案例022:基于微信小程序的行政复议在线预约系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员功能实现
用户功能模块
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信APP被用户普遍使用,为方便用户能够可以随时进行个人行政复议在线预约系统微信小程序数据信息理,特开发了基于微信小程序的个人行政复议在线预约系统微信小程序管理系统。
个人行政复议在线预约系统微信小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
个人行政复议在线预约系统微信小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与个人行政复议在线预约系统管理的实际需求相结合,讨论了基于微信开发的个人行政复议在线预约系统管理小程序的使用。
系统展示
管理员功能实现
管理员通过登录窗口,进行在线填写自己的用户名和密码,信息编辑完成后核对信息无误后进行选择登录,系统核对管理员所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面
管理员通过登录进入到系统操作界面后,可以根据需求对个人中心、用户管理、在线预约管理、管理员管理、系统管理等模块进行管理维护操作。
用户管理,管理员通过列表进行在线查看用户名、姓名、密码、性别、年龄、联系电话、电子邮箱等信息,进行查看详情、修改或删除操作,并进行新增用户操作
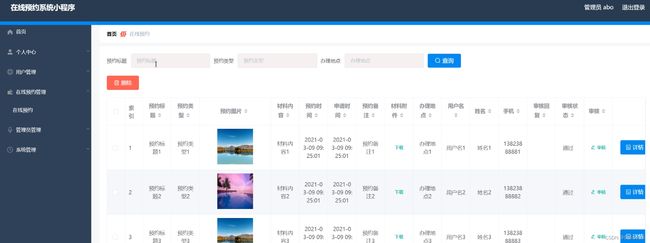
 在线预约管理:管理员通过列表可以获取预约标题、预约类型、预约图片、材料内容、申请时间、材料附件、办理地点、用户名、姓名、手机、审核回复、审核状态、审核等信息,并且根据需求信息进行查看详情或审核在线预约等操作
在线预约管理:管理员通过列表可以获取预约标题、预约类型、预约图片、材料内容、申请时间、材料附件、办理地点、用户名、姓名、手机、审核回复、审核状态、审核等信息,并且根据需求信息进行查看详情或审核在线预约等操作
 管理员管理:管理员通过列表可以获取用户名、密码、角色等信息,进行查看详情或修改、或删除操作,并通过新增进行添加管理员信息
管理员管理:管理员通过列表可以获取用户名、密码、角色等信息,进行查看详情或修改、或删除操作,并通过新增进行添加管理员信息
 公告管理:管理员通过列表可以获取标题、简介、图片等信息,并且根据需求信息进行查看详情、修改或删除等操作
公告管理:管理员通过列表可以获取标题、简介、图片等信息,并且根据需求信息进行查看详情、修改或删除等操作
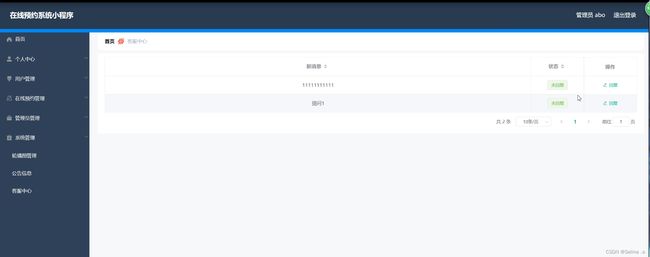
 客服中心:分:管理员通过列表可以获取新消息、状态等信息,并且根据需求信息进行查看消息并进行回复操作
客服中心:分:管理员通过列表可以获取新消息、状态等信息,并且根据需求信息进行查看消息并进行回复操作
用户功能模块
用户进入个人行政复议在线预约系统微信小程序,如果用户还不是系统会员,则需要在线注册,用户名、密码、姓名、年龄、电话、昵称等信息,信息输入完成后,核对所输入的信息是否有误,信息准确无误选择注册。可以用户登录,通过填写用户名、密码,信息输入完成后选择登录,登录完成后进入到系统主界面
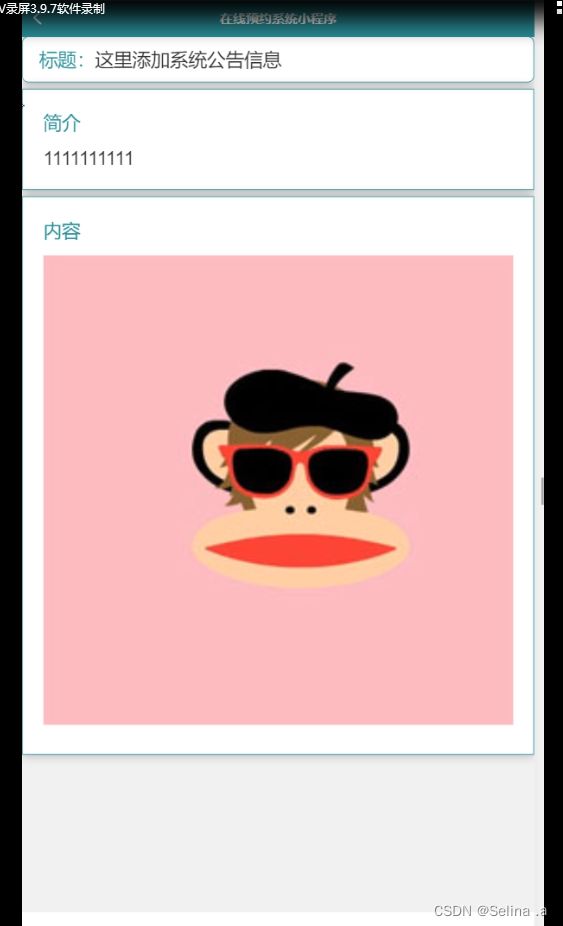
用户通过登录进入到系统界面,可以查看首页、在线预约、我的等功能模块,进行相对应操作,用户通过首页可以进行查看公告信息等,进行查看公告的详细信息
用户通过添加公告页面,可以进行输入标题、简介、内容等公告信息,进行添加公告操作。
用户通过点击预约可以进行输入预约标题、预约类型、预约图片、材料内容、申请时间、材料附件、办理地点、用户名、姓名、手机、等信息,进行提交预约操作
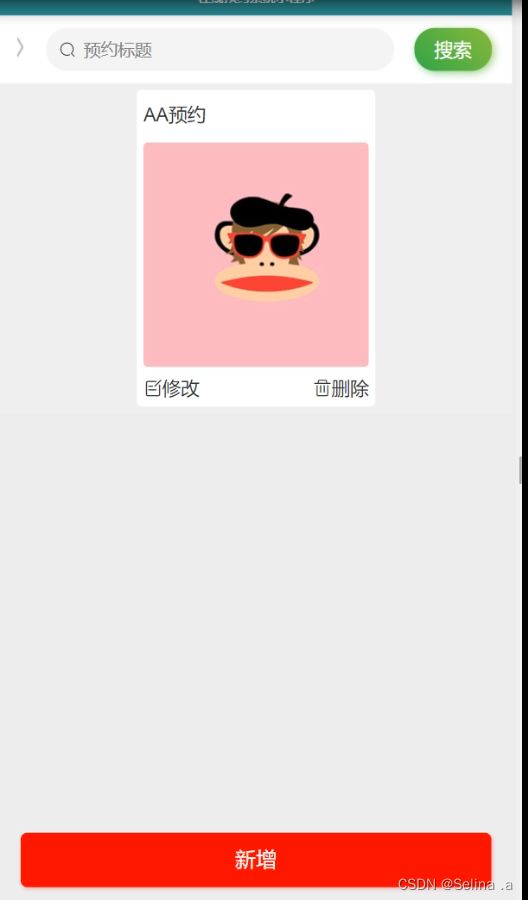
我的:通过我的页面可以进行查看我的在线预约和客服中心两个子模块。通过点击在线预约可以进行查看预约信息,并进行修改、删除或进行新增预约操作,如图5-13所示。客服中心:通过客服中心可以进行在线和客服进行交流
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}