如何构建材质设计( Material Design )网页?流程大概是?(基于React)
如何构建材质设计( Material Design )网页?流程大概是?(基于React)
尝试阅读我的建站流程,并跟随几个问题来针对您自身定制构建方案。
文末有所有相关内容的链接,请先专注于文章内容吧
7月起
前端设计
React: 引用 Material UI 组件库构建网页、设计页面路由
Material UI: 基于 Material Design 的 React 组件库
在这个月决定开始制作个人网页,很久之前关注到了Material UI——一个基于 React 的 Material Design 组件库,又由于 React 可以实现,这次便抛弃 HTML + CSS + JavaScript 的方法来构建网页。事实证明,React + Material UI 在极大程度上缩短了本网站的开发周期。
我开始学习 React 课程,跟随 尚硅谷2021版React技术全家桶全套完整版 - 天禹老师 这个课程,学习到了第 64 集 - 最后一节 TodoList 案例 。此时已至7月20日。
为什么不学习后面的课程?
我们的目标明确,能够处理好组件的编写、父子组件传递数据和各个写法互相转换即可。如果项目赶,后期需要的例如路由(实现页面转换,实际上 React 只有一个 HTML 页面,每次进行了不同的渲染)、componentDidMount 的利用(可以帮助页面刷新数据和接收来自服务器的数据等,课程内已经讲过),可以搜索一些资料定向补充学习即可,请不要把您珍贵的开发时间浪费在不必要的知识点上。
提到转换是因为 Material UI 组件库内的示例代码都为函数式组件,但我们会遇到已经写好了某一种大型组件的情况(例如已经写好了大型的类式组件,不易删改,新加入的组件由函数式编写),某些用法也可能只能被用在类式组件或函数式组件中,所以,学会转换能够帮助我们顺利的进行组件的编写。
还是7月
在已经跟随 TodoList 案例进行编码后,就能对 React 的使用有大概的了解。因为网站最初定义为个人博客,所以首页的最初框架借鉴了 Material UI 博客模板,但后来逐渐发展为 Material Design 与前端交流,所以中途构想了其他的几个页面。得益于 React,每一天都能够完成很多组件的编写和引入利用,大概7月28日整个网页已经初步完善(包括后台页面与信息请求)。
后台的设计
Egg.js: 接收 MYSQL 的数据并新建一个服务器网页供前端请求
MYSQL: 提供文章、账号数据
Axios: 在前端快速实现 Get、Post 请求
这么设计是因为有幸搜索到来自 技术胖 的博客设计教学 —— React实战技术博客系统。视频里利用了 Ant Design 来构建博客(组件库,同样可构建界面),与 Material UI 组件库的组件样式完全不相同,所以在写文章列表组件的时候也确实遇到了一些问题,但是互联网上有很多解决方案,特别是来自 Github 的一些内容,您只需要专项搜索即可,下一期会出一篇关于我遇到了那些经典问题并如何解决的文章。
跟随 学习到 32 集 ——后台开发8—中台登录接口编写,就应该可以自己写 Egg.js 的控制器和端口了。当然,如果您阅读了 Egg.js 的官方文档,那么您应该了解,实际上要编写更完善的代码,我们还要写 Service,但技术胖的编写方式帮助我们省略了一些代码量,加快了开发,但是可能不对您的项目适用,所以请合理学习与应用,不要一刀切。
7月末
深入学习网页所需要的 Material Design 相关指南
既然选择使用了 Material Design,那么,在网页基本结构和逻辑构建好后,遵守相应的规范就应该成为第一需求了,于是,针对悬浮操作按钮、颜色、暗色模式进行了进一步的了解,并优化了网页的相关部分。因为目前无法选出符合自己网页的颜色调色板,所以选用了默认的紫色作为次要颜色。
都来到这里了,再努力一下吧!
后来,看到了一篇来自谷歌开发者的文章 ——使用 Material Design 组件实现 Material 动效,正如初次见到 Material Design 一样,再次被其惊艳到。于是再深入研究了下 Material UI 的提供的动画库(承认,不知如何使用 React Transition 来实现一个跟这篇文章中的邮件应用一样的动效,所以自己只实现了一个打开文章界面渐变的效果),当然,相关的规范还是需要遵循。
8月了,不早了。
开始了解如何搭建网站,再一次开始大量搜索资料:Linux基本操作、Nginx反向代理、manifest.json 文件的优化 等。最后终于把网页备案了。
我知道您还能再优化
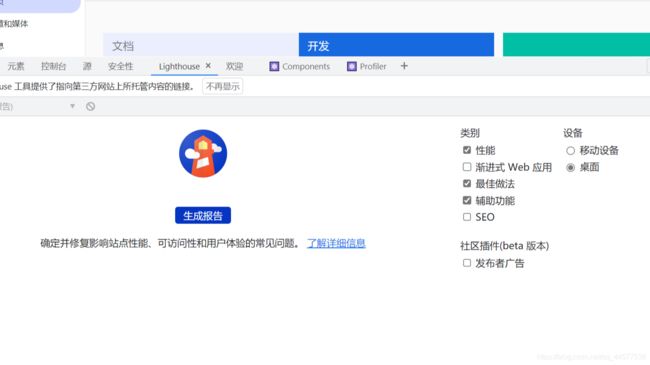
利用浏览器自带的 Lighthouse 工具 ( 我使用了 Edge 浏览器,大部分主流的浏览器都有这个功能 )能够很方便的看到自己网页某一个页面的评分,包括了性能,可访问性( 无障碍性)、是否是最佳做法。虽然是英文,但是看不懂的利用网页翻译插件即可。通过这一步操作,发现字体没有预先加载,是因为自己粗心引用了两次相同的 Google Font API,导致了误判。顺便也在 Google Font API 上找到了更适合网页的字体。
同时也发现了文章加载过慢的问题,原因是一开始设计的时候把所有的文章数据全部加载到了一个页面上,导致文章和媒体页面卡顿,现在已经优化了,我把点击后对应的文章数据单一传到了一个新的页面打开。
后续,等待备案成功。
询问自己几个问题,帮助您改善构建方案
Material Design 设计主管 Bethany 在 AMA # 答疑解惑会议上讲到:“从我交谈的每个人的对话中,我了解到他们都能对于自己的事业提出一些自己想要去探索的问题。”
这里我根据自己的构建历程,提出了以下几个问题:
- 我为什么要使用这个技术?
- 我应该一直跟随这个指南(视频、文档)吗?现在的需求允许我这么做吗?
- 他或她又或者是他们讲的对吗?
- 我可不可以在不影响整个构建的情况下简略代码?
- 如果使用了规范,还有什么我没有遵守吗?
- 我喜欢目前的方向吗?是不是可以继续使用?
如果您仔细阅读了文章,您应该知道我对于其中的问题是有所思考的,尤其是前三个问题,在学习他人分享的时候是值得考虑的。当然,由于学的太少,所以这篇文章里可能有很多我没发现的描述问题,若您能帮助我改正,欢迎与我交流,我会了解后及时更正,多谢您的帮助。
当然,这只是我的一个学习与输出流程,每个人都是独一无二的,对于您的构建流程应该是属于适合您自己的才是最棒的,当然,如果您选择了相同的路线,有任何问题欢迎与我交流。对了,不要害怕失败。
新开了一个专栏——AMA # 答疑解惑,翻译了5月份 Google I/O 2021 大会上 Material Design 团队对于网友问题的在线回答,敬请关注本账号内容。
相关内容
Material UI 组件库 - React
Material UI 博客模板 - React
关于 Material Design 的各种网页组件库 - Vuetify、Angular
React 中文文档
尚硅谷2021版React技术全家桶全套完整版 - 天禹老师
React实战技术博客系统 - 技术胖
Service - Egg.js
Material 颜色工具
Material Design 暗色模式文档
Material Design 动效文档