Vue 基础入门 - 看这一篇就够了!!!
少则得,多则惑,其出弥远,其知弥少!
小白眼中的前端开发:
◆ 会写 HTML+CSS+JavaScript 就会前端开发
实际前端开发:
◆ 模块化(js的模块化、css的模块化、资源的模块化)
目录
Vue2.0-1 Vue简介
Vue2.0-2 Vue基本用法 初体验
Vue2.0-3 Vue六大指令
Vue2.0-4 综合案例
Vue2.0-5 入门总结
Vue2.0-6 过滤器
Vue2.0-7 侦听器
Vue2.0-8 computed计算属性(了解)
Vue2.0-9 axios专注数据请求
Vue2.0-10 vue-cli
Vue2.0-11 组件
Vue2.0-12 组件的props
Vue2.0-13 scoped属性解决 样式冲突
Vue2.0-14 组件的声明周期
Vue2.0-15 数据间传值
Vue2.0-16 $refs 引用
Vue2.0-1 Vue简介
① 官方概念:Vue是一套用于构建用户界面的前端框架。
√ 1、构建用户界面:用vue往html页面中填充数据,非常方便。
√ 2、框架:我们要学习Vue的指令、组件(是对UI结构的复用)、路由、vuex、vue组件库。
② vue的特性:数据驱动视图和双向数据绑定
特性
作用
说明
数据驱动视图
数据的变化会驱动视图自动更新
页面结构会被vue自动渲染
双向数据绑定
form表单负责采集数据,Ajax负责提交数据到js数据中
vue自动获取表单数据
③ MVVM是vue实现数据驱动视图和双向数据绑定的MVVM核心原理,它把每个HTML页面拆分成了三部分:
√ 1、Model: 表示当前页面渲染时所依赖的数据源
√ 2、View: 表示当前页面所渲染的DOM结构
√ 3、ViewModel: 表示vue实例,它是MVVM的核心
Vue2.0-2 Vue基本用法 初体验
{{ message }}
Vue2.0-3 Vue六大指令
注意:指令是vue开发中最基础、最常用、最简单的知识点
序列
按照用途分类
命令
①
内容渲染指令
v-text="message"、{{ message }}、v-html="message"
②
属性绑定指令
v-bind:value="message" 简写用冒号:value="message"
③
事件绑定属性
v-on:click 简写用@click
④
双向绑定指令
v-model="message"
⑤
条件渲染指令
v-if="true"移除元素 v-show="false"修改display:none
⑥
列表渲染指令
v-for="(item,index) in list"
① 内容渲染指令
{{ message }}
② 属性绑定指令
{{ number + 1 }}
{{ ok ? 'yes' : 'no' }}
{{ message.split('').reverse().join('') }}
③ 事件绑定指令 事件修饰符 按键修饰符
-1 {{ count }} +3
虽不传参,但默认会含有event参数
$event 是vue提供的内置变量 固定写法
跳转到百度
const vm = new Vue({
el: "#app",
data: {count: 0},
methods: {
sub(){ this.count-- ; },
add(n){ this.count += n ; },
changeColor(e){ e.target.style.backgroundColor = 'red'; },
changeColor1(n,e){ e.target.style.backgroundColor = 'blue'; },
show(){ console.log("事件修饰符,阻止a标签跳转"); }
}
})
事件/按键修饰符
说明( 红色为常用事件 )
.prevent
阻止默认行为(例如:阻止a连接的跳转、阻止表单的提交等)@click.prevent
.stop
阻止事件冒泡
.capture
以捕捉模式触发当前的事件处理函数
.once
绑定的事件只触发一次
.selt
只有在event.target是当前元素自身时触发事件处理函数
.enter(按键修饰符)
按下Enter键时触发相应功能 例如:@keyup.enter = "submit"
.esc(按键修饰符)
按下Esc键时触发功能 例如:@keyup.esc = "clearValue"
④ 双向绑定指令
北京
杭州
苏州
data: {
city: 2
}
⑤ 条件渲染指令
加油
良好
优秀
当flag为true时,显示该元素
⑥ 列表渲染指令
{{"索引"+index}}: {{item.name}}
data: {
list: [
{id:"A",name:"张三",age:"20"},
{id:"B",name:"李四",age:"80"}
]
}
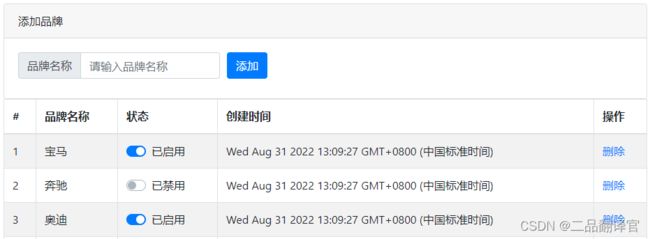
Vue2.0-4 综合案例
① 案例界面
② 关键代码展示
// 5、实现v-model.trim功能 去除前后空格
// 4、使用.prevent修饰符阻止表单默认提交,并触发add功能
添加
// 1、渲染数据
{{ item.id }}
{{ item.name }}
// 2、动态生成checkbox的id属性值,添加v-mode 并做if判断
已启用
已禁用
{{ item.time }}
// 3、传入id实现删除功能
删除
Vue2.0-5 入门总结
① 能够知道vue的基本使用步骤
导入vue.js文件
new Vue() 构造函数,得到vue实例对象
声明el和data数据节点
MVVM的对应关系
② 掌握vue中常见指令的用法
插值表达式、v-bind、v-on、v-if和v-else
v-for 和 :key、v-model
③ 掌握vue中过滤器的基本用法
全局过滤器Vue.filter('过滤器名称',function)
私有过滤器filters节点
Vue2.0-6 过滤器
① 私有过滤器
{{ message | capitalize }}
② 全局过滤器
{{ message | capitalize }}
③ 格式化时间过滤器
{{ date | capitalize }}
④ 调用多个过滤器 Vue 3.0 剔除了过滤器
{{ msg | capitalize(arg1,arg2) }}
Vue2.0-7 侦听器
侦听器格式
优缺点
方法格式侦听器
缺点①:无法自动触发。缺点②:如果侦听对象数据,是不会触发侦听
对象格式侦听器
优点①:使用immediate选项自动触发一次。优点②:通过deep选项,侦听对象数据。
① 侦听器基本语法
② 判断用户名是否被占用
③ immediate选项 侦听器自动执行一次
④ 开启deep深度监听对象数据的变化
Vue2.0-8 computed计算属性(了解)
√ 特点:要被定义为方法,在使用计算时,当普通属性使用即可。
√ 好处:实现代码复用,只要计算属性依赖的数据源发生变化,则计算属性自动重新求值!
Vue2.0-9 axios专注数据请求
① 基本语法
② 结合 async 和 await 调用axios
// 如果调用的方法返回值是Promise实例,则前面可以添加 await
// await 还能用在 async 修饰的方法中
document.querySelector('#btn').addEventListener('click',async function(){
const result = await axios({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 19
}
})
console.log(result);
})
③ 使用解构赋值
// 1、调用axios之后,使用async / await 进行简化
// 2、使用解构赋值,从axios封装的大对象中把 data 属性解构出来
// 3、把解构出来的 data 属性,使用冒号进行重命名,一般命名为 { data:res }
document.querySelector('#btnGet').addEventListener('click',async function(){
const { data:res } = await axios({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks',
params: {
id: 1
}
})
console.log(res.data);
})
④ 基于axios发起get和post请求
// GET请求
document.querySelector('#btnGet').addEventListener('click',async function(){
const {data:res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks?id=1')
console.log('get请求',res);
})
// POST请求
document.querySelector('#btnPost').addEventListener('click',async function(){
const {data:res} = await axios.post('http://www.liulongbin.top:3006/api/post',{username:'zs',age:19})
console.log('post请求',res);
})
Vue2.0-10 vue-cli
① vue-cli 简介与安装
√ vue-cli是Vue.js开发的标准工具,简化了程序员基于webpack创建工程化的Vue项目过程。
√ 引用vue-cli官网上的一句话:程序员可以专注在撰写应用上,而不必花时间纠结webpack配置的问题。
// vue-cli 是 npm 上的一个全局包 用-g参数安装
E:\Demo\vue-cli>npm install -g @vue/cli
// 查看安装是否成功
E:\Demo\vue-cli>vue -v
// 注意:如果报错 一般是安装的位置不对 将vue-cli东西拷贝到nodejs文件夹内
E:\Demo\vue-cli>npm list --global
② 创建vue项目
// 1、vue create 项目名称
E:\Demo\vue-cli>vue create demo-test
// 2、选择手动安装功能
> Manually select features
// 3、选择babel 和 Css Pre-processors
(*) Babel -- 必须安装babel
( ) TypeScript -- 微软的脚步语言 比javascript更强大
( ) Progressive Web App (PWA) Support -- 渐进式web框架
( ) Router -- 路由
( ) Vuex -- vuex
>(*) CSS Pre-processors -- 选择CSS 预处理器
( ) Linter / Formatter -- 格式校验 约束团队使用固定格式,比方说用单引号还是双引号
( ) Unit Testing
( ) E2E Testing
// 4、选择2.0版本
> 2.x
// 5、选择less
> Less
// 6、选择独立的配置文件
> In dedicated config files -- 将babel、ESLint等插件放到独立配置文件
In package.json -- 将配置文件放到package.json文件中
// 7、选择Y创建成预设配置,然后输入预设名即可
// 8、在VSCode启动终端 访问主页
Terminal -> new Terminal 或 Ctrl + Shift + `
E:\Demo\vue-cli\demo-first> npm run serve
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.2:8080/
③ vue项目中src目录的构成
√ assets 文件夹:存放项目静态资源,例如:CSS样式表,images图片资源
√ components 文件夹:程序员封装的可复用的组件
④ vue项目的运行流程
在工程化的项目中,vue要做的事很单纯:通过main.js把App.vue渲染到index.html 的指定区域中
√ 1、App.vue 用来编写待渲染的模板结构
√ 2、index.html 中需要预留el区域
√ 3、main.js 把App.vue 渲染到了index.html 所预留的区域中
⑤ 基本使用
目录结构
|Demo
|----public
|--------index.html
|----src
|--------main.js
|--------Test.vue
import Vue from 'vue'
import Test from './Test.vue'
Vue.config.productionTip = false
new Vue({
// h(Test) 指向 import Test
render: h => h(Test),
}).$mount('#app')
Vue2.0-11 组件
① vue 组件的三个组成部分
√ 什么是组件化开发:根据封装思想,把页面上可重用的UI结构封装为组件,从而方便项目开发和维护
√ vue中规定:组件的后缀名是.vue
√ vue组件的三个组成部分:
内容
说明
template
组件的模板结构
script
组件的JavaScript行为
style
组件的样式
Test.vue中代码示例:
1、data必须是一个函数,用return返回数据
2、methods方法、watch侦听、computed计算、filters过滤器
3、style中启用less样式
这是第一个 vue 工程项目 {{ msg }}
要想使用less样式 必须在style中启用 lang="less"
// 启用less样式
.lessTest {
background-color: pink;
h2 {
text-align: center;
color: white;
}
p {
color: blue;
}
}
② 使用组件的三个步骤
◆ 步骤1、使用import语法导入需要的组件
import Left from '@/components/left.vue'
import Right from '@/components/right.vue'
◆ 步骤2、使用 components 节点注册私有组件
export default {
components: {
Left,
Right
}
}
◆ 步骤3、以标签形式使用刚才注册的组件
③ 在main.js中通过Vue.component注册全局组件
import Vue from 'vue'
import App from './App.vue'
// 导入需要被全局注册的那个组件
import Count from '@/components/Count.vue'
Vue.component('MyCount',Count);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
④ 常用的插件
Auto Close Tag -- 自动闭合标签
Chinese (Simplified) (简体中文) Langu… -- 中文支持
open in browser -- 浏览器插件
Path Autocomplete -- 路径补全
Vetur
Vue 3 Snippets
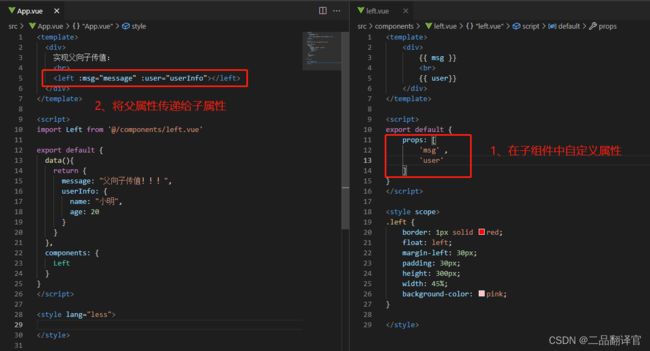
Vue2.0-12 组件的props
① props 是组件的自定义属性,在封装通用组件的时候,合理使用props可以极大提高组件的复用性
# 父对象
{{ count }}
+1
#子对象引用
// 结合v-bind使用自定义属性
② props 的 default 默认值,类型校验,必填校验
export default {
props: {
init: {
// 用default属性定义默认值
default: 0,
// init的值必须是指定类型 Number/String/Boolean/Array/Object...
type: Number,
// 必填校验项
require: true
}
}
}
Vue2.0-13 scoped属性解决 样式冲突
// 只要用到样式就要追加scoped属性,该属性表示样式只在当前文件生效
.left {
border: 1px solid red;
}
// 使用deep修改子组件的样式,通常修改第三方组件样式会使用
/deep/ div {
border: 1px solid red;
}
Vue2.0-14 组件的声明周期
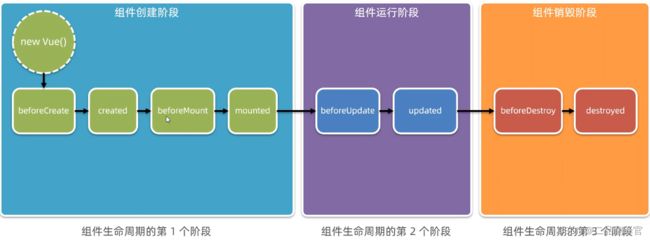
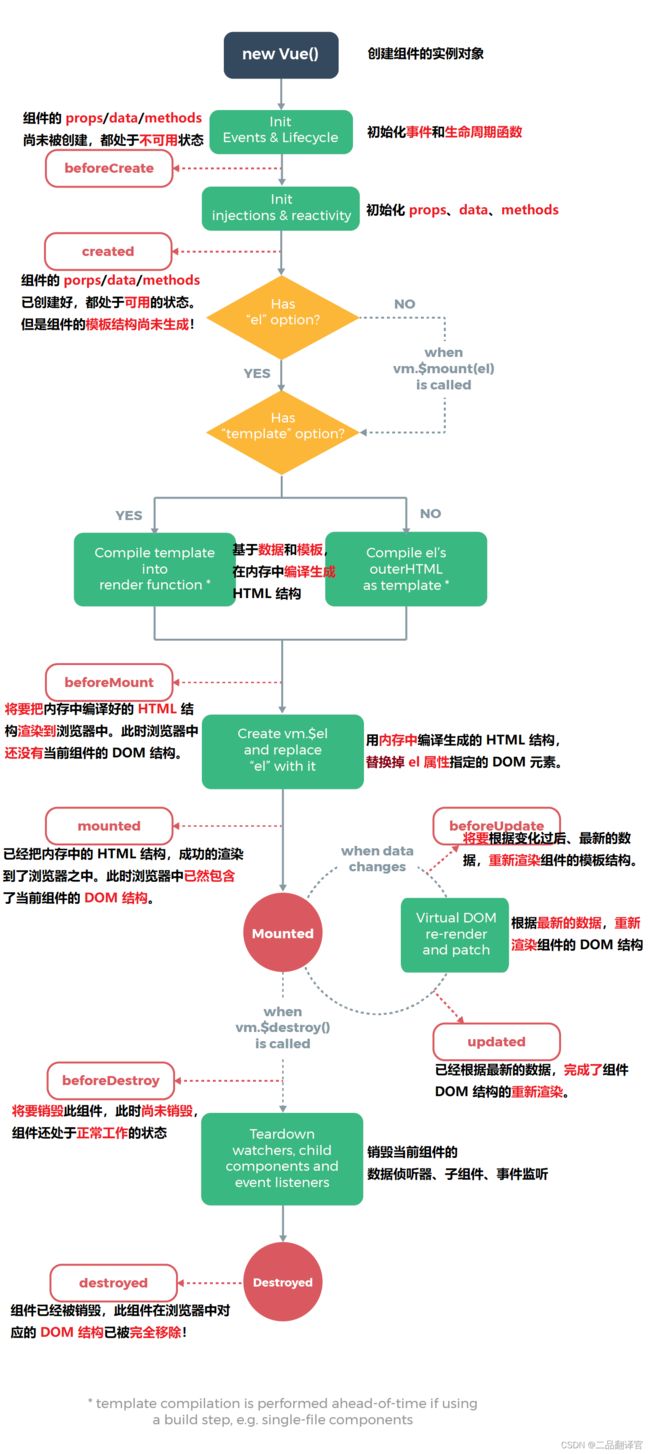
① 生命周期 & 生命周期函数
√ 生命周期(Life Cycle)是指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
√ 生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
√ created、mounted、undated 三个周期比较重要
② created生命周期函数很重要
Vue2.0-15 数据间传值
① 父向子传值:父组件向子组件共享数据需要使用自定义属性
② 子向父传值:子组件向父组件共享数据使用自定义事件
③ 兄弟组件间数据共享:使用EventBus
√ 1、 创建eventBus.js模块,并向外共享一个Vue的实例对象
√ 2、 在数据发送方,调用bus.$emit('事件名称',要发送的数据)方法触发自定义事件
√ 3、 在数据接收方,调用bus.$on('事件名称',事件处理函数) 方法注册一个自定义事件
Vue2.0-16 $refs 引用
每个vue的组件实例上,都包含一个$refs对象,默认情况下$refs指向一个空对象
① 使用 ref 引用DOM元素
// 元素上使用ref属性
App根节点
实验ref获取DOM元素
② 使用 ref 引用组件实例
App根节点
来自父组件的点击
③ this.$nextTick(cb)的应用场景:
// 显示输入框时 自动获取焦点
点击按钮获取输入框,同时获取焦点
export default {
data(){
return {
flag: false
}
},
methods: {
btn(){
this.flag = true;
// this.$nextTick(cb)方法:在组件的DOM更新完后执行cb回调函数
this.$nextTick(()=>{
this.$refs.inputRef.focus();
})
},
hidden(){
this.flag = false;
}
}
}
④ some循环:满足条件退出循环 比forEach性能好
⑤ every循环 判断是否全选中
export default {
data(){
return {
arr: [
{name: "A",status: true},
{name: "B",status: true},
{name: "C",status: true},
],
}
},
methods: {
ereryBtn(){
// 当所有数据为true返回true 否则返回false
const flag = this.arr.every(item=>item.status);
console.log(flag);
}
}
}
⑥ reduce汇总 用法和简写用法
methods: {
reduceBtn1(){
// 复杂reduce写法 arr.filter(item=>item.status).reduce((累加的结果,item)=>{},初始值)
const sum = this.arr.filter(item=>item.status).reduce((sum,item)=>{
return sum += item.price * item.count ;
},0)
console.log("reduce:"+sum);
},
reduceBtn2(){
// 简写reduce代码 建议用下面的代码
const sum = this.arr.filter(item=>item.status).reduce((sum,item)=>sum += item.price * item.count,0)
console.log("reduce:"+sum);
}
}
你可能感兴趣的:(前端,vue.js,javascript,ecmascript)
adb 如何导出手机的文件
风继续吹..
工具类 Uni-App adb 智能手机 uniapp sqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
java linq c# java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程 django okhttp python
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
优秀的前端框架
johnrui
FrontEnd web
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频 矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端 es6 javascript canva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端 es6 javascript 开发语言 前端 学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js 前端 javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴word ueditor粘贴word ueditor复制word ueditor上传word图片 ueditor导入word ueditor导入pdf ueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5 前端 html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
【JavaWeb学习Day25】
quo-te
JavaWeb vue 黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
Sass:深度解析与实战应用
QQ828929QQ
sass 前端 css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
# cesium综合教程200+ 大剑师 cesium教程 cesium示例 cesium高级 Cesium API
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云 GitLab DevOps 阿里云 git ci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
记录华为OBS文件上传下载多种方式
yychen_java
java 华为 java spring
公司要从阿里的oss切换到华为的obs,为了尽量小代价的改动,所以想找和阿里一样上传的方式,之前阿里做的是后端生成文件上传的url,前端做上传动作,这里记录一下obs的多种上传方式。直接上代码:1、获取OBS配置引入mavencom.huaweicloudesdk-obs-java3.21.11其中的各种配置自己在华为平台找到哦。importcom.obs.services.ObsClient;i
七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
java tomcat http
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
【JavaScript】11-JS高阶技巧
beibeibeiooo
JavaScript【已完结】 javascript 前端 ecmascript es6
本文介绍JS中的一些高阶技巧。目录1.深浅拷贝1.1浅拷贝1.2深拷贝1.2.1通过递归实现1.2.2lodash/cloneDeep1.2.3JSON.stringify()2.异常处理2.1throw抛异常2.2try/catch捕获异常2.3debugger3.处理this3.1this指向3.1.1普通函数this3.1.2箭头函数的this3.2改变this3.2.1call方法改变3.
如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
COMP 315: Cloud Computing for E-Commerce
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
大神之路
安卓工匠
程序员的自我修养
首先申明,文章是我在码农网摘过来的,那里没有分享,我感觉程序员也需要鸡汤,或者说这篇文章更应该是一篇一个过来人的经验,以及对我们这些想学计算机或者其他各行各业的人的一个简单的阐述。读完文章后,感觉收获很多,作者说的对,坚持,一鸣惊人需要坚持不断地做一件事。我是前端小学生,每天晚上都会练习代码,并浏览微博,前端路上,有你有我。有的人想成为大牛,却不曾为此努力。有的人辛苦耕耘,却收获寥寥。很多时候,你
HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
# HTML html 学习 php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南 javascript three.js 3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
React 18 如何定义变量,及赋值 与渲染
痴心阿文
React react.js javascript 前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南 javascript three.js 3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.net mvc mysql 开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
一个后端工程师对前端云 Vercel 的体验和探索
程序员
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。Vercel概述Vercel是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。Vercel的主要特点包括:通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。借助集成的CI/CD功能,开发者可以预
java线程Thread和Runnable区别和联系
zx_code
java jvm thread 多线程 Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
【转】JSON与XML的区别比较
丁_新
json xml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
c++ 实现五种基础的排序算法
CrazyMizzz
C++ c 算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
我的软件
麦田的设计者
我的软件 音乐类 娱乐 放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
遍历的方法
百合不是茶
遍历
遍历
在java的泛
linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
Netty源码学习-ReplayingDecoder
bylijinnan
java netty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
js特殊字符过滤
cngolon
js特殊字符 js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
linux shell脚本中切换用户执行命令方法
daizj
linux shell 命令 切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总 linux管道命令 linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
asp.net获取站点根目录下子目录的名称
hvt
.net C# asp.net hovertree Web Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
Eclipse程序员要掌握的常用快捷键
justjavac
java eclipse 快捷键 ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
c++编程随记
lx.asymmetric
C++ 笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
我认为POJO是一个错误的概念
windshome
java POJO 编程 J2EE 设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&