渗透测试过程中的JS调试(一)
前言
前端调试是安全测试的重要组成部分。它能够帮助我们掌握网页的运行原理,包括js脚本的逻辑、加解密的方法、网络请求的参数等。利用这些信息,我们就可以更准确地发现网站的漏洞,制定出有效的攻击策略。前端知识对于安全来说,不但可以提高测试效率,还可以拓宽测试思路。
以下的一个案例是我在测试一个后台管理系统时遇到的问题,本来在登录页面通过js已经发现了接口和字段,但是请求的时候发现不是未授权漏洞,但是字段只有新密码和用户名,那么这个大概率是存在漏洞的。
正文
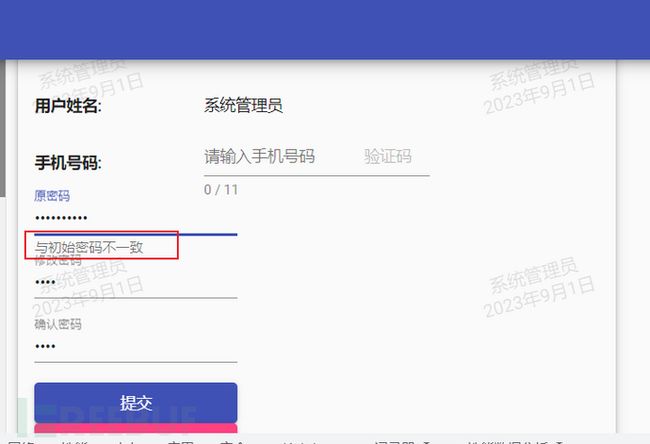
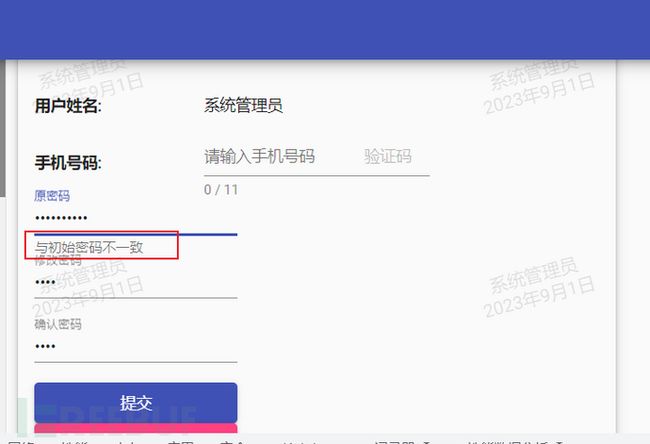
本次为授权测试,客户有提供账号密码。在后台的修改密码处:
JavaScript分析
当我输入正确密码时,又消失,说明存在校验。要么后端校验,要么前端校验。通过前面登录前的js内容,大致可以猜到这个就是前端校验。
我使用burp进行抓取数据包,发现没有请求通过:
说明大概率前端校验(也有可能是抓不到,但是概率很小)接下来就是要分析前端js了。这边我主要分析的是文本框的"与初始密码不一致"这个提示信息的判断逻辑:
我这边分析主要有两种方法:
①事件监听器:
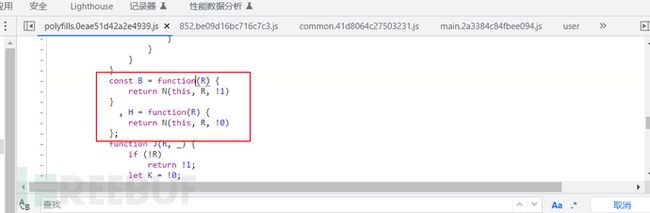
通过事件监听器去找对应的js事件,通过正向去查看js,跟着对应的函数一层一层进行代码审计:
但是通过正向找过去,发现是经过多层调用的。且所有代码经过高度压缩混淆。
这时候还可以通过其他的按钮去找,大概率处理逻辑的js都是在一起的。当然只是可能。
【----帮助网安学习,以下所有学习资料免费领!加vx:yj009991,备注“freebuf”获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
找到提交按钮。
点击是会报错的。查看下这个提交的逻辑:
找到submit,去查看调用的js代码:
很不幸,还是这个混淆过的看不懂的js。按住ctrl还进不去函数,不知道为什么。GG。
②直接搜对应的关键字,去js里面翻
这个方法应该是大家比较常用的方法了。直接搜索关键字,比如加解密就直接搜索encrypt,一般都有效。
比如这边,可以直接搜索报错信息:与初始密码不一致:
找过去都是0。这时候就应该考虑,他是否有可能保存在css里面,或者使用urlencode或者Unicode编码。
(PS:因为没有对于后端请求,我们就不做从后端响应的情况假设。不然正常的字符串在前端找不到的情况下,有可能是后端返回的。)
先把这些字符转为Unicode编码查看。作为字符去查询的时候,建议不要全部字符去查询,因为有时候他可能会把对应的字符串分开放,或者做拼接。使用可以直接搜索比如不容易重复的几个关键字。比如这边的"一致"。
对于搜索,可以把js和html页面都代理从burp出去,然后使用burp自带的搜索,可能会比较方便。我这边就是采用这种方法进行查询:
很幸运,找到了!
±----------------------------------------------------------------------+| function At(n, o) { || || 1 & n && (t.TgZ(0, “mat-hint”), || || t._uU(1, || “\u4e0e\u521d\u59cb\u5bc6\u7801\u4e0d\u4e00\u81f4”), || || t.qZA()) || || } || || function bt(n, o) { || || 1 & n && (t.TgZ(0, “mat-hint”), || || t._uU(1, || “\u4e0e\u8bbe\u7f6e\u7684\u5bc6\u7801\u4e0d\u4e00\u81f4”), || || t.qZA()) || || } |+=======================================================================+±----------------------------------------------------------------------+
可以看到js高度混淆。
对于审计很难。这边我们只需要查看是谁调用了这个函数,网上找这个逻辑即可。
有几种方法可以找到,这边借用new bing的回答:
您好,这是Bing。
根据我的搜索结果,有几种方法可以在Chrome中实现这个功能。我将为您介绍其中的一些方法:
1、使用Chrome开发者工具的搜索功能¹。您可以按下ctrl + shift +F(Windows)或cmd + optn +F(macOS)打开一个跨所有脚本的搜索窗口。然后,您可以勾选"正则表达式"复选框,并搜索函数的名称和定义方式。例如,如果您想要查找名为foo的函数,您可以搜索foo\s*=\s*function(表示foo=function之间有任意数量的空格)或者function\s*foo\s*\((表示functionfoo(之间有任意数量的空格)。搜索结果将显示函数定义所在的脚本和位置,您可以点击它们跳转到相应的代码行。
2、使用Chrome开发者工具的调用栈功能。如果您想要查找一个函数是从哪里被调用的,您可以在函数体内部添加一个断点,然后运行代码。当代码执行到断点处时,开发者工具会暂停,并显示当前的调用栈。您可以在调用栈面板中查看函数被调用的顺序和位置,以及每个函数的参数和局部变量。
3、使用JavaScript代码获取函数的调用者³。如果您想要在代码中获取一个函数是从哪里被调用的,您可以使用arguments.callee.caller属性来访问当前函数的调用者。这个属性会返回一个函数对象,您可以使用它的name属性来获取函数的名称,或者使用它的toString()方法来获取函数的源代码。如果当前函数是从全局作用域被调用的,那么这个属性会返回null,您可以使用条件判断来处理这种情况。
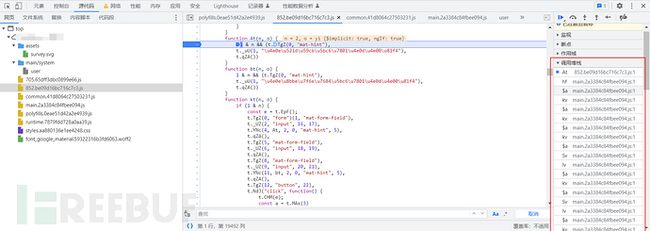
我这边采用了第二点,可以在这边看到栈的调用。
成功找到密码判断点:
接下来就可以看你想改什么就改什么了。
JavaScript本地修改调试
找到对应函数后,接下来就是修改js里面的内容了。如果想修改js,在前端调试,需要在替换里面添加一个文件夹,然后在js编辑界面保存即可。保存成功会有紫色的小点点:
在js里面添加一个console.log,测试调试。触发该函数后,成功打印:
后续如果想通过前端绕过,可以同样去调试提交按钮。
结尾
可能有些人会说,这么麻烦去绕过做什么?本文只是讲解一些调试思路,和本次的漏洞没有太大关系,只是作为案例讲解。我本身不是做前端出身,主做分享使用。很多方面的知识我也是自己有接触到才去学习,可能对于一些大佬来说,这些都是很基础,勿喷。给自己挖个坑,如果本文反响不错的话,后续给大家分享一些遇到js前端加解密的web站点,该怎么去进行调试和测试。
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享