web需求记录
需求1:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option 是动态增加的(也就是那个选择框里面的东西是根据后端传过来的值动态增加的),当select选择设备名字时,下面一个框显示对应mac的地址
代码如下:
选择设备和显示MAC地址
MAC地址:未选择设备
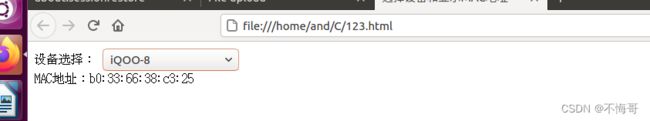
效果如下:
需求2:根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求。
代码如下:
```html
选择设备和显示MAC地址、速率
MAC地址:未选择设备
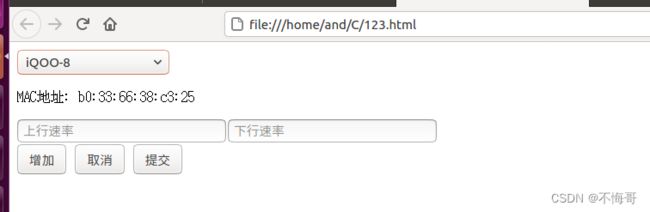
运行效果:
需求3:点击增加按钮的时候,会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
```html
选择设备和显示MAC地址、速率
MAC地址:未选择设备
运行效果:
需求4:一开始只有一个增加按钮,也没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,然后可以提交post请求,点击取消按钮就会折叠起来,不提交请求。
代码如下:
动态增加设备
运行效果:
需求5:
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行速率和下行速率,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会折叠起来,不提交请求,变回之前的只有一个增加按钮.。
代码如下:
动态设置设备信息
设备选择:
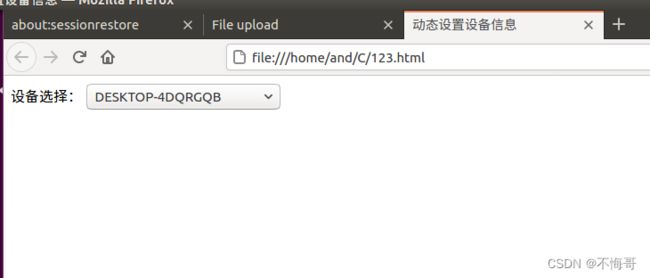
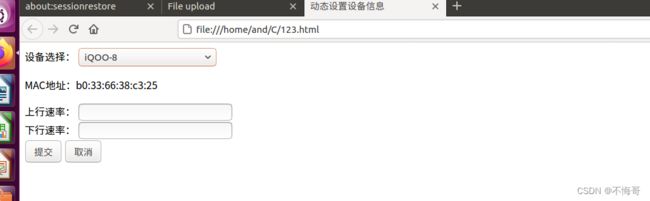
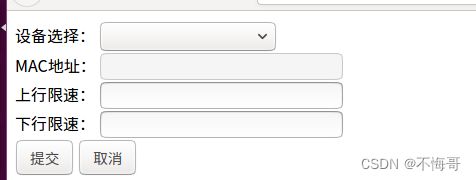
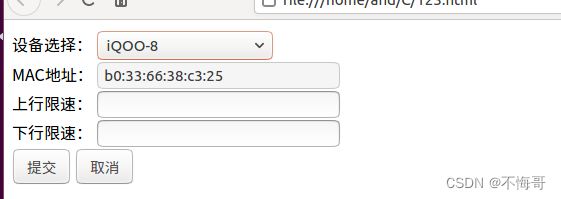
运行效果:
需求6:一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,只有一个增加按钮。
代码如下:
动态添加设备信息
运行效果:
再次点击增加,会发现有bug,之前输入的东西没有清空。
需求7:
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。
代码如下:
动态添加设备信息
运行效果:
点击取消,然后再点增加,会清空里面的数据。
需求8:
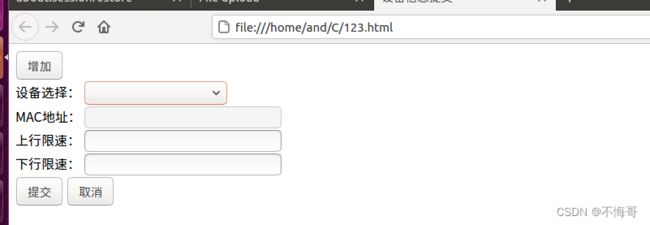
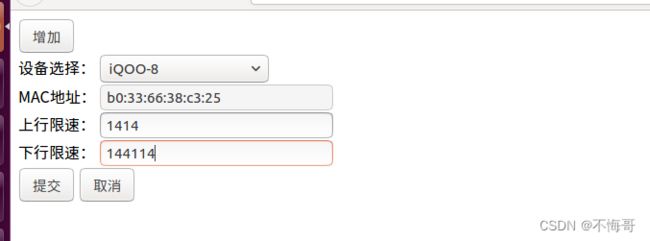
一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时,下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。注:选择设备名字时旁边弄设备选择这几个字。
代码如下:
设备信息提交
运行效果:
点击取消再次增加,唯一有的bug就是多了增加按钮。
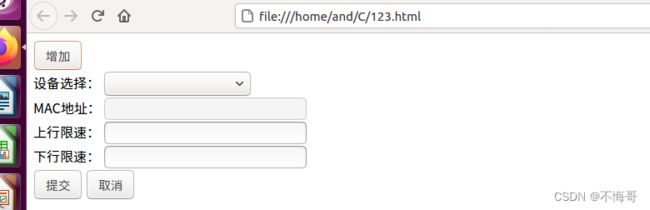
需求9:一开始页面只有一个增加按钮,没有提交和取消按钮,当点击增加按钮的时候,才会根据后端传过来的设备名:DESKTOP-4DQRGQB,以及mac:e0:be:03:74:40:0b;iQOO-8,mac:b0:33:66:38:c3:25,用web option是动态增加的,当select选择设备名字时(注:选择设备名字时旁边弄设备选择这几个字),下面一个框显示对应mac的地址,在mac地址下面有2个输入框,分别是上行限速和下行限速,需要我们手动输入,这个时候页面只有提交按钮和取消按钮,没有增加按钮,然后点击提交按钮可以提交post请求,点击取消按钮就会变为初始状态,清空之前的输入。
代码如下:
设备信息提交
运行效果:
提前请求:
点击需求再次增加,满足要求。