JS数组常用的20种方法详解(每一个方法都有例子,超全面,超好理解的教程,干货满满)
目录
1.会改变原数组的方法(7种)
1.push()
2.pop()
3.unshift()
4.shift()
5.reverse()
6.sort()
7.splice()
2.不改变原数组的方法(13种,返回的新数组是从原数组浅拷贝来的)
1.concat()
2.join()
3.slice()
4.indexOf()
5.forEach()
6.map()
7.filter()
8.every()
9.some()
10.find()
11.findIndex()
12.includes()
13.reduce()
- 理解一个API最重要的是看它的作用,参数,返回值。
- 每一个API这三个方面我都会先说明,并在后面的例子中体现出来。
- 看完这篇文章,在写代码或者面试的时候你还只会那几种屈指可数的方法吗?
- 赶快学起来吧!
1.会改变原数组的方法(7种)
1.push()
- 作用:尾部添加元素
- 参数:添加的元素
- 返回值:操作完成后数组的长度
let arr = [10, 20, 30, 40];
let response = arr.push(20, 50);
console.log(arr);
console.log(response);2.pop()
- 作用:尾部删除一个元素
- 参数:无
- 返回值:删除的那个元素
let arr = [10, 20, 30, 40];
let response = arr.pop();
console.log(arr);
console.log(response);3.unshift()
- 作用:头部添加元素
- 参数:添加的元素
- 返回值:操作完成后数组的长度
let arr = [1, 2, 3, 4];
let response = arr.unshift(0, 1, "123", true, { a: 100 });
console.log(arr);
console.log(response);4.shift()
- 作用:头部删除一个元素
- 参数:无
- 返回值:删除的那个元素
let arr = [1, 2, 3, 4];
let response = arr.shift();
console.log(arr);
console.log(response);5.reverse()
- 作用:反转数组
- 参数:无
- 返回值:操作完成后的数组
let arr = [1, 2, 3, 4];
let response = arr.reverse();
console.log(arr);
console.log(response);6.sort()
- 作用:排序
- 参数:无(默认从小到大排序)或函数
- 返回值:操作完成后的数组
let arr = [-1, 1, 5, 3, 4, 6, 2, 7];
//默认
let response = arr.sort();
console.log(arr);
console.log(response);
//从小到大排序
arr.sort((a, b) => {
return a - b;
});
console.log(arr);
//从大到小排序
arr.sort((a, b) => {
return b - a;
});
console.log(arr);7.splice()
- 作用:在指定索引处删除,添加元素
- 参数:(索引,删除元素的个数,添加的元素)。第三个参数可选
- 返回值:删除的元素(数组)
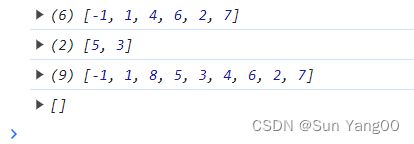
let arr = [-1, 1, 5, 3, 4, 6, 2, 7];
let response = arr.splice(2, 2);
console.log(arr);
console.log(response);
let arr2 = [-1, 1, 5, 3, 4, 6, 2, 7];
let response2 = arr2.splice(2, 0, 8);
console.log(arr2);
console.log(response2);2.不改变原数组的方法(13种,返回的新数组是从原数组浅拷贝来的)
1.concat()
- 作用:合并多个数组
- 参数:(数组)
- 返回值:返回一个新数组
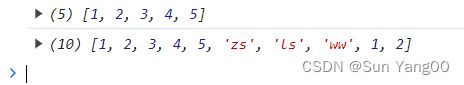
let arr = [1, 2, 3, 4, 5];
let arr2 = ["zs", "ls", "ww", 1, 2];
let res = arr.concat(arr2);
console.log(arr);
console.log(res);2.join()
- 作用:把数组转化成以指定分隔符连接的字符串
- 参数:(分隔符,或无参数(默认的分隔符是' , '))
- 返回值:字符串
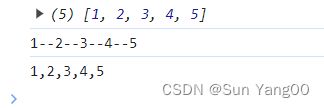
let arr = [1, 2, 3, 4, 5];
let res = arr.join("--");
let res2 = arr.join();
console.log(arr);
console.log(res);
console.log(res2);3.slice()
- 作用:截取数组
- 参数:(开始索引,结束索引)。截取的元素包括开始索引,不包括结束索引
- 返回值:新数组
let arr = [1, 2, 3, 4, 5];
let res = arr.slice(1, 3);
console.log(arr);
console.log(res);4.indexOf()
- 作用:查找元素在数组中的索引
- 参数:(查找的元素)
- 返回值:索引值。数组中没有此元素则返回-1
let arr = [1, 2, 3, 4, 5];
let res = arr.indexOf(4);
let res2 = arr.indexOf(6);
console.log(arr);
console.log(res);
console.log(res2);5.forEach()
- 作用:遍历数组
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:无
let arr = [1, 2, 3, 4, 5];
let res = arr.forEach((item, index) => {
console.log(item, "-", index);
});
console.log(arr);
console.log(res);6.map()
- 作用:映射数组(必须通过return关键字来映射)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:新数组
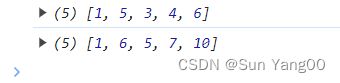
let arr = [1, 5, 3, 4, 6];
let res = arr.map((item, index) => {
let a = item + index;
return a;
});
console.log(arr);
console.log(res);7.filter()
- 作用:过滤筛选数组(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:新数组
let arr = [1, 5, 3, 4, 6];
let res = arr.filter((item, index) => {
//第一种方式:
// if (item >= 4) {
// return true;
// }
//第二种方式:
return item >= 4;
//两种方式效果都一样
});
console.log(arr);
console.log(res);8.every()
- 作用:判断数组中每个元素是否都满足指定的条件(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:布尔值
let arr = [1, 2, 3, 4, 5];
let res = arr.every((item, index) => {
return item > 0;
});
console.log(arr);
console.log(res);
let res2 = arr.every((item, index) => {
return item > 3;
});
console.log(arr);
console.log(res2);9.some()
- 作用:判断数组中是否有元素满足指定的条件(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:布尔值
let arr = [1, 2, 3, 4, 5];
let res = arr.some((item, index) => {
return item > 2;
});
console.log(arr);
console.log(res);
let res2 = arr.some((item, index) => {
return item > 5;
});
console.log(arr);
console.log(res2);10.find()
- 作用:获取数组中满足指定条件的第一个元素(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:满足指定条件的第一个元素。没有满足条件的返回undefined
let arr = [1, 2, 3, 4, 5];
let res = arr.find((item, index) => {
return item > 3;
});
console.log(arr);
console.log(res);
let res2 = arr.find((item, index) => {
return item > 5;
});
console.log(arr);
console.log(res2);11.findIndex()
- 作用:获取数组中满足指定条件的第一个元素的索引(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:数组中的每一项,每一项对应的索引)
- 返回值:索引值。没有满足条件的元素则返回-1
let arr = [1, 2, 3, 4, 5];
let res = arr.findIndex((item, index) => {
return item > 2;
});
console.log(arr);
console.log(res);
let res2 = arr.findIndex((item, index) => {
return item > 5;
});
console.log(arr);
console.log(res2);12.includes()
- 作用:判断数组中是否包含指定的元素
- 参数:指定的元素
- 返回值:布尔值
let arr = [1, 2, 3, 4, "ab", "bd"];
console.log(arr.includes(2));
console.log(arr.includes(5));
console.log(arr.includes("ab"));
console.log(arr.includes("c"));13.reduce()
- 作用:对数组的元素进行叠加操作(必须要用return关键字)
- 参数:函数(函数中依次传入的参数:前一次操作返回的值,当前项,当前项的索引),第二个参数(作为pre的初始值,可选)
- 返回值:最后一次遍历return的值
let arr = [1, 2, 3, 4, 5];
//不传第二个参数:pre的初始值是数组第一个元素,cur是第二个元素,index从1开始
let res = arr.reduce((pre, cur, index) => {
console.log(pre, cur, index);
return pre + cur;
});
console.log(res);
//传第二个参数:pre的初始值是传入的第二个参数,cur是第一个元素,index从0开始
let res2 = arr.reduce((pre, cur, index) => {
console.log(pre, cur, index);
return pre + cur;
}, -1);
console.log(res2);
//应用1
//计算数组中每个元素出现的次数
let arr2 = [1, "b", 1, "a", "b", 1, 2];
let num = arr2.reduce((pre, cur, index) => {
if (cur in pre) {
pre[cur]++;
} else {
pre[cur] = 1;
}
return pre;
}, {});
console.log(num);
//应用2
//对数组中对象里的属性进行累加
let arr3 = [
{
subject: "math",
score: 10,
},
{
subject: "chinese",
score: 20,
},
{
subject: "english",
score: 30,
},
];
let sum = arr3.reduce((pre, cur, index) => {
return pre + cur.score;
}, 0);
console.log(sum);文章到这里就结束了,觉得有收获的可以点赞和收藏哦!也欢迎大家评论区留言。