3.2【HarmonyOS鸿蒙开发】组件Button
作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Button是一种常见的组件,点击可以触发对应的操作,通常由文本或图标组成,也可以由图标和文本共同组成。
图标按钮
图标和文本共同组成的按钮
一、支持的XML属性
Button无自有的XML属性,共有XML属性继承自Text
二、创建Button
2.1 普通文本按钮
我们先创建一个普通的按钮。
常用的背景如文本背景、按钮背景,通常采用XML格式放置在graphic目录下。
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“graphic”文件夹,选择“New > File”,命名为“background_button.xml”,在该文件中定义按钮的背景形状、颜色。
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="10"/>
<solid
ohos:color="#66007CFD"/>
shape>
在layout目录下的xml文件中创建Button,并设置按钮的背景形状、颜色。
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Button
ohos:id="$+id:button1"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="17fp"
ohos:text="文本按钮"
ohos:background_element="$graphic:background_button"
ohos:margin="15vp"
ohos:padding="10vp"
/>
DirectionalLayout>
效果图:
2.2 带图标按钮
我们也可以在创建按钮的时候,附带小图标。通过element_xxx属性设置即可。
element_left,文本左侧图标
element_top,文本上方图标
element_right,文本右侧图标
element_bottom,文本下方图标
element_start,文本开始方向图标
element_end,文本结束方向图标
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“media”文件夹,先粘贴进去一个icon图标。
然后在xml文件中继续添加Button按钮:
<DirectionalLayout
...>
...
<Button
ohos:id="$+id:button2"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="17fp"
ohos:text="带图标按钮"
ohos:background_element="$graphic:background_button"
ohos:margin="15vp"
ohos:padding="10vp"
ohos:element_padding="5vp"
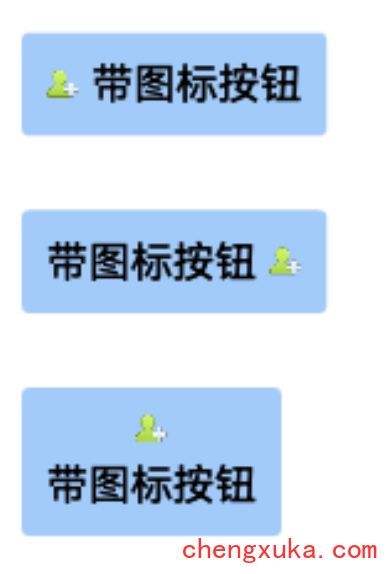
ohos:element_left="$media:add_friend"
/>
<Button
ohos:id="$+id:button3"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="17fp"
ohos:text="带图标按钮"
ohos:background_element="$graphic:background_button"
ohos:margin="15vp"
ohos:padding="10vp"
ohos:element_padding="5vp"
ohos:element_right="$media:add_friend"
/>
<Button
ohos:id="$+id:button4"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="17fp"
ohos:text="带图标按钮"
ohos:background_element="$graphic:background_button"
ohos:margin="15vp"
ohos:padding="10vp"
ohos:element_padding="5vp"
ohos:element_top="$media:add_friend"
/>
DirectionalLayout>
说明:
ohos:element_padding="5vp",文本与图片的边距
效果图:
2.3 其他形状的按钮
按照按钮的形状,按钮可以分为:普通按钮,椭圆按钮,胶囊按钮,圆形按钮等。
普通文本按钮。
先在在graphic目录下创建一个红色背景的xml文件color_red_element.xml。
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#33FF0000"/>
shape>
普通按钮和其他按钮的区别在于不需要设置任何形状,只设置文本和背景颜色即可,例如:
<Button
ohos:width="150vp"
ohos:height="50vp"
ohos:text_size="27fp"
ohos:text="普通按钮"
ohos:background_element="$graphic:color_red_element"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
/>
椭圆按钮
椭圆按钮是通过设置background_element的来实现的,background_element的shape设置为椭圆(oval):
oval_button_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#33FF0000"/>
shape>
xml布局文件:
<Button
ohos:width="150vp"
ohos:height="50vp"
ohos:text_size="27fp"
ohos:text="椭圆按钮"
ohos:background_element="$graphic:oval_button_element"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
/>
胶囊按钮
胶囊按钮是一种常见的按钮,设置按钮背景时将背景设置为矩形形状,并且设置ShapeElement的radius的半径。
capsule_button_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="18vp"/>
<solid
ohos:color="#33FF0000"/>
shape>
xml文件中:
<Button
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="27fp"
ohos:text="胶囊按钮"
ohos:background_element="$graphic:capsule_button_element"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
/>
圆形按钮
圆形按钮和椭圆按钮的区别在于组件本身的宽度和高度需要相同
circle_button_element.xml,其实这个和上面的椭圆按钮oval_button_element.xml的内容是相同的,形状选oval即可。
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#33FF0000"/>
shape>
xml文件中:
<Button
ohos:width="50vp"
ohos:height="50vp"
ohos:text_size="27fp"
ohos:background_element="$graphic:circle_button_element"
ohos:text="+"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
/>
三、处理按钮的点击事件
上面所有的操作,都是在页面布局中放置按钮,各种形状的。但是无论多好看的按钮,如果不能点击,那么是没有灵魂的。那么如何来响应按钮的点击事件呢?
按钮的重要作用是当用户单击按钮时,会执行相应的操作或者界面出现相应的变化。实际上用户点击按钮时,Button对象将收到一个点击事件。开发者可以自定义响应点击事件的方法。例如,通过创建一个Component.ClickedListener对象,然后通过调用setClickedListener将其分配给按钮。
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 为按钮设置点击事件回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
// 此处添加点击按钮后的事件处理逻辑
}
});
四、写几个例子
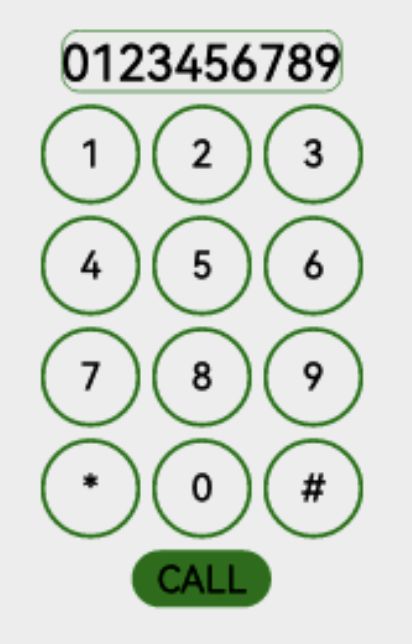
1、打电话的拨号界面
在layout目录下新建一个布局文件:dials_layout.xml:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="$graphic:color_light_gray_element"
ohos:orientation="vertical"
ohos:padding="20vp"
>
<Text
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="20fp"
ohos:text="0123456789"
ohos:background_element="$graphic:green_text_element"
ohos:text_alignment="center"
ohos:layout_alignment="horizontal_center"
/>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:top_margin="5vp"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="1"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="2"
ohos:left_margin="5vp"
ohos:right_margin="5vp"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="3"
ohos:text_alignment="center"
/>
DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="4"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:left_margin="5vp"
ohos:right_margin="5vp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="5"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="6"
ohos:text_alignment="center"
/>
DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="7"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:left_margin="5vp"
ohos:right_margin="5vp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="8"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="9"
ohos:text_alignment="center"
/>
DirectionalLayout>
<DirectionalLayout
ohos:width="match_parent"
ohos:height="match_content"
ohos:alignment="horizontal_center"
ohos:orientation="horizontal"
ohos:bottom_margin="5vp">
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="*"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:left_margin="5vp"
ohos:right_margin="5vp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="0"
ohos:text_alignment="center"
/>
<Button
ohos:width="40vp"
ohos:height="40vp"
ohos:text_size="15fp"
ohos:background_element="$graphic:green_circle_button_element"
ohos:text="#"
ohos:text_alignment="center"
/>
DirectionalLayout>
<Button
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:text="CALL"
ohos:background_element="$graphic:green_capsule_button_element"
ohos:bottom_margin="5vp"
ohos:text_alignment="center"
ohos:layout_alignment="horizontal_center"
ohos:left_padding="10vp"
ohos:right_padding="10vp"
ohos:top_padding="2vp"
ohos:bottom_padding="2vp"
/>
DirectionalLayout>
color_light_gray_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
shape>
green_text_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<stroke
ohos:width="2"
ohos:color="#006E00"/>
<solid
ohos:color="#EDEDED"/>
shape>
green_circle_button_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<stroke
ohos:width="5"
ohos:color="#006E00"/>
<solid
ohos:color="#EDEDED"/>
shape>
green_capsule_button_element.xml:
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#006E00"/>
shape>
点击事件:
在layout目录下新建一个xml布局文件:
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text1"
ohos:height="200vp"
ohos:width="300vp"
ohos:background_element="#22ff0000"
ohos:layout_alignment="center"
ohos:top_margin="20vp"
ohos:text_color="#FF0000"
ohos:text="尝试点击下面的两个按钮"
ohos:text_alignment="center"
ohos:text_size="24fp"
/>
<DependentLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:margin="20vp"
>
<Button
ohos:id="$+id:btn1"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="粑粑去哪了"
ohos:padding="10vp"
ohos:text_size="20fp"
ohos:background_element="$graphic:capsule_button_element"
ohos:align_parent_left="true"
/>
<Button
ohos:id="$+id:btn2"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="飞机去哪了"
ohos:padding="10vp"
ohos:text_size="20fp"
ohos:background_element="$graphic:capsule_button_element"
ohos:align_parent_right="true"
/>
DependentLayout>
DirectionalLayout>
布局效果:

然后我们在java代码中处理点击事件:
package com.example.buttondemo.slice;
import com.example.buttondemo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//1.修改要展示的布局文件
super.setUIContent(ResourceTable.Layout_button_click_layout);
//2.获取两个按钮对象
Button btn1 = (Button)findComponentById(ResourceTable.Id_btn1);
Button btn2 = (Button)findComponentById(ResourceTable.Id_btn2);
//3.获取文本对象
Text text1 = (Text)findComponentById(ResourceTable.Id_text1);
//4.为按钮设置点击事件的回调函数
btn1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//点击按钮
text1.setText("粑粑去厕所了");
System.out.println("点击按钮1。。。");
}
});
btn2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
//点击按钮之后,设置文本
text1.setText("飞机掉下来了");
System.out.println("点击按钮2。。。");
}
});
}
}
运行效果:

更多内容:
1、社区:鸿蒙巴士https://www.harmonybus.net/
2、公众号:HarmonyBus
3、技术交流QQ群:714518656
4、视频课:https://www.chengxuka.com