- spring AOP一般用在什么场景
杨半仙儿还未成仙儿
springjava后端
SpringAOP(面向切面编程)在许多场景中都非常有用,主要用于解耦横切关注点,使代码更清晰、可维护。以下是一些常见的应用场景:1.日志记录使用AOP可以自动记录方法的调用日志,包括方法的参数、执行时间、返回值和异常等。这样可以统一管理日志,避免在每个方法中手动添加日志代码。2.权限控制AOP可以在方法执行前检查用户权限,确保只有具备权限的用户才能调用某些方法。通过AOP实现权限控制,可以减少业
- SpringEL 应用场景
天狼1222
springjavaspring
SpringEL应用场景目录场景一:计算值1,单位的转换把毫秒的值,转换为分钟把bytes的值转成Gb2,数值之间的计算场景:初始化话配置数据初始化数据:进行计算处理:输出:小结:场景二:替换值1,使用SpringEL进行替换:2,另一种替换方式:replaceByStrSubstitutor3,正则表达替换方式:为什么要使用SpringEL?SpringEL可以进行赋值再进行计算,功能还是很强大
- Spring的设计理念之【事务管理】
冰糖心158
java
Spring框架的事务管理是其核心设计理念之一,旨在简化复杂的事务处理逻辑,提供统一的编程模型,同时支持灵活的事务策略配置。以下是Spring事务管理的关键设计理念和实现机制:一、设计目标解耦业务逻辑与事务管理将事务管理代码从业务逻辑中剥离,开发者只需关注业务逻辑,事务的开启、提交、回滚等由框架统一处理。统一事务抽象提供PlatformTransactionManager接口,抽象不同事务实现(如
- Spring源码的模块结构指南
冰糖心158
springjava后端
Spring框架是一个广泛使用的开源框架,主要用于企业级应用开发,特别是在Java生态系统中。Spring的源码结构比较复杂,包含多个模块,每个模块有特定的功能。下面是Spring源码的主要模块结构详细输出:1.SpringCore(核心模块)spring-core:Spring的基础核心库,包含了Spring的核心功能,比如BeanFactory(bean的容器接口)和一些通用的类和工具类。sp
- kotlin 简介
Channing Lewis
计算机科学kotlin开发语言android
Kotlin是一种现代化、跨平台的编程语言,由JetBrains开发,并于2011年首次发布。它可以用于多种开发场景,包括Android应用开发、后端服务开发、Web开发,以及跨平台应用开发。以下是对Kotlin的核心介绍:Kotlin的特点简洁性:Kotlin相比Java代码更加简洁,许多冗余代码被省略,例如不需要手动写getter/setter。提供许多内置函数和工具,比如NullSafety
- 《Kotlin核心编程》热身篇——Kotlin基础内容总结
Swuagg
Kotlinkotlin开发语言android
1Kotlin设计哲学目标:更好的Java编程方式:面向对象命令式编程+函数式编程(Scala有包括宏)一些改良:单例模式,data数据类,NPE,可变性,更多的语法糖,类型推导2Kotlin基础语法2.1类型声明类型声明:类型名放在后面方法返回值类型,是否需要显示类型声明:表达式函数体(单行表达式与等号),代码块函数体。需要进行显示类型声明的情况:a、是函数的参数;b、是非表达式定义的函数,返回
- Spring的应用场景和优势
冰糖心158
SpringFrameworkjava
Spring框架是Java生态中最流行的企业级应用开发框架之一,其设计目标是简化复杂性,提供灵活性和可扩展性。以下是Spring的应用场景和核心优势的详细说明:一、Spring的主要应用场景企业级Web应用开发SpringMVC:用于构建分层清晰的Web应用,支持RESTfulAPI开发。SpringWebFlux:支持响应式编程(ReactiveProgramming),适合高并发、非阻塞的异步
- 深入理解 ThreadLocal 原理及其在 Java 多线程上下文管理中的应用
码农阿豪@新空间代码工作室
包罗万象java开发语言
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 程序员之路:深入理解Java的内存管理和垃圾回收机制
ysdysyn
程序员之路javajvm开发语言
深入理解Java的内存管理和垃圾回收机制对于Java开发者来说至关重要。以下是关于Java内存管理和垃圾回收机制的详细解析:一、Java内存管理Java的内存管理主要依赖于Java虚拟机(JVM)的内存分配和垃圾回收机制。JVM将内存划分为不同的区域,包括堆内存、栈内存、方法区、程序计数器等,每个区域都有其特定的用途和管理方式。堆内存:用于存放对象实例,是垃圾回收器管理的主要区域。堆内存还可以细分
- C#中使用FreeSql进行数据库操作,并在WPF的MVVM模式下使用
ysdysyn
c#数据库wpf
在java转C#WPF上位机,MVVM过程中,遇到数据库的问题,经过简单的学习FreeSql语法糖,进行一下简单的封装及使用。我们在C#项目中实现FreeSql技术,首先在我们需要在使用语法糖所在的文件下点击依懒性>管理NuGet程序包,搜索FreeSql并进行下载:在appsettings.json配置文件中输入数据库连接配置,如果没有可在文件夹下自行创建,这里的连接的数据库是MYSQL和SQL
- JVM运行时数据区常见知识点&面试题总结
栗子酱-
后端开发面试题#JVM面试题jvmjava开发语言面试springboot
目录运行时数据区前言面试题JVM内存区域/运行时数据区?说一下JDK1.6、1.7、1.8内存区域的变化?为什么使用元空间替代永久代作为方法区的实现?Java堆的内存分区了解吗?运行时常量池?字符串常量池了解吗?为什么将字符串常量池移动到堆中?运行时数据区前言已经找到工作了,分享秋招时的笔记。祝大家都能顺利找到自己心仪的工作。面试题JVM内存区域/运行时数据区?JVM运行时数据区包括程序计数器、虚
- java object monitor_Java-线程状态、ObjectMonitor
Channle3
javaobjectmonitor
关键字:线程状态、ObjectMonitor状态分类(1)新建状态(NEW),执行newThread()后的状态;(2)就绪状态(RUNNABLE),执行start方法,等待CPU时间片;(3)运行状态(RUNNING),获得CPU时间片后的状态,注意,线程只能从就绪状态转到运行状态,其他状态不行;(4)同步阻塞,无法获得同步锁,由运行状态转到同步阻塞,获得锁以后回到就绪状态;(5)无限等待,调用
- 深入理解动态代理:JDK动态代理与CGLIB动态代理
捕风捉你
深入探索设计模式java开发语言代理模式
引言在软件开发中,动态代理是一种强大的技术,它允许在运行时创建代理对象,从而为原对象添加额外的功能。Java中主要有两种动态代理机制:JDK动态代理和CGLIB动态代理。本篇文章将详细介绍这两种动态代理的概念、实现方式、应用场景,并进行对比分析。1.什么是动态代理?动态代理是一种在运行时创建代理对象的技术,通过代理对象来控制对原对象的访问,能够在不修改原对象的情况下添加额外的功能。动态代理主要有以
- java面试题(jvm)
lgcgkCQ
java面试题javajvm面试面试题
目录jvm组成1.jvm由哪些部分组成?2.什么是程序计数器3.什么是堆?4.什么虚拟机栈?5.栈和堆的区别?6.什么是方法区?7.什么是直接内存?类加载器1.什么是类加载器?2.有哪些类加载器?3.双亲委派模型4.类加载器的执行过程垃圾回收1.对象什么时候可以被垃圾器回收2.有哪些垃圾回收算法3.分代回收4.jvm有哪些垃圾回收器5.G1垃圾回收器6.强引用、软引用、弱引用、虚引用jvm实践1.
- Java并发编程知识点
master-dragon
#Java并发编程java
按照顺序复习理解CPU&缓存基础Java内存模型&volatile&线程安全:原子性、可见性、顺序性线程基础,Thread&Object相关方法概念ThreadLocalCASAbstractQueuedSynchronizerReentrantLockCountDownLatch&CyclicBarrierSemaphoresynchronized&锁分类原子变量:AtomicIntegerLo
- Java 面试题:Java 的动态代理是基于什么原理?
小码快撩
java开发语言
Java的动态代理是一种强大的机制,它允许在运行时创建代理对象,从而在不修改原始类代码的情况下,对方法调用进行拦截和增强。动态代理主要基于以下两个核心概念:接口(Interface):动态代理要求被代理的对象必须实现一个或多个接口。InvocationHandler接口:这是Java提供的一个接口,用于处理代理实例上的方法调用。动态代理的工作原理动态代理的核心是java.lang.reflect.
- 如何使用Java DOM解析器修改XML文件内容
IT小辉同学
技巧性工具栏javaxml开发语言
如何使用JavaDOM解析器修改XML文件内容如果事与愿违,就相信上天一定另有安排;所有失去的,都会以另外一种方式归来。不管什么天气,记得随时带上自己的阳光。不管什么遭遇,记得内心装满开心的童话。在Java中,XML文件的解析和修改可以通过多种方法实现,其中DOM(DocumentObjectModel)是一种常用的方式。DOM解析器会将整个XML文档加载到内存中,构建一个树状结构,开发者可以方便
- XML的DOM解析(Java实现)
君诀
javaxmldom操作
目录一、DOM定义二、DOM代码实现1、注意:我们应当认识到,DOM一切皆节点。2、XML文件代码3、DOM解析XML的过程三、通用方法用于把所有的xml文件进行解析四、实现XML增加、修改和删除操作1、增加功能代码2、修改功能代码3、删除功能代码一、DOM定义DOM:DocumentObjectModel,文档对象模型,DOM解析方式把整个文档看成是一个倒挂的树形结构来进行解析。有助于更好的理解
- 阿里云服务器使用Docker部署项目
程子豪.java
阿里云服务器docker
省略安装docker的步骤1.idea中打.jar包2.使用FinalShell连接工具连接阿里云服务器,并将jar包上传到root目录下2.1创建Dockerfile文件并对其进行编辑vimDockerfile2.2将下面命令复制cv进去#java:8为基础镜像,来构建此镜像,可以理解为运行的需要基础环境 FROMjava:8#将当前officical-website.jar复制到容器根目录下#
- XML DOM 节点列表
shangaoo
xmlwindowsmicrosoft
节点列表由getElementsByTagName()方法和childNodes属性返回。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。从第一个元素获取文本本例使用getElementsByTagName()方法从"books.xml"中的第一个元素获取文本。使用length属性遍历节点本例使用节点列表和
- Java与Kafka:消息队列使用指南
墨瑾轩
一起学学Java【一】javakafkalinq
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣大家好呀!今天我们要来聊聊如何使用Java语言与ApacheKafka搭建消息队列系统。Kafka是一款分布式流处理平台,它能够高效地处理大量实时数据。无论是构建实时数据分析系统还是简单的消息队列应用,Kafka都能胜任。那么,我们就开始吧!什么是Kafka?
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- JavaSE笔记总结
火车驶向云外.11
java开发语言
一、Java简介1、三大平台JavaSE:Java标准版,用于桌面应用开发,为今后从事JavaEE开发打基础(C语言和C++语言占有优势)。JavaME:小型版的Java语言,用于嵌入式电子设备或者小型移动设备。JavaEE:企业版,web方向的网站开发和服务器开发,这个领域Java第一。2、Java能做什么?桌面应用开发企业级应用开发移动应用开发科学计算大数据开发游戏开发3、Java的特性面向对
- 计数排序算法及优化(java)
爱吃土豆的程序员
数据结构与算法(JAVA)算法java计数排序
1.1引言计数排序是一种非比较排序算法,它适用于一定范围内的整数排序。计数排序的核心思想是通过统计每个元素出现的次数来确定它们的位置,而不是通过比较来决定元素的顺序。本文将详细介绍计数排序的历史背景、工作原理,并通过具体案例来阐述其应用。此外,还将探讨计数排序的不同优化方案,并给出相应的Java代码示例。1.2计数排序的历史计数排序的思想可以追溯到20世纪初,最早是由HaroldH.Seward在
- 超过80%大厂都在用,Jetpack Compose现代Android界面开发的未来
Calvin880828
现代Android开发jetpackcomposeandroid
超过80%大厂都在用,JetpackCompose现代Android界面开发的未来1.引言JetpackCompose是一款用于构建Android界面的现代化工具包。目前该框架已经相对成熟,大厂包括Google、字节、阿里等大厂都在使用。根据反馈,普遍认为开发效率提高了很多,语法简单直观,受到普遍好评!相较于传统的XML布局文件和Java代码,JetpackCompose采用了声明式的方式来描述U
- Java实现计数排序算法详解及优化
捕风捉你
从0开始学算法java排序算法算法
引言计数排序(CountingSort)是一种线性时间复杂度的排序算法,特别适用于数据范围有限的情况。它通过统计每个元素出现的次数,然后按照次数排序,从而实现排序。本文将详细讲解如何使用Java实现计数排序算法,并结合图解和实例代码,帮助您全面理解这一高级排序算法。同时,我们还将探讨计数排序的优化方法,以进一步提高其性能。计数排序算法的原理计数排序通过统计每个元素出现的次数,然后利用这些计数值将元
- CF 371A.K-Periodic Array(Java实现)
Dr_Si
java开发语言
题目分析这里的意思是一共n个值每k个一组循环,最少改变多少个值就能让循环相同思路分析我在这里首先想的是二维数组方便观察循环,依据题目即为每一竖列比较,哪一个值出现的最少那么那就是需要更改的次数,(此题在这儿不考虑需要更改多类值,例[1,2][1,2][2,2][3,2],即每一竖列最多有两种值),再把每一数列需要更改的次数加起来即为答案代码importjava.util.*;importjava.
- CF 230A.Dragons(Java实现)
Dr_Si
java开发语言
题目分析(桐老爷,泪目)题目讲很多字,其实就是打怪升级,初始战斗力>龙的战斗力就能击败龙并炼化经验增加战斗力,然后打下一条龙,如果打不过了就寄思路分析首先我还是想到键值对,分别存储龙的战斗力和给的经验,一个n条龙,然后循环判断战斗力胜负,如果胜则+战斗力,并挑战下一条,负则结束战斗。但是这里忽略了一个点,题目说的是不限顺序所以需要从小到大的战斗力依次去挑战,因此我在外面套了一个list,用sort
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
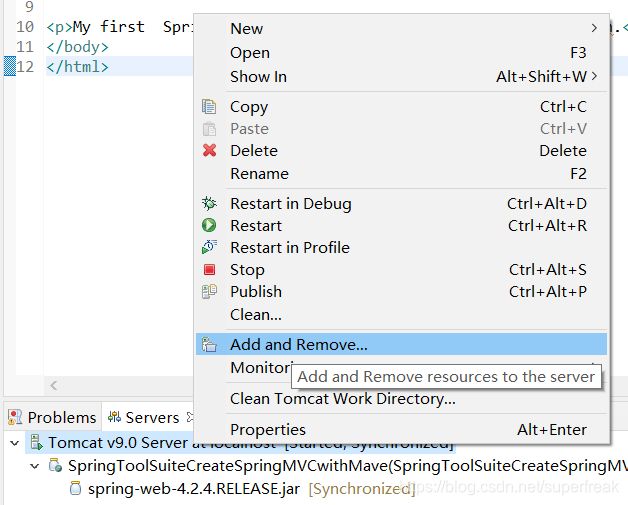
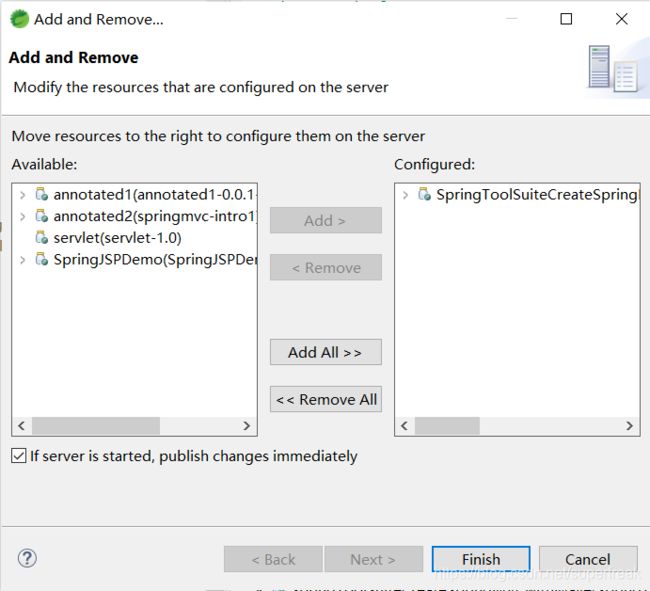
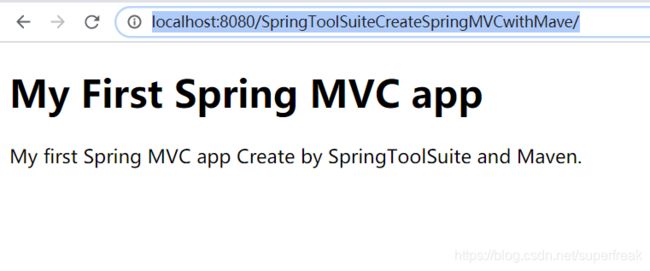
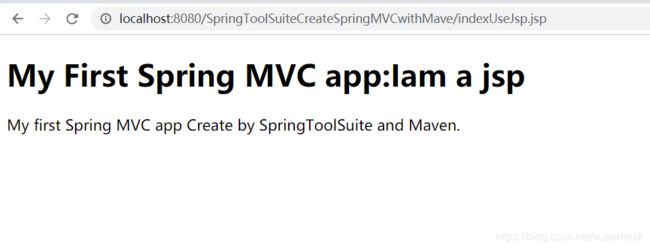
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方