webpack编译微信小程序
微信小程序开发目前主要还是依赖小程序原生开发者工具,但开发者工具目前还不支持常用的less、sass样式编译,以及环境变量配置等功能。使用webpack就可以弥补这些问题。
思路
webpack启动后,通过webpack-shell-plugin-next包执行启动后的一些配置
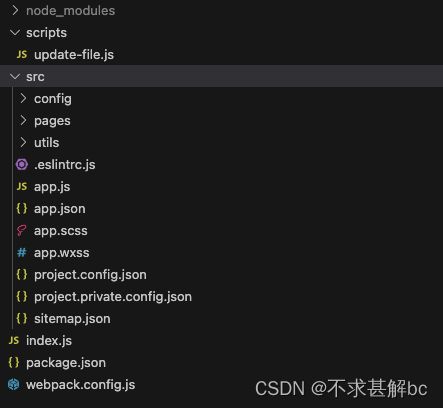
项目结构
scripts目录存放的是webpack执行后的配置
src目录存放微信小程序代码
index.js是webpack入口文件,无实际业务作用
webpack.config.js是webpack启动的默认执行文件
文件代码
package.json
scss2wxss:在scss文件同级编译scss为wxss
wxss-cli:在scss文件同级编译less为wxss
{
"name": "webpack-mini-program",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --config webpack.config.js"
},
"author": "bucong",
"license": "ISC",
"devDependencies": {
"scss2wxss": "^1.0.2",
"webpack": "^5.88.0",
"webpack-cli": "^5.1.4",
"webpack-shell-plugin-next": "^2.3.1",
"wxss-cli": "^1.0.4"
}
}webpack.config.js
// webpack执行后,执行shell脚本插件
const WebpackShellPluginNext = require('webpack-shell-plugin-next');
module.exports = {
entry: "./index.js", // 指定入口文件,webpack必须配置入口文件,否则无法打包,配置一个空文件即可
mode: 'none', // 设置默认mode,如果不设置webpack会报警告,也可以根据需要设置 development、production
plugins: [
// 在构建完后,使用 Webpack Shell 插件读取和修改你的 JS 文件
new WebpackShellPluginNext({
// 你要运行的任何 shell 命令都可以在这里配置(例如 node.js 脚本)
onBuildEnd: {
scripts: [
'node ./scripts/update-file.js', // update-file.js配置了修改小程序环境变量的功能
'npx scss2wxss', // 使用 scss2wxss 将scss文件转换为wxss文件
// 'wxss ./src' // 使用 wxss-cli 将less文件转换为wxss文件
],
blocking: false,
parallel: true
}
})
]
};scripts/update-file.js
const fs = require('fs');
const path = require('path');
// 获取命令传入的环境变量 npm run build --env=test
const env = process.env.npm_config_env || 'dev';
// 需要修改的json文件
const jsonPath = path.resolve('./src/project.config.json');
fs.readFile(jsonPath, 'utf-8', (err, data) => {
if (err) {
console.error(err);
return;
}
// 先解析json为对象
const json = JSON.parse(data);
// 修改对应字段的value值(根据环境修改对应小程序的appid)
if (env === 'pd') {
json.appid = 'pdAppId';
} else if (env === 'test') {
json.appid = 'testAppId';
} else {
json.appid = 'devAppId';
}
fs.writeFile(jsonPath, JSON.stringify(json, null, 2), (err) => {
if (err) {
console.error(err);
return;
}
console.log('update-json.js > JSON 文件已更新');
});
});
// 需要修改的js文件
const jsPath = path.resolve('./src/config/env.js');
fs.readFile(jsPath, 'utf-8', (err, data) => {
if (err) {
console.error(err);
return;
}
// 修改文件内容
const key = 'env'; // 对象的key或者变量名
const newValue = env; // 替换后的值
// 正则匹配对象的key,将文件中key为env的值改为命令传入的环境变量,示例:{ env: 'dev' }
// const pattern = new RegExp(`(${key}:\\s*['"])\\w+(['"])`);
// 正则匹配变量赋值,将文件中变量名为env的值改为命令传入的环境变量,示例:const env = 'dev'
const pattern = new RegExp(`(${key} =\\s*['"])\\w+(['"])`);
// 替换对应的值
const newData = data.replace(pattern, `$1${newValue}$2`);
fs.writeFile(jsPath, newData, (err) => {
if (err) {
console.error(err);
return;
}
console.log('update-json.js > JS 文件已更新');
});
});
// 替换文件全部内容
const indexPath = path.resolve('./index.js');
// index.js的文件内容为一个console
const indexData = `console.log('indexData')`;
fs.writeFile(indexPath, indexData, (err) => {
if (err) {
console.error(err);
return;
}
console.log('update-json.js > JS 文件已更新');
});通过webpack修改的文件
src/config/env.js
// 环境变量,通过webpack修改js内容,更新env的值
const env = 'dev';
// 各环境配置
const envConfig = {
dev: {
baseUrl: 'http://dev.base.com',
ossUrl: 'http://dev.oss.com'
},
test: {
baseUrl: 'http://test.base.com',
ossUrl: 'http://test.oss.com'
},
pd: {
baseUrl: 'http://pd.base.com',
ossUrl: 'http://pd.oss.com'
}
};
// 导出对应环境的配置项
export default envConfig[env];project.config.json
{
"description": "项目配置文件",
"packOptions": {},
"setting": {},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wx6dd8sads8adysad8ase2", // 通过webpack修改json内容,更新appid的值
"projectname": "miniprogram",
"condition": {},
"editorSetting": {}
}启动命令
// 命令添加env参数,test、dev、pd
npm run build --env=test启动后,命令窗口会继续监听scss、less文件变更,热更新到对应wxss文件