代码仓库: https://github.com/hilanmiao/LanMiaoDesktop
2019-04-27苏南大叔electron/nwjs如何加入开机启动项? 刚好发布了这么一篇文章,用的库是node-auto-launch,不过因为我暂时先不试了,等叔叔后续文章更新再试吧,这个库支持windows、mac、linux。而我们的node-winreg只支持windows。
安装winreg模块
npm install winreg -save
添加核心代码
// 引用winreg模块
var WinReg = require('winreg')
var startOnBoot = {
// 设置自动启动
enableAutoStart: function (name, file, callback) {
var key = getKey()
key.set(name, WinReg.REG_SZ, file, callback || noop)
},
// 取消自动启动
disableAutoStart: function (name, callback) {
var key = getKey()
key.remove(name, callback || noop)
},
// 获取是否自动启动
getAutoStartValue: function (name, callback) {
var key = getKey()
key.get(name, function (error, result) {
if (result) {
callback(null, result.value)
} else {
callback(error)
}
})
}
}
var RUN_LOCATION = '\\Software\\Microsoft\\Windows\\CurrentVersion\\Run'
// 获取注册表key
function getKey() {
return new WinReg({
hive: WinReg.HKCU, // CurrentUser,
key: RUN_LOCATION
})
}
// callback自定义方法,你可以在这里写代码
function noop() {
}
// 导出
module.exports = startOnBoot
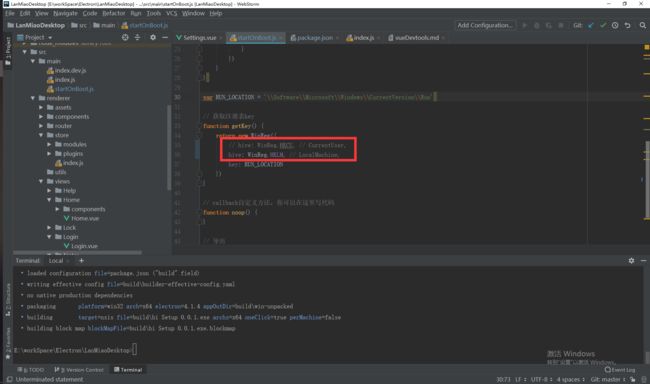
我是单独创建了一个js文件,然后在index.js中引入即可,如下图。
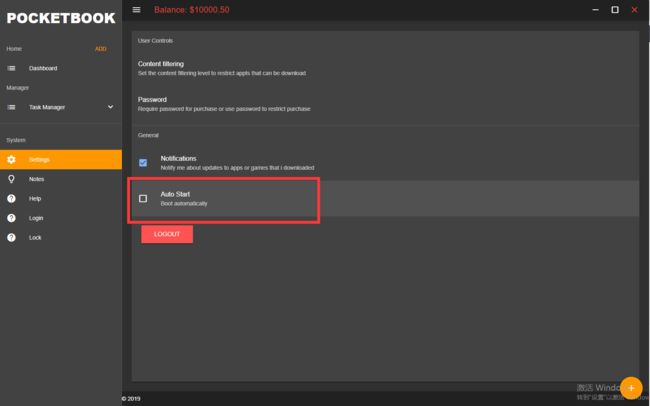
设置开关机
我们肯定有个页面手动设置开关机了,我在Settings.vue文件中写好了。通信是用的ipc,所以主进程也要写相应的代码。需要注意的是首次不要watch autoStart这个对象,不然后多次调用相关事件。
渲染进程核心代码:
mounted() {
this.getAutoStartValue()
},
methods: {
changeAutoStart() {
if (this.autoStart) {
this.enableAutoStart()
} else {
this.disableAutoStart()
}
},
getAutoStartValue() {
// 检查是否自动启动
ipcRenderer.send('getAutoStartValue')
ipcRenderer.on('getAutoStartValue', (event, result) => {
this.autoStart = result
// 首次不watch对象
this.$watch('autoStart', this.changeAutoStart)
})
},
enableAutoStart() {
// 设置自动启动
ipcRenderer.send('enableAutoStart')
},
disableAutoStart() {
// 取消自动启动
ipcRenderer.send('disableAutoStart')
},
}
主进程核心代码:
/**
* 开机启动
*/
function ipcStartOnBoot() {
// 检查是否自动启动
ipcMain.on('getAutoStartValue', () => {
startOnBoot.getAutoStartValue(ApplicationName, (error, result) => {
if (error) {
mainWindow.webContents.send('getAutoStartValue', false)
} else {
mainWindow.webContents.send('getAutoStartValue', true)
}
})
})
// 设置开机自动启动
ipcMain.on('enableAutoStart', () => {
startOnBoot.enableAutoStart(ApplicationName, process.execPath)
})
// 取消开机自动启动
ipcMain.on('disableAutoStart', () => {
startOnBoot.disableAutoStart(ApplicationName)
})
}
代码不一定全部都要放在主进程main的index文件中,例如这个开关机全部放到渲染进程里的uitls这种工具类里,需要的时候再调用也是可以的。
效果
开发模式不好测试,我们build之后安装我们的程序,可以看到注册表和任务管理器都能看到我们的程序是启用状态(真尴尬,只有家里的电脑一直是已禁用状态XD。公司电脑,笔记本,win7、win10都是可以的。难道要设置多个注册表,或是要取得特殊权限,还是说被某个软件禁止了?)。
申请管理员权限
2019-04-26 bug 修复: 发现已管理员身份运行,然后设置开机启动到HKLM注册表是可以的。打包的不行,必须安装的。而且打包的时候要在package.json的build参数设置申请管理员权限。所以说,我本地电脑写入HKCU不行,而公司电脑是可以的,大概率的原因就是权限和登录账户的问题。
"win": {
"icon": "build/icons/icon.ico",
"requestedExecutionLevel": "highestAvailable"
},
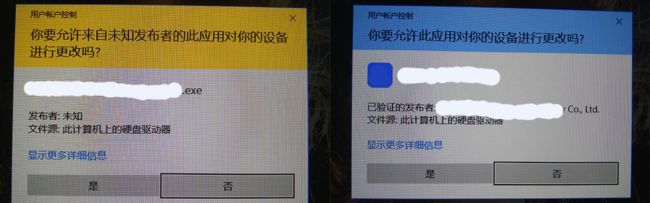
签名
如果是公司产品那么推荐购买签名证书,个人的就没必要了,毕竟一年要几百刀。下面是签名和不签名的区别,windows下没那么严格,但是mac必须要签名,否则无法放到App Store上。