- rollupOptions 详细讲解,如何优化性能
东心十
vue.js
RollupOptions详细讲解与性能优化Rollup是一个JavaScript模块打包器,特别适合用于库和应用的打包。rollupOptions是在使用Vite、WMR等构建工具时配置Rollup的选项对象。下面我将详细讲解rollupOptions的各个配置项以及如何优化打包性能。核心配置项详解输入(input)javascriptrollupOptions:{input:‘src/main
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- JSON简介及其应用
Jackson@ML
MongoDBJavaScriptNode.jsjsonJavaScriptNode.js
JSON简介及其应用
[email protected]的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- 模拟工作队列 - 华为OD机试真题(JavaScript卷)
什码情况
算法面试javascript数据结构华为od
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述让我们来模拟一个工作队列的运作,有一个任务提交者和若干任务执行者,执行者从1开始编号。提交者会在给定的时
- 数据分类 - 华为OD机试真题(JavaScript 题解)
什码情况
华为odjavascript开发语言数据结构算法机试
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述对一个数据a进行分类,分类方法为:此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
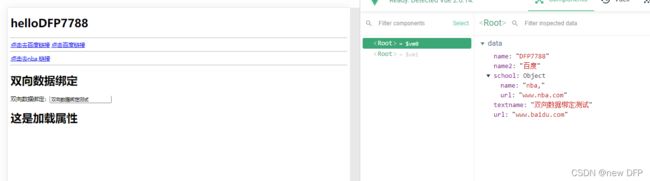
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- JavaScript基础-触屏事件
咖啡の猫
javascript开发语言ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- 鹅厂JS面试题——0.1+0.2=0.3吗?
孤舟蓑影
JavaScriptjavascript开发语言ecmascript前端学习
首先公布答案:在JavaScript中,0.1+0.2≠0.3为什么?JavaScript中的数字使用IEEE754标准的双精度浮点数(64位)进行表示。这种表示方式在处理十进制小数时,不能精确地表示某些数字。比如0.1和0.2这样的十进制小数,在转换成二进制浮点数时会产生无限循环的小数,导致它们在内存中只能近似表示。0.1在二进制中表示为一个近似值:0.000110011001100110011
- 浏览器的垃圾回收机制
甘露寺
js浏览器javascript前端
深入解析现代浏览器的垃圾回收机制:分代回收与标记清除算法本文详细探讨了Chrome、Firefox等现代浏览器中JavaScript引擎的垃圾回收(GC)原理,重点讲解分代回收策略和标记清除/整理算法的工作流程,并通过示例帮助理解内存自动管理背后的机制。为什么需要垃圾回收?JavaScript是一种自动内存管理的语言。开发者通常不需要手动分配或释放内存(如C/C++中的malloc/free)。这
- for...in 与 for...of的区别是啥?用错后果很严重
for…in与for…of循环详解在JavaScript中,for...in和for...of是两种常用的循环语句,但它们在使用场景和行为上有显著区别。下面我将详细解释它们的差异,并通过示例代码进行说明。核心区别对比表特性for...infor...of遍历目标对象的可枚举属性可迭代对象的值返回值类型键名(key)值(value)适用对象普通对象、数组(不推荐)数组、字符串、Map、Set、Nod
- JavaScript 原型链继承中的引用类型陷阱
JavaScript原型链继承中的引用类型陷阱本文通过一个生动的案例,解析JavaScript原型链继承中引用类型属性的共享问题,帮助开发者理解原型链机制并避免常见陷阱。问题代码展示//父类构造函数functionAnimal(){this.skills=['eat','sleep'];//引用类型属性this.mouse=1;//基本类型属性this.name='Animal';this.sho
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- react gsap动画库使用详解之scroll滑动动画
伍哥的传说
前端源码分享react.js前端前端框架vue.jsvue动画javascript
简介gsap高性能的JavaScript动画库,在现代网页设计和开发中运用。安装npminstallgsapReact框架中使用可以考滤使用react-gsap-enhancer库,或者@gasp/react。类组件使用react-gsap-enhancer高阶组件,函数组件使用@gasp/react自定义Hook。npminstallreact-gsap-enhancer#oryarnaddre
- #Vue3篇: vue3梳理 :&ref自动解包&key使用
程序员xiaolibao
Vue3篇vue
vue3Attribute绑定同名简写如果attribute的名称与绑定的JavaScript值的名称相同,那么可以进一步简化语法,省略attribute值在模板中使用ref时,我们不需要附加.value。为了方便起见,当在模板中使用时,ref会自动解包(有一些注意事项)。import{ref}from'vue'exportdefault{setup(){constcount=ref(0)func
- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- JavaScript 数组操作大全
csdn_HPL
JavaScriptjavascript前端开发语言
JavaScript提供了丰富的数组操作方法,可以分为以下几类:创建数组//字面量方式constarr1=[1,2,3];//构造函数方式constarr2=newArray(1,2,3);//创建指定长度的空数组constarr3=newArray(5);//创建长度为5的空数组//Array.of()-解决构造函数参数歧义问题constarr4=Array.of(5);//[5],而不是长度为
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- (转载)20个JavaScript重点知识点(11)this机制
lzhdim
javascript前端vue.js开发语言ecmascript
this是JavaScript中最容易让人困惑的概念之一。它的指向取决于函数的调用方式而非定义位置,且在不同场景下表现不同。一、this的本质this是一个动态绑定的执行上下文对象,指向当前函数运行时的“所有者”。它的值在函数被调用时确定,而非定义时。理解this的关键在于分析函数是如何被调用的。二、绑定规则1.默认绑定(独立函数调用)当函数作为独立函数调用时(非方法、构造函数等),非严格模式下t
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/