Qt之单选按钮和复选按钮(QRadioButton、QCheckBox)
文章目录
- QRadioButton
-
- 属性
- 示例代码:
- QCheckBox
-
- 属性
- 示例代码
QRadioButton
QRadioButton片这个按钮类应对多选一的场景。打开windows的画图软件,我们就可以看到下面的:

如果我们刚开始的是线,然后我们又想画矩形,则线这个框会没有,取而代之的是在矩形这里,这和Qt中的QRadioButton是差不多的。
属性
没有讲的其他的可以在帮助文档搜索
获取和设置显示的文本
QString text() const
void setText(const QString &text)
获取和设置单选按钮的选中状态
bool isChecked() const
void setChecked(bool)
获取和设置自动排他
bool autoExclusive() const
void setAutoExclusive(bool)
自动排他是什么意思:
选中一个,其他的自动取消选中。
同组的QRadioButton之间才有关系。
如:我们可以把它放在QGoupBox/QWidget…里面,他们就是一个组的了。
信号:
当状态改变时,发送。
void toggled(bool checked)//指选中变为非选中,和非选中变为选中
点击按钮:
void clicked();
示例:
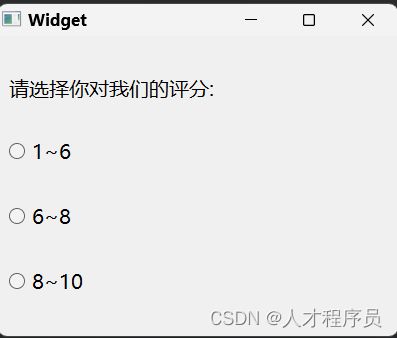
功能:当用户选择后,qDebug打印评分的范围.
ui界面如下:

在槽函数中,使用sender()可以得到发送信号的对象
QRadioButton *radio = reinterpret_cast<QRadioButton*>(sender());
示例代码:
//Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include QCheckBox
他和QRadioButton本质的区别就是,QCheckBox可以选择多个,无自动排他。
属性
获取和设置显示的文本
QString text() const
void setText(const QString &text)
用于获取和设置是否支持三态
bool isTristate() const
void setTristate(bool y = true)
三态是什么:
Qt::Checked 选中
Qt::Unchecked 非选中
Qt::PartiallyChecked 半选中,比如当一组复选按钮中只选择了部分时
设置和获取复选按钮的状态
Qt::CheckState checkState() const
void setCheckState(Qt::CheckState state)
信号:
状态发生改变:
//当复选按钮的选中状态发生改变时,会发射该信号
void stateChanged(int state)
Qt::Checked->Qt::Unchecked->Qt::PartiallyChecked->Qt::Checked变化,发送信号。
示例代码
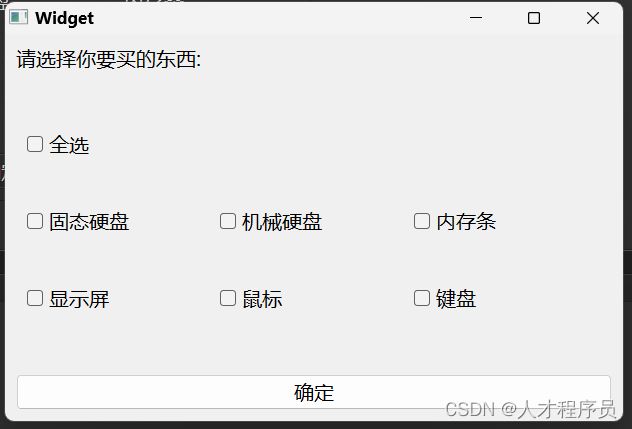
ui界面如下:

大家这些购买的东西都可以自定义。
点击确定后,打印选中的商品。
点击全选后,选择所有商品
全选需要设置三态.
代码:
//Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include