使用VUE对复选框进行选择
实现的功能就是,选中几个复选框,能够返回这几个复选框所在行的管理员用户名。点击全选能够全选,能够返回复选框所在行的管理员用户名。
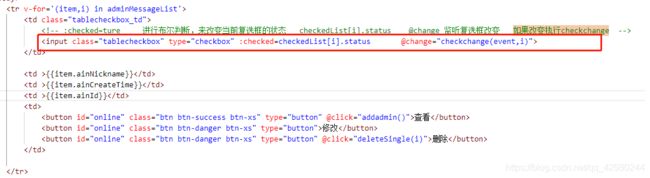
先来看一下HTML
{{item.ainNickname}}
{{item.ainCreateTime}}
{{item.ainId}}
关键在于下框内的这一行
我们去@change="checkchange(event,i)中看一下
//用来同步checkedList
checkchange(event,i){
//可以理解为checkedList 就是复选框自己本身的副本 是有很多个复选框的集合 !!!!!由于 checkedList是自定义 当页面的复选框发生改变的时候,对它本身没有任何直接关系和影响
this.checkedList[i].status = ! this.checkedList[i].status
//更新已选择列表
this.updateChooes();
},
这里面用了一个方法如下
//刷新/更新 choose
updateChooes(){
this.chooseLis = [];//清零
//循环检查判断哪些是已选择的
for (let i = 0; i < this.checkedList.length; i++) {
if (this.checkedList[i].status)
{
this.chooseLis.push(this.adminMessageList[i].ainNickname)
}
}
console.log("ChooseList:-" +this.chooseLis)
}然后再来看一下我们完整的JS
var vue = new Vue({
el: '.App',
data: {
adminMessageList: [{ ainNickname: 1, ainCreateTime: "高级效果图", number: 1 }, { ainNickname: 2, ainCreateTime: "中级效果图", number: 1 }, { ainNickname: 3, ainCreateTime: "一般效果图", number: 1 }],
//映射页面上的复选框 被v-for绑定
checkedList:[
{id:1,status:0},
{id:1,status:0},
{id:1,status:0},
{id:1,status:0},
{id:1,status:0},
],
//已经选择的项
chooseLis:[],
ddelAdminList:[],
pager:[
{id:1},
{id:2},
{id:3},
{id:4},
{id:5},
{id:6},
],
a:"",
}
,
created: function () {
this.adminMessageList = this.getAdminMessage();
},
methods: {
getAdminMessage() {
var AdminMessageResult;
$.ajax({
type: "get",
async: false, // 同步 一定会等数据返回
data: {
currentPage:"1",
pageSize:"5"
},
url: "http://127.0.0.1:8088/admin/getAdminMessage",
success(res) {
AdminMessageResult = res;
},
error(res) {
}
})
return AdminMessageResult;
},
deleteSingle(i){
let that = this;
$.ajax({
type: "get",
async: true, // 同步 一定会等数据返回
data: {
ainNickname:this.adminMessageList[i].ainNickname,
},
url: "http://127.0.0.1:8088/admin/delete",
success(res) {
that.adminMessageList = res;
},
error(res) {
}
})
},
addadmin(){
var admin = [{"ainAdminIdCd":"2021-08-16 16:33:15","ainId":2,"ainNickname":"admin","ainPhone":"18173350047","ainEmail":"[email protected]","ainCreateTime":"2021-08-16 16:33:15"}]
this.adminMessageList.push(admin)
},
toPager(i){
let that = this;
// this.pager[i].status = true;
$.ajax({
type: "get",
async: true, // 同步 一定会等数据返回
data: {
currentPage:(i+1),
pageSize:"5"
},
url: "http://127.0.0.1:8088/admin/getAdminMessage",
success(res) {
that.adminMessageList = res;
for (let i = 0; i < res.length; i++) {
var check = {id:i,status:false}
that.checkedList.push(check)
}
},
error(res) {
}
})
},
toLast(){
let that = this;
$.ajax({
type: "get",
async: true, // 同步 一定会等数据返回
data: {
currentPage:this.pager.length,
pageSize:"5"
},
url: "http://127.0.0.1:8088/admin/getAdminMessage",
success(res) {
that.adminMessageList = res;
},
error(res) {
}
})
},
toFirst(){
let that = this;
$.ajax({
type: "get",
async: true, // 同步 一定会等数据返回
data: {
currentPage:1,
pageSize:"5"
},
url: "http://127.0.0.1:8088/admin/getAdminMessage",
success(res) {
that.adminMessageList = res;
},
error(res) {
}
})
},
//用来同步checkedList
checkchange(event,i){
//可以理解为checkedList 就是复选框自己本身的副本 是有很多个复选框的集合 !!!!!由于 checkedList是自定义 当页面的复选框发生改变的时候,对它本身没有任何直接关系和影响
this.checkedList[i].status = ! this.checkedList[i].status
//更新已选择列表
this.updateChooes();
},
selectAll(){
let that = this;
for (let i = 0; i < that.checkedList.length; i++) {
that.checkedList[i].status = !that.checkedList[i].status
}
//刷新choose
this.updateChooes()
},
//刷新/更新 choose
updateChooes(){
this.chooseLis = [];//清零
//循环检查判断哪些是已选择的
for (let i = 0; i < this.checkedList.length; i++) {
if (this.checkedList[i].status)
{
this.chooseLis.push(this.adminMessageList[i].ainNickname)
}
}
console.log("ChooseList:-" +this.chooseLis)
}
}
}
)
重点关注截图红框