- Microsoft Visual C++ Redistributable 各版本安装包合集
Eric Woo X
C++Windowsmicrosoftc++开发语言
MicrosoftVisualC++Redistributable2019x86:https://aka.ms/vs/16/release/VC_redist.x86.exex64:https://aka.ms/vs/16/release/VC_redist.x64.exeMicrosoftVisualC++Redistributable2017x86:https://go.microsoft.c
- 鸿蒙特效教程09-深入学习animateTo动画
苏杰豪
HarmonyOSNext鸿蒙特效教程harmonyos学习华为
鸿蒙特效教程09-深入学习animateTo动画本教程将带领大家从零开始,一步步讲解如何讲解animateTo动画,并实现按钮交互效果,使新手也能轻松掌握。效果演示通过两个常见的按钮动画效果,深入学习HarmonyOSNext的animateTo动画,以及探索最佳实践。缩放按钮效果抖动按钮效果一、基础准备1.1理解ArkUI中的动画机制HarmonyOS的ArkUI框架提供了强大的动画支持,常见有
- QT多线程:
苜柠
QTqt开发语言
线程类:QThread类线程池:QThreadPool类QMutex:互斥锁;QReadWriteLock:读-写锁;QSemaphore:信号量;QWaitCondition:条件变量。利用它们来保护线程间共享数据的完整性.原子操作:QAtomicInteger、QAtomicPointer类,能够确保基础数据类型的读写操作的原子性。对于简单的计数、状态位的读写,使用原子操作类可以避免加锁开销。
- C++多线程
苜柠
C++c++
线程:async和thread锁:C++11中的std::atomic和std::mutex推荐文章:C++11多线程(std::thread)详解_c++11线程使用-CSDN博客c++标准库多线程-云山漫卷-博客园std::lock_guard是一个RAII风格的简单的锁管理器,它在构造时自动加锁,在析构时自动解锁。#include#include#include#includestd::mu
- QT-LINUX-Bluetooth蓝牙开发
大象荒野
嵌入式QT开发笔记qt
BlueToothAPIQT-BlueToothApiQtBluetooth6.8.2官方提供的蓝牙API不支持linux。D-Bus的API实现蓝牙确保系统中安装了BlueZ(版本需≥5.56),并且Qt已正确安装并配置了D-Bus支持。默默看了下自己的版本.....D-BUS的API也不支持。在D-Bus中,org目录是D-Bus对象路径(ObjectPath)的一部分,用于唯一标识系统中的对
- Qt for WebAssembly程序中文乱码问题处理过程
muren
Qtc++qtwasm开发语言
一、环境操作系统DeepinV23Qt版本6.8.2编程语言C++二、问题现象QtforWebAssembly应用在浏览器页面上英文字母显示正常,中文显示为乱码。经测试分析原因为默认字体不能正常显示汉字。三、处理过程1.准备中文字体文件从Windows下复制宋体简体字体文件。C:\Windows\Fonts\simsun.ttc2.添加资源文件resources.qrcsimsun.ttc3.Qt
- layui中tab的切换
catino
html前端layui
layui中tab的切换,可使用element.tabChange(filter,layid);用于外部切换到指定的Tab项上,如:element.tabChange('demo','layid');//切换到lay-id="yyy"的这一项下例所示element.tabChange('demo','22');//切换到:用户管理网站设置用户管理权限分配商品管理订单管理点击该Tab的任一标题,观察
- 【Q&A】QT事件处理流程是怎么样的?
浅慕Antonio
Q&Aqt数据库开发语言
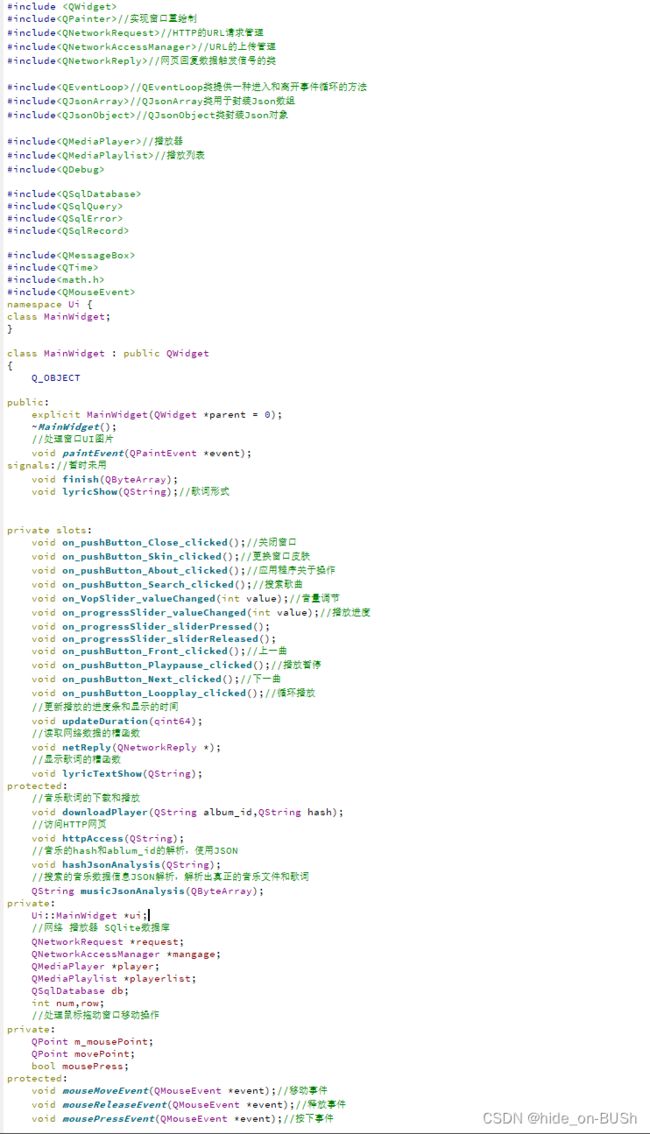
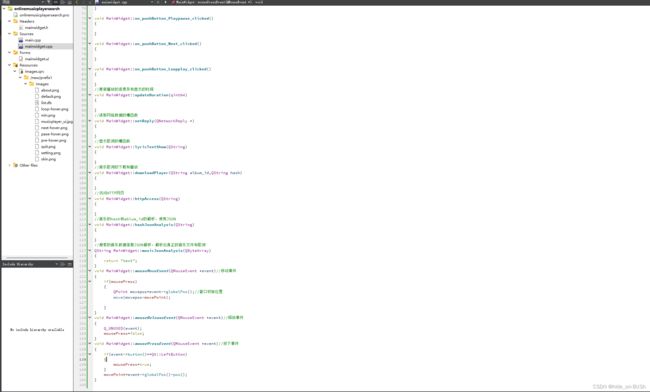
Qt事件流程详解1.事件流程概述在Qt中,事件处理是实现用户交互和系统响应的核心机制。整个事件流程从事件产生开始,经过事件队列的管理、事件分发,最终到达目标对象进行处理,若未处理还会进行事件传播。2.详细流程步骤及代码示例2.1事件产生事件可以由多种方式产生,包括用户输入、系统消息和程序主动发送自定义事件。用户输入事件示例:#include#include#includeintmain(intar
- C++中函数模板与类模板的简单使用
CoderIsArt
C++11c++函数模板类模板
在C++中,模板是实现泛型编程的核心机制,允许开发者编写与类型无关的代码。以下是函数模板和类模板的详细介绍及实际示例。一、函数模板定义函数模板通过参数化类型实现泛型操作,只需编写一次代码即可处理多种数据类型,避免重复。语法template返回类型函数名(参数列表){...}typenameT表示类型占位符,编译时根据实参类型自动实例化。真实示例交换两个值(swap)templatevoidswa
- QT中Xml及查看调试中容器的内部数据
苜柠
QTqt
voidChuankouUI::writeFile(){QFilefile(filePath);if(!file.open(QIODevice::WriteOnly)){emiterrData("打开配置文件失败");return;}QDomDocumentdoc;//添加根节点QDomElementroot=doc.createElement("config");doc.appendChild(
- kotlin基础
淮山2
kotlin
//Kotlin1.3.11编译器版本//无包声明importkotlin.experimental.ExperimentalUnsignedTypes//定义数据类A1,类型前置dataclassA1(valrepresentation:UInt){//这里可以添加数据类的其他方法或属性,但当前仅包含一个属性}funmain(){//1.集中声明变量,类型前置,符合C语言风格的变量声明习惯//无
- 【入门初级篇】布局类组件的使用(4):模板布局组件
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】布局类组件的使用(4):模板布局组件视频要点(1)模板布局组件的使用介绍:定义静态数据源,定义模板,预览效果点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】报表基础操作与功能介绍
#六脉神剑
低代码myBuilder产品运营
【入门初级篇】报表的基本操作与功能介绍视频要点(1)报表组件的创建(2)指标组件的使用:一级、二级指标操作演示(3)表格属性设置介绍(4)图表属性设置介绍(5)报表预览:绑定静态数据(6)介绍myBuilder内部模块:用报表低代码开发的示例介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 【入门初级篇】布局类组件的使用(3):单据详情布局
#六脉神剑
低代码产品运营myBuilder
【入门初级篇】布局类组件的使用(3):单据详情布局视频要点(1)表单详情布局结束:行容器+表格增加布局边距(2)页签布局的使用点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- 知汇云创myBuilder产品发布
#六脉神剑
低代码
【入门初级篇】产品介绍v2·前言Hello,大家好,今天给大家介绍一下myBuilder渐进式低代码IDE软件。·产品定位与版本规划myBuilder是一款面向B端数字化领域的低代码开发工具、集成开发环境,具备高效、灵活的使用特点,设计的初心是让B端数字化变得更简单。myBuilder的主要开发套件以及基础功能,我们有专门的培训课程详细讲解,这里先不展开介绍,相信通过我们的教学视频讲解您会逐一发现
- 【入门初级篇】窗体的基本操作与功能介绍
#六脉神剑
低代码
【入门初级篇】窗体的基本操作与功能介绍视频要点(1)窗体的使用场景介绍:模式对话框(2)窗体的创建与设计(3)窗体动态标题设置(4)向窗体添加组件以及相关操作介绍(5)窗体属性编辑介绍(6)窗体数据的使用:组件数据的绑定(7)窗体中3种预览效果介绍点击访问myBuilder产品运营平台CSDN站内资源下载myBuilder交流请加微信:MyBuilder88
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- 代码随想录算法训练营第八天| 344 反转字符串、541 反转字符串II
Anjoubecoding
算法数据结构c++c语言leetcode
这两天开的是字符串专题,我准备在做题的时候用C++做一遍,再用C做一遍,因为一直刷leetcode用的都是C++,导致C的基础太薄弱了,之后工作中有可能用到C,相当于再复习复习一、Leetcode344反转字符串题目链接:Leetcode344反转字符串这道题很简单,这才是真正的简单题voidreverseString(char*s,intsSize){intleft=0,right=sSize-
- 大神之路
安卓工匠
程序员的自我修养
首先申明,文章是我在码农网摘过来的,那里没有分享,我感觉程序员也需要鸡汤,或者说这篇文章更应该是一篇一个过来人的经验,以及对我们这些想学计算机或者其他各行各业的人的一个简单的阐述。读完文章后,感觉收获很多,作者说的对,坚持,一鸣惊人需要坚持不断地做一件事。我是前端小学生,每天晚上都会练习代码,并浏览微博,前端路上,有你有我。有的人想成为大牛,却不曾为此努力。有的人辛苦耕耘,却收获寥寥。很多时候,你
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- linux 编译QT atom,QT5 编译使用TagLib
weixin_39551611
linux编译QTatom
需要使用TagLib读取媒体信息,记录下编译过程使用的文件,使用Taglib库版本1.6.3QT版本5.12.3x32MinGWCMAKE版本3.9.0使用CMAKE配置TagLIbtagLib解压后如下:image配置环境变量选择mingw的bin路径,如下图image.png打开Cmake,在Cmake中选择对应目录如下图是我的选择,基于taglib的解压目录image.png之后点击Conf
- Python笔记——DeprecationWarning
小橘猫cate
Pythonpython开发语言
定义如下阶跃函数时出现警告,defstep_function(x):returnnp.array(x>0,dtype=np.int)DeprecationWarning:`np.int`isadeprecatedaliasforthebuiltin`int`.Tosilencethiswarning,use`int`byitself.Doingthiswillnotmodifyanybehavio
- 从MVC实战学习网站编写(一)初识MVC
璞瑜无文
MVC架构mvc设计结构
前情概要:曾是学生时代的我,初识架构是一个传说中的三层架构。这可是鼻祖啊!因为我个人认为这是第一个让我明白高内聚低耦合的一种写代码的方式。刚接触写程序统统都是把所有的东西放一起,自己找一段代码得花很长时间(哪个时候还不知道VS有F12的存在)。简单的说就是UI层(界面),BLL层(业务处理),DAL层(数据处理)。就是分工明确在不同的包里分别编译,便于管理。今天我们从MVC基础开始穿插Knocko
- 一篇文带你了解Go 1.24最新版本有趣的变化
磐基Stack专业服务团队
golangspring后端
#作者:曹付江文章目录前言1.语言特性更新1.1泛型类型别名:你的代码终于不再「绕口」了!2.工具链更新2.1引入tool指令,goget终于知道哪些是工具了2.2构建缓存优化,gorun变聪明了,不再瞎忙活2.3JSON输出改进,gobuild-json:构建日志终于能「看懂」了3.性能优化3.1运行时性能提升3.2cgo优化,cgo更快了,调用C代码更流畅3.3WebAssembly(Wasm
- VS Code 在Linux下IDE开发C++的HelloWorld
leon_zeng0
c++VScodelinuxidec/c++helloworld
用VisualStudioCode在Linux(Ubuntu)下构造c++的集成开发环境,编辑,编译和调试运行一个简单程序HelloWorld。想达到上面目标,搜索到以下文章,学习验证而成本文日记。链接是:https://code.visualstudio.com/docs/cpp/config-linux前期准备运行环境是ubuntu16.0,先安装好VisualStudioCode(VSCod
- 如何更优雅构建对象?
我梦见你梦见我°
java开发语言
1.使用Lombok的@Builder注解Lombok的@Builder是一种非常简洁且强大的工具,可以自动生成Builder模式的代码。它避免了手动编写大量样板代码,并且支持链式调用和不可变对象的设计。@Data@NoArgsConstructor@AllArgsConstructor@BuilderpublicclassPerson{privateStringname;privateintag
- 解析XML文件及QTableWidget示例
ctrigger
xml
解析XML文件及QTableWidget示例#include"mainwindow.h"#include"ui_mainwindow.h"#include#include#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(this);setWindo
- Qt窗口控件之消息对话框QMessageBox
laimaxgg
qtc++qt6.3qt5前端
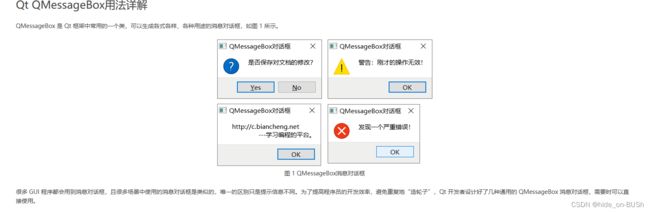
消息对话框QMessageBoxQMessageBox是继承于QDialog类,用于表示Qt中的一个消息对话框。消息对话框是应用程序中最常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作。1.QMessageBox方法方法说明setWindowTitle(QString)设置消息对话框标题文本。setText(QString)设置消息对话框内容文本。setStandardButton
- html5 图像标签
不负韶华ღ
#html5+css3+jshtml5javascripthtml
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签。1、:图像嵌入HTML元素将一份图像嵌入文档。src属性用于指定图像文件的路径和文件名,是标签的必需属性。alt属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也
- 在html中图像标签是什么意思,在html中图像标签是什么意思
李白涛
在html中图像标签是什么意思
在html中图像标签是指用于定义图像的标签,即“”标签。img元素可以向网页中嵌入一幅图像,“”标签的作用是为被引用的图像创建占位符,将图像链接到HTML页面上。本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。在html中图像标签是指用于定义图像的标签,即“”标签。HTML标签标签定义HTML页面中的图像。标签有两个必需的属性:src和alt。注释:从技术上讲,图
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
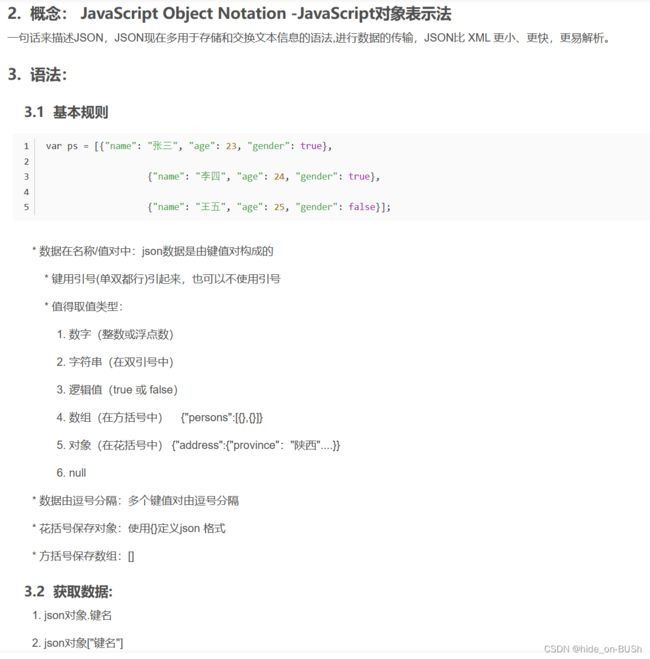
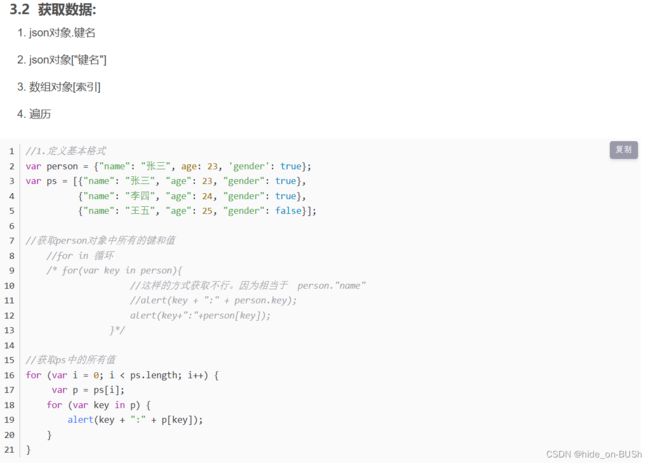
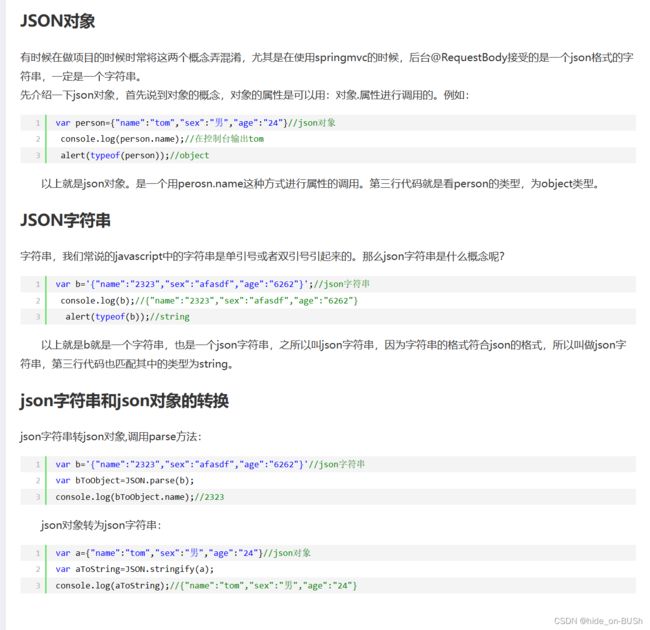
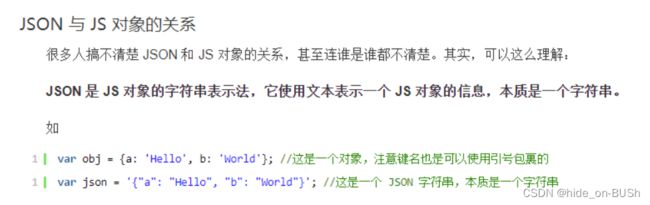
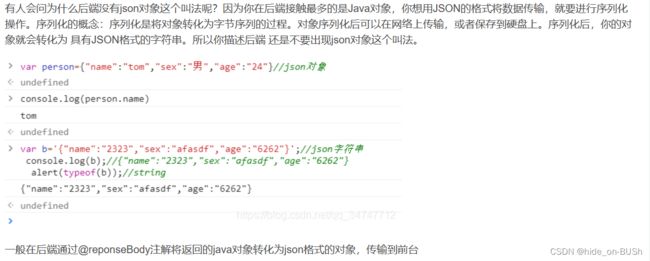
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后