js数据类型?基本和引用的区别?symbol和bigint应用场景?
基本类型 字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol ( ES6 引入了一种新的原始数据类型,表示独一无二的值。)
Bigint (比Number数据类型支持的范围更大的整数值)
引用数据类型 对象(Object)(JS中除了基本类型以外都是对象,数组,函数,正则表达式)
Undefined: 这个值表示变量不含有值
出现undefined的情况有以下几种
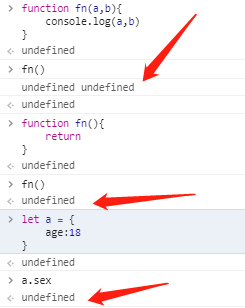
- 1、预编译阶段,进行变量提升时,只声明,未定义,变量值为undefined;
- 2、函数无return,或者return后什么也没有时,默认返回值为undefined;
- 3、函数定义的参数未传值时,默认为undefined;
- 4、查到一个对象不存在的属性时,返回undefined;
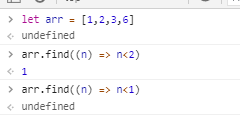
- 5、数组find方法中,没找到时,返回为undefined。
Null:将变量的值设置为 null 来清空变量
出现null的情况:
- 未获取到指定的dom元素对象时,返回为null;
- Object.prototype.proto 值为null;
- 正则捕获,无结果时,返回为null。
typeof null 返回的值是 object,但是null不是对象
Boolean:true和false
Number: js中没有浮点数和整数的区别都是number
- 浮点数:计算会产生误差
-
+Infinity:超出范围的值,正无穷,如:
1/0,返回Infinity。不能参与计算 -
-Infinity:超出范围的值,负无穷,如:
-1/0,返回-Infinity。不能参与计算 -
isFinite( ):判断是否有穷值,在范围内的数值返回
true -
NaN:特殊数值,非数值,用来表示本应返回数值的操作数未返回数值的情况,如:零除以零,返回NaN。特点:1. 任何涉及NaN的操作都返回NaN;2. NaN与任何值都不相等,包括自己本身。
-
isNaN( ):判断参数是否不是数值,函数在接收到参数后,会先尝试将参数转成数值型,不能转成数值的参数会返回true;转成数值的部分,如果参数是NaN则返回true
数值转换
Number():将任何类型参数转成数值
String
- 获取字符串长度时,
string.length空格算1个字符,多个字符的转义序列算一个字符。 toString()方法:转成字符型,数值、布尔值、对象和字符串都有该方法,null和undefined没有该方法,使用该方法会报错。对于数字的的转换,默认采用十进制,toString方法可以接受一个参数,来指定转换数字采用的进制类型。String(arg)方法:转成字符型,如果参数有toString()方法,则返回对应结果,如果null则返回null,undefined返回undefined。toLowerCase()方法:转成小写toLocaleLowerCase()方法:转成小写,针对特定地区toUpperCase()方法:转成大写toLocaleUpperCase()方法:转成大写,针对特定地区
Symbol 表示独一无二的值。
let s = Symbol()
typeof s "symbol"
let s1 = Symbol('foo');
let s2 = Symbol('bar');
s1 // Symbol(foo)
s2 // Symbol(bar)
s1.toString() // "Symbol(foo)"
s2.toString() // "Symbol(bar)"
// 没有参数的情况
let s1 = Symbol();
let s2 = Symbol();
s1 === s2 // false
// 有参数的情况
let s1 = Symbol('foo1');
let s2 = Symbol('foo1');
s1 === s2 // false s1和s2都是Symbol函数的返回值,而且参数相同,但是它们是不相等的。
//Symbol 值不能与其他类型的值进行运算,会报错。
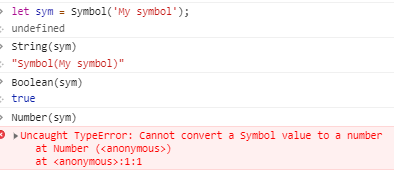
let sym = Symbol('Yr symbol');
"your symbol is " + sym
// TypeError: can't convert symbol to stringSymbol 值可以显式转为字符串。布尔值 但是不能转为number
symbol作为对象的属性是不能用for in 和Object.keys()来枚举的。JSON.stringify()将对象转换成JSON字符串的时候,Symbol属性也会被排除在输出内容之外:
let obj = {
[Symbol('name')]: 'yr',
age: 18,
desc: '大白菜'
}
Object.keys(obj) // ['age', 'desc']
for (let p in obj) {
console.log(p) // 输出:'age' 和 'desc'
}
Object.getOwnPropertyNames(obj) // ['age', 'desc']
JSON.stringify(obj) // {"age":18,"desc":"大白菜"}更多详细具体的看阮一峰老师的 https://es6.ruanyifeng.com/#docs/symbol
使用场景:
使用Symbol来作为对象属性名(key) 利用该特性,把一些不需要对外操作和访问的属性使用Symbol来定义
// 使用Object的API
Object.getOwnPropertySymbols(obj) // [Symbol(name)]
// 使用新增的反射API
Reflect.ownKeys(obj) // [Symbol(name), 'age', 'desc']使用Symbol定义类的私有属性和方法
Symbol常量pwd被定义在a.js所在的模块中,外面的模块获取不到这个Symbol,也不可能再创建一个一模一样的Symbol出来(因为Symbol是唯一的),因此这个pwd的Symbol只能被限制在a.js内部使用,所以使用它来定义的类属性是没有办法被模块外访问到的,达到了一个私有化的效果
const pwd= Symbol()
class Login {
constructor(username, pwd) {
this.username = username
this[pwd] = pwd
}
checkPassword(pwd) {
return this[pwd] === pwd
}
}
export default Login
import Login from './a'
const login = new Login('admin1', '111111')
login.checkPassword('123456') // true
login.pwd// oh!no!
login[pwd] // oh!no!
login["pwd"] // oh!no!BigInt是一种内置对象,它提供了一种方法来表示大于 253 - 1 的整数。这原本是 Javascript中可以用 Number 表示的最大数字。BigInt 可以表示任意大的整数。
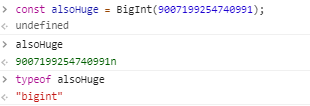
const theBiggestInt = 9007199254740991n;
const alsoHuge = BigInt(9007199254740991);
// ↪ 9007199254740991n不能用于 Math 对象中的方法;不能和任何 Number 实例混合运算,两者必须转换成同一种类型。在两种类型来回转换时要小心,因为 BigInt 变量在转换成 Number 变量时可能会丢失精度。
当使用 BigInt 时,带小数的运算会被取整。
const expected = 4n / 2n;
// ↪ 2n
const rounded = 5n / 2n;
// ↪ 2n, not 2.5nBigInt 在需要转换成 Boolean 的时表现跟 Number 类似
0n || 12n
// ↪ 12n
0n && 12n
// ↪ 0n
Boolean(0n)
// ↪ false
Boolean(12n)
// ↪ true
!12n
// ↪ false
!0n
// ↪ true使用场景:由于在 Number 与 BigInt 之间进行转换会损失精度,因而建议仅在值可能大于253 时使用 BigInt 类型,并且不在两种类型之间进行相互转换。
JS 中的Number类型只能安全地表示-9007199254740991 (-(2^53-1)) 和9007199254740991(2^53-1)之间的整数,任何超出此范围的整数值都可能失去精度。意外四舍五入会损害程序的可靠性和安全性。
为了解决这些限制,会使用字符串类型表示大整数。还有就是使用bigint
更为详细具体的BigInt
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/BigInt
基本类型与引用类型的区别参考 (以及引用类型的深浅拷贝问题)
https://blog.csdn.net/lanseguhui/article/details/110493053?spm=1001.2014.3001.5501