
default:
document.write("周六、日休息和娱乐");
}
</script>
for语句
<script type="text/JavaScript">
var mymoney,sum=0;//mymoney变量存放不同面值,sum总计
for(mymoney=1;mymoney<=10;mymoney++)
{
sum= sum + mymoney;
}
document.write("sum合计:"+sum);
</script>
while循环
<script type="text/javascript">
var num=0; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球
");
num=num+1; //条件值更新
}
</script>
Do…while循环
<script type="text/javascript">
num= 1;
do
{
document.write("数值为:" + num+"
");
num++; //更新条件
}
while (num<=5)
</script>
4.JavaScript-函数
function 函数名()
{ 函数代码; }
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
contxt();
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt()" value="点击我!"/>
</form>
</body>
</html>
5.数组
语法:var myarr=new Array(); //定义数组
myarray.length; //获得数组myarray的长度
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
一维数组的表示: myarray[ ]
二维数组的表示: myarray[ ][ ]
常用互动方法
1.JavaScript-输出内容(document.write)
第一种:输出内容用"“括起,直接输出”"号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
</script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
</script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"
");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>
注意:
1.在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
3.JavaScript-确认(confirm 消息对话框)
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
str:在消息对话框中要显示的文本 返回值: Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
4.JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法: prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1.点击确定按钮,文本框中的内容将作为函数返回值
2.点击取消按钮,将返回null
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
5.JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
6.JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
DOM操作
1.DOM概念
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。
DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
<a href="http://www.imooc.com">JavaScript DOM</a>
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
- 元素节点:标签
- 文本节点:向用户展示的内容,如li中的JavaScript、DOM、CSS等文本
- 属性节点:元素属性,如a标签的链接属性href=“http://www.imooc.com”
2.通过ID获取元素
语法: document.getElementById(“id”)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取元素</title>
<script type="text/javascript">
var mychar= document.getElementById("con");
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</head>
<body>
<p id="con">JavaScript</p>
</body>
3.innerHTML 属性
用于获取或替换 HTML 元素的内容。 语法:Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById(“ID”)获取的元素。
2.注意书写,innerHTML区分大小写。
<body>
<h2 id="con">javascript</H2>
<script type="text/javascript">
var mychar= document.getElementById("con") ;
document.write("原标题:"+mychar.innerHTML+"
"); //输出原h2标签内容
mychar.innerHTML="Hello world"; //修改p元素的内容
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
4.改变 HTML 样式
语法:Object.style.property=new style;
注意:Object是获取的元素对象,如通document.getElementById(“id”)获取的元素。
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
5.显示和隐藏(display属性)
语法:Object.style.display = value
注意:Object是获取的元素对象,如document.getElementById(“id”)获取的元素。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con").style.display="none";
}
function showtext()
{
var mychar = document.getElementById("con").style.display="block";
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
6.控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript1</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript2</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
}
function modify(){
var p2 = document.getElementById("p2");
p1.className = "two";
}
</script>
</body>
</html>
事件
1.事件的概念
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
2.鼠标单击事件( onclick )----- onclick =“message()”
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
3.鼠标经过事件(onmouseover)----- οnmοuseοver=“message()”
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
4.鼠标移开事件(onmouseout)----- οnmοuseοut=“message()”
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
5.光标聚焦事件(onfocus)----- οnfοcus=“message()”
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 光标聚焦事件 </title>
<script type="text/javascript">
function message(){
alert("请选择,您现在的职业!");
}
</script>
</head>
<body>
请选择您的职业:<br>
<form onfocus ="message()">
<select name="career">
<option>学生</option>
<option>教师</option>
<option>工程师</option>
<option>演员</option>
<option>会计</option>
</select>
</form>
</body>
</html>
6.失焦事件(onblur)-------onblur-=“message()”
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
7.内容选中事件(onselect) -----οnselect=“message()”
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
8.文本框内容改变事件(onchange) ---- οnchange=“message()”
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
9.加载事件(onload)------ onLoad =“message()”
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
1.加载页面时,触发onload事件,事件写在标签内。
2.此节的加载页面,可理解为打开一个新页面时。 如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。
10.卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
<script type="text/javascript">
window.onunload = onunload_message;
function onunload_message(){
alert("您确定离开该网页吗?");
}
</script>
内置对象
1.Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)
var Udate=new Date(); # 定义一个时间对象
get/setFullYear() 返回/设置年份,用四位数表示。
<script type="text/javascript">
var mydate=new Date();
var myyear= mydate.getFullYear();
document.write(mydate+"
");//输出当前时间
document.write(mydate.getFullYear()+"
");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0081年。
document.write("年份:"+myyear);
</script>
3.返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。
<script type="text/javascript">
var mydate=new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六";
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
4.返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"
");
mydate.setTime(mydate.getTime() + 2* 60 * 60 * 1000);
document.write("推迟二小时时间:" + mydate);
</script>
String 字符串对象
1.长度
<script type="text/javascript">
var message="I love JavaScript!";
var mychar=message.toLowerCase();
document.write("字符串为:"+mychar+"
");
</script>
2.返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(2));
</script>
3.返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法: stringObject.indexOf(substring, startpos)
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "
");
document.write(str.indexOf("v") + "
");
document.write(str.indexOf("v",8));
</script>
4.字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:stringObject.split(separator,limit)
<script type="text/javascript">
var mystr="86-010-85468578";
document.write(mystr.split("-")+ "
");
document.write(mystr.split("")+ "
");
document.write(mystr.split("",3));
</script>
5.提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(startPos,stopPos)
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
</script>
6.提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法: stringObject.substr(startPos,length)
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));
document.write(mystr.substr(2,4));
</script>
Math对象
ceil() 方法可对一个数进行向上取整。 语法:Math.ceil(x)
2.向下取整floor()
floor() 方法可对一个数进行向下取整。语法:Math.floor(x)
3.四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。语法:Math.round(x)
4.随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。 语法:Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
Array 数组对象
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:arrayObject.concat(array1,array2,…,arrayN)
2.指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。 语法:arrayObject.join(分隔符)
3.颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。语法:arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
4.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。语法:arrayObject.slice(start,end)
5.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。语法:arrayObject.sort(方法函数)
浏览器对象
2.计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。语法:setInterval(代码,交互时间);
setInterval(“clock()”,1000) 或 setInterval(clock,1000)
3.取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:clearInterval(id_of_setInterval)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
</html>
4.计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。语法: setTimeout(代码,延迟时间);
5.取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:clearTimeout(id_of_setTimeout)
History 对象
1.history对象
记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:window.history.[属性|方法]
<script type="text/javascript">
var HL = window.history.length;
document.write(HL);
</script>
2.返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。语法:window.history.back();
注意:等同于点击浏览器的倒退按钮。back()相当于go(-1)
3.返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。语法:window.history.forward();
注意:等价点击前进按钮。forward()相当于go(1)
4.返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。语法:window.history.go(number);
注意:和在浏览器中单击两次后退按钮操作一样。
5.Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。 语法:location.[属性|方法]
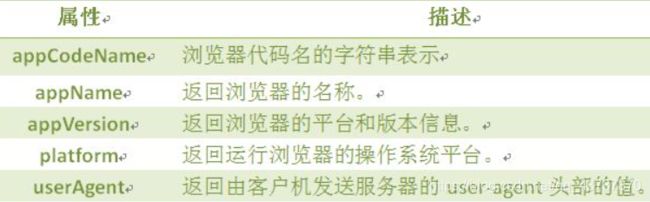
6.Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
7.serAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串) 语法:navigator.userAgent
8.screen对象
9.屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
- screen.height 返回屏幕分辨率的高
- screen.width 返回屏幕分辨率的宽
- 屏幕可用高和宽度
- screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
- screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
DOM对象,控制HTML元素
1.getElementsByName()方法
返回带有指定名称的节点对象的集合。语法:document.getElementsByName(name)
注意:所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2.getElementsByTagName()方法
返回带有指定标签名的节点对象的相同类的集合。返回元素的顺序是它们在文档中的顺序。
语法:document.getElementsByTagName(Tagname)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript</title>
</head>
<body>
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
学号:
</td>
<td align="center" width="300px">
<input type="text" id=userid name="user" onblur="validate();">
<div id=usermsg></div>
</td>
</tr>
<tr>
<td align="center" width="100px">
姓名:
</td>
<td align="center">
<input type="text" name="name">
</td>
</tr>
<tr>
<td align="center" width="%45">
性别:
</td>
<td align="center">
<input type="radio" name="sex" value="男">
男
<input type="radio" name="sex" value="女">
女
</td>
</tr>
<tr>
<td align="center" width="30%">
年龄:
</td>
<td align="center" width="300px">
<input type="text" name="age">
</td>
</tr>
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
<h1 id="myHead" onclick="getValue()">
看看三种获取节点的方法?
</h1>
<p>
点击标题弹出它的值。
</p>
<input type="button" onclick="getElements()"
value="看看name为sex的节点有几个?" />
<Br>
<input type="button" onclick="getTagElements()"
value="看看标签名为input的节点有几个?" />
<script type="text/javascript">
function getValue()
{
var myH=document.getElementById("myHead");
alert(myH.innerHTML)
}
function getElements()
{
var myS=document.getElementsByName("sex");
alert(myS.length);
}
function getTagElements()
{
var myI = document.getElementsByTagName("input");
alert(myI.length);
}
</script>
4.getAttribute()方法
通过元素节点的属性名称获取属性的值。语法:elementNode.getAttribute(name)
5.setAttribute()方法
setAttribute()
方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:elementNode.setAttribute(name,value)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title");
document.write(text +"
");
if(text=="")
{
Lists[i].setAttribute("title","WEB前端技术");
document.write(Lists[i].getAttribute("title")+"
");
}
}
</script>
</body>
</html>
6.节点属性
DOM 节点有三个重要的属性 :
- nodeName : 节点的名称
- nodeValue :节点的值
- nodeType :节点的类型
nodeName 属性: 节点的名称,是只读的。- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
nodeValue 属性:节点的值- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
7.访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。语法:elementNode.childNodes
8.访问子节点的第一和最后项
firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.firstChild 说明:与elementNode.childNodes[0]是同样的效果。
lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回NULL。
语法:node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
9.访问父节点parentNode
获取指定节点的父节点语法:elementNode.parentNode
注意:父节点只能有一个。
10.访问兄弟节点
- nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。 语法:nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。- previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。语法:odeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
11.插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:appendChild(newnode) 参数:newnode:指定追加的节点。
12.插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。 语法:insertBefore(newnode,node);
参数:newnode: 要插入的新节点。 node: 指定此节点前插入节点。
13.删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:nodeObject.removeChild(node)
14.替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。 语法:node.replaceChild
(newnode,oldnew )
15.创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:document.createElement(tagName)
16.创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data)