- 面向对象设计模式的基本概念、分类、作用方式、优缺点——系统地学习面向对象设计模式,提升软件质量
AI天才研究院
Python实战Java实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介随着互联网、移动互联网、物联网等新兴技术的普及,越来越多的应用被部署在云端,并受到用户需求的驱动。云计算平台带来的高弹性、可伸缩性、按需付费等优势使得云端服务的开发和运维变得更加复杂。传统软件开发模式下,程序员需要花费大量的时间和精力来解决软件的结构化和可维护性问题,而面向对象的设计模式则可以很好地帮助程序员解决这些问题。面向对象设计模式是一种抽象的、形式化的解
- 如何用猿大师办公助手实现OA系统中Word公文/合同在线编辑及流转?
猿大师办公助手
网页内嵌WPSOffice网页内嵌微软Office猿大师办公助手wordchromemicrosoft
在OA系统或者合同管理系统中,我们会经常遇到网页在线编辑Word文档形式的公文及合同的情况,并且需要上级对下级的公文进行批注等操作,或者不同部门的人需要签字审核,这就需要用到文档流转功能,如何用猿大师办公助手实现OA系统中Word公文/合同在线编辑及流转功能呢?1、留痕功能。用猿大师办公助手在网页中编辑OfficeWord文档,开启修订功能,启用留痕、显示留痕并接受留痕。2、公文流转。现在服务器上
- 前端工程化开篇
前端_yu小白
前端工程化前端工程化
前端发展史梳理:最早的html,css,js是前端三剑客,足以实现所有的前端开发任务,但是呢,一个简单的前端交互效果可能就需要一大堆的代码去实现。后来呢,有了前端库jQuery,他可以使前端的dom操作编写较为简单的代码,提升了前端开发效率。但是随着技术的发展,jquery的弊端逐渐显现。频繁的操作dom使页面性能很差,且jquery不支持原生的模块化开发,无法适应前端发展的需要。再后来,有了vu
- 前端批量导入方式
蒜香拿铁
前端
webpack批量导入webpack中使用require.context实现自动导入constfiles=require.context('./modules',false,/\.ts$/);constmodules={};files.keys().forEach((key)=>{if(key==='./index.ts'){return;}modules[key.replace(/(\.\/|\
- 【Webpack--00201】配置文件路径别名
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*更多webpack入门知识,详细解读webpack的基本使用、进阶优化等;请阅读专栏:sam9029–CSDN博客—Webpack入门笔记或者访问作者个人博客网站:sam9029.asia—
- 如何使用模块化管理前端代码?
几何心凉
前端前端框架javascript
如何使用模块化管理前端代码?文章目录如何使用模块化管理前端代码?1.引言2.模块化的基本概念2.1什么是模块化2.2模块化标准与类型3.如何实现模块化管理3.1使用ES6模块3.2模块打包工具3.3使用模块化框架和工具3.4结合TypeScript提高代码质量4.模块化管理的最佳实践4.1单一职责原则4.2依赖注入与解耦合4.3合理划分项目结构4.4自动化构建与持续集成4.5文档化与单元测试5.总
- 如何使用TypeScript提高前端开发的类型安全?
几何心凉
前端小常识typescriptjavascript前端
如何使用TypeScript提高前端开发的类型安全?文章目录如何使用TypeScript提高前端开发的类型安全?1.引言2.TypeScript基础2.1什么是TypeScript2.2安装与配置3.提高类型安全的关键实践3.1类型注解3.2接口(Interface)和类型别名(TypeAlias)3.3泛型(Generics)3.4严格的编译器选项3.5与前端框架集成3.5.1React3.5.
- 如何在Webpack中配置别名路径?
几何心凉
前端小常识webpack前端node.js
如何在Webpack中配置别名路径?文章目录如何在Webpack中配置别名路径?1.引言2.配置别名路径的基本原理3.如何配置别名路径3.1基本配置3.2结合Babel与TypeScript3.2.1Babel配置3.2.2TypeScript配置3.3适用场景与最佳实践4.调试与常见问题4.1路径解析错误4.2扩展名问题4.3配置同步5.总结1.引言在大型前端项目中,模块路径往往很长且复杂,使用
- 前端代码中请求参数应该如何封装?
json
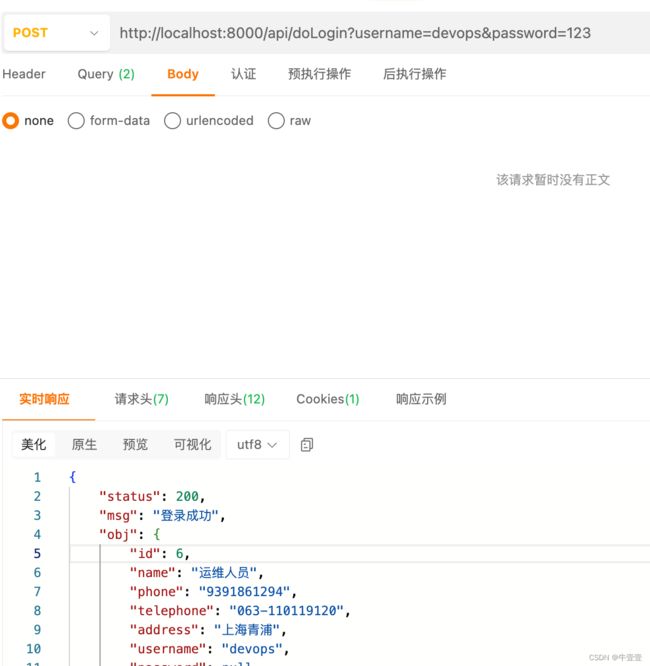
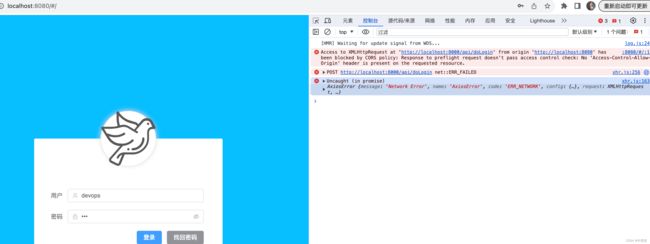
在前端开发中,正确封装请求参数是避免414Request-URITooLarge错误的关键步骤之一。当请求参数过多或过长时,应该将它们封装在请求体中,而不是附加在URL中。以下是一些常见的前端框架和库中如何封装请求参数的方法。一、使用POST请求封装参数(一)原生JavaScript在原生JavaScript中,可以使用XMLHttpRequest或fetchAPI来发送POST请求,并将参数封装
- 使用llama.cpp量化模型
LLM挣扎学员
llama自然语言处理语言模型
文章目录概要整体实验流程技术细节小结概要大模型量化是指在保持模型性能尽可能不变的情况下,通过减少模型参数的位数来降低模型的计算和存储成本。本次实验环境为魔搭社区提供的免费GPU环境(24G),使用Llama.cpp进行4bit量化可以大幅减少大语言模型的内存占用,并提高推理效率。本次采用的模型为前一篇博客所写的基准模型与LoRA微调后的合并模型。整体实验流程由于基准模型较大就直接在服务器上下载并上
- Scrapy结合Selenium实现滚动翻页数据采集
小白学大数据
pythonscrapyselenium测试工具爬虫
引言在当今的互联网数据采集领域,许多网站采用动态加载技术(如AJAX、无限滚动)来优化用户体验。传统的基于Requests或Scrapy的爬虫难以直接获取动态渲染的数据,而Selenium可以模拟浏览器行为,实现滚动翻页和动态内容加载。本文将介绍如何结合Scrapy(强大的Python爬虫框架)和Selenium(浏览器自动化工具)来高效采集滚动翻页的动态网页数据,并提供完整的代码实现。1.技术选
- 如何根据目标网站调整Python爬虫的延迟时间?
小白学大数据
pythonpython爬虫开发语言
一、为什么需要调整爬虫的延迟时间?1.反爬虫机制的挑战大多数网站(尤其是电商平台如淘宝)都部署了反爬虫机制,用于检测异常的访问行为。如果爬虫的请求频率过高,可能会触发以下反制措施:IP封禁:短时间内大量请求会导致IP被封禁。验证码:频繁访问可能会触发验证码,增加抓取难度。限流:服务器可能会限制单个IP的请求速率。2.延迟时间的作用通过合理设置延迟时间,可以模拟人类用户的访问行为,降低被检测到的概率
- Python + Chrome 爬虫:如何抓取 AJAX 动态加载数据?
小白学大数据
pythonpythonchrome爬虫开发语言
在现代Web开发中,AJAX(AsynchronousJavaScriptandXML)技术被广泛应用于动态加载数据,使得网页能够在不刷新的情况下更新内容。然而,这也给传统爬虫带来了挑战——使用requests+BeautifulSoup只能获取初始HTML,而无法捕获AJAX返回的动态数据。解决方案:Selenium+ChromeDriver:模拟浏览器行为,等待AJAX数据加载完成后再抓取。直
- nginx源码安装及各模块(自我学习)(一)
马总123
linuxcentos7linuxnginxcentos
目录nginx介绍(出身及现状)特点及优缺点优点缺点正向代理介绍举例反向代理介绍举例负载均衡轮询(rr)加权轮询(wrr)ip_hashurl_hashnginx介绍(出身及现状)世界第二大web服务器软件,以高并发、低消耗著称,源自于俄罗斯,创建者Igor(伊戈尔),2004年开源,最早以代理服务器的身份出现,2015成立nginx公司,2019年以6.7亿被F5Networks公司收购。特点及
- 每日算法题-API 集群负载统计
晚夜微雨问海棠呀
算法
题目描述某个产品的RESTfulAPI集合部署在服务器集群的多个节点上,近期对客户端访问日志进行了采集,需要统计各个API的访问频次,根据热点信息在服务器节点之间做负载均衡,现在需要实现热点信息统计查询功能。RESTfulAPI的由多个层级构成,层级之间使用/连接,如/A/B/C/D这个地址,A属于第一级,B属于第二级,C属于第三级,D属于第四级。现在负载均衡模块需要知道给定层级上某个名字出现的频
- postman教程-5-发送put请求
米兔软件测试
postman教程postman测试工具
领取资料,咨询答疑,请➕wei:June__Go上一小节我们学习了postman发送post请求的方法,本小节我们讲解一下postman发送put请求的方法。HTTPPUT请求是一种用于传输数据的网络协议方法,它在客户端和服务器之间的通信中扮演着重要角色。定义PUT是HTTP/1.1协议(RFC7231)定义的一种方法,用于向服务器发送请求,以便更新服务器上的现有资源或创建一个新资源。如果指定的资
- 图片上传的架构
韩大帅666
淘淘商城项目总结
1.图片上传1.1.图片服务器1.1.1.传统项目中的图片管理传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片。例如在工程的根目录WebRoot下创建一个images文件夹。把图片存放在此文件夹中就可以直接使用在工程中引用。优点:引用方便,便于管理缺点:1、如果是分布式环境图片引用会出现问题。2、图片的下载会给服务器增加额外的压力传统图片管理方式在分布式环境中的问题:1.1.2.分布
- nacos-gateway动态路由
汤汤程序员
gatewayjava前端
在Nacos官网中给出了手动监听Nacos配置变更的SDK:NacosJavaSDK所需依赖com.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframework.cloudspring-cloud-starter-bootstrapnacos提供了监视配置文件的功能,当配置文件发生更改的能够实时推送到服务器,这个
- VPS加装前置代理全解析
星鹿XINGLOO
vps网络协议网络安全网络
随着跨国业务的发展,众多企业用户对网络访问效率与数据安全提出了更高要求。VPS(虚拟专用服务器)凭借其灵活的配置和性能优化能力,成为企业构建专属网络环境的重要选择。通过加装前置代理,可进一步提升VPS的网络处理效率。以下从技术角度解析其原理与实现方法。什么是VPS加装前置代理?前置代理是在VPS前端部署的代理服务器,负责拦截并处理客户端的网络请求。其核心作用是:流量调度-根据预设规则决定请求转发策
- SecureFX for Mac FTP/SSH传输工具
Alger_Hamlet
macosssh运维
SecureFXforMacFTP/SSH传输工具文章目录SecureFXforMacFTP/SSH传输工具一、介绍二、效果三、下载一、介绍SecureFXmac版是一款Mac平台的FTP/SSH传输工具。SecureFXforMac支持三种文件传输协议:FTP、SFTP和FTPoverSSH2。它可以提供安全文件传输。无论您连接的是任何一种操作系统的服务器,它都能提供安全的传输服务。它主要用于L
- 【前端】【面试】前端 Diff 相关考题及答案
患得患失949
面试考题专栏(前后端)前端面试职场和发展
一、前端Diff相关考题及答案Diff算法用于对比数据差异,常见于前端框架(React、Vue)、版本控制(Git)、数据同步(WebSocket)等场景。以下是常见考题及答案:二、考题与答案(一)基础概念题(1)什么是Diff算法?前端为什么需要Diff?答:Diff(Difference)算法用于比较两个数据结构的不同点。前端需要Diff主要是为了高效更新界面,减少不必要的DOM变更,提高性能
- JAVA BIO、NIO、AIO详解(附代码实现)以及Netty的简介
诺浅
其他BIONIOAIOIONetty
缘起NIO基本是面试过程中必问专题,很有了解的必要。Java中的三种IO模式BIO:同步堵塞NIO:同步非堵塞IO,JDK1.4提出AIO:异步非堵塞,在JDK1.7中才被提出在JAVA中,IO分两块,一块是操作文件的,一块是操作网络的。本文主要对操作网络的这一块进行说明网络IO首先我们要明白的是,所谓Nio,Aio的提出,都只是为了加快服务器端的处理能力的,而非客户端。为了能够通俗的理解BIO,
- R --- Error in library(***) : there is no package called ‘***’ (服务器非root用户)
auto_star
r语言服务器
步骤步骤一:在自己目录下创建R包安装路径步骤二:配置用户本地的R库路径步骤三:安装缺失的包(在终端)步骤四:验证安装步骤一:在自己目录下创建R包安装路径mkdir-p~/R_libs步骤二:配置用户本地的R库路径在家目录下,编辑(或新建).Renviron文件:vim~/.Renviron在文件内写入如下内容:R_LIBS_USER=~/R_libs,保存后退出。步骤三:安装缺失的包(在终端)在终
- hadoop 3.x 伪分布式搭建
勤匠
分布式hadoop大数据
hadoop伪分布式搭建环境CentOS7jdk1.8hadoop3.3.61.准备准备环境所需包上传所有压缩包到服务器2.安装jdk#解压jdk到/usr/local目录下tar-xvfjdk-8u431-linux-x64.tar.gz-C/usr/local先不着急配置java环境变量,后面和hadoop一起配置3.安装hadoop#解压hadoop到/usr/local目录下tar-xvf
- Linux多台服务器 时间同步
勤匠
服务器linux运维
Linux多台服务器时间同步基于CentOS7现有5台服务器server-1(192.168.31.2)server-2(192.168.31.3)server-3(192.168.31.4)server-4(192.168.31.5)server-5(192.168.31.6)项目需求以server-1服务器时间为标准,其他服务器时间与其同步对齐安装软件上述服务器执行以下命令#卸载默认时钟sud
- Golang标准库介绍
demonlg0112
Golanggolang开发语言后端
以下是Go语言(Golang)标准库的核心模块及其说明,涵盖常用功能和应用场景:1.fmt功能:格式化输入输出常见用途:字符串格式化(Printf,Sprintf)控制台输入输出(Println,Scanln)格式化错误消息示例:fmt.Printf("Value:%d,Name:%s\n",10,"Go")2.net/http功能:HTTP客户端和服务端实现常见用途:创建HTTP服务器(List
- Linux环境使用MCSM面板部署我的世界服务器结合内网穿透远程联机
比奥利奥还傲.
服务器linux运维
文章目录前言1.安装JAVA2.MCSManager安装3.局域网访问MCSM4.创建我的世界服务器5.局域网联机测试6.安装cpolar内网穿透7.配置公网访问地址8.远程联机测试9.配置固定远程联机端口地址9.1保留一个固定tcp地址9.2配置固定公网TCP地址9.3使用固定公网地址远程联机前言本教程主要介绍如何在LinuxUbuntu系统中使用MCSManager面板搭建我的世界Minecr
- 关于网站截图功能的几种方案
墨雪遗痕
JavaScriptvuejavascript前端
HTML2canvas该脚本通过读取DOM以及应用于元素的不同样式,将当前页面呈现为canvas图像。它不需要来自服务器的任何渲染,因为整个图像是在客户端上创建的。但是,由于它太依赖于浏览器,因此该库不适合在nodejs中使用。它也不会神奇地规避任何浏览器内容策略限制,因此呈现跨域内容将需要代理来将内容提供给相同的源。该脚本仍然处理非常实验状态,因此不建议在生产环境中使用它,也不建议使用它来构建应
- 探索WebAssembly:开启高性能编程新纪元
裴辰垚Simone
探索WebAssembly:开启高性能编程新纪元wasm-tutorialIntroductiontoWASMassembly项目地址:https://gitcode.com/Evian-Zhang/wasm-tutorial项目介绍在当今互联网高速发展的背景下,前端开发领域对性能的追求愈发迫切。WebAssembly(简称WASM)作为一种新兴的技术,正逐渐成为前端开发者的利器。WASM不仅仅局
- 前端工程化--gulp的使用
前端_学习之路
前端工程化gulprustnode.js
gulp介绍gulp是一个基于Nodejs的自动化构建工具,中文主页能自动化地完成javascript/coffee/sass/less/html/image/css等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试等任务使用步骤:安装nodejs全局安装gulpnpminstallgulp-g局部安装gulpnpminstallgulp--save-dev创建一个简单的应用,文件结构如
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs