微信小程序学习笔记(一)
需要在微信公众平台注册小程序,完成资料填写等,微信公众平台:https://mp.weixin.qq.com
然后需要下载微信开发工具,可通过微信公众平台的工具栏下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
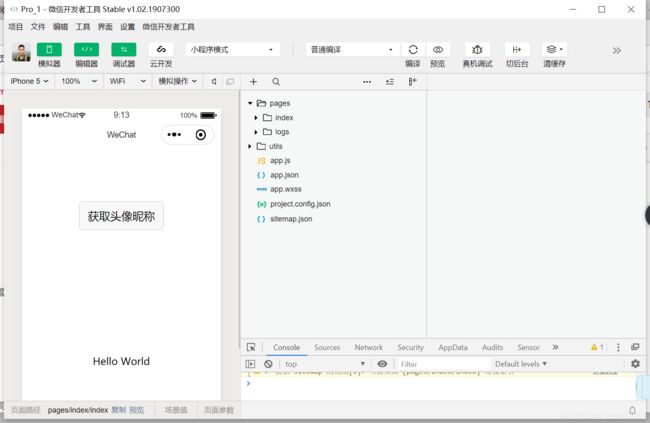
扫描登陆小程序后,选择文件路径,默认打开小程序后的界面如下:
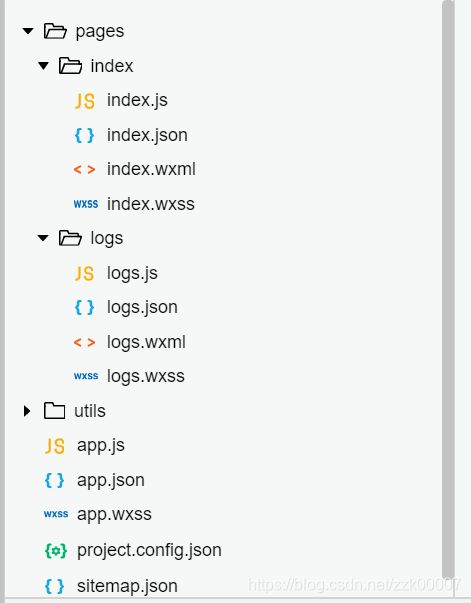
然后对小程序的代码目录进行一些了解:
命名带有app前缀的一般都是主目录也就是公有目录,app开头的一般包含三个文件,如图:app.js app.json app.wxss(这三个文件一般不做命名的更改)。
然后需要我们去开发的需求界面,几乎每个界面都是一个私有目录。一般有4个文件:*.js *.json *.wxml *.wxss
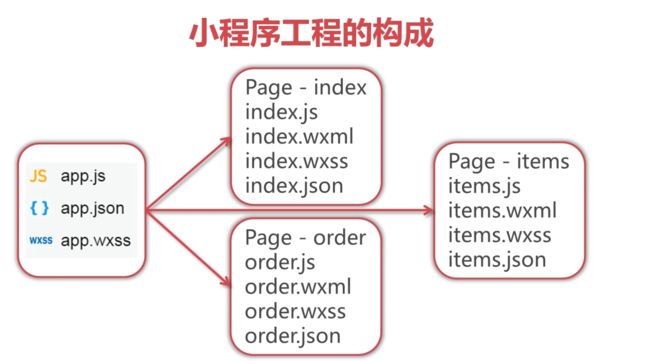
主目录结构:
app.js --外部全局js,可以理解为一个父类
app.json --全局配置文件
app.wxss --全局样式,公用
可以创建一个item目录作为私有的
items.js --私有的js,相当于子类
items.json --以json对象形式存在的配置
items.wxml --元素所渲染的页面
items.wxss --私有样式
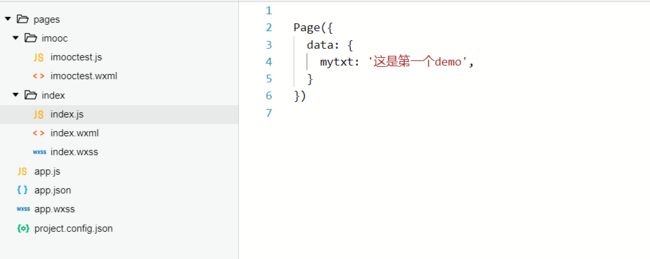
接下来,让我们手写新建一个自己的第一个小程序demo
全局配置
app.json文件用来对微信小程序进行一些全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。
以下是一个app.json的例子:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"sitemapLocation": "sitemap.json"
}
app.json配置项列表
| 属性 | 类型 | 必填 | 描述 | 支持版本 |
|---|---|---|---|---|
| pages | String Array | 否 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | Boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | Boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subPackages | Object Array | 否 | 分包结构配置 | 1.7.3 |
| workers | String | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | Array | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
pages
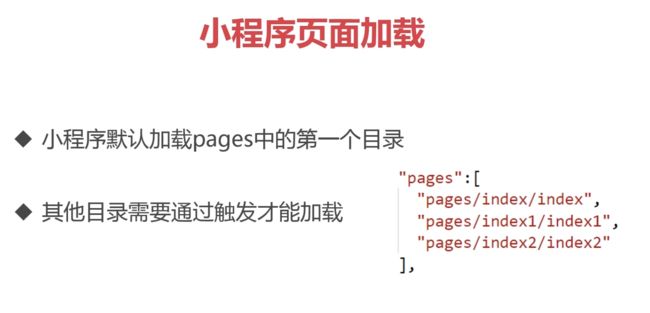
用于指定小程序由那些页面组成,每一项都对应一个页面的 路径+文件名 信息,文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。如下图所示:
其中,pages属性中谁写在第一行,谁就是首页。
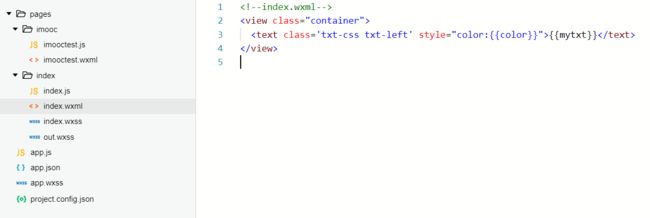
页面目录的具体配置
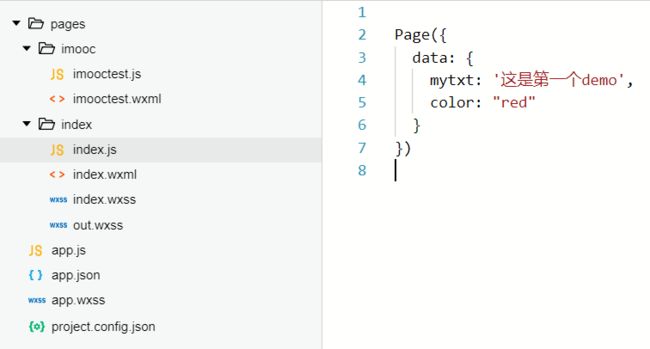
js文件进行数据绑定
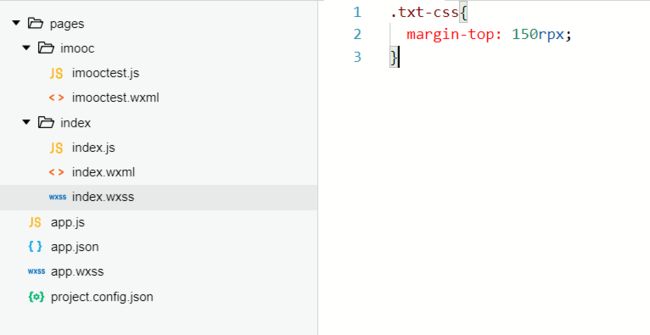
wxss文件进行样式配置
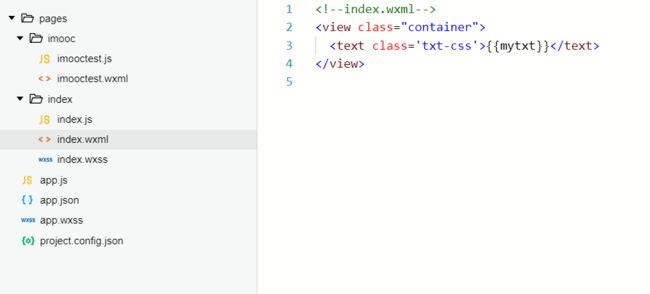
wxml文件具体页面呈现
在小程序中的数据绑定形式主要是{{ }}
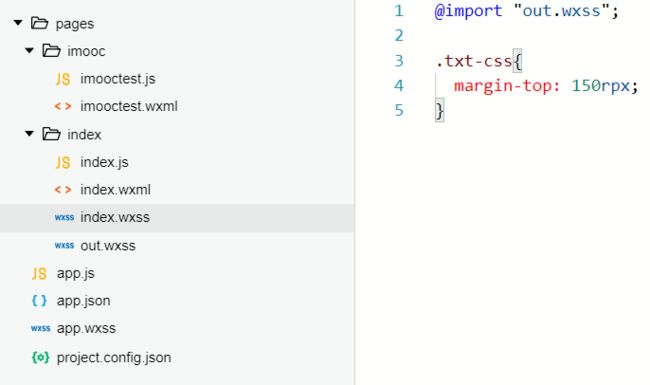
wxss样式文件的使用
WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式。
WXSS用于决定WXML的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
-
设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度) iPhone5 1rpx = 0.42px 1px = 2.34rpx iPhone6 1rpx = 0.5px 1px = 2rpx iPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可
以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro |
选择所有拥有 class="intro" 的组件 |
| #id | #firstname |
选择拥有 id="firstname" 的组件 |
| element | view |
选择所有 view 组件 |
| element, element | view, checkbox |
选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after |
在 view 组件后边插入内容 |
| ::before | view::before |
在 view 组件前边插入内容 |
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
1、小程序的wxss文件的尺度单位主要是rpx(
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
)
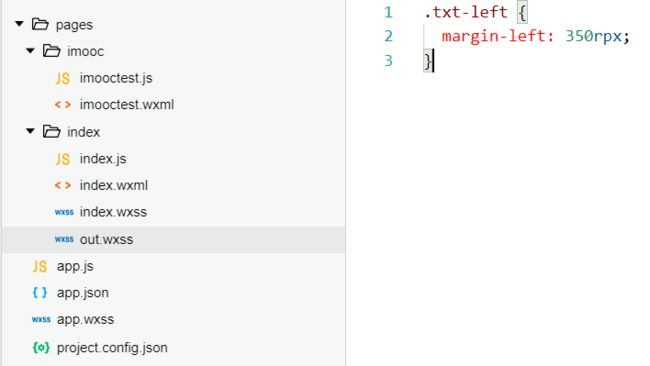
2、外部样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
3、内联样式绑定
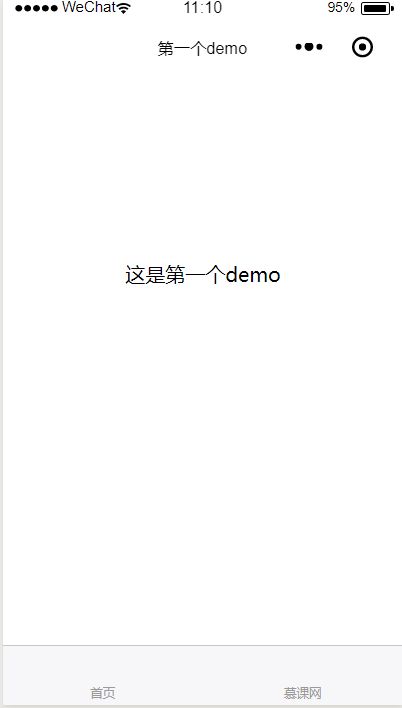
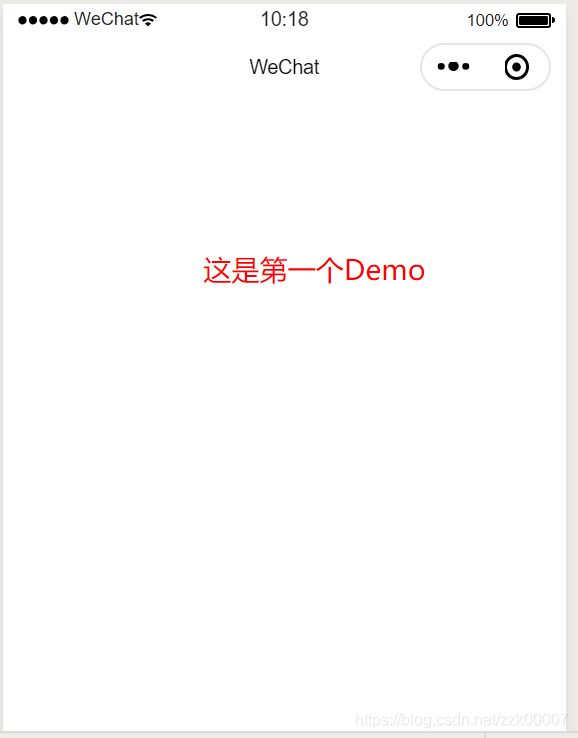
看下效果图:
小程序默认加载的页面
小程序app的生命周期
App( )函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
Object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期回调—监听小程序初始化 | 小程序初始化完成时(全局只触发一次) |
| onShow | Function | 生命周期回调—监听小程序显示 | 小程序启动,或从后台进入前台显示时 |
| onHide | Function | 生命周期回调—监听小程序隐藏 | 小程序从前台进入后台时 |
| onError | Function | 错误监听函数 | 小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object参数中,用 this 可以访问 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序(基础库版本1.1.0开始支持): 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。
小程序运行机制在基础库版本 1.4.0 有所改变: 上一条关闭逻辑在新版本已不适用。详情
示例代码:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})onLaunch(Object)
小程序初始化完成时触发,全局只触发一次。
Object 参数说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| path | String | 打开小程序的路径 |
| query | Object | 打开小程序的query |
| scene | Number | 打开小程序的场景值 |
| shareTicket | String | shareTicket,详见 获取更多转发信息 |
| referrerInfo | Object | 当场景为由从另一个小程序或公众号或App打开时,返回此字段 |
| referrerInfo.appId | String | 来源小程序或公众号或App的 appId,详见下方说明 |
| referrerInfo.extraData | Object | 来源小程序传过来的数据,scene=1037或1038时支持 |
以下场景支持返回 referrerInfo.appId:
| 场景值 | 场景 | appId 信息含义 |
|---|---|---|
| 1020 | 公众号 profile 页相关小程序列表 | 来源公众号 appId |
| 1035 | 公众号自定义菜单 | 来源公众号 appId |
| 1036 | App 分享消息卡片 | 来源应用 appId |
| 1037 | 小程序打开小程序 | 来源小程序 appId |
| 1038 | 从另一个小程序返回 | 来源小程序 appId |
| 1043 | 公众号模板消息 | 来源公众号 appId |
onShow(Object)
小程序启动,或从后台进入前台显示时触发。
Object 参数说明:
与 onLaunch 一致
onHide()
小程序从前台进入后台时触发。
onError(String error)
小程序发生脚本错误,或者 api 调用失败时触发。
参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| error | String | 错误信息,包含堆栈 |
onPageNotFound(Object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。
Object 参数说明:
| 字段 | 类型 | 说明 |
|---|---|---|
| path | String | 不存在页面的路径 |
| query | Object | 打开不存在页面的 query |
| isEntryPage | Boolean | 是否本次启动的首个页面(例如从分享等入口进来,首个页面是开发者配置的分享页面) |
开发者可以在 onPageNotFound 回调中进行重定向处理,但必须在回调中同步处理,异步处理(例如 setTimeout 异步执行)无效。
示例代码:
App({
onPageNotFound(res) {
wx.redirectTo({
url: 'pages/...'
}) // 如果是 tabbar 页面,请使用 wx.switchTab
}
})
注意:
- 如果开发者没有添加
onPageNotFound监听,当跳转页面不存在时,将推入微信客户端原生的页面不存在提示页面。 - 如果
onPageNotFound回调中又重定向到另一个不存在的页面,将推入微信客户端原生的页面不存在提示页面,并且不再回调onPageNotFound。
getApp(Object)
全局的 getApp() 函数可以用来获取到小程序 App 实例。
Object 参数说明:
| 字段 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| allowDefault | Boolean | 在 App 未定义时返回默认实现。当App被调用时,默认实现中定义的属性会被覆盖合并到App中。一般用于独立分包。 |
2.2.4 |
示例代码:
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data
注意:
- 不要在定义于
App()内的函数中调用getApp(),使用this就可以拿到 app 实例。 - 通过
getApp()获取实例之后,不要私自调用生命周期函数。
小程序调试js文件
1、新建小程序项目my-debug-demo
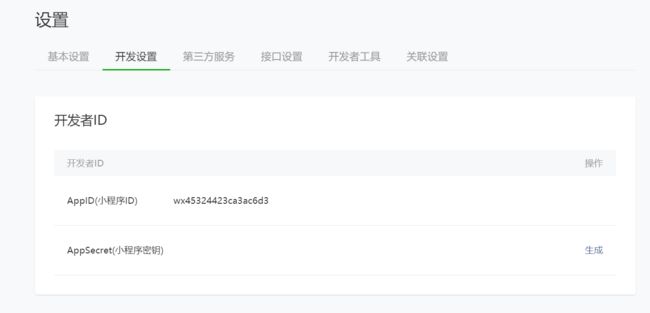
2、因为要在手机端远程调试,所以还需要appid。在小程序微信官方后台找到appid
3、在app.js上分别打上断点。打开调试器。在手机上调试的时候,重开小程序,点击vConsole进入调试模式。
私有页面的生命周期以及导航
Page(Object)
Page(Object) 函数用来注册一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
Object 参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期回调—监听页面加载 |
| onShow | Function | 生命周期回调—监听页面显示 |
| onReady | Function | 生命周期回调—监听页面初次渲染完成 |
| onHide | Function | 生命周期回调—监听页面隐藏 |
| onUnload | Function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | Function | 监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户点击右上角转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
Object 内容在页面加载时会进行一次深拷贝,需考虑数据大小对页面加载的开销
示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以 JSON 字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
示例代码:
在开发者工具中预览效果
{{text}}
{{array[0].msg}}
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
生命周期回调函数
生命周期的触发以及页面的路由方式详见
onLoad(Object query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| query | Object | 打开当前页面路径中的参数 |
onShow()
页面显示/切入前台时触发。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
onHide()
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload()
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
页面事件处理函数
onPullDownRefresh()
监听用户下拉刷新事件。
- 需要在
app.json的window选项中或页面配置中开启enablePullDownRefresh。 - 可以通过
wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。 - 当处理完数据刷新后,
wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onReachBottom()
监听用户上拉触底事件。
- 可以在
app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。 - 在触发距离内滑动期间,本事件只会被触发一次。
onPageScroll(Object)
监听用户滑动页面事件。
Object 参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
onShareAppMessage(Object)
监听用户点击页面内转发按钮( 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
Object 参数说明:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| from | String | 转发事件来源。button:页面内转发按钮;menu:右上角转发菜单 |
1.2.4 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined |
1.2.4 |
| webViewUrl | String | 页面中包含 |
1.6.4 |
此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:
自定义转发内容
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
示例代码
在开发者工具中预览效果
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
onTabItemTap(Object)
基础库 1.9.0 开始支持,低版本需做兼容处理。
点击 tab 时触发
Object 参数说明:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| index | String | 被点击tabItem的序号,从0开始 | 1.9.0 |
| pagePath | String | 被点击tabItem的页面路径 | 1.9.0 |
| text | String | 被点击tabItem的按钮文字 | 1.9.0 |
示例代码:
Page({
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
})
组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。
示例代码:
在开发者工具中预览效果
click me
Page({
viewTap: function() {
console.log('view tap')
}
})
# Page.route
基础库 1.2.0 开始支持,低版本需做兼容处理。
到当前页面的路径,类型为String。
Page({
onShow: function() {
console.log(this.route)
}
})
# Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
# 参数说明
| 字段 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 | |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 | 1.5.0 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
- 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
- 仅支持设置可 JSON 化的数据。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
- 请不要把 data 中任何一项的 value 设为
undefined,否则这一项将不被设置并可能遗留一些潜在问题。
示例代码:
在开发者工具中预览效果
{{text}}
{{num}}
{{array[0].text}}
{{object.text}}
{{newField.text}}
// index.js
Page({
data: {
text: 'init data',
num: 0,
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // 不要直接修改 this.data
// 应该使用 setData
this.setData({
text: 'changed data'
})
},
changeNum: function() {
// 或者,可以修改 this.data 之后马上用 setData 设置一下修改了的字段
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function() {
// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
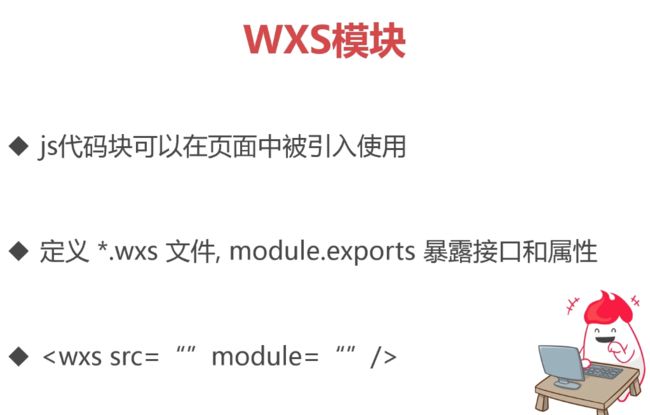
})WXS模块讲解--页面引用
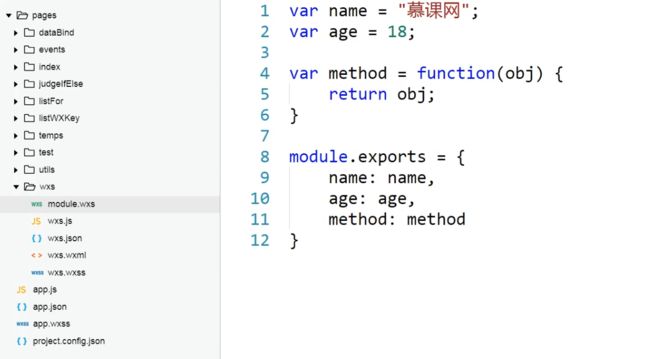
新建wxs模板文件
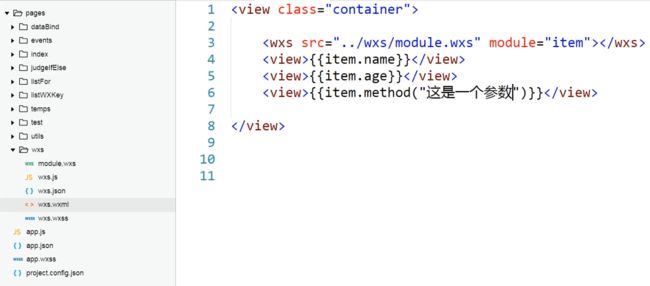
在wxs.wxml文件上创建相应内容
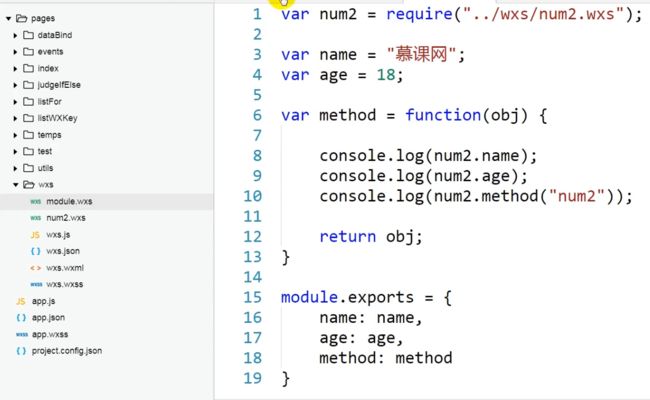
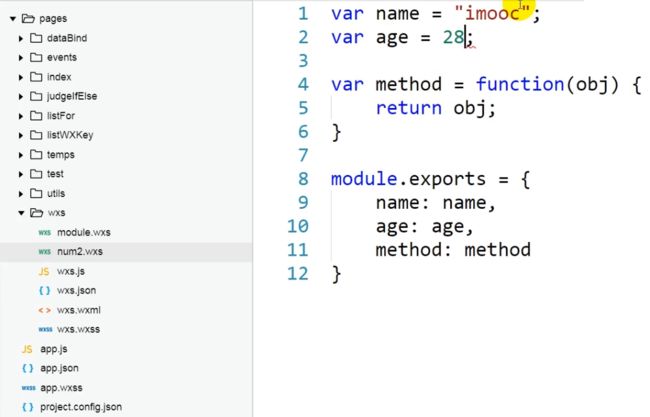
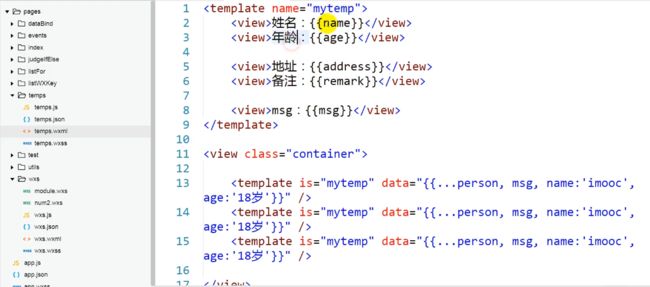
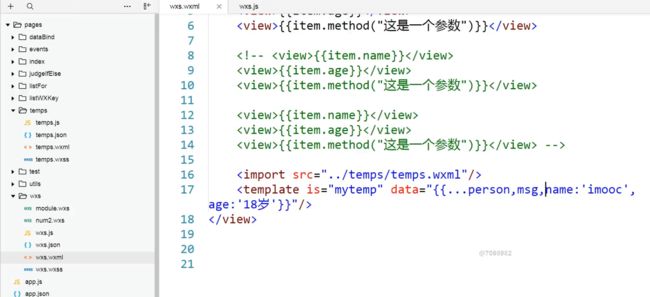
在内部去引用另一个wxs
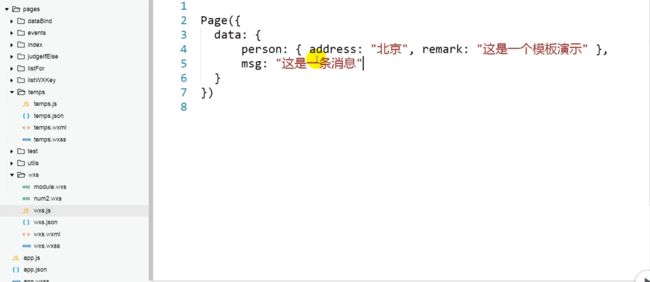
小程序模板在外部页面的引用
页面引用外部wxml通用页面