鸿蒙4.0开发笔记之ArkTs语言基础与基本组件结构(四)
文章声明:本文关于HarmonyOS系统的部分内容和描述借鉴于华为官网的“HarmonyOS开发者学堂”,有需要的也可以进入官网查看。
一、ArkTs语言介绍
ArkTS是鸿蒙系统(HarmonyOS)优选的主力应用开发语⾔。ArkTS围绕应⽤开发在TypeScript(简称TS)生态基础上做了进⼀步扩展,继承了TS的所有特性,是TS的超集,而TS又是 JavaScript 的一个超集。
- JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
- TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
- ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
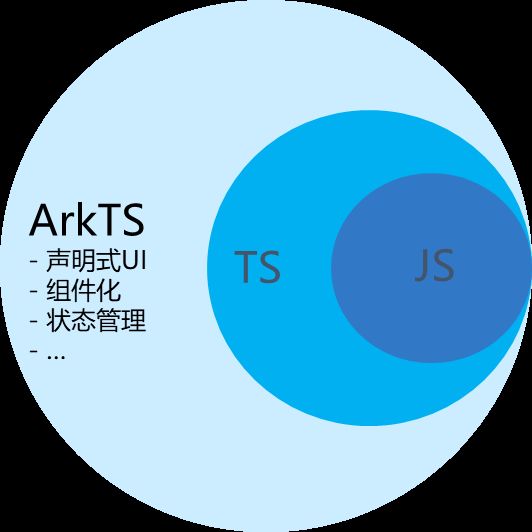
ArkTS、TS和JS这三者之间的关系如下图所示:

因此,在学习ArkTS语言之前,建议开发者具备TS语言或JS语言的相关开发经验。
二、ArkTS在TS上的扩展
当前,ArkTS在TS的基础上主要扩展了如下能力:
- (1)基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能能,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- (2)渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应⽤的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
- (3)状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应⽤全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利⽤这些能⼒来实现数据和UI的联动。
未来,ArkTS会结合应⽤开发/运⾏的需求持续演进,逐步提供并⾏和并发能⼒增强、系统类型增强、分布式开发范式等更多特性。
三、ArkTS的基本组成
ArkTS的基本组成和组件名称如下:

组成一个基本ArkTS结构的各类装饰器和组件分别代表以下含义:
- (1)装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述实例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- (2)UI描述:以声明式的方式来描述UI的结构,例如build()方中的代码块。
- (3)系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- (4)属性方法:组件可以通过链式调⽤配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- (5)事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后⾯的onClick()。
- (6)自定义组件:可复⽤的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- (7)自定义组件、系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
• @Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
• @Extend/@Style:扩展内置组件和封装属性样式,可以更灵活地组合内置组件。
• stateStyles:多态样式,可以根据组件的内部状态的不同,从而设置不同的样式。