NodeJS开发指南——mongoDB、Session
记录一下这两天用nodeJS搭建一个博客系统遇到的坑;
关于mongoDB
数据库的连接
db.js
var settings = require('../settings');
var mongo = require('mongodb');
var Server=mongo.Server;
var Db=mongo.Db;
var server = new Server('localhost', 27017, {auto_reconnect: true});
var db = new Db(settings.db, server);
var Connection = require('mongodb').Connection;
module.exports=db;数据库的查询
User.get = function(username,callback) {
// body...
mongodb.open(function(err, db) {
if (!err) {
console.log("We are connected");
db.collection('users', function(err, collection) {
collection.find().toArray(function(error, users) {
console.log(users);
});
// collection.find({ a: 1 }).toArray(function(error, bars) { console.log(bars); });
collection.findOne({ name:username }, function(error, doc) {
console.log('username'+doc);
if(doc){
var user = new User(doc);
callback(err, user);
}
});
});
}
});
};1 、Connection strategy not found
app.use(express.session({
secret: settings.cookieSecret,
store: new MongoStore({
db: settings.db
})
}));改成
app.use(session({
secret: settings.cookieSecret,
store: new MongoStore({
url: 'mongodb://localhost/microblog',
autoRemove: 'native'
})
}));2、throw new Error(‘no hostname or hostnames provided in connection string’);
需要在mongoDB里面建立一个数据库

3、server instance in invalid state undefined
原因第一次使用了数据库之后未正常关闭
var mongodb = require('./db.js')
function User(user) {
this.name = user.name;
this.password = user.password;
this.email = user.email;
}
module.exports = User;
User.prototype.save = function(callback) {
// body...
var user = {
name: this.name,
password: this.password,
email: this.email
}
console.log('save' + user.name)
mongodb.open(function(err, db) {
if (err) {
console.log('User open err')
return callback(err);
}
db.collection('users', function(err, collection) {
console.log(err)
if (err) {
mongodb.close();
return callback(err);
}
console.log('User open success')
//为name属性添加索引
var doc1 = user;
collection.ensureIndex('name', { unique: true });
//写入user文档
collection.insert(doc1, { safe: true }, function(err, result) {
mongodb.close();
callback(err, user);
});
})
})
};
User.get = function(username, callback) {
// body...
mongodb.open(function(err, db) {
if (!err) {
console.log("We are connected");
db.collection('users', function(err, collection) {
collection.find().toArray(function(error, users) {
console.log(users);
});
// collection.find({ a: 1 }).toArray(function(error, bars) { console.log(bars); });
collection.findOne({ name: username }, function(error, doc) {
console.log('username' + doc);
if (doc) {
var user = new User(doc);
callback(err, user);
}
mongodb.close(); //这里之前忘记写了
callback(err, user);
});
});
}
});
};
关于处理POST请求
1、注册页面的写法
reg.ejs
<%- include header %>
<%- include footer %>生成的界面是这样的。
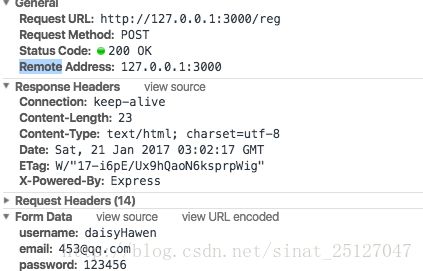
一旦填好信息之后,可以看到提交的username、email和password,但是我们后台并没有对这个请求做任何处理,下面我们来写一下。

这里写代码片req.flash 是 Express 提供的一个奇妙的工具,通过它保存的变量只会在用户当前 和下一次的请求中被访问,之后会被清除,通过它我们可以很方便地实现页面的通知和错误信息显示功能。
User 是我们设计的用户对象,在后面我们会详细介绍,这里先假设它的接口都是可
用的,使用前需要通过 var User = require(‘../models/user.js’) 引用。
通过 req.session.user = newUser 向会话对象写入了当前用户的信息,在后面 我们会通过它判断用户是否已经登录。
动态视图
1、app.dynamicHelpers({TypeError: Object function (req, res, next)
原因是新版本的Express已经不支持dynamicHelpers方法了。可以用locals来替代。
app.use(function(req, res, next) {
res.locals.user = req.session.user;
var err = req.flash('error');
var success = req.flash('success');
res.locals.error = err.length ? err : null;
res.locals.success = success.length ? success : null;
next();
});2、user is not defined
以上代码一定要放在指定路由的语句之前,不然页面中访问user、error、success变量会出错,提示:user is not defined。
Session保存
在登录过程中识别用户是一个很重要的点。
《nodeJs开发指南》这本书里 面用的方法不能用了,查了一下,目前保存session的方法是用express-session,和MongoStore,就是下面的两个module
const session = require('express-session');
const MongoStore = require('connect-mongo')(session);然后使用方法如下
// Cookie 解析的中间件
app.use(cookieParser());
// 提供会话支持
app.use(session({
secret: settings.cookieSecret,
store: new MongoStore({
url: 'mongodb://localhost/' + settings.db,
autoRemove: 'native'
})
}));这样在每一个路由请求的时候,我们都能获取session
如app.js
/* GET home page. */
router.get('/', function(req, res, next) {
// if(user);
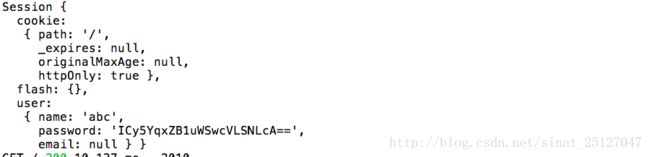
console.log("index router:"+req.session.user)
console.dir(req.session)
res.render('index', { title: 'Express' });
});