jQuery常用函数的使用和介绍
说在前头:本人为大二在读学生,书写文章的目的是为了对自己掌握的知识和技术进行一定的记录,同时乐于与大家一起分享,因本人资历尚浅,发布的文章难免存在一些错漏之处,还请阅读此文章的大牛们见谅与斧正。若在阅读时有任何的问题,也可通过评论提出,本人将根据自身能力对问题进行一定的解答。
前言
jQuery是JavaScript的一个封装框架。使用jQuery后,我们可以很方便的使用JavaScript对html文件中的各种标签元素或对象进行各种处理,如:元素的点击时间、移动时间、动画等等。
01—jQuery的安装
我们可以从官网下载jQuery:下载完成后引入html文件头部即可开始使用。
jQuery官网:https://jquery.com/当然,我们也可以不用下载,在html文件中直接引入百度为我们提供的jQuery。(如下)
02—语法
jQuery中的代码需要在整个html文件加载完成后才可以对html中的各个元素进行了操作。因此jQuery需要等待html各个元素加载完成后,才开始执行其代码。因此,jQuery的代码应该在domcument.ready函数之中(如下)
我们还可以对其进行简化
03—选择器
jQuery的选择器与CSS选择器类似,前缀使用"#"标记的是id选择器,使用" . "标记的是类选择器,而没有带任何前缀的是标签选择器。(如下)
测试内容1
测试内容2
测试内容3
当我们需要选择内容为“测试内容1”的标签对象时,使用$(".p")即可获取,同理获取“测试内容2”的标签对象时使用$("#p"),获取“测试内容3”的标签对象使用$("p")。(如下)
04—事件
事件即是我们与浏览器交流的一个过程,jQuery有着许多的事件函数,我们对此只介绍常用的几种:
| click() | 鼠标点击事件 |
| dblclick() | 鼠标双击事件 |
| mouseenter() | 鼠标移入事件 |
| mouseleave() | 鼠标移出事件 |
| hover() | 鼠标悬停事件 |
点击示例:
效果演示:
05—隐藏/显示
| hide() | 隐藏对象 |
| show() | 显示对象 |
| toggle() | 隐藏/显示对象 |
示例代码:
这是用于测试的内容
效果演示:
06—淡入/淡出
| fadeOut() | 淡出 |
| fadeIn() | 淡入 |
| fadeToggle() | 淡入/淡出 |
| fadeTo("slow", 0.4) | 按照输入的透明度淡出 |
示例代码:
这是用于测试的内容
效果演示:
07—滑动
| slideUp() | 向上滑动 |
| slideDown() | 向下滑动 |
| slideToggle() | 向上/向下滑动 |
示例代码:
这是用于测试的内容
效果演示:
08—动画
| animate() | 开启动画 |
| stop() | 停止动画 |
示例代码:
这是用于测试的内容
效果演示:
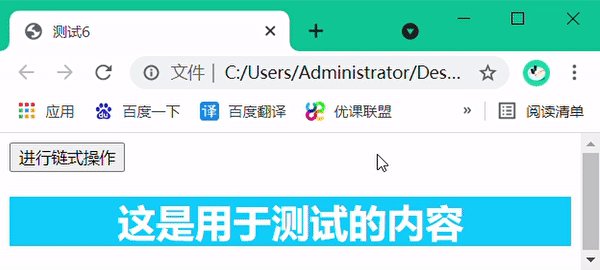
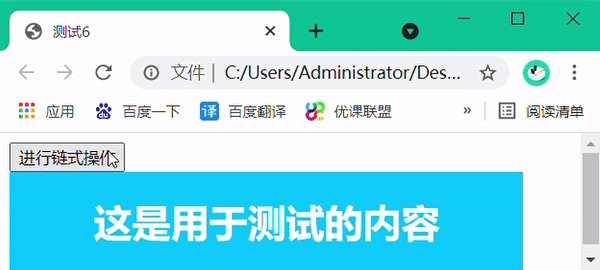
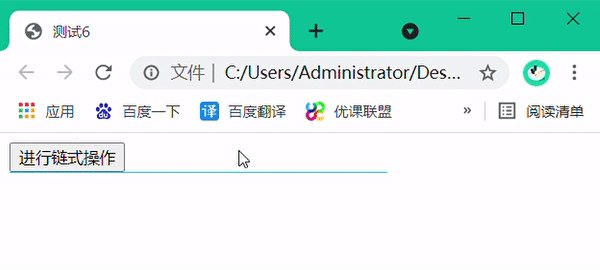
09—链式拼接
上面介绍了多种函数后,需要强调的是,每个不同的函数还可以以链式的形式拼接使用。如:在元素宽度减少后紧接着向上或向下滑动过程(如下)
示例代码:
这是用于测试的内容
效果演示:
10—css函数
如果我们需要对目标元素css样式进行修改,可以使用css()函数(如下)
设置单个css属性:
$("#main").css("font-size", "16px");设置多个css属性:
$("#main").css("font-size":"16px", "background-color":"deepskyblue");11—AJAX load()
load函数可以异步获取服务器的数据,并将数据放入对应的元素中
语法:$(selector).load(URL,data,callback);示例:
$("#main").load("https://www.baidu.com/");12—AJAX get()
使用get函数,可以异步向服务器发送GET请求
语法:$.get(URL,callback);示例:
$("button").click(function(){
$.get("https://www.baidu.com/",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});13—AJAX get()
使用get函数,可以异步向服务器发送POST请求,并带上参数
语法$.post(URL,data,callback);示例:
$("button").click(function(){
$.post("https://www.baidu.com/",
{
name: "Bosen",
age: "19"
},
function(data,status){
alert("数据: \n" + data + "\n状态: " + status);
});
});14—设置内容、属性
| html() | 设置或返回所选元素的内容 |
| text() | 设置文本内容 |
| val() | 设置或返回表单字段的值 |
示例代码:
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("Hello world!");
});
$("#btn3").click(function(){
$("#test3").val("Hello world!");
});扫描二维码关注
![]()