【封装UI组件库系列】全局样式的定义与重置
封装UI组件库系列第二篇·样式
前言
定义全局样式
生成主题色和不同亮度的颜色
编辑
中性色及其他变量
样式重置
总结
前言
在前端开发中,大家可能已经用过各种各样的UI组件库了,现在市面上热门的有Element-ui、Ant Design等等,这些即插即用的组件库确实大大提升了开发效率,避免了很多的重复劳动,但这些组件库再怎么完善,又怎么能满足得了我们可爱的产品经理呢![]() ?所以工作中难免会需要开发公司内部的UI组件库,或者基于已有组件库进行二开。
?所以工作中难免会需要开发公司内部的UI组件库,或者基于已有组件库进行二开。
【封装UI组件库系列】文章,将从0开始--》搭建项目--》封装八大经典功能组件--》打包组件库--》将组件库发布至npm--》使用自己封装的组件库。技术方面使用的是Vue3 + Vite + Sass 来完成一个模仿Element Plus的组件库。最终完成效果如下:
从零开始封装UI组件库效果演示
前一篇文章完整讲解了项目框架的搭建,在读本篇文章前建议先阅读前一篇从零封装UI组件库
定义全局样式
生成主题色和不同亮度的颜色
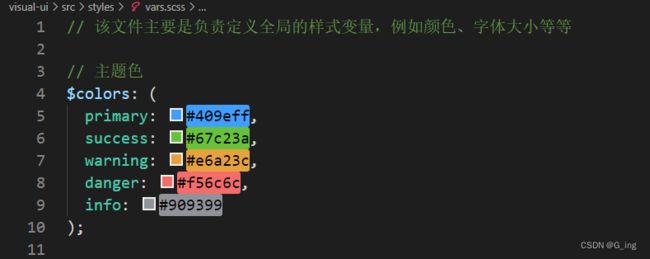
新建src/styles/index.scss 和 vars.scss文件。
idnex.scss是样式的入口文件,vars.scss是负责定义全局的样式变量,例如颜色、字体大小等等。
接下来我们就模仿Element Plus定义主题色:
先定义几大主题色:
然后就是使用scss语法去生成生成主题色和不同亮度的颜色:
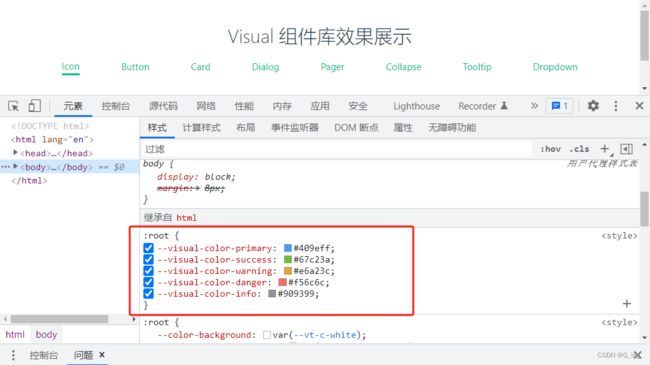
并在main.js中引入:
import './styles/index.scss'这时就可以看到样式起效了:
那么我们继续生成其他亮度颜色:
上面其他亮度的命名也都是参考的Element Plus:
这样就将各亮度的颜色也都生成出来了:

中性色及其他变量
接下来还有一些中性色以及 border、font、disabled等相关样式的定义,vars.scss代码如下:
// 该文件主要是负责定义全局的样式变量,例如颜色、字体大小等等
// 主题色
$colors: (
primary: #409eff,
success: #67c23a,
warning: #e6a23c,
danger: #f56c6c,
info: #909399
);
:root {
// 接下来我们需要生成主题色和不同亮度的颜色
@each $val, $color in $colors {
// 生成主题颜色
--visual-color-#{$val}: #{$color};
// 还需要生成不同亮度的颜色
@for $i from 1 through 4 {
--visual-color-#{$val}-light-#{2 * $i + 1}: #{mix(#fff, $color, ((2 * $i + 1) * 10 * 1%))};
}
// dark2 和 light8 因为不符合上面的规律,我们在下面单独来生成
--visual-color-#{$val}-light-8: #{mix(#fff, $color, 80 * 1%)}; // 80% 亮度
--visual-color-#{$val}-dark-2: #{mix(
#000,
$color,
20 * 1%
)}; // 注意,dark是和黑色进行混合,20% 亮度
}
// 接下来,还有一些其他的颜色变量
// 对应的是 ElementUI 里面的中性色
--visual-color-white: #fff;
--visual-color-black: #000;
--visual-bg-color: #ffffff;
--visual-bg-color-page: #f2f3f5;
--visual-bg-color-overlay: #ffffff;
--visual-text-color-primary: #303133;
--visual-text-color-regular: #606266;
--visual-text-color-secondary: #909399;
--visual-text-color-placeholder: #a8abb2;
--visual-text-color-disabled: #c0c4cc;
--visual-border-color: #dcdfe6;
--visual-border-color-light: #e4e7ed;
--visual-border-color-lighter: #ebeef5;
--visual-border-color-extra-light: #f2f6fc;
--visual-border-color-dark: #d4d7de;
--visual-border-color-darker: #cdd0d6;
--visual-fill-color: #f0f2f5;
--visual-fill-color-light: #f5f7fa;
--visual-fill-color-lighter: #fafafa;
--visual-fill-color-extra-light: #fafcff;
--visual-fill-color-dark: #ebedf0;
--visual-fill-color-darker: #e6e8eb;
--visual-fill-color-blank: #ffffff;
// 和 border 相关的变量
--visual-border-width: 1px;
--visual-border-style: solid;
--visual-border-color-hover: var(--visual-text-color-disabled);
--visual-border: var(--visual-border-width) var(--visual-border-style) var(--visual-border-color);
--visual-border-radius-base: 4px;
--visual-border-radius-small: 2px;
--visual-border-radius-round: 20px;
--visual-border-radius-circle: 100%;
// 和 font 相关的变量
--visual-font-size-extra-large: 20px;
--visual-font-size-large: 18px;
--visual-font-size-medium: 16px;
--visual-font-size-base: 14px;
--visual-font-size-small: 13px;
--visual-font-size-extra-small: 12px;
--visual-font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB',
'Microsoft YaHei', '\5fae\8f6f\96c5\9ed1', Arial, sans-serif;
--visual-font-weight-primary: 500;
// 和 disabled 相关的变量
--visual-disabled-bg-color: var(--visual-fill-color-light);
--visual-disabled-text-color: var(--visual-text-color-placeholder);
--visual-disabled-border-color: var(--visual-border-color-light);
// 和 transition 过渡相关的变量
--visual-transition-duration: 0.3s;
--visual-transition-duration-fast: 0.2s;
}
样式重置
因为浏览器都有一套默认样式,这就导致在不同浏览器,我们的样式可能会出现偏差,所以需要重置浏览器样式,来避免因浏览器造成的样式污染。
新建src/styles/reset.scss 主要是body及a等几大标签的重置,代码如下:
// 这个文件负责重置样式
body {
font-family: var(--duyi-font-family);
font-weight: 400;
font-size: var(--duyi-font-size-base);
color: var(--duyi-text-color-primary);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-tap-highlight-color: transparent;
}
a {
color: var(--duyi-color-primary);
text-decoration: none;
&:hover,
&:focus {
color: var(--duyi-color-primary-light-3);
}
&:active {
color: var(--duyi-color-primary-dark-2);
}
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: var(--duyi-text-color-regular);
font-weight: inherit;
&:first-child {
margin-top: 0;
}
&:last-child {
margin-bottom: 0;
}
}
h1 {
font-size: calc(var(--duyi-font-size-base) + 6px);
}
h2 {
font-size: calc(var(--duyi-font-size-base) + 4px);
}
h3 {
font-size: calc(var(--duyi-font-size-base) + 2px);
}
h4,
h5,
h6,
p {
font-size: inherit;
}
p {
line-height: 1.8;
&:first-child {
margin-top: 0;
}
&:last-child {
margin-bottom: 0;
}
}
sup,
sub {
font-size: calc(var(--duyi-font-size-base) - 1px);
}
small {
font-size: calc(var(--duyi-font-size-base) - 2px);
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid var(--duyi-border-color-lighter);
}
到这里项目框架及全局样式都以完成,下一篇将正式开始封装组件!
总结
【封装UI组件库系列】文章会持续更新,将带着大家从0开始--》搭建项目--》封装八大经典功能组件--》打包组件库--》将组件库发布至npm--》最后使用自己封装的组件库。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步!该系列文章建议从第一篇开始看,系列专栏地址:从零开始封装UI组件库完整篇
![]()