黑马React18: ReactRouter
黑马React: ReactRouter
Date: November 21, 2023
Sum: React路由基础、路由导航、导航传参、嵌套路由配置
路由快速上手
1. 什么是前端路由
一个路径 path 对应一个组件 component 当我们在浏览器中访问一个 path 的时候,path 对应的组件会在页面中进行渲染
2. 创建路由开发环境
# 使用CRA创建项目
npx create-react-app react-router-pro
# 安装最新的ReactRouter包
npm i react-router-dom
# 启动项目
npm run start
3. 快速开始
import React from 'react'
import ReactDOM from 'react-dom/client'
const router = createBrowserRouter([
{
path:'/login',
element: 登录
},
{
path:'/article',
element: 文章
}
])
ReactDOM.createRoot(document.getElementById('root')).render(
)
抽象路由模块
路由导航
1. 什么是路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信
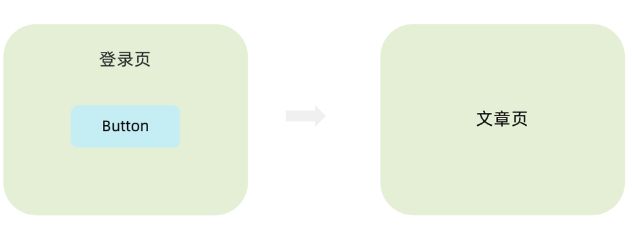
2. 声明式导航
声明式导航是指通过在模版中通过 组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行
文章
语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过字符串拼接的方式拼接参数即可
3. 编程式导航
编程式导航是指通过 useNavigate 钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活
语法说明:通过调用navigate方法传入地址path实现跳转
import { Link, useNavigate } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate()
return (
我是登陆页
{/* 声明式写法 */}
跳转到文章页
{/* 命令式写法 */}
)
}
export default Login
导航传参
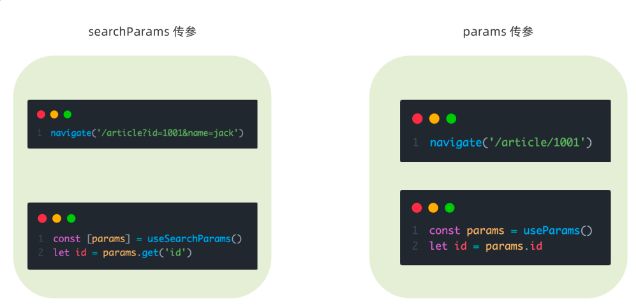
searchParams传参:
src/page/Article/index.js
import { useSearchParams } from "react-router-dom"
const Artitlce = () => {
const [params] = useSearchParams()
const id = params.get('id')
const name = params.get('name')
return 我是文章页 - {id} - {name}
}
export default Artitlce
params传参:
src/page/Article/index.js
import { useSearchParams, useParams } from "react-router-dom"
const Artitlce = () => {
// const [params] = useSearchParams()
// const id = params.get('id')
// const name = params.get('name')
const params = useParams()
let id = params.id
let name = params.name
// return 我是文章页 - {id} - {name}
return 我是文章页 - {id} - {name}
}
export default Artitlce
src/router/index.js
import Login from '../page/Login/index'
import Article from '../page/Article/index'
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/login',
element: 注意:采用 params 这种方式需要配置一波router
嵌套路由配置
1. 什么是嵌套路由
在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由,例如:
2. 嵌套路由配置
实现步骤:
-
使用 children属性配置路由嵌套关系
-
使用
Case:
Code:
router/index.js
const router = createBrowserRouter([
{
path: '/',
element: src/page/Layout/index.js
const Layout = () => {
return (
我是一级路由layout组件
--
面板
--
关于
{/* 配置二级路由出口 */}
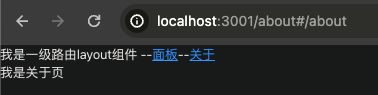
Res:
拓展:
路由出口:路径匹配的组件显示的位置
参考:路由出口的基础知识
Vue2:路由
3. 默认二级路由
需求:默认就显示二级路由,比如默认显示面板
当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index属性为true
router.js
const router = createBrowserRouter([
{
path: '/',
element: Layout/index.js
这里需要把
import { Outlet, Link } from "react-router-dom"
import Board from "../Board"
import About from "../About"
const Layout = () => {
return (
我是一级路由layout组件
--
面板 // 修改原来的 to="/board" 变为 to="/"
--
关于
{/* 配置二级路由出口 */}
4. 404路由配置
场景:当浏览器输入url的路径在整个路由配置中都找不到对应的 path,为了用户体验,可以使用 404 兜底组件进行渲染
实现步骤:
page/NotFound
const NotFound = () => {
return (
this is not found
)
}
export default NotFound
router/index.js
import Login from '../page/Login/index'
import Article from '../page/Article/index'
import Layout from '../page/Layout'
import About from '../page/About'
import Board from '../page/Board'
import NotFound from '../page/NotFound'
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path: '/',
element: 5. 俩种路由模式
各个主流框架的路由常用的路由模式有俩种,history模式和hash模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建
| 路由模式 | url表现 | 底层原理 | 是否需要后端支持 |
|---|---|---|---|
| history | url/login | history对象 + pushState事件 | 需要 |
| hash | url/#/login | 监听hashChange事件 | 不需要 |
Code:
history模式
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
Res:
hash模式
import { createBrowserRouter, createHashRouter } from 'react-router-dom'
const router = createHashRouter([
Res: