http协议、URL、GET/POST请求报文及响应报文
一、http协议概念定义
HTTP (HyperText Transfer Protocol):即超文本传输协议,于1991年由蒂姆·伯纳斯-李设计制作
超文本:是超级文本的缩写,指超越文本限制或超链接,如音乐、图片、视频、超链接等
目的:是用来传输网页数据,现在运行传输任意类型的数据,传输http协议格式的数据是基于TCP传输协议,发送数据前需先建立连接
作用:规定了浏览器和web服务器通信数据的格式,浏览器和web服务器通信需使用http协议
二、浏览器与服务器通信过程
- 通过DNS(域名解析服务器)将域名解析为IP地址,浏览器获取到IP地址
- 浏览器与web服务器程序建立连接
- 浏览器根据IP地址及web服务器程序默认80端口号发送http请求数据至web服务器程序
- web服务器程序根据请求向服务器主机获取图片、网页、js数据资源
- 服务器主机将资源返回给web服务器程序
- web服务器程序返回http响应数据至浏览器
三、URL网址概念定义
URL(Uniform Resoure Locator):统一资源定位符,通俗理解就是网络资源的地址,简称网址,通过URL能够找到网络中对应的资源数据
域名:是IP地址的别名,是用点进行分割使用英文字母和数字组成的名字,使用域名目的是为了方便记住主机IP地址
- URL举例:http://xqnav.top/nav/index.html?page=1&count=5
- URL组成
- 协议部分:http://、https://、ftp://
- 域名部分:xqnav.top
- 资源路径部分:/nav/index.html
- 参数部分:?后面的page和count为参数,参数间用&连接
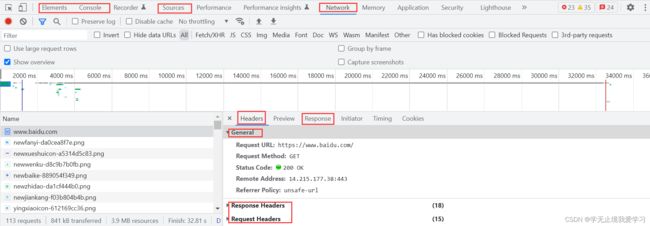
四、查看HTTP协议的通信过程
开发者工具使用:以Google Chrome浏览器为例,Windows和Linux平台按F12, macOS选择 视图 ->开发者 ->开发者工具或直接使用alt+command+i快捷键,另一通用操作是在网页右击选择检查
- 常用标签选项说明
- Elements:元素,用于查看或修改HTML标签
- Console:控制台,执行js代码,显示脚本输出的调试信息
- Sources:源代码,查看静态资源文件,断点调试js代码
- Network:网络,查看http协议的通信过程,http请求的详细信息,如请求头、响应头等
- Headers:http的头信息
- Response:http的响应体信息
- General:主要信息
- Response Headers:http响应头信息
- Request Headers:http请求头信息
五、http请求报文方式
- http请求报文组成:请求行、请求头、空行、和请求体
- 请求行组成:请求方式、请求资源路径、http协议版本
- 常见方式
- GET方式:获取web服务器数据,无请求体
- POST方式:向web服务器提交数据,请求体可有可无,一般均有
六、GET请求头报文解释说明
-------------------请求行---------------------
GET / HTTP/1.1 # GET请求方式 请求资源路径 HTTP协议版本
-------------------请求头---------------------
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 # 可接受的数据内容类型
Accept-Encoding: gzip, deflate, br # 可接受的压缩格式
Accept-Language: zh-CN,zh;q=0.9 #可接受的语言
Connection: keep-alive # 和服务端保持长连接
Cookie: ISSW=1; ISSW=1;…… # 登录用户的身份标识,用来保存用户身份信息
Host: www.baidu.com # 服务器的主机地址和端口号,默认是80
Referer: https://www.baidu.com/s?ie=utf-…… # 当前访问用户来源,服务器用来判断统计用户来源
Sec-Fetch-Dest: document # 表示请求的目的地,即如何使用获取的数据,指明客户端请求的目的,期望需要的资源类型
Sec-Fetch-Mode: navigate # 请求的模式,表示这是一个浏览器的页面切换请求
Sec-Fetch-Site: same-origin # 请求发起者的来源与目标资源来源之间的关系,此处表示发起和目标站点源完全一致
Upgrade-Insecure-Requests: 1 # 让浏览器升级不安全请求,使用https请求
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36 # 用户代理,也就是客户端的名称;用户浏览器信息
sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105" # 用来替代user-agent,可以防止泄露浏览器详细信息
sec-ch-ua-mobile: ?0 # 是否是移动端用户
sec-ch-ua-platform: "Windows" # 表示操作系统名称
--------------------空行---------------------七、POST请求头报文解释说明
------------------请求行--------------------
POST /v2/api/?login HTTP/1.1 # POST请求方式 请求资源路径 HTTP协议版本
------------------请求头--------------------
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: max-age=0 # 缓存控制,多长时间不访问服务器,该响应包含对象的过期时间
Connection: keep-alive # 和服务端保持长连接
Content-Length: 4737 # 消息实体的传输长度,报头以外的内容长度
Content-Type: application/x-www-form-urlencoded # 告诉服务端请求的数据类型
Cookie: BIDUPSID=3A354E1289486ED85E4D2B9B42743E6E; ……
Host: passport.baidu.com # 服务器的主机地址和端口号,默认是80
Origin: https://www.baidu.com # 当前请求来源于哪个站点
Referer: https://www.baidu.com/s?ie=utf-
Sec-Fetch-Dest: iframe
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-site
Sec-Fetch-User: ?1 # 导航请求是否由用户激活触发(鼠标点击/键盘),1为是,0为不是
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36 # 客户端的名称
sec-ch-ua: "Google Chrome";v="105", "Not)A;Brand";v="8", "Chromium";v="105"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
-------------------空行---------------------
-------------------请求体-------------------
username=admin&password=admin # 请求参数八、响应报文解释说明
- http响应报文组成:响应行、响应头、空行、响应体
- 响应行组成:http协议版本、状态码、状态描述
- 状态码
- 200:请求成功
- 307:重定向
- 400:错误请求,请求地址或参数有误
- 404:请求资源在服务器不存在
- 500:服务器内部源代码出现错误
-------------------响应行/状态行------------------
HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述
----------------------响应头----------------------
Bdpagetype: 3
Bdqid: 0xd604643700000bcc
Cache-Control: private
Ckpacknum: 2
Ckrndstr: 700000bcc
Connection: keep-alive # 和客户端保持长连接
Content-Encoding: br
Content-Type: text/html;charset=utf-8 # 内容类型
Date: Tue, 18 Oct 2022 02:55:01 GMT # 服务端的响应时间
Server: BWS/1.1 # 服务器名称及其版本号
Set-Cookie: delPer=0; path=/; domain=.baidu.com
Set-Cookie: BD_CK_SAM=1;path=/
Set-Cookie: PSINO=7; domain=.baidu.com; path=/
Set-Cookie: BDSVRTM=28; path=/
Set-Cookie: H_PS_PSSID=36561_37559_37520_36921_36884_36786_37538_37498_37581_26350_37364_37464; path=/; domain=.baidu.com; Secure; SameSite=None
Strict-Transport-Security: max-age=172800 #要求客户端禁用HTTP协议,尝试后续都通过HTTPS协议进行通信,常见于HTTPS协议的网站
Traceid: 1666061701046251853815421561211409402828
Vary: Accept-Encoding
X-Frame-Options: sameorigin
X-Ua-Compatible: IE=Edge,chrome=1
Transfer-Encoding: chunked # 发送给客户端内容不确定内容长度,发送结束的标记是0\r\n, Content-Length表示服务端确定发送给客户端的内容大小,但是二者只能用其一
----------------------空行------------------------
----------------------响应体----------------------
… # 响应给客户端的数据学习导航:http://xqnav.top/