- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- `customRef` 在实战中的使用:防抖、计算属性缓存和异步数据获取
阿珊和她的猫
缓存javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录使用场景示例防抖计算属性的缓存异步数据获取总结在Vue3中,custom
- 响应式数据的判断:Vue3中的方法
阿珊和她的猫
typescriptjavascript前端vue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录方法一:检查对象是否为Proxy方法二:使用`effect`函数方法三:
- uni-app/vue2:微信小程序实现文件流的下载及预览
_龙衣
uni-app+Vue2/3开发经验大全uni-app微信小程序notepad++
有时候后端会返回文件流,而不是完整的文件地址。实现文件流的下载预览方式如下://接口地址constdownloadUrl=base_url+"/service/proBasicService/downloadBillFile"consttoken=uni.getStorageSync('token');//参数constobj={}uni.request({url:downloadUrl,//接口
- UV-UI组件库中@click.stop事件修饰符失效问题解析
邬群彤
UV-UI组件库中@click.stop事件修饰符失效问题解析uv-uiuv-ui破釜沉舟之兼容vue3+2、app、h5、小程序等多端基于uni-app和uView2.x的生态框架,支持单独导入,开箱即用,利剑出击。项目地址:https://gitcode.com/gh_mirrors/uv/uv-ui问题背景在使用UV-UI组件库开发过程中,开发者可能会遇到在uv-image组件上使用@cli
- uni-app项目实战笔记21--uniapp缓存的写入和读取
moxiaoran5753
uni-app笔记缓存
一、缓存的写入uni.setStorageSync("storageClassList",classifyList.value)二、缓存的读取,如果缓存不存在,则返回空数组conststorageClassList=uni.getStorageSync("storageClassList")||[];三、对读取到的数据进行转换处理//1.创建响应式数组constclassList=ref([])/
- uniapp小兔鲜儿小程序
Chappie_Home
uni-app小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档uniapp小兔鲜儿小程序前言一、项目介绍二、技术栈三、项目模块四、运行环境百度网盘分享前言开源项目学习提示:以下是本篇文章正文内容,下面案例可供参考一、项目介绍微信小程序端:该项目包含了从首页浏览商品,到商品详情,微信登录,加入购物车,提交订单,微信支付,订单管理等功能。二、技术栈前端框架:uni-app(Vue3+TS)状态管理:
- 跨平台应用开发进阶(二十五) :uni-app实现IOS云打包解决IOS提交审核相册等隐私描述语导致审核失败问题_uniapp info
2401_84435768
uni-appios蓝桥杯
+-[3.1IOS隐私信息](#31_IOS_25)-[3.2设置方法](#32__40)+[四、拓展阅读](#_75)一、问题描述Guideline5.1.1-Legal-Privacy-DataCollectionandStorageWenoticedthatyourapprequeststheuser’sconsenttoaccessthecamera,butdoesn’tsufficien
- 跨平台应用开发进阶(五十三):uni-app 通过webview方式嵌套H5实现图片点击下载_h5嵌入app中怎么实现下载功能
2401_84446787
程序员uni-app
signShare(){this.toImage();},toImage(){Toast.loading();constnode=this.$refs.luckyInfo;htmlToImage(node,2).then(img=>{this.shareObject.image=img;//launchSharePanelPic(this.shareObject);//展示海报this.showP
- 创建 uni-app 项目与运行项目
阿珊和她的猫
uni-appvue.jsjavascript前端typescript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录安装HBuilderX创建uni-app项目运行uni-app项目使用命
- 代练系统小程序APP公众号源码系统/代练系统陪玩小程序游戏陪玩陪玩平台搭建
前端后端小程序数据库服务器
环境搭建后端环境:推荐使用PHP7.3,搭配MySQL5.6,Web服务器选择Nginx或Apache,并开启Redis扩展。前端环境:安装Node.js,用于uni-app项目的编译和调试。跨端兼容组件适配uni-app内置了丰富的跨端组件(如、),避免了不同平台(如微信小程序和H5)的UI差异。开发者无需为每个平台单独编写代码,提高了开发效率。条件编译通过#ifdef、#ifndef等预编译指
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- uni-app 安卓 iOS 离线打包参考
App离线打包原生工程配置安卓:【uniapp】uniapp离线打包安卓应用或者云打包发布app步骤&问题记录iOS:uni-app实现XCode苹果本地离线打包APP
- 推客小程序源码定制——联盟分销返利现成源码搭建开发
hedian116
javascript
一、开发模式选择1.**源码定制流程**-基于成熟商业源码二次开发-技术栈要求:```markdown•前端:Uni-app/Taro+Vue.js/React•后端:SpringBoot/ThinkPHP/Node.js•数据库:MySQL5.7+•部署环境:Linux+Nginx+Docker(推荐)```**二、核心定制模块**|模块|可定制内容|技术实现要点||--------------
- 前端开发必备!30+优质组件库全推荐
橘子编程
前端vue.jsvuejavascript
(一)移动端常用组件库1.TaroUIforReact-京东出品,多端合一,所向披靡官网:TaroUI|O2Team2.uViewUI,是uni-app生态最优秀的UI框架uView-多平台快速开发的UI框架-uni-appUI框架3.uview-plus(Vue3)uview-plus,是全面兼容nvue的uni-app生态框架uview-plus-全面兼容nvue/鸿蒙/uni-app-x的u
- 自定义 Hook:在 Vue3 中复用逻辑
阿珊和她的猫
javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录创建自定义Hook示例:创建一个自定义Hook用于计数使用自定义Hook
- `readonly` 与 `shallowReadonly`:Vue3 中的只读响应式对象
阿珊和她的猫
前端javascripttypescriptvue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录`readonly`使用`readonly``shallowReadon
- uni-app总结4-项目配置+HBuilder插件使用+uni插件使用
Heyuan_Xie
Uni-Appuni-app
这篇文章将介绍uni-app开发过程中的部分项目配置(vite、自动化测试、unocss配置等)、HBuilderX插件使用(Prettier、githubcopilot等)以及uni插件使用(原生插件、UTS插件)。一、项目配置1.vite环境配置1.通过pnpm安装vite:pnpmaddvite2.新增vite.config.js配置文件,引入uni并设置为plugin2.自动化测试配置(j
- 笔记-uni-app入门到实战 以项目为导向 掌握完整开发流程
qq_45784828
vue
总结所学uni.getSystemInfoSync//同步获取设备信息//#ifndefAPP-PLUS||H5//h5不会编译下面这段话letmenuButton=uni.getMenuButtonBoundingClientRect();//获取微信胶囊信息插件iconsscoll-view组件引用数据库constdb=uniCloud.database()使用get,拿到数据。返回给客户端a
- uni-app项目实战笔记17--获取系统信息getSystemInfo状态栏和胶囊按钮
moxiaoran5753
uni-app笔记
接着上一篇笔记,在添加头部导航栏后,H5显示正常:但在微信小程序中,由于刘海屏的存在,添加的头部导航栏跟状态栏重叠在一起:因此需要获取状态栏的高度以便状态栏和导航栏错开不重叠在一起。同时头部导航栏通过与右侧的胶囊按钮在同一水平线上,因此也需要获取胶囊按钮的高度来控制显示。uniapp提供了获取系统信息的API:getSystemInfo(异步操作),详情可访问uniapp官方文档:系统信息的概念|
- uni-app多平台管理系统的快速构建模板
小黄人95
本文还有配套的精品资源,点击获取简介:该模板基于uni-app开发框架,提供了全面的前端管理系统的解决方案。它允许开发者快速构建适用于iOS、Android、Web等多个平台的管理界面,减少了开发时间和重复工作。模板包括用户管理、权限控制等常见功能,并且兼容多种设备和平台,提供一致的用户体验。uniadmin可能是指模板的特定系列,它集成了丰富的UI组件和管理功能,通过跨平台和快速开发的优势,提升
- 基于uni-app的埋点sdk设计
-Dayer-
uni-app
一、统计app激活状态在App.vue中利用onShow生命周期验证或者操作onShow:function(){uni.showToast({title:'onShow'})},二、页面级别的统计(进入页面、停留时长、手机系统信息、网络状态、页面路径、标题)需要收集的数据{"pageType":"leavePage","networkType":"wifi","pageInfo":{"pageUr
- 食刻外卖系统全面开源教程:商户与配送端小程序APP
本文还有配套的精品资源,点击获取简介:本文深入剖析了最新版的“食刻外卖系统”源码,覆盖商户端和配送端的小程序APP开源实践。系统源码实现了商家管理、订单处理、配送调度等功能,为餐饮业提供全面解决方案。文章详细讲解了商户端与配送端小程序的用户界面、订单管理、商品管理、数据统计、配送员注册与登录、配送任务接收、路线规划及签收确认。此外,介绍了系统的开源技术栈,如ReactNative或uni-app,
- uni-app项目实战笔记15--使用uni-popup实现弹出层和uni-rate实现评分效果
moxiaoran5753
uni-app笔记
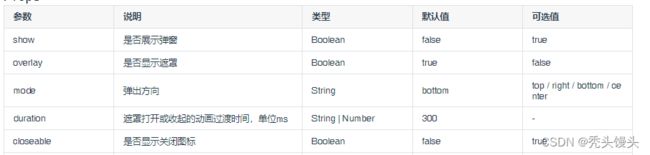
关于uni-popup组件可访问uniapp官网查看更多:uni-popup弹出层|uni-app官网。重要属性配置:属性名类型默认值说明animationBooleantrue是否开启动画typeString'center'弹出方式mask-click[即将废弃]Booleantrue蒙版点击是否关闭弹窗is-mask-click[1.7.4新增]Booleantrue蒙版点击是否关闭弹窗mas
- Vue.js 跨平台开发:Uni-app实战教程
前端视界
前端大数据与AI人工智能前端艺匠馆vue.jsuni-app前端ai
Vue.js跨平台开发:Uni-app实战教程关键词:Vue.js、Uni-app、跨平台开发、小程序、多端适配摘要:本文从“一次开发,多端运行”的跨平台开发需求出发,以Vue.js为技术底座,详细讲解Uni-app的核心原理、开发流程与实战技巧。通过生活场景类比、代码示例和项目实战,帮助开发者快速掌握用Uni-app构建跨平台应用的能力,覆盖小程序、H5、App等主流终端。背景介绍目的和范围在移
- uni-app项目实战笔记16--实现头部导航栏效果
moxiaoran5753
uni-app笔记
先来看效果:要求:顶部导航栏要始终固定在上方,不随页面上下拖动而消失。代码实现:1.定义一个自定义导航栏组件:custom-nav-bar.vue,并写入如下代码:标题搜索上面的代码定义了状态栏,标题栏的布局,其中:1.状态栏主要显示时间、手机剩余电量等信息;2.标题栏:实现搜索框,标题的效果。CSS代码:.layout{.navBar{position:fixed;top:0;left:0;wi
- uni-app总结2-所需知识储备和学习途径
Heyuan_Xie
Uni-Appuni-appuni-app系统教程
使用uni-app进行跨平台开发,开发者不用去掌握各个平台的开发语言,只需一套代码即可完成多端的产品输出。那么使用uni-app需要掌握什么呢,这里给大家分享一下。Vue.jsuni-app里是通过Vue来开发的,所以首先肯定是要掌握Vue语言。如果是前端开发者转战uni,就可以省掉很多的学习成本。如果是没有接触过Vue的原生开发者,可以通过vue.js官网来学习,或者直接通过uni提供的视频教程
- uni-app总结5-UTS插件开发
Heyuan_Xie
Uni-Appuni-app
我们先贴上官方UTS插件开发的教程地址:UTS插件介绍|uni-app-xuni-app本身对于原生的支持有限,当App想要使用原生的部分Api或者原生平台上的第三方SDK时,就需要通过UTS插件的形式来实现。这篇文章我们就来讲下UTS插件开发的流程以及开发过程中常用的一些写法。想要得心应手,需要仔细的看一遍官方的UTS插件开发文档,也可在实际开发中遇到问题的时候回头去查阅并记录。一、开发流程un
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&