微信小程序 实现天气类功能
参考链接:
(1)全国城市天气预报_城市天气预报查询_国内天气预报查询_天气网
https://www.tianqi.com/chinacity.html
(2)获取实时天气数据-获取数据-开发指南-微信小程序SDK | 高德地图API
https://lbs.amap.com/api/wx/guide/get-data/weather
(3)免费、稳定的天气预报API
https://blog.csdn.net/weixin_40734511/article/details/82896985
(4)微信小程序实现天气预报功能(附源码)
https://www.jb51.net/article/201861.htm
(5)微信小程序实战之天气预报
https://blog.csdn.net/u014360817/article/details/52803527
(6)微信小程序项目实战之天气预报
https://www.cnblogs.com/demodashi/p/8481610.html
(7)微信小程序案例之天气预报
https://www.cnblogs.com/zh01/p/12119137.html
一、天气API
- 天气网 https://www.tianqi.com/chinacity.html
- 微信小程序SDK 高德地图API 实时天气数据 https://lbs.amap.com/api/wx/guide/get-data/weather
- 国家气象局 实时天气
- http://www.weather.com.cn/data/sk/101190408.html
- http://www.weather.com.cn/data/cityinfo/101190408.html
- http://mobile.weather.com.cn/data/sk/101010100.html?_=1381891661455
- 国家气象局 一周天气预报接口
http://mobile.weather.com.cn/data/forecast/101010100.html?_=1381891660081
//国家气象局
//格式说明
var format={"fa":图片1,"fb":图片2,"fc":温度1,fd:温度2,fe:风向1,ff:风向2,fg:风力1,fh:风力2,fi:日出日落};
//定义天气类型
var weatherArr={
"10": "暴雨",
"11": "大暴雨",
"12": "特大暴雨",
"13": "阵雪",
"14": "小雪",
"15": "中雪",
"16": "大雪",
"17": "暴雪",
"18": "雾",
"19": "冻雨",
"20": "沙尘暴",
"21": "小到中雨",
"22": "中到大雨",
"23": "大到暴雨",
"24": "暴雨到大暴雨",
"25": "大暴雨到特大暴雨",
"26": "小到中雪",
"27": "中到大雪",
"28": "大到暴雪",
"29": "浮尘",
"30": "扬沙",
"31": "强沙尘暴",
"53": "霾",
"99": "",
"00": "晴",
"01": "多云",
"02": "阴",
"03": "阵雨",
"04": "雷阵雨",
"05": "雷阵雨伴有冰雹",
"06": "雨夹雪",
"07": "小雨",
"08": "中雨",
"09": "大雨"
};
//定义风向数组
var fxArr={
"0": "无持续风向",
"1": "东北风",
"2": "东风",
"3": "东南风",
"4": "南风",
"5": "西南风",
"6": "西风",
"7": "西北风",
"8": "北风",
"9": "旋转风"
};
//定义风力数组
var flArr={
"0": "微风",
"1": "3-4级",
"2": "4-5级",
"3": "5-6级",
"4": "6-7级",
"5": "7-8级",
"6": "8-9级",
"7": "9-10级",
"8": "10-11级",
"9": "11-12级"
};
- 中国天气 SmartWeatherAPI http://smart.weather.com.cn/wzfw/smart/weatherapi.shtml
- 和风天气 https://free-api.heweather.com/v5/forecast?city=yourcity&key=yourkey
- 心知天气(免费版只提供地级市数据) https://www.seniverse.com/doc
二、天气预报例子1
- 使用和风天气API
wxml文件
<view class="header">
<view class="top">
<view class="city">
{{city}}
</view>
<view class="search">
<input placeholder="输入城市名" bindinput="bindKeyInput" placeholder-style="color:white"></input>
<view class="bt_search" bindtap="search">
<icon type="search" size="18" color="white"></icon>
</view>
</view>
</view>
<view class="center">
<view class="tmp">
{{tmp}}°
</view>
<image mode="widthFix" class="cond-image" src="https://moyv.top/wechat/images/weather/{{imgsrc}}.png">
</image>
</view>
<view class="bottom">
<view>{{wind_dir}} {{wind_sc}}级</view>
<view>湿度 {{hum}}%</view>
<view>气压 {{pres}}Pa</view>
</view>
</view>
<view class="container">
<view class="hourly_title">24小时预报</view>
<scroll-view scroll-x="true" class="hourly">
<view class="h_item" wx:for="{{hourly}}" wx:key="index">
<text class="h_time">{{item.time}}</text>
<view class="h_img">
<image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc}}.png"></image>
</view>
<text class="h_tmp">{{item.tmp}}°</text>
<text class="h_wind_dir">{{item.wind_dir}}</text>
<text class="h_wind_sc">{{item.wind_sc}}级</text>
</view>
</scroll-view>
<view class="hourly_title">7天预报</view>
<scroll-view scroll-x="true" class="daily">
<view class="d_item" wx:for="{{daily_forecast}}" wx:key="index">
<text class="d_txt">{{item.d_txt}}</text>
<text class="d_date">{{item.d_date}}</text>
<view class="h_img">
<image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_d}}.png"></image>
</view>
<text class="h_tmp">{{item.tmp_min}}°~{{item.tmp_max}}°</text>
<view class="h_img">
<image mode="widthFix" src="https://moyv.top/wechat/images/weather/{{item.imgsrc_n}}.png"></image>
</view>
<text class="d_wind_dir">{{item.wind_dir}}</text>
<text class="d_wind_sc">{{item.wind_sc}}级</text>
</view>
</scroll-view>
</view>
<view class="footer">
-天气数据来自和风天气api-
</view>
wxss文件
page {
background-color: #f6f6f6;
}
.header {
background-color:#64c8fa;
/* background-image: linear-gradient(to right, #64a0f8, #64c8fa); */
height: 450rpx;
padding-top: 32rpx;
text-align: center;
}
.top {
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
}
.city {
text-align: center;
color: white;
display: inline-block;
font-size: 52rpx;
margin-left: 32rpx;
}
.search {
margin-right: 32rpx;
border-radius: 8rpx;
display: inline-flex;
justify-content: center;
align-content: center;
align-items: center;
background-color: rgba(0, 0, 0, 0.1);
height: 70rpx;
}
.search input {
width: 200rpx;
padding: 18rpx 32rpx;
text-align: left;
color: white;
display: inline-block;
}
.bt_search {
border-radius: 0 8rpx 8rpx 0;
height: 100%;
background-color: rgba(0, 0, 0, 0.1);
display: inline-flex;
justify-content: center;
align-content: center;
align-items: center;
}
.bt_search icon {
margin: 8rpx 18rpx;
}
.center {
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
}
.tmp {
margin-left: 18rpx;
display: inline-block;
font-size: 180rpx;
color: white;
}
.cond-image{
width: 200rpx;
margin-right: 32rpx;
margin-top: 32rpx;
}
.bottom{
display: flex;
justify-content: space-between;
align-content: center;
align-items: center;
}
.bottom view{
color: white;
margin: 32rpx;
}
.hourly_title{
font-weight: bold;
font-size: 42rpx;
padding: 18rpx 32rpx;
}
.hourly {
width: 718rpx;
margin: 0 18rpx;
border-radius: 18rpx;
box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15);
white-space: nowrap;
background-color: white;
}
.h_item {
margin: 18rpx 0;
display: inline-block;
width: 143.5rpx;
text-align: center;
font-size: 28rpx;
}
.h_img {
margin: 64rpx 0;
}
.h_img image {
width: 60rpx;
}
.h_item text {
display: block;
}
.h_time {
color: gray;
}
.h_wind_dir {
margin-top: 32rpx;
}
.h_wind_sc {
color: gray;
}
.h_tmp {
color: #027aff;
}
.daily {
width: 718rpx;
white-space: nowrap;
margin: 0 18rpx;
background-color: white;
border-radius: 18rpx;
box-shadow: 0.1rem 0.1rem 0.5rem rgba(0, 0, 0, 0.15);
}
.d_item {
margin: 18rpx 0;
display: inline-block;
width: 179.5rpx;
text-align: center;
font-size: 28rpx;
}
.d_item text {
display: block;
}
.d_date {
color: gray;
}
.d_wind_dir {
margin-top: 32rpx;
}
.d_wind_sc {
color: gray;
}
.footer{
font-size: 28rpx;
color: gray;
text-align: center;
margin-top: 50rpx;
margin-bottom: 18rpx;
}
js文件
Page({
/**
* 页面的初始数据
*/
data: {
search_city: '',
imgsrc:100
},
/**
* 根据城市获取天气预报
*/
getWeather(city) {
let that = this
//获取实况天气
wx.request({
url: 'https://free-api.heweather.net/s6/weather/now?key=你后台的key&location=' + city,
success: function(res) {
if (res.data.HeWeather6[0].status == 'unknown location') {
wx.showToast({
title: '抱歉!没有该城市的天气预报',
icon: 'none',
duration: 2000
})
return;
}
console.log(res)
that.setData({
city: city,
tmp: res.data.HeWeather6[0].now.tmp,
imgsrc: res.data.HeWeather6[0].now.cond_code,
wind_dir: res.data.HeWeather6[0].now.wind_dir,
wind_sc: res.data.HeWeather6[0].now.wind_sc,
hum: res.data.HeWeather6[0].now.hum,
pres: res.data.HeWeather6[0].now.pres
})
//获取24小时天气预报
wx.request({
url: 'https://free-api.heweather.net/s6/weather/hourly?key=你后台的key&location=' + city,
success: function(res) {
var arr = res.data.HeWeather6[0].hourly
var hourly = []
for (var i = 0; i < arr.length; i++) {
hourly[i] = {
"imgsrc": arr[i].cond_code,
"tmp": arr[i].tmp,
"time": arr[i].time.substring(11),
"wind_dir": arr[i].wind_dir,
"wind_sc": arr[i].wind_sc
}
}
that.setData({
hourly: hourly
})
var weekArray = new Array("周日", "周一", "周二", "周三", "周四", "周五", "周六");
//获取未来7天天气预报
wx.request({
url: 'https://free-api.heweather.net/s6/weather/forecast?key=你后台的key&location=' + city,
success: function(result) {
//console.log(result)
var arr = result.data.HeWeather6[0].daily_forecast
var daily_forecast = []
for (var i = 0; i < arr.length; i++) {
daily_forecast[i] = {
d_txt: i == 0 ? "今天" : weekArray[new Date(arr[i].date).getDay()],
d_date: arr[i].date.substring(5),
imgsrc_d: arr[i].cond_code_d,
imgsrc_n: arr[i].cond_code_n,
wind_dir: arr[i].wind_dir,
wind_sc: arr[i].wind_sc,
tmp_max: arr[i].tmp_max,
tmp_min: arr[i].tmp_min,
cond_txt_d: arr[i].cond_txt_d
}
}
that.setData({
daily_forecast: daily_forecast
})
}
})
}
})
}
})
},
bindKeyInput(e) {
this.setData({
search_city: e.detail.value
})
},
search() {
this.getWeather(this.data.search_city)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.getWeather("广州")
},
})
json文件
{
"usingComponents": {},
"navigationBarTitleText": "天气预报"
}
三、天气预报例子2

这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市。值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定设置高度。地址 https://github.com/shuncaigao/Weather
wxml文件
<view class="newTopView">
<!--左边添加当前城市名字,点击跳转选择城市 右边添加刷新当前天气-->
</view>
<view class="topView">
<view class="degreeView">
<!--当前温度-->
<text class="degree">{{currentTemperature}}</text>
<!--度数图标-->
<image class="circle" src="../../image/circle.png"></image>
</view>
<view class="detailInfo">
<view class="degreeView">
<!--夜间天气情况-->
<text class="detailInfoDegree">{{nightAirTemperature}}</text>
<image class="detailInfoCircle" src="../../image/circle.png" />
<text class="detailInfoLine">/</text>
<!--白天天气-->
<text class="detailInfoDegree">{{dayAirTemperature}}</text>
<!-- style优先级比class高会覆盖class中相同属性 -->
<image class="detailInfoCircle" style="margin-left: 57rpx; margin-right: 40rpx" src="../../image/circle.png" />
<!-- 当前天气名字 -->
<text class="detailInfoName">{{weather}}</text>
</view>
</view>
</view>
<!-- 中间部分 -->
<view class="centerView">
<view class="centerItem" style="margin-right: 25rpx;">
<image class="centerItemImage" src="../../image/leaf.png" />
<!-- 相同属性抽出来! -->
<!--污染指数-->
<text class="centerItemText" style="margin-left: 10rpx; margin-right: 10rpx">{{aqi}}</text>
<!--污染指数对应name-->
<text class="centerItemText">{{quality}}</text>
</view>
<view class="centerItem" style="margin-left: 25rpx">
<image class="centerItemImage" src="../../image/wind.png" />
<text class="centerItemText" style="margin-left: 10rpx; margin-right: 10rpx">{{windPower}}</text>
<!--风-->
<text class="centerItemText">{{windDirection}}</text>
</view>
</view>
<!-- 底部view -->
<view class="bottomView">
<!--数据返回的不是数组 在js中拼接的数组-->
<block wx:for-items="{{list}}">
<view class="bottomItemView">
<image class="bottomImage" src="{{item.day_weather_pic}}" style="margin-bottom: 15rpx;" />
<text wx:if="{{item.weekday == 1}}" class="bottomText">星期一</text>
<text wx:elif="{{item.weekday == 2}}" class="bottomText">星期二</text>
<text wx:elif="{{item.weekday == 3}}" class="bottomText">星期三</text>
<text wx:elif="{{item.weekday == 4}}" class="bottomText">星期四</text>
<text wx:elif="{{item.weekday == 5}}" class="bottomText">星期五</text>
<text wx:elif="{{item.weekday == 6}}" class="bottomText">星期六</text>
<text wx:else="{{item.weekday == 7}}" class="bottomText">星期日</text>
<view class="degreeView" style="margin-top: 20rpx;">
<text class="detailInfoDegree">{{item.night_air_temperature}}</text>
<image class="detailInfoCircle" src="../../image/circle.png" />
<text class="detailInfoLine">/</text>
<text class="detailInfoDegree">{{item.day_air_temperature}}</text>
<!-- style优先级比class高会覆盖class中相同属性 -->
<image class="detailInfoCircle" style="margin-left: 57rpx; margin-right: 40rpx" src="../../image/circle.png" />
</view>
</view>
wxss文件
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.newTopView {
display: flex;
flex-direction: row;
justify-content: space-between;
}
/* 头部样式上半部分*/
.topView {
flex-direction: column;
align-self: center;
margin-top: -450rpx;
}
/*当前度数样式*/
.degreeView {
flex-direction: row;
position: relative;
}
/*当前温度度数图标*/
.circle {
width: 35rpx;
height: 35rpx;
position: absolute;
left: 130rpx;
}
/*当前度数数组*/
.degree {
color: white;
font-size: 130rpx
}
/*详细View样式*/
.detailInfoView {
flex-direction: row;
}
/*当前最高和最低温度度数图标*/
.detailInfoCircle {
width: 20rpx;
height: 20rpx;
position: absolute;
left: 30rpx;
}
/*当前度数数组*/
.detailInfoDegree {
color: white;
font-size: 30rpx
}
/*斜线*/
.detailInfoLine {
color: white;
margin-left: 15rpx;
font-size: 30rpx;
}
/*比如阴天 晴天,暴雨*/
.detailInfoName {
font-size: 30rpx;
color: white;
margin-left: 20rpx;
align-self: center
}
/*中间view样式*/
.centerView {
display: flex;
flex-direction: row;
margin-top: -550rpx;
justify-content: center;
align-items: center;
}
/*中间view分为两个view*/
.centerItem {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
/*Item中图片样式*/
.centerItemImage {
width: 25rpx;
height: 25rpx;
}
/*文字样式*/
.centerItemText {
font-size: 28rpx;
color: white;
}
/*底部view样式*/
.bottomView {
margin-top: -200rpx;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.bottomItemView {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 200rpx;
}
/*最近七天样式*/
.bottomImage {
width: 70rpx;
height: 70rpx;
}
.bottomText {
font-size: 28rpx;
color: white;
}
js文件
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
//加载状态
loadingHidden: false,
//当前温度
currentTemperature: '',
//夜间温度
nightAirTemperature: '',
//白天温度
dayAirTemperature: '',
//当前天气
weather: '',
//污染指数
aqi: '',
//污染程度
quality: '',
//风力
windPower: '',
//风向
windDirection: '',
//因为数据返回不是数组所以要自己封装一个数组
list: [],
height: 0,
},
onLoad: function () {
console.log('onLoad')
var that = this
//100%好像不好使 可以获取设备高度
wx.getSystemInfo({
success: function (res) {
that.data.height = res.windowHeight;
}
})
wx.getLocation({
success: function (res) {
//通过经纬度请求数据
wx.request({
//这个网站有免费API赶紧收藏
url: 'http://route.showapi.com/9-5',
data: {
showapi_appid: '11697',
showapi_sign: '6c0c15c5ec61454dac5288cea2d32881',
//
from: '5',
lng: res.longitude,
lat: res.latitude,
//获取一周情况 0是不获取
needMoreDay: '1',
needIndex: '1'
},
success: function (res) {
console.log(res)
console.log(res.data.showapi_res_body.now.api)
that.setData({
//改变加载状态
loadingHidden: true,
currentTemperature: res.data.showapi_res_body.now.temperature,
nightAirTemperature: res.data.showapi_res_body.f1.night_air_temperature,
dayAirTemperature: res.data.showapi_res_body.f1.day_air_temperature,
weather: res.data.showapi_res_body.now.weather,
aqi: res.data.showapi_res_body.now.aqi,
quality: res.data.showapi_res_body.now.aqiDetail.quality,
windPower: res.data.showapi_res_body.now.wind_power,
windDirection: res.data.showapi_res_body.now.wind_direction,
//拼接数组
list: [
{
'day_weather_pic': res.data.showapi_res_body.f1.day_weather_pic,
'weekday': res.data.showapi_res_body.f1.weekday,
'day_air_temperature': res.data.showapi_res_body.f1.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f1.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f2.day_weather_pic,
'weekday': res.data.showapi_res_body.f2.weekday,
'day_air_temperature': res.data.showapi_res_body.f2.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f2.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f3.day_weather_pic,
'weekday': res.data.showapi_res_body.f3.weekday,
'day_air_temperature': res.data.showapi_res_body.f3.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f3.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f4.day_weather_pic,
'weekday': res.data.showapi_res_body.f4.weekday,
'day_air_temperature': res.data.showapi_res_body.f4.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f4.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f5.day_weather_pic,
'weekday': res.data.showapi_res_body.f5.weekday,
'day_air_temperature': res.data.showapi_res_body.f5.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f5.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f6.day_weather_pic,
'weekday': res.data.showapi_res_body.f6.weekday,
'day_air_temperature': res.data.showapi_res_body.f6.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f6.night_air_temperature
},
{
'day_weather_pic': res.data.showapi_res_body.f7.day_weather_pic,
'weekday': res.data.showapi_res_body.f7.weekday,
'day_air_temperature': res.data.showapi_res_body.f7.day_air_temperature,
'night_air_temperature': res.data.showapi_res_body.f7.night_air_temperature
}
]
})
}
})
}
})
}
})
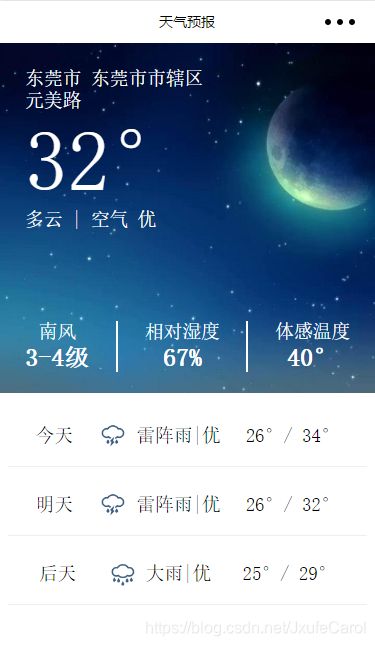
四、天气预报例子3
wxml文件
<!--index.wxml-->
<image src="../../assets/day.jpg" class="bg"></image>
<view class="container">
<view class="nowWeather">
<view class="city w">{{city}} {{district}}</view>
<view class="road w">{{street}}</view>
<view class="temp w b">{{tmp}}°</view>
<view class="weather w">{{txt}} | 空气 {{qlty}}</view>
</view>
<view class="weahterDetail">
<view class="">
<view class="w center">{{dir}}</view>
<view wx:if="{{sc == '微风'}}" class="w b center f50">微风</view>
<view wx:else class="w b center f50">{{sc}}级</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">相对湿度</view>
<view class="w b center f50">{{hum}}%</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">体感温度</view>
<view class="w b center f50">{{fl}}°</view>
</view>
</view>
</view>
<view wx:for="{{daily_forecast}}" wx:for-index="i" wx:for-item="item">
<view class="hor forcast">
<view class="center">{{day[i]}}</view>
<view class="hor">
<image class="img" src="../../assets/icons/{{item.cond.code_d}}.png"></image>
<view class="center">{{item.cond.txt_d}}|{{qlty}}</view>
</view>
<view class="center">{{item.tmp.min}}°/ {{item.tmp.max}}°</view>
</view>
</view>
wxss文件
/**index.wxss**/
/**common css**/
.w{
color: white;
}
.b{
font-weight: bold;
}
.l{
border: 1rpx solid #fff;
}
.center{
text-align: center;
margin: auto 0;
}
.hor{
display: flex;
}
.f50{
font-size: 50rpx;
}
/**index css**/
.bg {
width: 100%;
height: 700rpx;
}
.temp{
font-size: 170rpx;
}
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
padding: 0;
margin: 0;
height: 700rpx;
display: block;
}
.nowWeather{
padding: 60rpx;
}
.weahterDetail{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
position: absolute;
bottom: 50rpx;
}
.forcast{
padding: 30rpx;
margin-left: 16rpx;
margin-right: 16rpx;
border-bottom: 1rpx solid #eee;
justify-content: space-around;
}
.img{
width: 60rpx;
height: 60rpx;
margin-right: 16rpx;
}
js文件
//index.js
//获取应用实例
var app = getApp()
var day = ["今天","明天","后天"];
Page({
data: {
day : day,
},
onLoad: function () {
console.log('onLoad')
var that = this
that.getLocation();
},
//获取经纬度方法
getLocation: function () {
var that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
console.log("lat:" + latitude + " lon:" + longitude);
that.getCity(latitude, longitude);
}
})
},
//获取城市信息
getCity: function (latitude, longitude) {
var that = this
var url = "https://api.map.baidu.com/geocoder/v2/";
var params = {
ak: "1G50Crx5QIKWy5o4R5Q1ONFSgmFIxfIR",
output: "json",
location: latitude + "," + longitude
}
wx.request({
url: url,
data: params,
success: function (res) {
var city = res.data.result.addressComponent.city;
var district = res.data.result.addressComponent.district;
var street = res.data.result.addressComponent.street;
that.setData({
city: city,
district: district,
street: street,
})
var descCity = city.substring(0, city.length - 1);
that.getWeahter(descCity);
},
fail: function (res) { },
complete: function (res) { },
})
},
//获取天气信息
getWeahter: function (city) {
var that = this
var url = "https://free-api.heweather.com/v5/weather"
var params = {
city: city,
key: "894fc2a749104d679fa022c3e71afe83"
}
wx.request({
url: url,
data: params,
success: function (res) {
var tmp = res.data.HeWeather5[0].now.tmp;
var txt = res.data.HeWeather5[0].now.cond.txt;
var code = res.data.HeWeather5[0].now.cond.code;
var qlty = res.data.HeWeather5[0].aqi.city.qlty;
var dir = res.data.HeWeather5[0].now.wind.dir;
var sc = res.data.HeWeather5[0].now.wind.sc;
var hum = res.data.HeWeather5[0].now.hum;
var fl = res.data.HeWeather5[0].now.fl;
var daily_forecast = res.data.HeWeather5[0].daily_forecast;
that.setData({
tmp: tmp,
txt: txt,
code: code,
qlty: qlty,
dir: dir,
sc: sc,
hum: hum,
fl: fl,
daily_forecast: daily_forecast
})
},
fail: function (res) { },
complete: function (res) { },
})
}
})
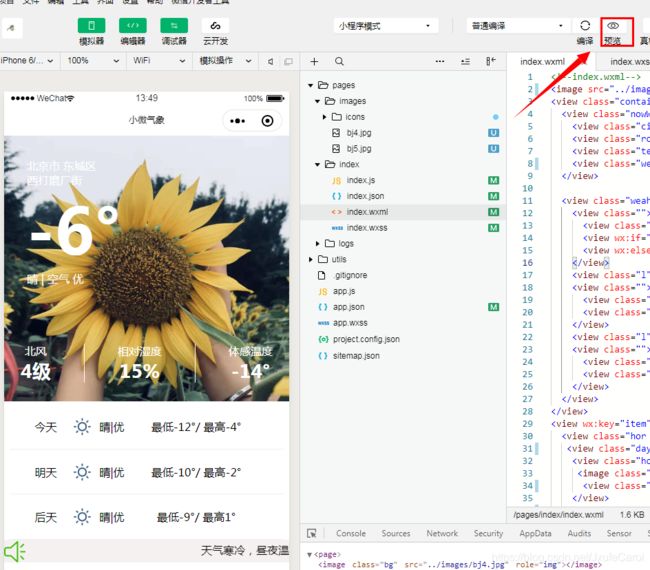
五、天气预报例子4


注:背景图片可以自己更新,icons包里的天气小图标可以在和风官网天气状况和图标打包下载。
图标网址:https://dev.heweather.com/docs/refer/condition
wxml文件
<!--index.wxml-->
<image src="../images/bj4.jpg" class="bg"></image>
<view class="container">
<view class="nowWeather">
<view class="city w">{{city}} {{district}}</view>
<view class="road w">{{street}}</view>
<view class="temp w b">{{tmp}}°</view>
<view class="weather w">{{txt}} | 空气 {{qlty}}</view>
</view>
<view class="weahterDetail">
<view class="">
<view class="w center">{{dir}}</view>
<view wx:if="{{sc == '微风'}}" class="w b center f50">微风</view>
<view wx:else class="w b center f50">{{sc}}级</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">相对湿度</view>
<view class="w b center f50">{{hum}}%</view>
</view>
<view class="l"></view>
<view class="">
<view class="w center">体感温度</view>
<view class="w b center f50">{{fl}}°</view>
</view>
</view>
</view>
<view wx:key="item" wx:for-items="{{daily_forecast}}" wx:for-index="i">
<view class="hor forcast">
<view class="day">{{day[i]}}</view>
<view class="hor">
<image class="img" src="../images/icons/{{item.cond_code_d}}.png"></image>
<view class="center">{{item.cond_txt_d}}|{{qlty}}</view>
</view>
<view class="tmp">最低{{item.tmp_min}}°/ 最高{{item.tmp_max}}°</view>
</view>
</view>
<view class='notice-wrap' hidden='{{hideNotice}}'>
<image class="img" style="position:absolute;" src="../images/icons/gg2.png"></image>
<view class='tongzhitext'>
<text class="tongzhi-text">{{notice}}</text>
</view>
<!--<view bindtap='switchNotice' class="closeView">x</view>-->
</view>
wxss文件
/**index.wxss**/
/**common css**/
.w{
color: white;
}
.b{
font-weight: bold;
}
.l{
border: 1rpx solid #fff;
}
.center{
text-align: center;
margin: auto 0;
}
.day{
text-align: center;
margin: auto 0;
width: 20%;
}
.tmp{
text-align: center;
margin: auto 0;
width: 50%;
margin-left: 25rpx;
}
.hor{
display: flex;
}
.f50{
font-size: 50rpx;
}
/**index css**/
.bg {
width: 100%;
height: 700rpx;
}
.temp{
font-size: 170rpx;
}
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
padding: 0;
margin: 0;
height: 700rpx;
display: block;
}
.nowWeather{
padding: 60rpx;
}
.weahterDetail{
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
position: absolute;
bottom: 50rpx;
}
.forcast{
padding: 30rpx;
margin-left: 16rpx;
margin-right: 16rpx;
border-bottom: 1rpx solid #eee;
}
.img{
width: 60rpx;
height: 60rpx;
margin-right: 16rpx;
}
@keyframes remindMessage {
0% {
-webkit-transform: translateX(90%);
}
100% {
-webkit-transform: translateX(-180%);
}
}
.tongzhitext {
/* margin-right:80rpx; */
margin-left: 60rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
height: 22px;
}
.tongzhi-text {
font-size: 30rpx;
animation: remindMessage 14s linear infinite;
width: 100%;
color: #000000;
display: block;
margin-top: 5rpx;
}
.notice-wrap {
background: rgb(245, 241, 240);
width: 100%;
height: 60rpx;
line-height: 10rpx;
color: #d09868;
font-size: 28rpx;
}
.closeView {
width: 45rpx;
height: 45rpx;
line-height: 45rpx;
position: absolute;
right: 20rpx;
top: 5rpx;
text-align: center;
font-size: 35rpx;
}
js文件
//index.js
//获取应用实例
var app = getApp()
var day = ["今天", "明天", "后天"];
Page({
data: {
//初始化数据
hideNotice: false,
day: day,
},
onLoad: function () {
var that = this
that.getLocation();
},
//获取经纬度方法
getLocation: function () {
var that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
that.getCity(latitude, longitude);
}
})
},
//获取城市信息
getCity: function (latitude, longitude) {
var that = this
var url = "https://api.map.baidu.com/reverse_geocoding/v3/";
var params = {
ak: "创建申请百度地图key",
output: "json",
location: latitude + "," + longitude
}
wx.request({
url: url,
data: params,
success: function (res) {
var city = res.data.result.addressComponent.city;
var district = res.data.result.addressComponent.district;
var street = res.data.result.addressComponent.street;
that.setData({
city: city,
district: district,
street: street,
})
var descCity = city.substring(0, city.length - 1);
that.getWeahter(descCity);
},
fail: function (res) { },
complete: function (res) { },
})
},
//获取常规天气信息
getWeahter: function (city) {
var that = this
var url = "https://free-api.heweather.net/s6/weather"
var params = {
location: city,
key: "创建申请和风天气key" }
wx.request({
url: url,
data: params,
success: function (res) {
var tmp = res.data.HeWeather6[0].now.tmp;
var txt = res.data.HeWeather6[0].now.cond_txt;
var code = res.data.HeWeather6[0].now.cond_code;
var vis = res.data.HeWeather6[0].now.vis;
var dir = res.data.HeWeather6[0].now.wind_dir;
var sc = res.data.HeWeather6[0].now.wind_sc;
var hum = res.data.HeWeather6[0].now.hum;
var fl = res.data.HeWeather6[0].now.fl;
var notice = res.data.HeWeather6[0].lifestyle[2].txt;
var daily_forecast = res.data.HeWeather6[0].daily_forecast;
that.setData({
tmp: tmp,
txt: txt,
code: code,
vis: vis,
dir: dir,
sc: sc,
hum: hum,
fl: fl,
daily_forecast: daily_forecast,
notice: notice
})
that.getWeahterAir(city);
},
fail: function (res) { },
complete: function (res) { },
})
},
//获取空气质量
getWeahterAir: function (city) {
var that = this
var url = "https://free-api.heweather.net/s6/air"
var params = {
location: city,
key: "创建申请和风天气key" }
wx.request({
url: url,
data: params,
success: function (res) {
var qlty = res.data.HeWeather6[0].air_now_city.qlty;
that.setData({
qlty: qlty,
})
},
fail: function (res) { },
complete: function (res) { },
})
},
//下拉刷新
onPullDownRefresh: function () {
var that = this
that.getLocation();
//下拉刷新后回弹
wx.stopPullDownRefresh();
},
// 点击关闭公告
/*switchNotice: function () {
this.setData({
hideNotice: true
})
},*/
}
)
json文件
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}